MonoDroid学习笔记(五)—— 更改TextView字体颜色和背景色及Style样式的定义
在winform或webform中,均有Control类,虽然不在同一个程序集中,但都代表“控件”的意思。在Monodroid中,表示控件的类是Android.Views.View。开发过winform或webform的朋友都知道,要在界面上显示文字,只要使用Label控件即可。在Android中,则要使用TextView。
要设置一个TextView的文本有两种方法,一是使用资源文件来定义一个字符串常数,然后在布局文件中进行引用。二是直接在后台程序中使用C#代码进行赋值。
我们先来试试第一种方法。在Resources/Values/Strings.xml文件中增加一个项,如下所示:
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="Hello">Hello World, Click Me!</string> <string name="ApplicationName">MonoDroidTest</string> <string name="myText">这是通过Strings.xml设置的文本</string> </resources>
然后在布局文件Main.axml中,增加一个TextView,文本引用这个新增加的字符串常量,如下所示:
<?xml version="1.0" encoding="utf-8"?> <AbsoluteLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent"> <TextView android:text="@string/myText" android:layout_x="30px" android:layout_y="0px" android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/myTextView"/> </AbsoluteLayout>
Activity1.cs中只要把Main.axml设置到ContentView即可:
using System; using Android.App; using Android.Content; using Android.Runtime; using Android.Views; using Android.Widget; using Android.OS; using MonoDroidTest.Tabs; using Android.Util; using Java.IO; namespace MonoDroidTest { [Activity(Label = "MonoDroidTest", MainLauncher = true)] public class Activity1 : Activity { protected override void OnCreate(Bundle bundle) { base.OnCreate(bundle); SetContentView(Resource.Layout.Main); } } }
运行之后,就可以看到程序中出现了一行字符串,与我们在Strings.xml中设置的一样:

使用代码来设置TextView的文本就更简单了,首先在Activity的OnCreate方法里使用FindViewById方法来通过TextView的id从布局文件中找到这个TextView,然后对其Text进行赋值即可:
using Android.Content; using Android.Runtime; using Android.Views; using Android.Widget; using Android.OS; using MonoDroidTest.Tabs; using Android.Util; using Java.IO; namespace MonoDroidTest { [Activity(Label = "MonoDroidTest", MainLauncher = true)] public class Activity1 : Activity { protected override void OnCreate(Bundle bundle) { base.OnCreate(bundle); SetContentView(Resource.Layout.Main); TextView tv = FindViewById<TextView>(Resource.Id.myTextView); tv.Text = "这是通过程序设置的文本"; } } }
这里提示一下,TextView不支持HTML标签的输出,所以即便写成这样:tv.Text = "<a href=/"http://blog.csdn.net/ojlovecd/" >区健的博客 </a>"; 实际输出时也不会变成超链接,但若在TextView里加上了android:autoLink="all",或者在程序中使用tv.AutoLinkMask=1,那么文本中若有网址(http://),是可以被转换成超链接的:

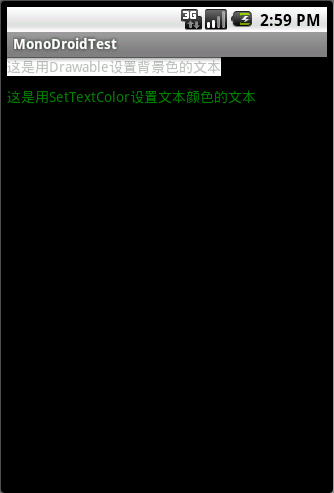
下面我们试试更改TextView的字体颜色和背景色。在第三篇文章里我们在最后就已经试过把程序的背景色给改成了白色,是通过在Values文件下增加了一个color.xml来设置颜色常量来达到的。但实际设计中最常用的方法是使用程序控制TextView或其它对象的背景颜色。接下来我们在Layout中预先设计好两个TextView对象,并在Activity的OnCreate方法中通过两种方式更改TextView的文字颜色及背景色。
using System; using Android.App; using Android.Content; using Android.Runtime; using Android.Views; using Android.Widget; using Android.OS; using MonoDroidTest.Tabs; using Android.Util; using Java.IO; namespace MonoDroidTest { [Activity(Label = "MonoDroidTest", MainLauncher = true)] public class Activity1 : Activity { protected override void OnCreate(Bundle bundle) { base.OnCreate(bundle); SetContentView(Resource.Layout.Main); SetContentView(Resource.Layout.Main); TextView tv1 = FindViewById<TextView>(Resource.Id.myTextView); tv1.Text = "这是用Drawable设置背景色的文本"; tv1.SetBackgroundDrawable(this.Resources.GetDrawable(Resource.Color.white)); TextView tv2 = FindViewById<TextView>(Resource.Id.myTextView2); tv2.Text = "这是用SetTextColor设置文本颜色的文本"; tv2.SetTextColor(Android.Graphics.Color.Green); } } }

那么定义在Strings.xml中的字符串常量我们要是在程序里要使用的话该怎么获取呢?可以使用Activity中的GetString方法:
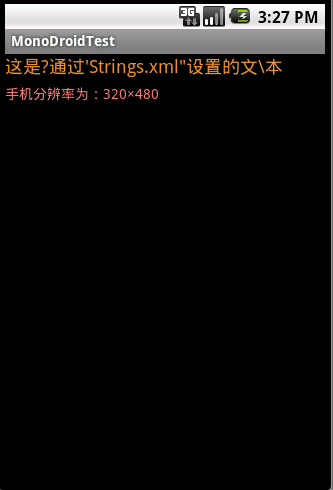
tv1.Text = this.GetString(Resource.String.myText)。注意一点的是,如果string.xml中的字符串常数有单引号',双引号"和斜杠/等特殊字符时,记得使用转义字符(/):<string name="myText">这是?通过/'Strings.xml/"设置的文//本</string>
Android可以设置为随着窗口大小调整缩放比例,但即便如此,开发人员还是必须知道手机屏幕的边界,以免造成布局变形问题。获取手机分辨率的方法很简单,关键是DisplayMetrics类的应用。
TextView tv2 = FindViewById<TextView>(Resource.Id.myTextView2); DisplayMetrics dm = new DisplayMetrics(); this.WindowManager.DefaultDisplay.GetMetrics(dm); tv2.Text = string.Format("手机分辨率为:{0}×{1}", dm.WidthPixels, dm.HeightPixels);
老是要一个个指定文字的大小、颜色是不是太麻烦了点?有没有类似CSS那样的方法来指定这些样式呢?事实上是有的,在MonoDroid中,也可以通过样式(Style)的方式,来更改Layout中任何对象的外观。
我们首先在Values文件下增加一个style.xml作为我们的样式文件,然后往里面增加两种样式作为例子:
<?xml version="1.0" encoding="utf-8"?> <resources> <mce:style name="TextStyle1"><!-- <item name="android:textSize">18sp</item> <item name="android:textColor">#ec9237</item> --></mce:style><style name="TextStyle1" mce_bogus="1"> <item name="android:textSize">18sp</item> <item name="android:textColor">#ec9237</item> </style> <mce:style name="TextStyle2"><!-- <item name="android:textSize">14sp</item> <item name="android:textColor">#ff7f7c</item> <item name="android:fromAlpha">0.0</item> <item name="android:toAlpha">0.0</item> --></mce:style><style name="TextStyle2" mce_bogus="1"> <item name="android:textSize">14sp</item> <item name="android:textColor">#ff7f7c</item> <item name="android:fromAlpha">0.0</item> <item name="android:toAlpha">0.0</item> </style> </resources>
然后在布局文件中指定Style属性,使其应用style.xml里事先定义好的样式。如果vs在style下面有波浪提示你未声明“style”特性,不要管它,直接生成。
<TextView android:text="@string/myText" android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/myTextView" style="@style/TextStyle1" mce_style="@style/TextStyle1" /> <TextView android:id="@+id/myTextView2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_y="30px" style="@style/TextStyle2" mce_style="@style/TextStyle2"/>

转载http://blog.csdn.net/ojlovecd/article/details/6300745