- Vue+EasyExcel来操作文件上传下载
☆夜幕星河℡
SpringBootExcelEasyExceljavavuespringboot
Excel导入导出在管理一个系统时,总会有许多的数据,为了方便浏览查看数据,系统总会提供「导出Excel」的功能;有导出就有导入,在要向数据库中插入大量的数据时,我们向程序提供准备好的Excel,然后程序读取表格内容,并将数据添加到数据库中。实现这个「导入/导出Excel」的功能也不复杂,我们使用第三方的类库即可实现。比如:Apachepoi、JavaExcel(JXL)和阿里巴巴开源的Easye
- Java8按照多字段排序
失忆老幺
java基础javaintellij-idea排序算法
packagecom.shiyi.love.task;importlombok.AllArgsConstructor;importlombok.Data;importjava.util.ArrayList;importjava.util.Comparator;importjava.util.List;importjava.util.stream.Collectors;/***@authorshiy
- 【CSDN】java使用POI&EasyExcel操作文件学习笔记
骑鱼过海的猫123
java学习笔记
文章目录1.Apachepoi参考CSDNurl:[CSDNPOI文档](https://blog.csdn.net/fgghhfg574/article/details/103343030)参考B站视频:[B站POI视频](https://www.bilibili.com/video/BV1cG411M7ut?p=6&vd_source=31d376c1e57cf8a26a31cd3b47080
- JavaScript松散比较与严格比较
hzw0510
前端开发javascript开发语言ecmascript
在JavaScript中,==(双等号)和===(三等号)都用于比较两个值,但它们的比较方式有显著区别。以下是它们的详细对比:1.==(双等号)名称:松散相等(LooseEquality)行为:在比较之前会尝试进行类型转换,将两个值转换为相同类型后再比较。示例:console.log(5=="5")
- Flexmark-Java: 高性能Markdown解析器全面指南
乌想炳Todd
Flexmark-Java:高性能Markdown解析器全面指南flexmark-javaCommonMark/MarkdownJavaparserwithsourcelevelAST.CommonMark0.28,emulationof:pegdown,kramdown,markdown.pl,MultiMarkdown.WithHTMLtoMD,MDtoPDF,MDtoDOCXconversi
- 推荐文章:ASP.NET Core Markdown 支持
汤萌妮Margaret
推荐文章:ASP.NETCoreMarkdown支持Westwind.AspNetCore.MarkdownAnASP.NETCoreMarkdownsupportlibrarythatprovidesMarkdownparsing,aMarkdownTagHelperandMarkdownPageHandlerMiddleware项目地址:https://gitcode.com/gh_mirro
- JAVA中运算符要注意的地方
优雅的落幕
Javajava开发语言
本文章主要突出其与C语言的区别1.增量运算符+=-=*=%=1.a+=1.0a+=1.0;a=(int)(a+1.0);这两个等价而不是单纯的等价于a=a+1.02.a=a++publicstaticvoidmain(String[]args){inta=10;a=a++;System.out.println(a);}在上述代码中,a的结果是什么呢?是不是a=11?但其实不是的a=10其实这样赋值
- JAVA随机生成六位验证码
Ning.L
javapython开发语言
使用java语言随机生成六位数的验证码在importjava.util.Random;publicclassRandomCodeGenerator{publicstaticvoidmain(String[]args){//生成六位数验证码StringverificationCode=generateVerificationCode(6);System.out.println("生成的验证码是:"+
- Hystrix 实现限流\降级\熔断
杏花春雨江南
java开发那些事儿hystrixjava开发语言
Hystrix是一个强大的库,用于处理分布式系统中的延迟和容错问题。它提供了限流、降级和熔断等功能。下面是一个完整的Java示例,展示如何使用Hystrix实现限流、降级和熔断。1.添加依赖在pom.xml中添加Hystrix的依赖:xml复制com.netflix.hystrixhystrix-core1.5.18运行HTML2.创建Hystrix命令创建一个继承自HystrixCommand的
- 学习Web3.0需要具备哪些基础知识?
alankuo
人工智能人工智能
学习Web3.0需要具备以下基础知识:一、计算机科学基础1.编程知识-了解至少一种编程语言,如Python、JavaScript等。这将有助于理解Web3.0应用程序的开发和智能合约的编写。-熟悉编程概念,如变量、数据类型、控制结构、函数等。2.数据结构和算法-掌握常见的数据结构,如数组、链表、栈、队列、树、图等,以及它们的操作和应用。-了解基本的算法,如排序、搜索、递归等,以及它们的时间和空间复
- java监听mq消息_Java ActiveMQ 讲解(二)Spring ActiveMQ整合+注解消息监听
清风明月人间
java监听mq消息
对于ActiveMQ消息的发送,原声的api操作繁琐,而且如果不进行二次封装,打开关闭会话以及各种创建操作也是够够的了。那么,Spring提供了一个很方便的去收发消息的框架,springjms。整合Spring后,代码不仅变得非常优雅,而且易用性和扩展性更好。废话不多说,直接开搞。1.maven依赖org.apache.xbeanxbean-spring3.16org.springframewor
- HarmonyOS NEXT 开发环境搭建与实用工具类 AI 问答 APP 开发
harmonyos
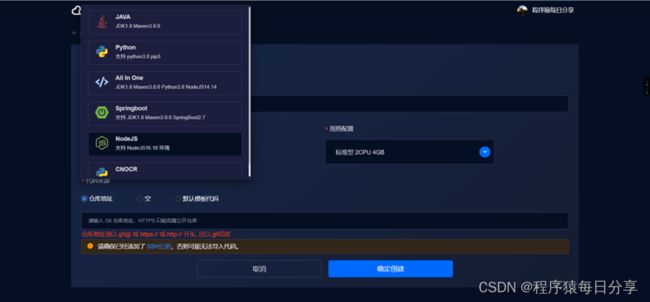
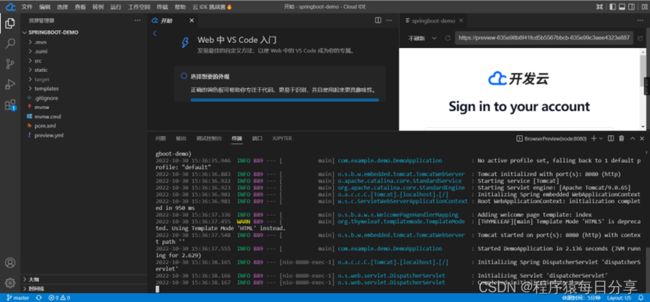
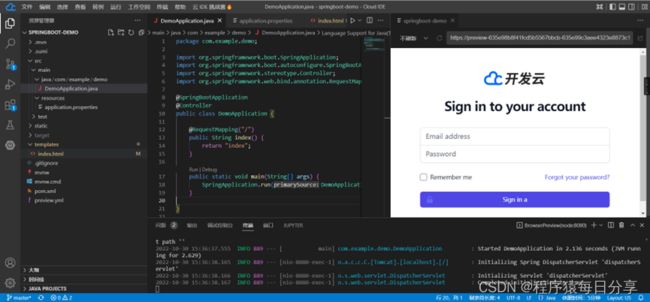
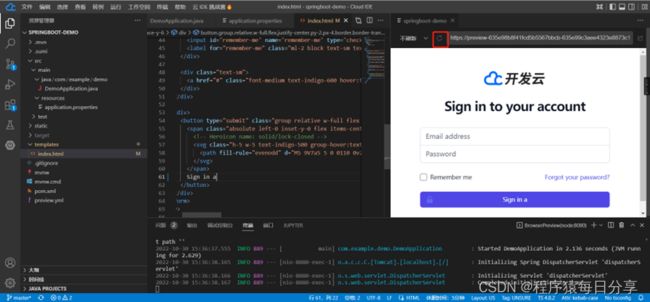
随着华为鸿蒙操作系统HarmonyOSNEXT的发布,开发者们迎来了一个全新的智能终端操作系统。本文将详细介绍如何搭建HarmonyOSNEXT的开发环境,并通过一个实用工具类AI问答APP的开发示例,帮助开发者快速上手鸿蒙原生应用的开发。开发环境搭建安装DevEco:Studio:DevEcoStudio是华为官方提供的集成开发环境(IDE),支持HarmonyOS应用的开发。首先,访问华为开发
- HarmonyOS NEXT 开发环境搭建与智能管家APP开发
harmonyos
随着华为鸿蒙操作系统HarmonyOSNEXT的发布,越来越多的开发者开始关注如何在这一全新的操作系统上进行应用程序开发。本文将详细介绍如何搭建HarmonyOSNEXT的开发环境,并通过一个简单的智能管家APP示例,帮助开发者快速上手鸿蒙原生应用的开发。一、开发环境搭建安装DevEcoStudi:DevEcoStudio是华为官方提供的集成开发环境(IDE),支持HarmonyOS应用的开发。首
- HarmonyOS NEXT 开发环境搭建与票务服务类应用开发
harmonyos
随着华为鸿蒙操作系统HarmonyOSNEXT的推出,开发者们迎来了一个全新的智能终端操作系统。本文将详细介绍如何搭建HarmonyOSNEXT的开发环境,并通过一个票务服务类电影演出APP的开发示例,帮助开发者快速上手鸿蒙原生应用的开发。开发环境搭建安装DevEcoStudio:DevEcoStudio是华为官方提供的集成开发环境(IDE),支持HarmonyOS应用的开发。首先,访问华为开发者
- HarmonyOS NEXT 开发环境搭建与体育竞技类应用开发
harmonyos
随着华为鸿蒙操作系统HarmonyOSNEXT的发布,越来越多的开发者开始关注如何在这一新平台上进行应用开发。本文将详细介绍如何搭建HarmonyOSNEXT的开发环境,并通过一个体育竞技类应用的实例,展示如何在HarmonyOSNEXT上进行应用程序开发。一、开发环境搭建安装DevEcoStudio:DevEcoStudio是华为官方推出的集成开发环境(IDE),支持HarmonyOS应用的开发
- HarmonyOS NEXT 开发环境搭建与音乐畅听类 K歌唱吧 APP 开发
harmonyos
随着华为鸿蒙操作系统HarmonyOSNEXT的推出,越来越多的开发者开始关注并投入到这一新兴操作系统的应用开发中。本文将详细介绍如何在HarmonyOSNEXT上搭建开发环境,并通过一个音乐畅听类K歌唱吧APP的开发实例,帮助开发者快速上手鸿蒙应用开发。一、开发环境搭建安装DevEcoStudio:DevEcoStudio是华为官方提供的集成开发环境(IDE),支持HarmonyOS应用的开发。
- HarmonyOS NEXT 开发环境搭建:启智儿歌 APP 开发实战
harmonyos
随着华为鸿蒙操作系统HarmonyOSNEXT的发布,越来越多的开发者开始关注并投入到这一新生态的开发中。本文将详细介绍如何在HarmonyOSNEXT环境下搭建开发环境,并通过一个儿童早教类启智儿歌APP的开发实例,帮助开发者快速上手鸿蒙应用开发。开发环境搭建安装DevEcoStudio:DevEcoStudio是华为官方提供的集成开发环境(IDE),支持HarmonyOS应用的开发。首先,访问
- HarmonyOS NEXT 开发环境搭建与阅读类APP开发
harmonyos
随着华为鸿蒙操作系统HarmonyOSNEXT的发布,越来越多的开发者开始关注并投入到这一全新的生态系统中。本文将详细介绍如何在HarmonyOSNEXT上搭建开发环境,并通过一个简单的阅读类APP示例,帮助开发者快速上手鸿蒙应用开发。一、开发环境搭建安装DevEcoStudio:DevEcoStudio是华为官方提供的集成开发环境(IDE),支持HarmonyOS应用开发。开发者可以从华为开发者
- 鸿蒙操作系统HarmonyOS NEXT开发环境搭建与政务服务类APP开发
harmonyos
随着华为鸿蒙操作系统HarmonyOSNEXT的发布,越来越多的开发者开始关注并投入到这一新兴操作系统的应用开发中。本文将详细介绍如何搭建HarmonyOSNEXT的开发环境,并通过一个政务服务类办证服务APP的示例,展示如何进行应用程序的技术开发。一、开发环境搭建安装DevEcoStudio:DevEcoStudio是华为官方提供的集成开发环境(IDE),支持HarmonyOS应用开发。首先,访
- HarmonyOS NEXT 开发环境搭建与美颜拍照APP开发
harmonyos
随着华为鸿蒙操作系统HarmonyOSNEXT的推出,开发者们迎来了一个全新的智能终端操作系统。本文将详细介绍如何在HarmonyOSNEXT上搭建开发环境,并通过一个美颜拍照APP的示例,展示如何进行应用程序开发。开发环境搭建安装DevEcoStudio:首先,访问华为开发者官网下载并安装DevEcoStudio,这是HarmonyOS的官方集成开发环境(IDE)。配置开发环境:安装完成后,启动
- HarmonyOS NEXT 开发环境搭建与旅游攻略APP开发
harmonyos
随着华为鸿蒙操作系统HarmonyOSNEXT的推出,开发者们迎来了一个全新的智能终端操作系统平台。本文将详细介绍如何在HarmonyOSNEXT上搭建开发环境,并通过一个旅游攻略APP的开发实例,展示如何利用HarmonyOSNEXT的API进行应用程序开发。开发环境搭建首先,开发者需要准备以下工具和资源:DevEcoStudio:华为提供的集成开发环境(IDE),支持HarmonyOS应用的开
- MQ和ActiveMQ浅析
星星都没我亮
ActiveMQactivemq
文章目录什么是JMSMQ消息中间件应用场景异步通信缓冲解耦冗余扩展性可恢复性顺序保证过载保护数据流处理常用消息队列(ActiveMQ、RabbitMQ、RocketMQ、Kafka)比较JMS中的一些角色BrokerproviderConsumerp2ppub/subPTP和PUB/SUB简单对QueueTopicConnectionFactoryConnectionDestinationSess
- 使用 Homebrew 安装 OpenJDK 并配置环境变量
獨梟
#macOS软件安装配置策略模式
在macOS上使用Homebrew安装OpenJDK是一种简单而高效的方式。本文将使用Homebrew安装OpenJDK,并设置环境变量以便Java能够正确运行。1.安装Homebrew首先,确保你的macOS系统已经安装了Homebrew。如果没有安装,可以通过以下命令进行安装:/bin/bash-c"$(curl-fsSLhttps://raw.githubusercontent.com/Ho
- 【常见的排序算法有哪些】
F_windy
排序算法算法
一、冒泡排序(BubbleSort)设计思想:像气泡上浮,两两比较相邻元素,顺序错误就交换,直到整个数组有序。Java代码:publicstaticvoidbubbleSort(int[]arr){for(inti=0;iarr[j+1]){inttemp=arr[j];arr[j]=arr[j+1];arr[j+1]=temp;}}}}复杂度:•时间:平均/最坏O(n²),最好O(n)(已有序时
- 《java面向对象(2)》<不含基本语法>
java小白板
java开发语言
提示:本笔记基于黑马程序员java教程整理,仅供参考文章目录前言1.继承2.多态2.1对象多态2.2行为对象2.3多态的问题前言本文纯笔记,主要记录了java面向对象的高级方法继承与多态1.继承在创建多个对象类时,它们可能会有很多相似的属性,如姓名,身高,体重等,就会造成代码的重复,所以我们可以采用继承的思想,将它们相同的属性放在同一个父类中,而其它作为子类的都可以继承父类的属性,子类本身就只用定
- 【第一天】并发编程的10个坑 (万字血泪经验教训)
程序猿小假
Java开发日记java
1、SimpleDateFormat线程不安全在Java8之前,对时间的格式化处理,一般都是用的SimpleDateFormat类实现的。例如:@ServicepublicclassSimpleDateFormatService{publicDatetime(Stringtime)throwsParseException{SimpleDateFormatdateFormat=newSimpleDa
- Ubuntu 优化 Vim 指南
獨梟
#Linux软件安装配置ubuntuvimlinux
Vim是一款功能强大的文本编辑器,通过合适的配置,可以变成一个接近IDE的高效开发工具。本指南提供最精简、最实用的Vim配置,满足代码补全、语法高亮、代码格式化、目录管理等常用需求。1.必须安装的软件首先,确保你的系统安装了Vim以及相关依赖:#更新系统包sudoaptupdate#安装Vim(推荐gvim,支持clipboard)sudoaptinstallvim-gtk-y#安装node.js
- JAVA AOP 带参数 实现 (简版)
xiaoyustudiowww
java开发语言
=======Java代码packageorg.rain.aop;importjava.lang.reflect.InvocationHandler;importjava.lang.reflect.Method;importjava.lang.reflect.Proxy;interfaceSmallRainTargetInterface{voiddoThing();voiddoThingArgs(
- JVM基础概念整理
喜欢薄荷味
Javanotes
JVMJVM简介虚拟机:通过软件模拟的具有完整硬件功能的、运行在一个完全隔离环境中的完整的计算机系统。JVM:通过软件模拟Java字节码的指令集,JVM中只保留了PC寄存器内存区域与内存溢出异常1.运行时数据区域线程私有区域程序计数器、Java虚拟机栈、本地方法栈线程私有:生命周期与具体线程相同,随着线程的创建而创建,随着线程销毁,对应空间回收线程共享区域java堆、方法区、运行时常量池1.1程序
- JVM常用概念之安全点
剑海风云
JDK(JavaDevelopmentKit)jvm安全点mutator线程
1.什么是安全点?安全点是执行线程状态被充分描述的执行范围。安全点是常见的JVM实现细节;在安全点处,mutator线程处于与堆交互的已知且定义明确的点。这意味着堆栈上的所有引用都已映射(在已知位置),并且JVM可以对所有引用进行解释。只要线程保持在安全点处,我们就可以安全地操作堆+堆栈,这样当线程离开安全点时,它对世界的视图就保持一致。目前所有的JVM都对全局安全点有一定的要求如果Java线程被
- html页面js获取参数值
0624chenhong
html
1.js获取参数值js
function GetQueryString(name)
{
var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)");
var r = windo
- MongoDB 在多线程高并发下的问题
BigCat2013
mongodbDB高并发重复数据
最近项目用到 MongoDB , 主要是一些读取数据及改状态位的操作. 因为是结合了最近流行的 Storm进行大数据的分析处理,并将分析结果插入Vertica数据库,所以在多线程高并发的情境下, 会发现 Vertica 数据库中有部分重复的数据. 这到底是什么原因导致的呢?笔者开始也是一筹莫 展,重复去看 MongoDB 的 API , 终于有了新发现 :
com.mongodb.DB 这个类有
- c++ 用类模版实现链表(c++语言程序设计第四版示例代码)
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T>
class Node
{
private:
Node<T> * next;
public:
T data;
- 最近情况
麦田的设计者
感慨考试生活
在五月黄梅天的岁月里,一年两次的软考又要开始了。到目前为止,我已经考了多达三次的软考,最后的结果就是通过了初级考试(程序员)。人啊,就是不满足,考了初级就希望考中级,于是,这学期我就报考了中级,明天就要考试。感觉机会不大,期待奇迹发生吧。这个学期忙于练车,写项目,反正最后是一团糟。后天还要考试科目二。这个星期真的是很艰难的一周,希望能快点度过。
- linux系统中用pkill踢出在线登录用户
被触发
linux
由于linux服务器允许多用户登录,公司很多人知道密码,工作造成一定的障碍所以需要有时踢出指定的用户
1/#who 查出当前有那些终端登录(用 w 命令更详细)
# who
root pts/0 2010-10-28 09:36 (192
- 仿QQ聊天第二版
肆无忌惮_
qq
在第一版之上的改进内容:
第一版链接:
http://479001499.iteye.com/admin/blogs/2100893
用map存起来号码对应的聊天窗口对象,解决私聊的时候所有消息发到一个窗口的问题.
增加ViewInfo类,这个是信息预览的窗口,如果是自己的信息,则可以进行编辑.
信息修改后上传至服务器再告诉所有用户,自己的窗口
- java读取配置文件
知了ing
1,java读取.properties配置文件
InputStream in;
try {
in = test.class.getClassLoader().getResourceAsStream("config/ipnetOracle.properties");//配置文件的路径
Properties p = new Properties()
- __attribute__ 你知多少?
矮蛋蛋
C++gcc
原文地址:
http://www.cnblogs.com/astwish/p/3460618.html
GNU C 的一大特色就是__attribute__ 机制。__attribute__ 可以设置函数属性(Function Attribute )、变量属性(Variable Attribute )和类型属性(Type Attribute )。
__attribute__ 书写特征是:
- jsoup使用笔记
alleni123
java爬虫JSoup
<dependency>
<groupId>org.jsoup</groupId>
<artifactId>jsoup</artifactId>
<version>1.7.3</version>
</dependency>
2014/08/28
今天遇到这种形式,
- JAVA中的集合 Collectio 和Map的简单使用及方法
百合不是茶
listmapset
List ,set ,map的使用方法和区别
java容器类类库的用途是保存对象,并将其分为两个概念:
Collection集合:一个独立的序列,这些序列都服从一条或多条规则;List必须按顺序保存元素 ,set不能重复元素;Queue按照排队规则来确定对象产生的顺序(通常与他们被插入的
- 杀LINUX的JOB进程
bijian1013
linuxunix
今天发现数据库一个JOB一直在执行,都执行了好几个小时还在执行,所以想办法给删除掉
系统环境:
ORACLE 10G
Linux操作系统
操作步骤如下:
第一步.查询出来那个job在运行,找个对应的SID字段
select * from dba_jobs_running--找到job对应的sid
&n
- Spring AOP详解
bijian1013
javaspringAOP
最近项目中遇到了以下几点需求,仔细思考之后,觉得采用AOP来解决。一方面是为了以更加灵活的方式来解决问题,另一方面是借此机会深入学习Spring AOP相关的内容。例如,以下需求不用AOP肯定也能解决,至于是否牵强附会,仁者见仁智者见智。
1.对部分函数的调用进行日志记录,用于观察特定问题在运行过程中的函数调用
- [Gson六]Gson类型适配器(TypeAdapter)
bit1129
Adapter
TypeAdapter的使用动机
Gson在序列化和反序列化时,默认情况下,是按照POJO类的字段属性名和JSON串键进行一一映射匹配,然后把JSON串的键对应的值转换成POJO相同字段对应的值,反之亦然,在这个过程中有一个JSON串Key对应的Value和对象之间如何转换(序列化/反序列化)的问题。
以Date为例,在序列化和反序列化时,Gson默认使用java.
- 【spark八十七】给定Driver Program, 如何判断哪些代码在Driver运行,哪些代码在Worker上执行
bit1129
driver
Driver Program是用户编写的提交给Spark集群执行的application,它包含两部分
作为驱动: Driver与Master、Worker协作完成application进程的启动、DAG划分、计算任务封装、计算任务分发到各个计算节点(Worker)、计算资源的分配等。
计算逻辑本身,当计算任务在Worker执行时,执行计算逻辑完成application的计算任务
- nginx 经验总结
ronin47
nginx 总结
深感nginx的强大,只学了皮毛,把学下的记录。
获取Header 信息,一般是以$http_XX(XX是小写)
获取body,通过接口,再展开,根据K取V
获取uri,以$arg_XX
&n
- 轩辕互动-1.求三个整数中第二大的数2.整型数组的平衡点
bylijinnan
数组
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class ExoWeb {
public static void main(String[] args) {
ExoWeb ew=new ExoWeb();
System.out.pri
- Netty源码学习-Java-NIO-Reactor
bylijinnan
java多线程netty
Netty里面采用了NIO-based Reactor Pattern
了解这个模式对学习Netty非常有帮助
参考以下两篇文章:
http://jeewanthad.blogspot.com/2013/02/reactor-pattern-explained-part-1.html
http://gee.cs.oswego.edu/dl/cpjslides/nio.pdf
- AOP通俗理解
cngolon
springAOP
1.我所知道的aop 初看aop,上来就是一大堆术语,而且还有个拉风的名字,面向切面编程,都说是OOP的一种有益补充等等。一下子让你不知所措,心想着:怪不得很多人都和 我说aop多难多难。当我看进去以后,我才发现:它就是一些java基础上的朴实无华的应用,包括ioc,包括许许多多这样的名词,都是万变不离其宗而 已。 2.为什么用aop&nb
- cursor variable 实例
ctrain
variable
create or replace procedure proc_test01
as
type emp_row is record(
empno emp.empno%type,
ename emp.ename%type,
job emp.job%type,
mgr emp.mgr%type,
hiberdate emp.hiredate%type,
sal emp.sal%t
- shell报bash: service: command not found解决方法
daizj
linuxshellservicejps
今天在执行一个脚本时,本来是想在脚本中启动hdfs和hive等程序,可以在执行到service hive-server start等启动服务的命令时会报错,最终解决方法记录一下:
脚本报错如下:
./olap_quick_intall.sh: line 57: service: command not found
./olap_quick_intall.sh: line 59
- 40个迹象表明你还是PHP菜鸟
dcj3sjt126com
设计模式PHP正则表达式oop
你是PHP菜鸟,如果你:1. 不会利用如phpDoc 这样的工具来恰当地注释你的代码2. 对优秀的集成开发环境如Zend Studio 或Eclipse PDT 视而不见3. 从未用过任何形式的版本控制系统,如Subclipse4. 不采用某种编码与命名标准 ,以及通用约定,不能在项目开发周期里贯彻落实5. 不使用统一开发方式6. 不转换(或)也不验证某些输入或SQL查询串(译注:参考PHP相关函
- Android逐帧动画的实现
dcj3sjt126com
android
一、代码实现:
private ImageView iv;
private AnimationDrawable ad;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout
- java远程调用linux的命令或者脚本
eksliang
linuxganymed-ssh2
转载请出自出处:
http://eksliang.iteye.com/blog/2105862
Java通过SSH2协议执行远程Shell脚本(ganymed-ssh2-build210.jar)
使用步骤如下:
1.导包
官网下载:
http://www.ganymed.ethz.ch/ssh2/
ma
- adb端口被占用问题
gqdy365
adb
最近重新安装的电脑,配置了新环境,老是出现:
adb server is out of date. killing...
ADB server didn't ACK
* failed to start daemon *
百度了一下,说是端口被占用,我开个eclipse,然后打开cmd,就提示这个,很烦人。
一个比较彻底的解决办法就是修改
- ASP.NET使用FileUpload上传文件
hvt
.netC#hovertreeasp.netwebform
前台代码:
<asp:FileUpload ID="fuKeleyi" runat="server" />
<asp:Button ID="BtnUp" runat="server" onclick="BtnUp_Click" Text="上 传" />
- 代码之谜(四)- 浮点数(从惊讶到思考)
justjavac
浮点数精度代码之谜IEEE
在『代码之谜』系列的前几篇文章中,很多次出现了浮点数。 浮点数在很多编程语言中被称为简单数据类型,其实,浮点数比起那些复杂数据类型(比如字符串)来说, 一点都不简单。
单单是说明 IEEE浮点数 就可以写一本书了,我将用几篇博文来简单的说说我所理解的浮点数,算是抛砖引玉吧。 一次面试
记得多年前我招聘 Java 程序员时的一次关于浮点数、二分法、编码的面试, 多年以后,他已经称为了一名很出色的
- 数据结构随记_1
lx.asymmetric
数据结构笔记
第一章
1.数据结构包括数据的
逻辑结构、数据的物理/存储结构和数据的逻辑关系这三个方面的内容。 2.数据的存储结构可用四种基本的存储方法表示,它们分别是
顺序存储、链式存储 、索引存储 和 散列存储。 3.数据运算最常用的有五种,分别是
查找/检索、排序、插入、删除、修改。 4.算法主要有以下五个特性:
输入、输出、可行性、确定性和有穷性。 5.算法分析的
- linux的会话和进程组
网络接口
linux
会话: 一个或多个进程组。起于用户登录,终止于用户退出。此期间所有进程都属于这个会话期。会话首进程:调用setsid创建会话的进程1.规定组长进程不能调用setsid,因为调用setsid后,调用进程会成为新的进程组的组长进程.如何保证? 先调用fork,然后终止父进程,此时由于子进程的进程组ID为父进程的进程组ID,而子进程的ID是重新分配的,所以保证子进程不会是进程组长,从而子进程可以调用se
- 二维数组 元素的连续求解
1140566087
二维数组ACM
import java.util.HashMap;
public class Title {
public static void main(String[] args){
f();
}
// 二位数组的应用
//12、二维数组中,哪一行或哪一列的连续存放的0的个数最多,是几个0。注意,是“连续”。
public static void f(){
- 也谈什么时候Java比C++快
windshome
javaC++
刚打开iteye就看到这个标题“Java什么时候比C++快”,觉得很好笑。
你要比,就比同等水平的基础上的相比,笨蛋写得C代码和C++代码,去和高手写的Java代码比效率,有什么意义呢?
我是写密码算法的,深刻知道算法C和C++实现和Java实现之间的效率差,甚至也比对过C代码和汇编代码的效率差,计算机是个死的东西,再怎么优化,Java也就是和C