Vue实战开发--后台管理系统Vue+Element ui(3)
这节课开始页面布局
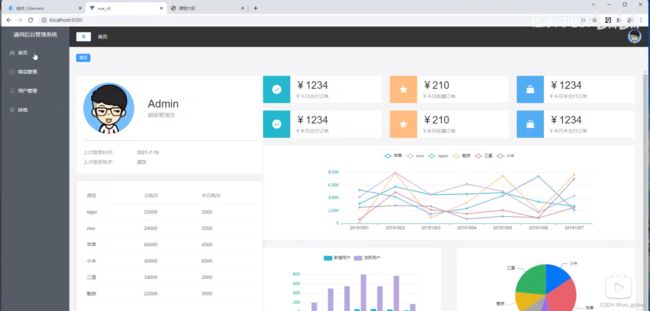
项目整体页面效果如下
1.首页架子搭建
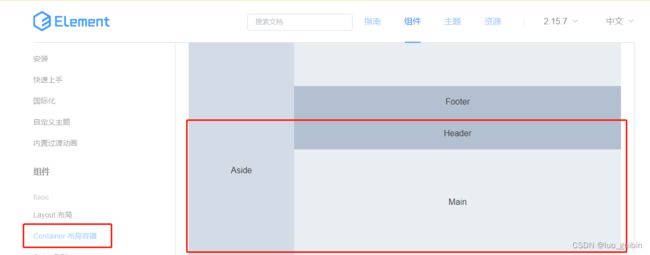
使用Element ui中的Container布局容器,选择倒数第二个样式,将代码复制到Home.vue,
//页面架子样式
Aside
Header
Main
更改Home.vue文件,更改container和aside样式。
//Home.vue文件tempalte部分,更改样式一部分container和aside样式。
Aside
Header
Main
引入less样式,与css类似,无需在意,下载依赖,npm i less,npm i [email protected]。
在Home.vue引入less,给header添加背景颜色,对main原本样式进行覆盖。
在App.vue中将HelloWorrld组件删除,以为没有使用到,eslint会检验。
//Home.vue的样式部分
2.左侧导航栏实现
本质上这个模块应该是在Home.vue的Aside标签内,这个模块每个页面都会用到,所以我们把它新建成一个公共模块,所以我们在components文件下新建CommonAside.vue文件,components会存放所有组件。
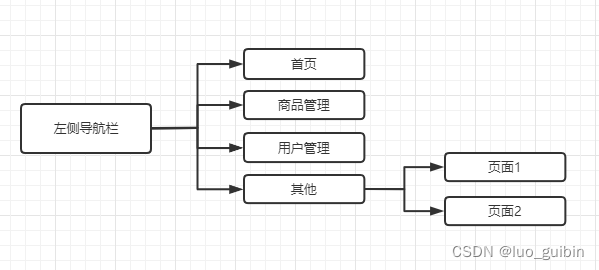
左侧导航栏逻辑如图所示,有一级菜单、二级菜单。这里我们使用Element ui的NavMenu导航菜单组件的折叠组件。
引入现成组件,复制代码至CommonAside.vue文件,还有style、script代码。
导航一
分组一
选项1
选项2
选项3
选项4
选项1
导航二
导航三
导航四
在CommonAside.vue文件中新建template标签,将元素标签放入,style、script代码在template标签外面。根据外面的逻辑图删除一些不必要的元素。
导航二
导航一
选项1
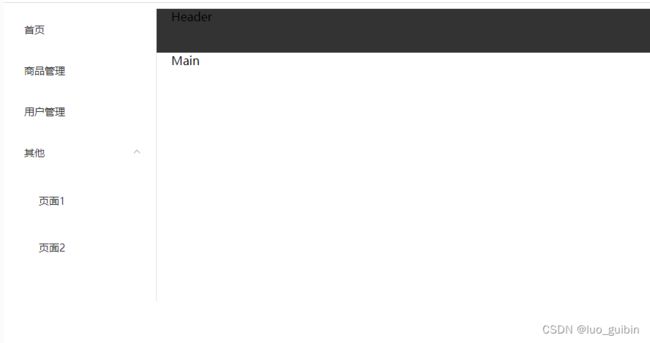
此时页面效果:
menu数据:
在data()return中定义menu,将数据放入menu,并且将isCollapse属性设置为false!!!,表示图标展开。
[
{
path: "/",
name: "home",
label: "首页",
icon: "s-home",
url: "Home/Home",
},
{
path: "/mail",
name: "mail",
label: "商品管理",
icon: "video-play",
url: "MailManage/MailManage",
},
{
path: "/user",
name: "user",
label: "用户管理",
icon: "user",
url: "UserManage/UserManage",
},
{
label: "其他",
icon: "location",
children: [
{
path: "/page1",
name: "page1",
label: "页面1",
icon: "setting",
url: "Other/PageOne",
},
{
path: "/page2",
name: "page2",
label: "页面2",
icon: "setting",
url: "Other/PageTwo",
}
],
},
]在CommonAside.vue中,这里主要是处理数据,使用computed计算属性,两个属性,noChildren和hasChildren,需要对数据源进行过滤。过滤使用filter方法,filter里面有一个函数,判断是否有子项目,这样可以拿到noChildren和hasChildren两个数组。主要是为了区分一二级菜单的渲染。
computed:{
noChildren(){
return this.menu.filter(item => !item.children)
},
hasChildren(){
return this.menu.filter(item => item.children)
}
}2.1一级菜单渲染
一级菜单,进行页面渲染,更改前面的代码。遍历有v-for,使用遍历需要加上key,使用路径作为唯一标识。图标原本是,这里我们用字符串拼接,因为数据中有icon对象,双花括号渲染数据,数据有多少条就渲染多少条,一级菜单一个有四个,分别是首页、商品管理、用户管其他。
{{item.label}}
此时数据渲染成功:
2.2二级菜单渲染
更改CommonAside.vue文件
item可以拿到数据。
{{item.label}}
{{subItem.label}}
效果如图:
添加