六十四、vue基础
vue基础
- 一 插值语法
- 二 指令
-
- 2.1 文本指令
- 2.2 事件指令
- 2.3 属性指令
- 三 style和class
- 四 条件渲染
- 五 列表渲染
- 六 双向数据绑定
- 七 事件处理
-
- 7.1 过滤案例
- 7.2 事件修饰符
- 7.3 按键修饰符
- 八 表单控制
-
- 8.1 checkbox选中
- 8.2 radio单选
- 8.3 checkbox多选
- 九 购物车案例
- 十 v-model进阶
一 插值语法
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="vue.js">script>
head>
<body>
<div id="app01">
字符串渲染:{{name}}
<br>
整型渲染:{{age}}
<br>
数组渲染:{{arry}}
<br>
对象渲染:{{object}}
<br>
标签渲染:{{label1}}
<br>
运算:{{10+9+8}}
<br>
三木运算符:{{10>9?'是':'否'}}
div>
body>
<script>
var vm = new Vue({
el: '#app01',
data: {
name: 'jasper',
age: 18,
arry: ['lili', 'xxx', 29],
object: {name: 'jasper'},
label1: '百度'
}
})
script>
html>
二 指令
2.1 文本指令
- v-text:把变量渲染到标签上,如果之前标签有数据就覆盖
- v-html:如果变量是标签字符串,就将标签字符串渲染到标签中
- v-show:控制标签是否展示,将display属性设为none
- v-if:控制标签是否展示,通过dom操作删除或增加
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="vue.js">script>
head>
<body>
<div id="app01">
<p v-text="name">p>
<p v-html="label">p>
<p v-show="isShow">v-showp>
<p v-if="isIf">v-ifp>
div>
body>
<script>
var vm = new Vue({
el: '#app01',
data: {
name: 'jasper',
label: '百度',
isShow:false,
isIf:false,
}
})
script>
html>
2.2 事件指令
事件触发语法:v-on:事件名='函数名’可以简写成@事件名=‘函数名’
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="vue.js">script>
head>
<body>
<div id="app01">
<button @click="clickEvent">点我隐藏或展示button>
<div>
<img v-if="isShow"
src="https://img2.baidu.com/it/u=225235858,3671777433&fm=253&fmt=auto&app=138&f=JPEG?w=400&h=400" alt=""
width="300px" height="300px">
div>
div>
body>
<script>
var vm = new Vue({
el: '#app01',
data: {
isShow: true
},
methods: {
// 单击按钮 触发事件执行 将当前vm对象的isShow属性取反
clickEvent() {
this.isShow = !this.isShow
}
}
})
script>
html>
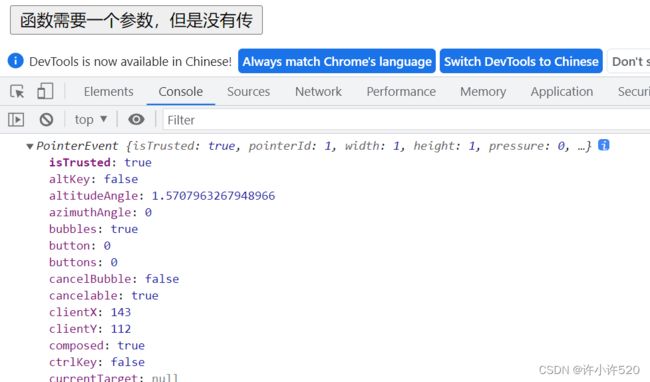
函数传参:
-
函数需要一个参数,但是没有传
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Titletitle> <script src="vue.js">script> head> <body> <div id="app01"> <button @click="clickEvent1">函数需要一个参数,但是没有传button> div> body> <script> var vm = new Vue({ el: '#app01', data: { }, methods: { // 会自动将点击事件对象传入 clickEvent1(x){ console.log(x) } } }) script> html> -
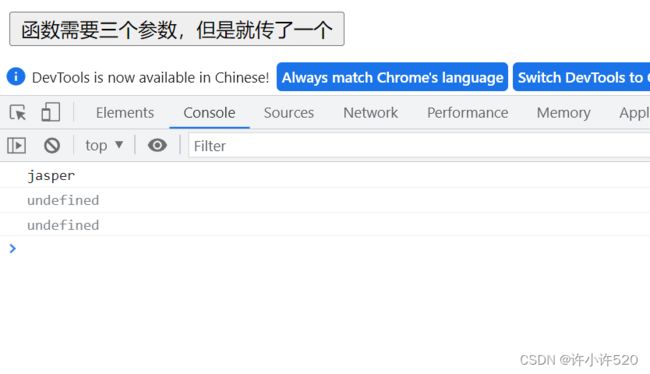
参数传少了
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Titletitle> <script src="vue.js">script> head> <body> <div id="app01"> <button @click="clickEvent2('jasper')">函数需要三个参数,但是就传了一个button> div> body> <script> var vm = new Vue({ el: '#app01', data: { }, methods: { // 按照位置接受 没传的都是undefined clickEvent2(x, y, z) { console.log(x) console.log(y) console.log(z) } } }) script> html> -
需要两个参数,第一个是事件对象,第二个是字符串
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Titletitle> <script src="vue.js">script> head> <body> <div id="app01"> <button @click="clickEvent3($event,'jasper')">函数需要两个参数,第一个是事件,第二个是字符串button> div> body> <script> var vm = new Vue({ el: '#app01', data: { }, methods: { // $event就是当前事件对象 clickEvent3(event, name){ console.log(event) console.log(name) } } }) script> html>
2.3 属性指令
属性指令语法:v-bind:‘属性名’=’变量名‘,可以简写成:属性名=‘变量名’
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="vue.js">script>
head>
<body>
<div id="app01">
<img :src="url" alt="" width="200px" height="200px">
<hr>
<button @click="clickEvent">点我随机展示头像button>
<br>
<img :src="init" alt="" width="200px" height="200px">
<hr>
<img :src="init2" alt="" width="200px" height="200px">
div>
body>
<script>
var vm = new Vue({
el: '#app01',
data: {
url: 'data:image/jpeg;base64,/9j/4AAQSkZJRgABAQEASABIAAD/2wBDAAgGBgcGBQgHBwcJCQgKDBQNDAsLDBkSEw8UHRofHh0aHBwgJC4nICIsIxwcKDcpLDAxNDQ0Hyc5PTgyPC4zNDL/2wBDAQkJCQwLDBgNDRgyIRwhMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjL/wAARCAH0AfQDASIAAhEBAxEB/8QAHAAAAQUBAQEAAAAAAAAAAAAAAgABAwQFBgcI/8QAPxAAAgIBAwMDAwMEAQIDBQkAAQIAEQMEEiEFMUETIlEGMmEUcYEHI0KRM1KhFWKxNFPB0eEWFzVDY3JzgvD/xAAZAQADAQEBAAAAAAAAAAAAAAAAAQIDBAX/xAAiEQEBAQEBAAMBAQADAQEAAAAAAQIRAxIhMQQTIjJBFFH/2gAMAwEAAhEDEQA/APU4xiJiPM4uu3ggRE0A8VFcAcnjgxrrvFcViogfcKiuCx9vEc+I+giYwNiKK4AorjRQB2NKTH0uk35lZuee8gz7gvtFn4mlhcjSKzKUJ8RyJpahg2U0KA4kQPMRYnvBvmKnEnmIQd0V8Q6cSRpHVxwKgBFuI1xHtBBgQ7iuDcVw6BXGuNcRa4dMGqQZtLkQ82O0x+lMF9XD2KHz3m0JjdRX9LrU1CkBch2kfmI2lFARrUV5jwB4oMcGBHiiuNcYPcUa49wBRXGJ/Ea4ge4rjXG3RgcUCzFZgBGCTEbg0YAYaPukckxJ6rbPmAWtOvp4mz33FVKxsnk3J9S+3bhTso5lcQAohEI8QNFFUYwBnNC4G4XETfeD5j4Dl1DqouzCviRnwfMK4KIn8Ro5Ma4k9KNHuNAzxRRiYAVxSO4oBbHMRuDfMeBET2j+IPmLxACEaMI4gCiuoUFoAruKKKMFG3AeY/iRZmpQByTxUAm0Qx58xZjdGv2lrPkttin2iVtPo8ONRmdB6h5uG7XH0uHg2LgE3GiOJbj3IgaMLcPmAHcVyMtca4glLQd0CzGgEgaPukdxtwgEtwd3MDdFYjCUHmUupaL9bpwASHQ7lr5lndEMgvgxBm6HMzYNrDlTRloNzM/020fUcm5iUzPuW/EvgQNJuglo3aMYELdUQMGOIwk3CDug3FACJuNGiuAFca+Y1xQAwYoNxboDh4roxtwisGAKWtMnpK2du1UJUVGyOFX5lrO2wLhDXtHMRdRk2xJ7mIQbiBgYoo0UAe4xMYniCTGDEwCfxHLAd4JbjiBkTZBj7hUiyPtW6hKQyg/MAK44MGo3aBDuK4FxXEaQmDcYtB3cRBJUUSJkdQVWxFGE/aK4xiI571AhiMYPI83FZgBVUVxUK5jcfMAVn8xRjd8HiPAFHuNFGDFuakDZcg1KnHhOSu/MkyttFy7p8Ix4BkYUx7xA+VyVWxXAsfEg3Qsj3+5kXiMCJ5jXBJjbrgB3FcAciMG55iCS4oG78x90YFcRaR7v2jWDA+D3RFhBERMQ4fcItwg7o1wAt0bzGuKAQdRRsuFHUcobquY+mzDLiVh37GT2CK73MvRH0dQ+J/a1kgQDTJjRXGBjFK+Y8Y0I13AjwrgXFuNwMdxrgk8RrgSS4pGWMW6AHcVwN0ct8GAFFcDd8wsYL5EAFgnmoBb06thV8rA8ilkFlmLHuTcn1Oa39NT7VAla4EM9o1mNfEUR8PcVxoowe4JMUEwAGPMaOYMDDl+wx8fGNYOT7DCxn+2sAkBuKBce4EUeDcV/tEDkx8OM5cqoPJkZPMv4guk0pyceqw4iNOc2LTH0lAIXzFMwmzZ7nmKMlm+eY5g8f9Ri7ebgBRC/NRDkXGb9yP2gBk8RiYK183+8a77wBzwOIgYxPxGuMCLRXAjMwVST2EAXptqnKLYUdzLgwjT4RjDEj8mVum6oEOpxOp7gkQ8mVnez2+IA57xr4g7orFRgjBjloJMVM9kRrg3cb+YgO4oMVxdMUaDu5j3GDkmNZjExorQfmLcY0G/zF0Du4oIMRP5j6QrlHXMcWpwajbag0xEuCBnQPp8gIv22BDp8GGDAEcgxSj0/KcmABuHXgj4l4ShTeeYUE0DwIt0fCFGuMXHmBvX8w4B3ceR3H3fiIhRo1xWPmAFFB3AdzH3CBn8S5hY4NKzEFWbgfMr6VRk1AU/b3Jkupy+plIB9q8CCUSnuTHgiPA4KKMDHgCiijQMoMKMf2itkEgI3cwTlQHkwTqMQH3CT851cxSyD2ERYz/bEjbUY2UjdGVwQACOPgyvnBcVPcUAGFcOo4YxfzEe8PDhbU5lxrXPf8QJY0Wn9TJ6z/wDGn/rB1GU5sjMexPAljO/o4hpsZG0fcfkyke0QNxFFcUZJ7jgwbqOKuzAxE3HPAg7orNQB/wAmMTEW45jd4AruKKMYwRNCLFj9fKqi68mR5XCrz38STRaF1yLq8mQkDnZ8wC5mCYjtUV5MrM1w8rb8jN4PaQ/iA6RMV8RjETxAyJgxExSegorjGKougrhQY9xGaPcG4r+I+mfiI/iKLsIvkOGuDCJ4g3UXT4eNYjFoFm4dHEm8COMgkTGIceYz5VUsMHVWUcK4/wC80BM3qmbCuPGxPuDXJsOvwZAoGQWRD5wfCrRIMa4wcEcGD3lzUqLOCJqCTzxFdcVGsRkcGPYgBhfePYgXTmPcEcxQA4xPIH5jE0KlnS402NmyeDxAJm26fAuNeGYWTIePEF3LtuMcRwj3G3RRqiMQYQrEjquYsmRca7mMVsipOpNwgtkVBZ5mTq+t4MQpBZma/VXyn7iJjr2k/GufO/8ArV1fXNNpyVDAtc5/Xde1OTJ/bchZBk0oy5vUuiT2lPUYwMrbftE5t+mq3xiJhr8x75XP8xPrsgX725lZAK/MZhcx+VbTMgzrs1/e3+5Y03WNRgckOa8gzPf29xK5aySJU3TuY77pvU8eux+BkHcS+T8Tz7pWrfS61G3cXzO7TIGRWHII4nX47t/XF7Z5UvJ8f6mriQaPRByP7zyLQ4VxD9TnravYeSZFlzPmybnPbsPidDmv2EksST3PeCTzCMExHDRRRQCYijFfMYkCNfMYFZPiPzXaASfEa9wotUAO4+49oFgdriuMCjXcZjQkT5CBQ7mAM2RDqMannnxNTM5UUooEf6kenwphwh2rd8942TLv5MBURaDcc9+IMQkOYNiIkwIjP3iuLxGqIX6h4v5mL1j6r6L0IMNfr8SZVH/Gp3N/oTh9b/Wfp2PIRpNFmyqOxYBQZpPO1Pyj1K4rnjTf1r1POzpmOv8AzH/6yTD/AFqf/wDP6aP/AOhj/wAtD5x7AWHgyNsyoaYi55/of6q9F16BMmRtLlP/ALxeD/Pibi9Q/VgZcObFkQj7sbBpzeudZbY5pvvrUUSE69R3mIXcnljFbE95z/6V0TE42/8AxBDEdYhHeY4UxBvAMn/TR/5xrfq0+Yv1SfP/AHmTY5F9u/4jF+LBv+Y/9rC/zjX/AFQHcSnq9blZguM0BKn6gKPdI/XBBfwIr62nMyAfBlzPbZIaad0ddpjeqzJuW/3jY9S24G+bqT3SuRqYNS2I03uuXxqUPmc9+oZWtz7f2kmPKWWy3HiXN2IuI3PXS4XqKexmOrEiwYJzuOxlz2RfONmwT3j3Mb9c6X4qZet+vejdLtNXq1OQd1xjcZ1eXdsN5+LrwY9+Z5XrP6x6NcjLo+n5nQdmcgXKJ/rNqOw6av8ALTf/ADrG7j2XT4/X1KYz9vcy1ndAwxJwq+J49ov61og26jpbLZ5ZGHH+51PSP6m/TXVXXGdS+mzsa25xQv8AeH+dgm3aR+PmQplTIivjdXQ8hlNgwrkWcXPsfERIUcmRPkCKWY0B5nOdT60co9LA37keJndyRrnHWzrOq4tMGAG5viYWTq+XUZdjChXABmYMxs7nJJ+TIGz1qDt5NVc5delreYkTZtuRWygk813haLcwIJ88XFhAXGMd7gO5ko5NLwB2mK1pQfEqanTtyw5JkyFh5MKyTHYcvGcunyERqK3uTkTQcc8SN0YjgcSbFTVrKzAMCR3lQky7qRsbt/qU2bd5Eni+hxuVyqb8iem9C0b59LjyOfYJ550/TfqNdhx1dtPU0yLptEmlxCtopjOvwjl96k1ef1H2KoVV4AErVEBHM6XJwzRo91BMRlRii5ijMZMHzFyewMejXIjSQbjgioJFx6oAAR6PwIA/iMTUaz8xX8wBiYOLA2pPBoeTA1B2rY5/A8zQ0pU6MOE2MfBjM5CphGIEkjyZFcdm5gkySK4JMRMYmFEIwYiYr4sxGBjtsk0o5JPYCeTfXH9TyrZemdGINWuTUH/0E1f6pfVmbpGkx9M0eQLqNQtswPKrPC3bcSWNk8kmdXnmc6x3r/xJn1GTU5my5nL5GNlj3MiPMPBhyZ8q4sSFnY0ABPRui/0wOfEmbqeofGG52YwLlb9M4n2nPnrf482j+J7I/wDTToGNT/c1ZPj+4Jkaz+mmkyK50WpzI4HtV6IMzz/TjV4u/wA+o8xHE3vp/wCqdZ0LN/at8J+7GW4/iZ/VOlanpWqbBqcbKR2JFXKF8ze/HcZy3F+nv/Qet6fr2hXUaf7q96eVM2Ux8EmeFfSPX8vRer4Tv/sO6rkX8XPdMuZR6ZU+wsOfwfM8v+jw+N7Hf4evZ9iK+fEhcC+O5EnTIqucb1tIJBlQ2MjEG77GcdjomuizAqxA43qLkC5G2bSBJAS7kk9iBEUFntJsVEJ5NwW+2j54kgW3KgixIziOXKQrG1jzBUxyri/tKeIC4f7ZcMePEYoDpsj/AOavtj6Vy6C+xNTRNpDGX4J4uSI4yKxAobqH7SdgiKqqKYkyv6bKNoN82fxDieplyEIAD/MHNkXDgOfKwXGvdj4kmLEFwZcprgUB8zzj+pH1Fkx5sXSNM+3GgD5SDdn4m3j43dZ+nr8cqH1V9d5dXky6XppbHiujkU8mcKzFiSxsnuZHZJlzQaHP1HV49PgRmZiB7RdT1M4zicjz7u6qnRiqek9P/pri9JX6hqsgbymMVLrf0+6OAAP1N/8A8g/+Uzv9OJeNJ/Pq/byrxUXaeidS/pwgwvl0GpZnXnZk8zgdXpcuj1D4cqkMpozTHpnf4jXnrP3XXfR/9QNf9O6hcOa9TomoNjZvt/InuOl+oNBremprcGXdift8g/Bny3Ou+jOv5dLqhoMuVjp8h4BPAMn1z2H56++PV+q9ayZnIxErjPcXM3BltXPm5A7B13eJTOU3StPM3XpZi87Xl29+LuPiFtK2nJLEnz5mhiQDmZKWcZAApajlwp5MAGuYDWxujDgo/wBbjRqLwl1YJtW/3M7PplFvuIlU4cv3K/7cx8Jv+s58iM+bIAaIqZOHPlCgPuuaVjJiu6sRWLyo6lybDGzM1uCbMu5eT37Sn6ZfKEAJLeBJkVXR/SWnGXWNmYX6Y9v7mdsvJlDo3TsOi0ajGCCQCb7zS28ztxORxe179CEa4u3EYmXWUJoPxHLWYuKiA4ow7RSgYndySQfxF/JMA3HBMZC58xcARRjXxGCLD4jM1CIwQC7gVcQixpcS5CMtg1LGRxXEHTYceBHq7PyYL8QPqMm4JMRjRUjxdxGMYGIyMFmVUJf7Ryajt2mf13OdL0LW5hVribvHn7FfOX1n1R+r/VWu1O8sgyFEvwo4mAothJc7F8zuf8mJ/wC8HGLyKPzO2fUc3LdPTv6b9AxjTN1fMqsS23Hx2+TPQ3y+3lqmN9MKmn+mdFhC7SMd1L5YsaM8f+j0utcep55kycvcAgPYMJQL55hKu5uKEzxFWxz/ANYdGHU/p/UEIG1GJN+Mnvx3niZBBqfSGfKq6PLjog+m1k9u0+dNR/7Tl5/zP/rPW/mvcvM9/wB6jBIIIPInvn0zqD1H6V0WZ2Lv6YViT5E8Dnu39O03/ReH/wApJh/TP+Kv5m1rDi0+BXYEhuCfiV9RnOLaR2MuZGGoxemw7GZ+sUnYv5qeTXoQ65WGNSTRPJkT59z7Q3MHUFhjYf4rkFD8QcuNEzIbAJMni4mxsDkZv2lrFWLGx/z3/wDaUtPWPIBl+08GWsoqyD8QkK1Dgy+rqGW7FtcsYMbB8aAAIG3ytpMe0HMo4sgy5hyEarCrC8Zu5cRasqwdiSoseZBhJXV5nI9hAUD5NSZCv6kopBDcivEWHEGvMlHax7/vLmUKup1S6fpWr1RbauBS/M+fdfrMmv1uXUZGLM7XzPbfrJn0f0Z1B243gLx+TPCT3M9H+fPMuT3v2avxPb/oD6ax9P6KurzY1GpzoGBrlQZ4zoMI1PUNPgv/AJMir/sifTOLBjw6fHgxcqFAu+9CP+jXMp8J99Vn0yUSBz8zNzKdx4sg8zddd6gKAAPiZ+TEEZ1rkm7nj7enm9Zp7EeD3E4z686Lj1PT/wBdiRVy4B7qH3CdvlUK3EyPqFFfoOsDdvTM1/m3ZvifaT4vET8STS5GwajHkU0VNyNu5qMpJIntX7jyZOaexY8hzaHTZb+/GDxI0QA2eYtFz0jRD/8ASX/0khBHYTx/X/s9fE+k2I1NLAy+mPMzUHEmBYD2kCZRouZc2xeK3eJl5NTqS52sQJM7EC2NyrkJKsbqVCqQatygGQ3Kb6rIMoKNQgPmFebkW8E9o+JbWkzpnSnoNLBJVSAaEzdJQ5l1nAU8zPTSRWyswYV2l/oWkOr6liNEheZnsdxnYfSei9PCc7DkniPyndJ9LyOixbkWjck3XEee8ad9/HBf09wSYjAMRCMIQD3j3QiCS4pHcUohX+Qf2gk0Iv4iPMOl04N1HMHkdhHvjmPo6Y/tcsaJGGViUAWu8hxFWzKrMFJ7XLm9Rx5ERmdiCeZGWvvCbmBUY4ExRGKTTC0YR2gk7RZk28OToj2nPdfddVos2kL+3Iu00Zb1fUNiOE5I7zAbK+XKH83MdevPxvjzl/XKp/TzozqXdtQpvsHhf/d70NDYOckfOSdczqO57yqVIyk+D2i/+ja/8soMeMaXT4sOOwmMUOfEmxva2TE+095AzvjQ7ACD358TL9var8i/hYWW7iXcOnxagb7YftKHTxuxAgy/rOp6XpOhfVaxhjRV3c/5To8sdYb3xhfV/UE6N0LVZ94OQr6eMHyTPBm5JJ7k8zovqz6rz/UfUXc+3TKxGNPj8znZ6Xln4xw71NfhgORU+hvovSfp/pPR4lG0tjDP+TPGPpLoOfr3WseLEgOPGQ+Rj2ABn0BgdEU4wQildqgD8TD+nX1xt/PnimwGI8EbS/BMDPp9yKSbLDdcny4Vx4XxOCSTYPxKuQlWxsXbYVF/iedY7OqbBS+Rd1lgO/zItUhbCuQqLx8fzJcmnK63eW9iiyb+IOfIuoVXxH2s3aTxfTZHL5VLLe8j+JbwhTky4zzdESnm3GnUdqrjtNMIqGwPcwgVpsOFV0zYm4skyyuEsuQBe2KhGxPu1DY2H2qD/Mt6VmyZdQgFgChHlFVk03ovvY/4XBxX+nxIDSv93+5YyknPz221Jf0wVMYv2KLM2iKqdY6RpuudMbQ6suuFiCdho8TmR/Sj6ca6/U34HqXO0oZchKn2jgSTToRlLeAJtj0sn0zuZXHaP+lXQdPqU1G7Uq2Nwyj1O9Tr8wLknGKA9qybMLcN/wD4wqpfgRb3dfozJPxmsnoL953d6kGS2O49/MuMiNl3PwFPeVHzI7mgavicu89dGFPKqq3M4/696pj0XRG06MvrZ+K818zc+oOt6Po+lbU6l7Y8IgPJM8Y631bL1jXvqch4PCr8CdP8v89+XyrL39pJxm3JNNiOXUJjUElmAFSMCdX9F9GfWa9tW6/2sHPI7meh6a+Oe1xecutfTu9LhOLSYMR7ogX/ALSbbxVSXbUQni73NV7Oc8iIL+Iz5ApqrMsVcjbEpNyYGfqdSLqpUOsI9oI5knUhsBM59tQ5aroXN8efU6rWZwRdiSjaQCO8y8WWxyeZdwmGs8KVo6Umysuf41KumX+3fky0OJhf1rPw+LHvzIgslj2noXTsI0umTH8KJzH01ol1WsZ2F7Kqdm+IK3t7Tfxz99c3vr/w4a4iTBqjAJ906a5RFjBswWjCSSTmK+JHcQMAk3RQIpR8Sk1GDRgYjEiQnJjLZIFxjyYeJSzih5gri5jwKrKxomSZasVBZoJeBkY0YtFcYMRG7COYJ+0/iTqnwzkATJ1/UfRUqrC+0bqHUfTU03muJhPkOdizTm9Nt/Pz79p1cOL7iNk9NVB2kH8SKjjS74gO7bdy8nxOa3tb84L0xkIZCbHgwcrcc+IlcZOSArfg1A1B9t3HC6BmUobI5Epu7BqAtYsovtIMuqXS4Wy5GARRbE+BN8Ztv0z1Vw9Q0/RdK+t1D7cXgfmeTfVX1VrPqPXNkd2TTLxjxA8ASP6i6/qOr6orvZdMhOxO38mYVkmer5ecxHn+m/kRHM1eg9B1nX9cum0mNiP83rhf3l36W+k9b9T69cOBSuEH+5kI9qjzPfei/TfT/pzR/p9DgCce9/Ln5Mr09JmIxi1T+lfpjS/T3SfQxrepFHLlI5Y12k+sU+4KhDfctfibWA3fHeQa3EDmuhe2rnnemrp3YkyxyWdRuuyJHkTa+NeSq+D2lpVUahsbEEHmzKGrYjVsGFemwojyJlxcqLVAY/1DUe3H8yrpMLDDioXbeJqPszp6TAEVVxtJg9EhuyJFVyq/pn9GxZSNtm5NpUOXUJyaRQZayaX1FZAe6mx8SIFsHThlXhwy4yYuFas5gQ4bEabcob8iT6EHHqN54DFiTAxFETNqMgtQKA/NXC0TltHjdh7itxyJ6LJ93AsmWAh9BQfPEhxDdqU+NvMvDGWCjwDc0ibUeLGFyDGPAhnEcfniWBiC5SfNcw2x712/MqJURiOZ7JpVjlTqDtBIQdz8zQOMBhp8Qvi2MZsBxjsKvxClGTnwbU+7j4nLfUPX9L9P6J8uQDef+Nf+ozovqHqmn6N0zLq9QygJZUE9z8T5w6513Vde6jk1WpY0T7EHZR4E28fH5XtL09Zn6R9X6xqus61s+ockE+1fAEo+Iq/E6f6V+kNR13OMuVWTRqfe/wAztup55ckzrelX6d+nNR1zWqoUjAvud/FfE9g6d0vS9M0K6fTYwq9z8ky3pOn6bp+mTBpMYTEooADvJ9m4cDmeP/T/AE3d5Hq+HjMfbMz6Yr7kHEpMwViPibrijtIlHUaPG53dpxzTpqkhBrmTN6Yxk/5ASFtNkQnaeJVyHUAMNrEUeZtjXUVi9Z1IYGmq/EwFO5q8mXtdjyZtRTfaO5kaaYM4Cj+Z24vIx13osSbQBNLTLbV+IGDSAnuTXeX8eIIeJn6aVlYwgqgFSwqliB88QcfCA1NXpml/UavEvfm6+Zz/ALWlvI7L6a0X6Tpw3cs3N1L2X7jHxkYsSqvAA7SLI/Jnbmcjg3roGaRxybjQQRMYmImCbjArEaxGuNcDkHcUG4oySxGR7j8xAm6uBJsS3kF9pbFKeBAACKBHuAOzXxBsxjdxcwM/Mf4g8iM2TYLY8RWnwTNQu5nazXempCcnzUHW69UxtbVfAmIuoyO5PBBmHpttiKWTO2bKburhj2rdcS22PDdom38XcgzKqmy1Tk1ba3z9ImcFaJq4wKryeYGTlKU7v2gIgPN/xCQWpyyFT7YDsjYytMI5Wh9hP7GQumMLuDEX4uaSFaptqAPab4nJ/W+v9Hp66Rb/AL1En8TsPRRj7TZPied/1EU4euY8J7LiUzs/mndOf21zLkDzLXS+nZeqdSwaLB9+ZwoJ8fmVB2noP9JdLiyfU76jKAfRx2t/M9HV5HDidr2roPQtN9P9Jw6PSoAEUbjXJbzNE4yRuZTR4uFpWUki7BhnFZ+/z2nn+mra68ziquNhlJUWDByL6os8FTU0MY2DkWZUzqVDADv3mdV1h63A+bFj2/ehtfz+JR1CHLjVj/yuSCJq6nIUxY3R691CYmXUunVcYCgk87fgyeKlHp8YylH5/wDMK81LbY6xriv7zf7CDjxsd3O1XexUv6ftdC145EViuo9NkHrZ8pBCcIP9SrqsbJojioXvD8/iXDiC6dcdg3k8d+8DUgnIPadoarPxCQrUmILqdP6LKdrp6kLAo/S41cEAqR/8pa0uMDMWI2pjxbR+RCbCDgRj8eJSUGkwMWDX+Jq48WzEL7lTIsGL01FiWApBHP2xyF1GoJo+ZILELZtagOIRWhdSi6jxPsJHk+THyOGu24/Eq58rZcgx4058kS5p9EFF5CWb94c7S68O/rN1n1Oo6bpWEsExJvyflj/9J5SJ2P8AU7Mc3191K79hVR+OJyFT0cf8Zxyen3ps/THRm631rDpQaT7nPwBPctHoseg06abEo9PGKHHecX/SPpeN8Gu15P8Ac4QD4E9KGEKannf2el7x3fy55FYYww+I64dhJBuTnHXaAUUnlqnmV2xWfDZ5kT4qUkcmXHUBeOZCbEXFdVDgOSiwoD4EjyaUvjKDsZod/EEgjmVm2E4rXdL9HcQpPMo4tKQ5sUJ3GowJmUhh3mRqNMmImj/FTWetTcysgYdvb+ZNjUE8mStjS7hbAlUKjurRJxIwNcCdP9PaEhRqGNUOJzukX1cyY/BM7nR4xgwKq/E08s9vaz9tfGLrZDUhYkmM71Iy5nXXEImu8EtIy5jB/wARQJC3EbcIBNwGao1c4mJ/MEk+JDv4PMA5QON1QK1PzFK/qH/rEUZdXu5oSwuP2yHGv+UtE+0AEQB2ftErQKhAQ6Q7ijAwXbaODFacETUzNfrVxqR5o+Y+t1/o4zzZnOPlyarJ7Xo32My1r6a5yTnLqs+4Na/Bk4x+mg3/ALcSRsTYsYb23+JUfLk3EX/qcura3zBtkVT3YQct5KK8wfVNENj3SMMSaCsL+ZPFUqyqbAoxG3BB7/MKnHBZQIzYWflXrjxLmUdQEZFXlz/BkOVuPcf9y5srg95E+nLmwaMvibRdMTdl3e0gGYX1X9I6frfVG12XX+kNoXgXOhy5tP03TFsrlQRzXcziOrfW+l02Zk02L1q8uaE6/wCfNl+mPpZ/6rr/AE96dxfVxR/FTsfpD6T03QM2XUYNWNQMgAFeKnnGp+udTqkKPpsKqe23xNX6Z+t30mVcOZCcRP8A1dp06+XGObn/AMe36TKN5IAAqXcWQUxPecl07rOLMgyqbUj5nR6HUrnciu6zk3+tI0LLKCPPP8SPUstlLpjwPxYkgNAftUo61wHU33aQqRlanBuXHhY9sviZmqwJi6qMgBLbqqamqzDG6KQd12KlD0nvPnY+42QT8RLHifdmA/8Ad8VfeX0LY3T4fv8AiVEQYsaZDQdwOJLp8jZ8rqTRU0IDqA5M2FsQJBdG91TWCDNkNMNjr3+Jm5sJy5PVxMPUwsGdfmTafKq5l3OVBHFePxArWjkzocRTwRslkYr0+LH5QCx8zPUK60T3JBHlfgzS0lDEiMSzhaLfMaVpVVt6HuBx+IkO61P+PmTY1QYi3k+Y+wH7aEZI+BxEV3D8RONnJqQZNamMbT90cAxjTGblbU9UwaVmV8yqVrv+Zmde+ptP0vQPkNF64BninU/rHqGs1ORsR2Kx8i7m2MW1FvHQdd+htJ9QfUeu6g3U3xjK+7nEa7eJHpv6PabVreHrKt+AvM5XN9bdYw0raoMtcKARU1uhf1MOl1CLrcQC3zkTia2biZc9+3p/0n9ID6U6Zn0x1Azeo4bdXM2WwhmjdD6pp+u6FNTp8ofGeR8/zNX0LPC1/E8/2zrV+3V56kz9MjJpnXkcj5EhOKhZAm2+A1VSH9CX8EzH/JrPSRjlQRQgekR4m1/4ft5Kn/UgyacKZN8+K+crKKMPEAoW4NCaLpR+YGxT4kfE5pi5ML3UgyabGVt6ubuTENvaZupwW1DgQ4rrl9Vi9PMdv2mBZPFXNTW6dVBHcyjpcJy6gD8y8i1qdK0Lu65CPyJ1SnbjAMpaTEMOMVzLGTIKqdmM8cnprp3yDwZGXPkyNnuRM9TRin3Rt0r+r+YOTUBR8x8CyXrm5XyZvyZWbU+0mgP5mZq+pphXvu/aHOi1rHOACSSBKWfqODFYbIL+L5nOanqWo1BpDsWVTjbIbdrlzCLpvnruG+5/1FOf9H94pfwT2vVwSq1DVyRKzZlJoQ8ZqYtFkMYdyEGEGqIDLEXXiVsuegbhZMu0G+0xOp9QCIQpP8Sb+Kn2q6/OcuTYjAE3z3gaTTlBbPuY/iUMObNk1FqBR72Jq4gW4s/6qYadGbyJfTYgcEgRDEPgXJRgIHO4/sZImIEcqR/MmZ6fyVThY8BYP6V+5av4miuBa8/7hnTlhxLmEXTJfDQs8xBNvibC4QO6j+RCONa7CXIj5VjegCbCw/0zBSa4mi+IN2oQWtE2mq+ZXCtecfW+pGPT7AbYA3PJsjl8hJnpf1uj/r8uIiiye255ow2sVPcTv85Pj9OX173ppLhyHG4Pe5FCxIWyqB8zaMY7X6a63m0+pGHI5KHsCe09l6LrR6ByE+4KKA8ieFdCwHVdYwYV+4m/4ntmlxJp8WMAchRPO95zTu8v+ro8ms/tiu9Sur+qBf3A3Kgf1FLbr47VHLMoUi+1Gpy9ayI9QjnVM20n4g0hJxlwCeD+JKxaw3xMzVad2ZnQksx+e0cp8PqM4fNpwX9u/aw8Cu0uImM6k7FKnbQYHuZnLk3ZMeNlpl4Y13PzLuBMa5AdxO47uTLTYRyZcWYZEKblNMK+8fBgPTFmCbPUN7R/j+0jyg5S5BqzCTI+8JdiooXGjp6/WJxQbHf8za04QIjFqY9xMPTblyYjk55P+po49QtKT8x9DVY7cdXElnGfxKo1SuQDctYWFH8w6UiFnJRgfjicz1vqH/h2I5Su8g0Z02qIQWqzl+vdPXW4STZ4+0fMcVx5N1zrWq6rqXVn/trzXzOc1OpODAzKLbsJvarCmh1mpw50ZWYMFJFeeJzWrvJhZAeZ6Hjfpze0ZLu+RyzmyYP5qI94ps5no39I+v6vS/VOHpvqt+k1IIOO+AwHBE+ksChkHzPmP+k3SdTrvrPT6nGh9HSg5Hf+J9N6ewqzi9pPk6sX/imOIHwJGcJ8SxcRPEx4fVVsBA7yB9OrDlRL5qRsBUVzDm6y8umx32lPNgFkAVNXL3lV1szHWW2dVlvhAEo58IbtNs4rvtKmTAQD7RMrG2a5jW6cEEleZmYycGcMBQBnSazCSCFFzD1GMrusSZ9Vpb9NbBqmbHxUkbKfNCZGjzkCr7Q8uc334/ednneuPc40GyD/AKpBkzi+8zcmtxKOcij92mZqusEe3HZ/Imsyy63H1gVSdyivmZWp6zjxmlpz8XMPJnz52t2YfsYlwgA8AXLmU3SfL1LU6i0W1U/EAI1Wxs/JjKKkm4VLk4nplUCHQEHcL7QxzGRcmKEBFAO8uzLOLsJUWWcbTnarKwj2kYaoi9iojRarIMeM2Lucj1XOHz7VNczc6jqgoJvsOJzn9rJn3MT3kaaZaXTdM5ALcA+ZspjVR7ef4lfTU2NdnaXcft8TLi+lVDkQRjZjayR8jV4h4kZqayB+PMuRFokxbV55Mk7doXmIkVLiehIuC1VHLQDyYGbbZqNkQlaAsftJVCj95IJIcV9UfTuXqSjUYlHqIKO7sRPI+rdDfBldvsINEX2n0mVUrzMDqv0x0/qCsWwJvPkCpt5+vxRrHXzmNI197qXdJoWyNtxIS54nqWf6D065ewCgy/peh6HQJswYVDDz5ml/o/8AxM8mB9HfTjabUprdQCGUWBO+B3HgStp8S4cYQDv8CaGLESAQDOT03dXtdGZyJsCUlHgyQlsakVuUiOq7RzBZm7EVMVIsmbaATYEpZcrBtyXVd5fYhhtbt/6SvlxBcbG7Bjh9ZqZMzMyUpOQEo5lrT7tqgn3KKuOUUhNq1sG1efElx7UIQggn8Sko005U2xsyfEihqA5MdFRWNbifiSDEd3qbSPFQHEyptUHzJkwE0wMhxDIzgH7R2l3HwDzClYSg7gJexPSgXKyDix3kyrQ57xwkmY3jPEy8qFu44mp/iR8yrlULxFWmbHA/VH0seo6lcycE1uA/E5fW/wBPcrIMmna2PcX3nsowrkWjUPHoh29MV+018/TWUbk1+vBcf9NOo6vPVhL895vdM/olnyZUfWdUxri/yVMfuI/mev8A6RcR3KgH8SxiWzzNP/o0z/zyzvp36Y6d9M6MaXQYq49+Qnl50eEmq8SsiyylcVJ+ffsrOfiwDETGBiMOpMTxAY3CaRMSIrREDgkmROssN2kBI55kVrEJFCQ5V8yw1Ad5XyZEogsJnY0zWZq8VGx2MxdXgtG47Toso9UUvaZmq01rTMQL7TOxrm9cm+Q43IHBEztXrc6mhx8ze12BUyHaJiarFv7zo8LJeM/adZrZXyUWYmJVvvJvSC+Igg+J2xw0NQ1jFY4WMjMDxUYwwOe8c8xAKiSDvBCiGOBxAhiooFxRh3S/YJMh4EgX7RJUNTnbRYDQMuQLjNmuIt0z9fnCKSD2iUx+qar2soY96lbpmAZnLEWboXINTlObIbqrm50nRHZudaFcTOrn42cSpjxhQB2g5MwXioTFcaihxUrUcz0O3zESZDvMuY+EAldMYQcQ/VK8bR/uMlgvx2kbM3wJF6zf9NRI7N3EoCL0eRHGT/yxiIBPxJppd4+JIrAj76lXm+8cAnjvEFo5QOAb/aN6oUWRxIlUiR5WK2O4gdQaishJANX5lYYl3XVSyxuAFswHSxqu7maGPlZVxYQfm5cxoVHui4fSKLVgcyFvmWTK7nuKisOVC5UqakJxs5oMe3mSAgHgVBOTbZAsxcPqDccGJndLK1+xgrrG1GRmYUF7SDLq7bZlQ7Sa/EHGfYVTi2gFtWZmLXV+JMrtX3GV1RtxIY18RmD9w5P4ga2uZlPe5Yx6mvJH7zLXO6NTCWMeptxfYxUmvi1QvxLqZAfExVUXuFy/gze6jKlTWlwRIsmLeNtcw0yACSbQ/Ij4UqpjQqw54uaWMURcqNj2NcsaYlmN+I4LUmXGSOJGq0ZbqxIyBdRJ6SiSrxBXiP5lQrUwPEe5GDCuNBHmRnkyTzAPeCohfm5Vy4y3G4j9pbbvIW8yauKZ0wJ9zkj4hDCiD2oBJTAbdfAMzv2qIXQftKGqxhv8pouCeDKeTFV8XJsa5rm9fiG+x25nPahDunZ6zFbgVMLVYBRO0EQzrml37jm8i1Ii1GWdWpsfF1KrLXJnpYvY8/c5RhwYibkQAbt/uSLSjkykFt5hVUcckVCNCriABCFCESp7QW4qAPxFBigHf+nUcDiS5AAZDdGYNYWTJ6a2Zz3VdX7SBNXW5jjxm+1Tk9dnOTJx48Sb9Kix03CubMWe51eELiwcHvOb6UhA3Gbq5ARtBkKv0m/uZfnafMsoi41oRsYrGBGc88SuEIvBLfJ4gGyYLdqMAmBBENWo8SqHWquN6l3RgOrTuYK895CGIFk8SZeRwYWGkCiu8JVAMZFhVUkEzKsruQxJuTPko8rKzHeSAKEQI9oeLCW5N8w8WGiDdyz7to21ACx4wlccwnggtXMZ3IU8cwBiRtN95W1GQAChUF8zVALI+Lk8/EFGDBhyRI3Ud42wXdCOxIU7e8AhfbtNrZPzI1C4QCAOfEJzuUEfd5EpJk9ViL/EXBa0UzCxxx5hO+JT7VNmU8Is8Ndd+ZYbYeLIMOF2nOMZO4/1ATG6uD/jH5WiDxC9euKEXD6tY8m08y3jdWcCUFZSgN8yxhNNDgbeIba91iWFND8SniYkrLmMyoQ+HHEZD6b3/EkFfEjfkxkuo1i/mMV5uVsOfYaPYy3uBA57wIhDqCBC5hwqeNFUeo4k0EwqgnvFTiN+8iPMkfzI6qTVoz+0VmERBMlSJhcicSwRIsg5uRVxm50vmpia3FuQ14nS5MfHaZOoxbnIA78Rf+tI4rV4Np91d7EznAJodp1PUdEDjsqTXxOdyYNjkczs8d/XHN6579qu2u0mxYxVtzHOO/ME/vOhzJGZVX2gSPlj2jMxPaMeR3gBgV3iMiJYQw1wB4oooB6PqACOJn5GcAgGpby5eJn6jOFXxcwaxk9SyZBj++7uYWHG2XLZPmXupZi2QqDxB0Cf3FY9jJ39NI2NJgC4wDL+LGF7SHGAKk68SYVWQzAcyJ8hBkeTJ4syME+TGSb1WED1GJ7xgbiqAPdwkVmPtMZEZ2oceZaVVRaEDCmEUAzkywu1RQkQokVCi6aXtyDIcmZ0HBuOTxG9Pf3kmFMvqd5MuMnkLI201C1PMbFrjjBx5VNg0IBexqAJJx8SuuoVltCDIn1D3GSzkcjsQJUzZXKlQwkeTKWHJld8gBFmHAkCM33NYjlkT20LlR9QFavUqVsmuxLfvBI/MqZHWg7kLx3grmIHu5mI3UwDy/8A3kD9XA+5xX7x/Auug9RCe1Su6riyb0C03cCYL9VUn7zIX6mGHGTmL407XQnZpXYqeCfntGGpS7JBM5n/AMRNe7Jf8wf/ABYLxR7+I/hU/J1Z1grg/wDaSeojc/M5Mda47Rx1tj5P+4fCn8nYY37CWcbkGcjg6s5Tuf8Ac1NL1ZWq2Em4pyurw6kFgOxmjizXU5vT6vHkohwDNTT51f7WB+ZPKfW0mXmEzC+3eUxkA5uNjyFstsSQIBO47mLT5TvAf7YLN6uQKtgDvDGOhF0caCsG7GFfMoY2ZD8iW0yBh35lSps+k45jiAphA3GgVSI95KIxA2njmFOIGEjIkjSMyaqAMEwjXmA0zqzEyM8iHUaolSo2HtlLMi7rqXn7StlFg/vDipWPqUDggAcd7M53qWjHuNAN4qbuvwWjNu/IE5TW5cnIs1fJmvj/ANme1A2CQZA+TniHkO6xfeCiDi52uWiUBgL/AHjsADxHLCoMCP45g+YQ5jkCBgqKFFAndZiBdzJ1b+1iJf1OUG6mLrchKOBxMWrIyMcmTnzNHSYiipZmUjXk+Zs4SfTWZ6/Wk/Gqp7QyTVSLFZUQ2IHmIUiwvkwS0Ym/IgmBCVjctY+aJ7SiG5qW0J2iFJbFDtEeTIUJkygkwESKOI9QlWSBBFxQRivzDGMiGOILZKBj4CIEgzYsbDc3B+YOTVKL/aZ2o1oxKTkelHPJjkK1Kv8AacsrX8Qn1B2ksQAJy2v+p0VWXTglvkGYGr6zq9U53ZSq1VAy846j58dnrOuYNNYLc/vMbU/VSsKXFdeSZyr5fdZa/wBzImyC+4m084i7a2frmpzvY4H7yq2uyH8GZ/q88MIL5iP85cwn5L51eQ96MA6hz3Ame2dq+6RHO1/dH8S7WmdSRxUYalvxMw5PyYPqt8x/Eda36k/iL9TxMn1H/wCoxHKa7x/Edafrx/XqZXqN4JjDI/kmHxHWuNXkUe08CSYuoZ1NqamMMhjjK47GL4n8nUYOv6vDwdrfvNbQ/V76dqyJX5E4Rc7g8HmSjUMe7SLg5p7N0v6n02tABcX+Z0mDKmVQVYGfPWPVFGBU7SOxUzqejfWOu6eQHyetj+D3Ew15tJt7IqFTcsIfBnKdH+r9F1FQDkVHPG1jU6XHlDAEVUi4V8kxEZDtfntEMitxRuORzJs4fVtSCtiECZWxuV4k6m4QkwjntGEeUSDIKMhMsZu0pPmo1tMzpwTCCWqRNqH/AMcRMiZtQ57Bfx3mdaSLBI/EBsqKOWH8GQ+hlc/3MlftDXTY0o7bPzA+AOcH7cRYf9VyrkGQ2d+0fFS83Eqan2LcFMbWKfTYFxz5nJ67GwZguROfwZudT14RiAQK+ZzWp1TZMh5FfidHnn76y1VZkIPNX+IJ4ETvZ54je09iZ0uehpiYYgtYquY4vzAkgUAcGCbAuKzI2a+IA+78xRgOIoF11WoyWSBMbVsfTaaWViATcxtZltWWZNbVHHkCtZNTZ02cMoUAmcyz0ZtdLyKtX3I4kai81vIzUBZH7QjjB5JJkC5ieApuOz5Cv+Imag5VUeSD+DIlxO1EZW/kx3Yk2eYKZueBALWHHkQ+62Hz8TSx7WQFTYlXFlyqgrGJIuZF+5SpjJexpVGWBXxIceVGQUbkm8D5jESqDJPErnMFFiQPr9qncOI5BU+TUbeJl6/qmPBjJZqlTqPVcWPGSTQA+ZwfUurPqWb3Ug/M0zjqLp0Gv+p0UkYSSfzOc1vWMmpb35WI+DMfJq/CsJVfOT3IM6M+TK6abape/EgfUbu0z/XBEb1QZpMcR+rrZifMjOS/Mq+rcHf+ZcwFrf35gnJu4kG/8mINDgTXzVwpX30b5h74cCdf3iZeeJCH/Mf1W81DgETYqNIyeYrhwdS3HBkNxrbwYcCwIQI8yqHb5i9Ro+Bb4vuIYCf5MJSDsPMRYnzF8On1dpPDiEHK/a8zt5BjjMPmTcDrWxaso6kkqQeGBnffS31i+FkwarKXB4DE955b618Ayzp9U2Ii7oGxXiZ687xU0+jtNrceqQZMWTcO80ceSwJ499L/AFZm0+ZNPlop2Ukz07Sa1dSishFH4nNrLXOmv3k+Bv8AE+JURyQAZIHAImamgDCuQ42BXiSXAjkWDKjgbu0tXcrZg6EnuPgSdHAEcSOuY3rLu2sCp/MOhMquAoRjUKvzGbvJ4fUOQylqyNls1AS5klHV5ExYGZ5WVRxvWGwFj7+e05xhtY/E2urZ8DZiQvJaY2Qh+wqdvn+OfdARZjGx2Fxbee8lUCqmjJGci8AKQf3hRNiUAkSP9jEBlqggeYyqb5hNACijKQBREUZNvM/tJ8TF1LWDU0NW3eZGV7v+ZnxfWdlb3TX6P7sgPcCYmoarM0+iam8uwSbFZrrWCqgMruWf7Qakg94UeW8S0q0OQJi0jPGlyNy7so8CSphVSOJcIuLaIGJWdVFC5Z27hbY+fzIEPuAqWiaHeBIsSem5O2gZNukdwWeMg5sm1bJoTH1+v2Yyx+3xLXUMu3Hye05DrPUAcYVD2HM1zE2szq3VHzOwD8ea8TCzZ9wCg/vJM2S1a+5lK514xxlaZjzAPAhnvI3Im8iEdmo24x7jERmVwgZH5hXGEoMfdUFPtjmTYRbuYQaR+YQi4EtiPIebu4/PzAJLi3CR2Y1mAS7oxf8AEC49ygO7jXBEICSBQHbaOe0KBlTcIBFu3HvGIvzH2UIu0qAgsnU0O8gB5EIGjFfzgaGm1DIwo9u34noX0d9UviYaXUONvhj3nmmFwG5l/S5TjzKymubnNvC819H6TVLmQEG/z8ycmcJ9K9ZfJiVC+5a8+J3KsHxhr7icmpytpVzSsSwJMuk/EzcDBTRlzf8AEg04PMTDi5GjWZJ3EQVc2NMi0wlZsD4/+NuPgy63eRN3kWKisMwWlcEGGTYsdpIyhhRAMrPhOPnExF+PEkzZBM3qAvA37S8cpApxR+ZR13uxEjtRjz+m896mhOo4NCZ54ubGvx4/XO8kTJyqAx2mxOzP0w3+h7wvtjqqgWW5gsb7S0GdzVAXcBQRCA5hGBGBgPyCIi3Mbeo7mMkBZgaJMUJnFxRhKvUm1QP2ivg3KmfLQIEyH1L6fMdktfqFdQ11Yhw+q+oZqPMt9GzjDql3G7lDUMeTcHS6k4s6sO9zPUVK9M01Nteuw4lguBKHTc5y6bHYo7eZdblQB3nPWuaI5FqCM635MEIFBYmOMyjwD/ElQxmFig3+pP8AqL4lcZyeyRepzZWo4SYsfBqA7kIT5jK4b8Rsp9hlSExdZldshBY1OS6qQCwA7zq9UxN8ATl+pY7a5tiJrnMzkseKErN55mjqUFcCUSs7c1hahtq7yJiTLOziRnGTNISKzUfuJIMVfMf0hGaIAQttyT0xH2AREADaI3MMiDEDWfiKzHqDzK4Dgm49weYuYcAwYrgC4rMOAQjniBcVwAwYYNyKGpqRQkj1YggxwYAtgjHCTDBNiTbh4i6FX0D+f9RjjI8zUwbStmrHeS+hjyEkDiL5hkLhcc0ZZwBl4N95YZQrUIlFsJG9yzi8ur+l9Vkx5gobgT1npeq9bT7SRYF8Txjom7HqxsPHmej9C1Zx5CAbFTj3+tsuvXKA4EuLmHaj/Ex0zByLNE/MtY3bdQYiZK40kzLdUQb8iWxW2wZkJmz46PDqfFS7jyI49rFT5UxBMRIWHMk32O0iJsyKIbwYDcd4mapWfISw/MlRs1EEkXMrW2mNmBNUeJps3tmP1DMFwNZHbtLzA4zqGVWzV58zPerk2vffn9lyqp4F9515jDV+xbQe8FiB9okzKK4kDLsHJlJCTUEsfmPVmM67O57wIBbmA3aDkNmgYIjIQQkRQlybRVRRk5fU5Pe195Dh1Jxmm5X9+0k1Kn1GNSmygKTNfiTQyZNy/g8yJMgLrXzKmLKWFE+JJvAFydYVHo3Rs6tpsaq25gOZuqKW/meffTHUANSMR+2uJ3uN7SpyemeVvg7AmPtFcCPUfmpiskLoOBf7yW3ZeVEgL0eGk2728GMqhLqh54lXNrAVNeJbcBloixKOqUIhCjiXlPWbqstpu7CYmrthY8zR1mN2UNu4HiZmUsePE2yzrI1C7UIrmZbHmdBlxAqbEwcw25CKnTlnYGK41ioxM1SMGNYMjZjUGzGaRvmDcHdFujAjI2794v3jQBc/MeNCqMG5iqPFJ6DAGPUcRjxGDGNHu40YEBxHBgxxJpCuLdz+Y0UkdGG5jhqkdxc+TccNMMhHk8y1h1VY6s2JRhqeIrOhcOdSe0m059RgRM8AsaE2NBpt2JCbDTHUaZ/Wt0wFM9/idh0nKVzLRqzOU0qnHlHE6bQe3Klzl3+tcu1w1k2BTz8zRXGAKuZXTwyovHE0nzqu3caB7k+JhVrWmyBWKvx8S8cCZAGoX3BlVcQyKpBB47ybHmOH+24sDsYAsjNh4bkfMZmFCjH1DDIAalE5DjJ7Ff8A0kUSJ3ceJXcj28xt6tyDBYRKBkfj8Tmep6zGAyVNzVFxhbbYnE9QTUOSWBBvvNsRNqhmddxA+fMquPcTHyMQ+1jZEGzOnMc9v2IOags27uISi5FlYI1UT+ZRETUgzZifYIXq3/jAb3eIED4isCJuJE1/xAh+qsUiilBk6paY0OO9zLyMApHmazhnxAt3AmNqBtcibQlYWHuTM3sWQnmExO0fiXwo0+kZ1xa7HvND/wCM9P0GYZMCsD3E8cGRkZSPBnpH03q/V0ShmtyLucvvj762xXUBhUEuz+1aHyZGx2hQDZMlY7EUAcmcVjcwCjiS3a8GRKI5yAd4gTMB3lTV+9bHaS5jfbtIm5UiaZRYxdSu3Ax8zEyuS9A8eZr6tSzutkTO9BVJ3GzN4iqrG1rx5mTrtN7gyTVyVRqRjGMiGxfM0zeVFc6QQSDGJmlqtCOXRv3BmayFTRnRNSp4YmN3iiEqFSij1FUYDUaFUaHQaFGi8wHDxRRxJBCM3aSACRZeGqMGuPBEOUDVHjxSaRRRRSRwo4EQFwgrXQHMDhVFR8SQYMldqlvTaUUGf/Um0+FpMBDqzATcxgIooV+0zwVTMoN9uJewEs1GY6q8xr6EerlRTxzOq0GkX9Uisb+K5nM9NxsudclewGp2uhVPUVxObVbyN3ShsfsI9vgyzkwh6BFi+ZBvIZdp4l7ARmcCpjTHiV9HW3nEe34ll8uPInPeSClQjg0Jl586oxDcHwYglyZ2xHnlfj4lV8u97SmDd5SbWOchR+RDVji7e4E/tUOGsbXxvuHKnuJcQLk5BBkGNlYDm7hh10+SyQFIj4E+bArY6HkeZxP1HhOnrbYUztfWLgG7HiY31N04ZtC+Rb3CqAmuIivN2G7k94NcSTKhxOVbgg9jIDlHYA3N+saRyEHiRO+7vCYGxxGZOPzGSMkVxA894544gmqgRmkR8w2kZNcRka4oO6KAVcgAViTU5/VEHMwHa5o59S+QUTS9pmZR/dM6ISICJuBUkRdzVIs6lWozSBG3M3fp/qraTUBGalPP8zBk2ncY8oYiZ+mew5XsGlz79uX7uOLlhcpy5qIpROc6Brv1Gk9x5XgzdxMK3TztYsrozV01XEArukaMzHj/AFHd6fZXNTNYHNWPiQkmuZPlUIm49zxK2VhtoHmppCY+oJ9d/wB5XKqLZu0takVkv5mfqw9D/omuaz0p5U/uHniBv2Y2CrZMTZSG2kcCCMoBsiX1CAe5efPcSu2jDG6lgjfkJHYwc2b0lu5Wbwmc+jAPH+pWZGViNpmwci5cdgcyvss9rmk2VjNiEv5tMpxlqo/iVxpmqxzLmukrmNDYFTREHv4lSkGooVRoweOBGEISRwu0jyXukshayblQEBCjCPXMdB4ooqkjhQlXcQJNp8atkG6TZsSIBt7yLT4EacfMkxgK0YEqIKXuk9VxOWJBhLkYACQbuTDUgkCTT4tYgMmS2PYcTV0e0n3HmY+O1M0tIpavz5melZjptNQpV8jidP0nEyrtaYfT9KrEbjyAKnT6E1ixkic+q1jSxsK2kdpodP8AbkLE8ETOx/8AKL8y9vCAgcTHqlvUZwu7nx3nL6/WPmJ9MndfBEn1+rY2itRlbEqohYi+LjMaIfaX+49z+ZdSxQJ4MpNewEdzJtL6jmn7CMJPVyYMrKBa+DFl1xfaDV/EMuMmT0171M/V6TKH3LyB8R/Sa1NHqm9QIR7ZtZmTJpnVgDY7TktLmbG43cEfM29PrMTqwdwprzKlLjzX6hRsfWcwqge0ppjU4wSeZu9f0mbV9RZsGIuo4sTMHR9d/wC5P+5rNRlYptlsVXEhZjU0G6Nr7/8AZ2r5EqajSanT/fp8m35qXLE2VVPuPMFqEW7xXMEm402GPaV3NQ8j7SAPiQPZMIR7igbhFGFz6i6bpdBpw6IB7vBnH/8AJl4BozovqbqOXVHGrrsAPIqpi4QERQ3fvN5Sv0Z8W1PaJT1JYsNy1NPevHMJ8eLMtcSulKwxD8S3m0LLZXmVGBxmmEfenG10fq7aQDEaC/JnbdM1w1OMFfcp4/aeX7qE676a16Y0VC4F+CfM5/XH01zp3WE89+Y6HdmJJ7SDFkDAMJKhCs04b+tpeizmwPiU8h4FSTUud23xHGO8S2ISmx9VbZBKuY0Nh8zS1WP08q15MoZ8ZvtzNM6RqMjJjIYk88yLKtJL2oxkESHZuUibRmqAFhQ8SDU42deO8nvYxBMQyC+ZRIsePZjEdSobtckzOr4wE7/MqqzjNtYcHsYEmzLuTaBXFyLGhRaljLwIyYy/aVKSvm0i5uezSk+iyrZ+JpZicXfxHxvu70Zc0GIwZeGFRqm1m0+PIO1SjqNKuLHuUyprpKdVCEVXCA/EqAL/AGmpEOZLkagf9SJRcsi8wx+0m0+IMSWHaWTiA7CTdBVxY95s9pM2NQvA5kgG2MzcdpndL4ix+1r+JKX3tdSMSRAT4ipyDFeYgB4qNtYsBRhnHRsSemi28mGind2ljDpXZS5HtkuLS5GcbV4uTrX0OGRC5sDibWjwnJlxIBUDTaFmB3Cjc3dHomGbGEUbvmY71zLTOWpo8dUCaIE6HRGsIvsBMoYTjq1ozW0qucYpaX8zmt61kWw4fMtAihB1WcY8LWTuI+Y4ZcSNlbsOBMLUaptTqCqkhTJhnLt6i37ie5mthQBK7yhhwnIVCLwvczoOm6CzeTnm5fE9Ni0iFASpswzgGP7RRmz+nQD7RKWqUB6UVHwdZaYtmVm7loWX7IeRgHlfLkLe0DiI1d8KshJHMiGkY9snEsN9hEgNg94+jg8eBlNHkfJlgYFHPeVxn4pe8lxnKzdodLiUKo8D/UdsGDUIUyoGU+JMBQAYWTJFQEXUc1wrHMdR+jdFnG7TOcbd+0x//sRqbc+upCixweZ6DtElSl8S5tNw8U6l03UdPyf3kIB81M9jxPcdf0zS9Rxlc2JTxwfM86679HZtL6mXTKXQc1NM7Z3DjjFHbFlxsVfGwYeCIpXyiPjWvkz6LXYPR1WnKsB91XMXW9GxMxOjzDb/ANL95L+oazwI4zE+KlzXCrn8+lz6YlciH9xIsWc4iTVzpGdStOLH5mdqdDjye5PbNJrqOKqaxXNcAyPUIr0eLgZtI2A71NgGAc7A0wlw+IciFTUk0mb0NQrnsDCIXKNwPI8SIrtMrU7A7no/Wv1ShRuBB+Z0C57Uf9U806Zqm02Y7TwZ23Ttac+NS/erM4fXHK2xWqxLcmTjlQJWVgyg9hJQ3HBnLW3TZ8a7NxFkShmxbm4FCaQ93DdoOZRsPHMcvBxhazSuE3AFuJmFwp2nvOnyqKX9pk6npqM7ZFJ55Im02zuWM6LfcRhiVxQqSajTMhsWRKjag4zU1l6jh3xnC4HcGWFxo2O65ErjVbuCAY/rgHjiUQnF8GHibYIlIYXcW2MIdWPUahIVUgVNBcSuORcZ8YUUBxDpKaMdx54iyoMi7TD9LabuOyEjvUXSZYw0xX4hPi2rZln0ggu/zIM2Wloi5rm9Ck3cyfDpiVDE1FhxqcgLfxL4okCxKuiRYsJXgCWUwki2h41oSW1AuxMrqmqPgN8AQBpX7yc6jHv2jvJPWULZrmLvVKo0j32k+LSlRZ4ibVhTwLgnWkj7RFaEyYkZ7Ml9BDlHxKeLVFbsd+0mxB8hBUFj+JN0caROIYwlDjxLOlRmITGg/JgdP6Zm1TrvVgpM6vQdITGBV32qY739Nc5VNB053O5h/udHodLjw4t7D3k+RJMOJNNi57xYQ+X3saUTHWuxpJwIxtrNYoApFPN+RNYAItDsJDpcW0byvuPY/iQdT1f6bTEL97cD8SP01DqWtbPm9HGfYO8bSaYuwF+4mVNLjOXICSZ1PTtGrsGPc/iXIXVrRdOpVUCpt4sK4lAEfBi2KIZZQ1Ey0GZqT9pmMWdnJ7gyfPlLMRfAkF7STXeFNRyqdxkNczQOIOxJPeVs2D07NxKUc3YgStuIX5mhlAbDQAupTfEVA5uIKyh2y2h7S4rvtBLcyJFod6AkmFRyLu4BYTMcpFXS97EuLlIFKLlVBtFQwagFpb895Ju45lfCwH3mG+UbgBRHmAS7vzGyKmRaYAiBttgZJvFUaldTxkZ+h6XNlL7F/wBRTV3D5ildqfp4Cq7uR5hha7mIClkbIeZ0Oc7Bf+sXIt18SQacNs3HxzE2EWAvEfSQPiDKbF34lDV6ZNoKijNYrtFEiQ5FWrYiaZ1Sc/u2GE/uXgy5n0qup7cdpnhWxkqZtL0CU7TY4M6joesPppuI+DzOWIsS5o85w5E5rnmZ+uJZ1ebx6EMpOMAHiTpnUAAzJ0mb1MAPmWgZ5+s8raVo+svgyTutzNV9ss4tWSaZeBIsVKPMPcBIwljtLJ2vkJriMyjbF9nYzNXpFZCa5ruJj6jpuLIm4LTTpjyaqV30m+68zSbsTcuSfQBUO0MDKb4citRM6jV4fSO3vM3UaViDkHbzN8a6z1lkBsi8cwhqioNsbHiG9rZ7iUyrMSQveaziF3HruQbMPJrty8mZjY3Hz/EXp5KujUrkJbOtA7QDrrMqEQdp+JckCwdXYIuRPkDeJEAfiPK5wuiGSGuU7gSZFUIR/Rrf6vitxkP6pjYFwALiGM7qAuTeAeI0248mOWyMx29pZwaPJ3ZbEuYtIz5AgQj5mWrw+MxVa/dLOn05y3QoD5nRYejK2O2PMv4+jKuNUUWSeZldLmWFo+lnJZI/7Tf6d0nZlxHbzdEVNrSdPx4EChePmaGnwKuQ5DQMy1trnBaTSDGNu0XLGTIuAgY63+YTZd424+Se5HiNp9IpyljZN+Zz6vWnJE2LTtkAfL57CWlwjauMChclVPaAD2j5HTDjYuwBAkgObU4sK+5gDRnNnJl12oYgf2y3Ag6rO/UNUwB9qMAPzNfpGlZGXGVG0die8uQJdFoQNvF8zptDg9M9qEj02lVQGIl1sgHAAEouJHyHHVHvK2bKD7jItQ5cgCR5DwB3j6Jk6UWJbm42dgO3iAr7fBkOQ7370Ij4kXKx47GRu12rGRknGxN3cFn3GzBVgSK4kbqI+6zGysCQfxEhHlxUBtF3Aw4ylk+Zc0zB8fuHaM61k4HEABrEPF2JPiFt3rEF2wAiVPuA7wgl8jvIwbbbUtYwLr4gEiCk57wSoJ5FxG0JPiJcise0cIQ9MDtFC7+BFK6njwMYsm84ytFe8JsTJVjvOi+o+k5NHrnzqp9NhfbzMAcDbOiOeziqxvJVkVAfICODLLHGCQwFyIjGDVSiVXZagNREndce8SFhSkD5uBKzN7qkOfEpPYky1mxgBSO8Ej1EcL3E1zQy3TZ2PEEkjtLbICKMq5UOM9vb8zXvYTrOk5CUXkzZUXOK6ZqX9QLY7gTsdK27GCTzOH0z9tc1ZCGGuMjtHQhpYVLEwrWI/VdXodqlrE4db8yM4vcBXeOF2HiRVDyAGqEg3U+095KW45lHPqAuUGvMUCbNgXKORzKufRbsBUC5bd/+Ngfae8l2y5uwWdc4elYlHuU8+ZUOgOLIQKKzq3wh1PHMqHQNk7EVNZ6VnrDmGwoxNoCY40ZY8LNvNoGQ8p/IhJpmGMD/AOEqelT8HM6vQFVLBaP4kWPRM2IErzOg1ShSUY1cn0+gB0ytQ5E0npU/FyJ0rF9nb94/6J50Y6UFz7jdd5ONOiMNoBuO+t4PiwsPSl9IHIo4HJPmZ+TT7MoCgkGdodONvav4kB0KVwtn8CT/ALU/i5/R9OOS2KEipd03Tl9Xeye38zoMGnVMG0Lwe/EsYtMKNKKMnXraqYZOPS2tigPAmjo9CAu91BY9pbxaPc9ngd5oYcALbvAmd9K0mUel0puyARLy4BYPxCSlb4EG3bKQvaZXTSQeR10+O6s/HzCx43yt7rUd+II07ZdSoblVF/zNPHhofjzIMGPGqJSgC5ew4QqjjnuYGNPf27SV8gRb4i4KfK4xr+fAnPdW1ZyuUJ57VLXVNeuwKre4HtUoaPStqc65HFqZUJZ6Xow1FhRu51+kwooBAmZo0xpkAAFTSy51RQAKP4j6cWmygeakWTK1CvmQLk3ruj2L57R9PiUEdpAzn1T8RNlAykL8QTzzGCD7mIrtBdbPMdOIGViTQ8/EDKvZRkDHawB89pKWOyjImIBF3cRU2RwCBR7c1AvdQhm19wjBdzcfvGlLjXbwO0nChloyFiVjjOoUDzEVSbQpoQvTBXcRI1bfyBJw6nCBzcAjGNR7gOYytRJh/vCIT0zwIBD6hLEeDCNLXNSEnaRXPMPNbYjYqMkTZcrMdp4uKFjqjx5ilDin1HSLrdLkRgCxWhPI9diz4NdlwMACh7nyJ69ptSuq06ZlNhuZxH1p0w49Uutxg7XFNU3lc9nXHsuLIbbIb/EGkA9pJ/eGExA8iIsAaVF2/mWhVyFV9wBIkfqChtUkmWXIUlVAAkZLFavt5EZADC+RRkGQelkGTHffkfiWPTduSxjbDyI5SUtZS51ZeFfmpFlUOhBk+txA4sbDutyrvBFTXIR4t2LICO/mdZ03U7sXfxOW/maOg1BxmrqZ+mV5drpjeMTVx4xsExNAWyKlC+Jv4lO0XxOLTec4Y4xY47RzjBHIk22ORxUzVFM4VPY1KWq0wewO819gkD4ubEDZK2mP03FEdjLOLP6oArmTtjB7rcpvi25Cy2L7iAT8/MbTtw6nvcAMQOTGZ1x5A3gjxALTKGHME4lrtI/1Iq27RfqVYUO8OjitrOmpqaYcMI+PTZ8WIKrWB2sS7jIKFj2ENbI4j+RcVTi3pTjmvErpoyrWTx4mkQoIDVZ/MdBjKs1jg/MfyP4xSOBj2HEdND5Ny7vxeSB+4kmLLjb7CD+0PkPigxaQAVZlpdOqj5jl6it2PeRdVXDhUB7iGuRW9qAmvMfDgAW2HJlxMCKoIHiHacisMbkdjLeLAuPEWc1xcXfIK7CTvhbMyqTSDk/mIFp8YCh/Lcy4ojKo8QTkAPEAkLrjSzMzUautwuy3iNqM5Bb5viRabTNnyBmFw4EOLRNnyneDzNfFo2VFxKCqjzNDS6NcahiOZOcXusDmMlbDiGPKBfNSzkxEgEyMIUyBmMuJTiM4q5EK7COB2kpXiS5MalQDI3+2oKQBbyn9oTGiR+IapShvmRE7stfMcBONiKfmGE5DRZhaAfEQNpUYQuApPmBQbuJLlW14jACogibkER8PBPzDOMnkRkxNZZhUCqVUYgsBYkbi3qqljGSq0JI2MFQx7wTVbGu24Y9oq4ZUAE/EAYw4DHtAETxxI8mUhKFXByA49xHYSj6wJswCX1TVkA0Zf/5MA47zLxHdiAII9xPM1MTbUHMAbFtCkUO8UFVNsb7sTFK6l5/9Hdc2V0/UMbB9jHzOy1uixa7TFHAIM8hLZMeRcuMkMvxPVOh69db0jBlDW1e795vZ9sZevMuudOPSdecdWrWV/aZgzUfcgA8Tu/rzTXpsWrxqS6naT+Jw7pvUE8ES4iwL+88LUj2m4QNeZCzEMfdxKQPIGKjbxI0bwx5glj33/wDaMXDYwA3N3ADOMPansZk6rCdPlN/aexmxZDD9vMB8XrqwyLxLzoMdHBlrSn+8BK2XD+ny0e3iaGgAOVLFiVq9gjuenCsGMjvxdTYxnzMzQFFwigRU0VficGp9ujN+loERboANR7mfFC4MRXjiCDUL1AOIjQuleJDkUEVtH+pbY7hIthJ7QNUGNTwa/mA+mBBqXHxcWBzBVD5gGedOXWvEQ07JzNP04+z5gGet7SvNQhv2+09pbyInxUrsKPs5iNXyAkjg2I+FNgq+5lxMZIG5ZKuDGf8AHmMIk0oI5JMnx6UIOARLCY6kp7cxHKgXF4k+LCVayBx2iAF3JgrZCAsRmq5IEJA5qSJpyo9xswwPdUDHhxDEt1Z7mJTds3mPkasZ/aQoGyGiaQQAw7EmjQkZbg/MmAAHHaCMO488Rjio2nObIDf8TZ0mmGJlFCpDhwKrA1c0MRCkEiATE7eZG7kKSDCyuGXiQ7h2JjHEg96D5MPD7AQZVGUDLQPEshgYHxPwRIW5PxHLcQNwuASOeQvwJSZwmouTtkrkytkQNlsmA4sOwYj9owYcr5jAVxBKEZA34jBweCDG8SEl/UN8SygsQM6GzUMqSCBCxqrKDVH5h5AAyUIyDjxkA2b+IY4G1u3iOsJu0EomXjtAx/8AG37yZXteZEDQMD4r5ci0VI5Mysi0TL+cEsCJR1DW1QFNgJagPE19wGEH8TExu+Bvt4M1MbM+Lt+aiJZTIAgigrjaopTJ4mCADRnUfRGuPqZtK79huAnHuWRgCO8vdF1baPreBr+47TOqxjmvQuv4Bqej51sfbc8q3e5rah4E9gzAZcLr4IM8c1mL09Vlx2RTnv8AvDJ6M9EcNzBVEH3GyZGUWvus/vBZRuHumnGaRzjHtocwFAVhQvmFj2AktVCSBkJsREkGVNl7e0rvqAzFa8QsrA+1Qee5kTMLYqOwjgRZ2x5se1hz4PxItKw07gMxsHiTdlD7b+YG7cSxA4jv4HZdO1gfAo5/mauPKxricx0rWJm06gcEH/c6fSgekGM5vScbYq2jGSbuJX38R1J/iYtEwJkgri5CpkviLhD4hAG+BIRko9o/rn4h8VJqPmoDZFU+IIrIfuqC2FfLRcNIciMOCLjAXKxVFal7yVchXxEEpxjzyPiJUS/tH+oJylvEkRSRcAZ8bkA8BYaYwBYeNkJbEVHaDixmwDcDWVAvvcIE/A/1GVQsnxUbiCJ72EkD/ULTFiLEkddw/EZQVvbBUWQTXJuMllmqQDKW7ydbAgaN9wxspNyXCB6Y/aMy77vzDxoFAEFcPVQ8YtviCRcWMU/e4EtrxJLpRIBlAHJoxNTCwYGkObusjILN3MS1usw2KjzGfAqoJsEyYZfHmQBjzB38GAWGyNfeJGu+bkCncaHMY+1+IBZajwYagFR+OJApJPMsqKWBB22YOVyoAr+ZLddo5AdNp7wJCELgNJFIXvDVSi2RwJK6q1MBzGdRp7zSjiSnae/BHzBRCGsGoWUhkrzGRtwDCjCLXz3kIHxCDgEgmBDobiB8QMi1tAEdjdEdxAbK3qVQqAVMzAbpkag8nmjNbMPe3xMzOQ4PHIgDaZ952NzXabGEKq2eOJk6PCxZmoipeLE0nzF1Nq6MliwbikeP2oAUilM3hGpyuRyYCZXXV4WB5DAj/cUU7Kwn69d0uRsmlR2+4rZnk3WP/wAW1P8A+8xRRRWme3aB5iilskoHELGOf4iigRD/AIyJJpsKHE5I5oxRQgiOh6FeLkDgDtFFKNc6QxOqAPYGdgjsAoB4iinP6NMrSEnvJAaiimdaCBNyWzVRRSQQiMUUSoSyxQK8xRRGg2KHJrmFQiiioPXBix5G2gXFFEE17RJcZ8xRQCQdpIvHaKKI0qmxDoc/tFFBUAqCoYY3UUUDibH3MkqKKC4ciMo90UUDh1xq1kiGAB2iilwHAqRxRRUuiXtBIAYxRQIScGTbAxsiKKAOoAeW64iigSIxx3iihAmMYk/MUUqkdTHriKKKBFj+6o7f8sUUYEfuqA33xRRBDkAIMzHUbzFFFQu6YVjhEAZhFFCIq1FFFGl//9k=',
init: null,
init2: null,
urlArryay: [
'https://img0.baidu.com/it/u=1602355639,1266403457&fm=253&fmt=auto&app=120&f=JPEG?w=400&h=400',
'https://img1.baidu.com/it/u=2464581623,2530444367&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500',
'https://img0.baidu.com/it/u=1215328029,2575861253&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500',
'https://img2.baidu.com/it/u=1608586102,2465728818&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500',
'https://img0.baidu.com/it/u=2600564833,3323894085&fm=253&fmt=auto&app=138&f=JPEG?w=501&h=500',
'https://img1.baidu.com/it/u=3932128358,2942918540&fm=253&fmt=auto&app=138&f=JPEG?w=519&h=500',
'https://img2.baidu.com/it/u=3899579668,1774588624&fm=253&fmt=auto&app=138&f=JPEG?w=498&h=500',
'https://img2.baidu.com/it/u=2003626181,3649993723&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500'
],
},
methods: {
clickEvent() {
var i = Math.floor(Math.random() * this.urlArryay.length)
this.init = this.urlArryay[i]
},
beforeCreate() {
console.log('在实例初始化之前调用')
},
mounted() {
// 页面加载完,开启一个定时器,每隔1s执行函数,函数里面在变化变量
setInterval(() => {
var i = Math.floor(Math.random() * this.urlArryay.length)
this.init2 = this.urlArryay[i]
}, 1000)
}
}
})
script>
html>
三 style和class
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="vue.js">script>
head>
<body>
<div id="app">
<h1>styleh1>
<div :style="styleStr">style属性div>
<div :style="styleArray">style属性div>
<div :style="styleObj">style属性div>
<hr>
<button @click="clickStyle">背景色全部改成粉色button>
div>
body>
<script>
var vm = new Vue({
el: '#app',
data: {
styleStr: 'font-size: 30px;background: red',
// 可以使用数组的操作方法来控制style属性
styleArray: [{fontSize:'30px'}, {background:'yellow'}],
// 使用对象的操作方法来控制style的属性 使用较多
styleObj: {fontSize:'30px', background:'blue'},
},
methods:{
clickStyle(){
this.styleStr = this.styleStr.replace('red','pink')
this.styleArray[1].background = 'pink'
this.styleObj.background = 'pink'
}
}
})
script>
html>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="vue.js">script>
<style>
.red {
background: red;
}
.pink {
background: pink;
}
.size {
font-size: 50px;
}
style>
head>
<body>
<div id="app">
<h1>classh1>
<div :class="classStr">class属性div>
<div :class="classArray">class属性div>
<div :class="classObj">class属性div>
div>
body>
<script>
var vm = new Vue({
el: '#app',
data: {
classStr: 'red size',
// 数组使用较多
classArray: ['pink', 'size'],
classObj: {red: true, pink: false, size: true},
}
})
script>
html>
四 条件渲染
需求:输入成绩,回车后显示分数对应的等级。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="vue.js">script>
head>
<body>
<div id="app">
<input type="text" v-model="score" @keyup.enter="handleUp">
<span v-if="score1>=90">优秀span>
<span v-else-if="score1>=60 && score1<90">及格span>
<span v-else-if="score1>0 && score1<60">不及格span>
<span v-else>输入正确的成绩span>
div>
body>
<script>
var vm = new Vue({
el: '#app',
data: {
score: '',
score1: '',
},
methods: {
handleUp() {
this.score1 = this.score
}
}
})
script>
html>
五 列表渲染
模拟购物车展示小实例
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="vue.js">script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
head>
<body>
<div id="app">
<div class="container-fluid">
<div class="row">
<div class="col-md-6 col-md-offset-3">
<button class="btn btn-success" @click="clickCar">加载购物车button>
<div v-if="shopCar">
<table class="table table-striped">
<thead>
<tr>
<th>idth>
<th>商品名th>
<th>商品价格th>
<th>购买数量th>
tr>
thead>
<tbody>
<tr v-for="obj in shopCar">
<th scope="row">{{obj.id}}th>
<td>{{obj.name}}td>
<td>{{obj.price}}td>
<td>{{obj.count}}td>
tr>
tbody>
table>
div>
<div v-else>购物车为空div>
div>
div>
div>
div>
body>
<script>
var vm = new Vue({
el: '#app',
data: {
shopCar: ''
},
methods: {
clickCar() {
this.shopCar = [
{id: 1, name: '钢笔', 'price': 29, count: 1},
{id: 2, name: '铅笔', 'price': 2, count: 2},
{id: 3, name: '毛笔', 'price': 3, count: 3},
{id: 4, name: '圆珠笔', 'price': 1, count: 4},
{id: 5, name: '中性笔', 'price': 2.5, count: 5},
]
}
}
})
script>
html>
六 双向数据绑定
适用于input标签,在标签上加上v-model=变量名,数据就变为双向绑定。
登录功能小示例:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="vue.js">script>
head>
<body>
<div id="app">
username:<input type="text" v-model="username">
password:<input type="text" v-model="password">
<button @click="submitClick">提交button>
<span>{{err}}span>
div>
body>
<script>
var vm = new Vue({
el: '#app',
data: {
username: '',
password: '',
err: ''
},
methods: {
submitClick() {
if (this.username == 'xuxiaoxu' && this.password == '123') {
alert('登陆成功')
} else {
this.err = '用户名或密码错误'
}
}
}
})
script>
html>
七 事件处理
input事件:
blur:失去焦点触发
change:发生变化触发
input:输入时触发
7.1 过滤案例
补充:
数组的内置过滤方法filter:参数是一个箭头函数,每次从数组中取一个值,函数返回true就保留该值,返回false就丢弃该值。
判断字符串是都在另一个字符串里:字符串.indexof(字符串),返回索引,如果索引大于等于0,说明存在。
箭头函数:
如果只有一个参数,那也可以不用括号。只有没有参数,或者多个参数的情况下,才需要使用括号:
var func0 = () => {return true}
var func = a => {return a}
var func1 = (a,b) => {return a + b}
箭头函数也可以不用大括号,但这样会改变函数的行为。使用大括号就说明包含“函数体”,可以在一个函数中包含多条语句,跟常规的函数一样。
省略大括号箭头后面就只能有一行代码;
省略大括号会隐式返回这行代码的值;
省略大括号不能写return。
var func = () => true
var func1 = (a,b) => a + b //相当于return a + b
var func2 = a => true
条件过滤小示例:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="vue.js">script>
head>
<body>
<div id="app">
<input type="text" v-model="search" placeholder="输入搜索条件" @input="searchCondition">
<ul>
<li v-for="data in newDataArray">{{data}}li>
ul>
div>
body>
<script>
var vm = new Vue({
el: '#app',
data: {
dataArray: [
'a',
'abc',
'ace',
'b',
'bb',
'bios',
'cs',
'csrf',
'd',
'dddd',
],
newDataArray: ['a', 'abc', 'ace', 'b', 'bb', 'bios', 'cs', 'csrf', 'd', 'dddd',],
search: '',
},
methods: {
searchCondition() {
this.newDataArray = this.dataArray.filter(item =>
item.indexOf(this.search) >= 0)
// 复杂写法
// this.newDataArray = this.dataArray.filter(item => {
// if (item.indexOf(this.search) >= 0) {
// return true
// } else {
// return false
// }
// })
}
}
})
script>
html>
7.2 事件修饰符
.stop 只处理自己的事件,不向父控件冒泡
.self 只处理自己的事件,子控件冒泡的事件不处理
.prevent 阻止a链接的跳转
.once 事件只会触发一次(适用于抽奖页面)
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="vue.js">script>
head>
<body>
<div id="app">
<ul @click.self="clickParent">父标签
<li @click.stop="clickMe">子标签li>
ul>
<a href="https://www.baidu.com" @click.prevent>百度一下,你就知道a>
<button @click.once="onceClick">点我弹窗,但是只能弹一次button>
div>
body>
<script>
let vm = new Vue({
el: '#app',
data: {},
methods: {
// 如果没有加事件修饰符 点击子标签也会触发父标签的点击事件执行
clickParent() {
alert('父标签点了')
},
clickMe() {
alert('子标签点了')
},
onceClick(){
alert('在弹需要刷新页面')
}
}
})
script>
html>
7.3 按键修饰符
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="vue.js">script>
head>
<body>
<div id="app">
<input type="text" @keyup.enter="keyUp">
div>
body>
<script>
let vm = new Vue({
el: '#app',
data: {},
methods: {
keyUp(event) {
// 当没有指定按下什么键时 每次都会执行该函数
// console.log(event)
// if (event.keyCode == 13) {
// alert('按下了回车键')
// }
// 指定按下enter 当按下相应的键才会执行该函数
alert('按下了回车键')
}
}
})
script>
html>
八 表单控制
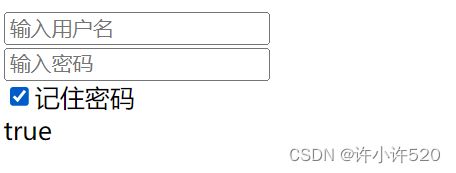
8.1 checkbox选中
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="vue.js">script>
head>
<body>
<div id="app">
<input type="text" placeholder="输入用户名">
<br>
<input type="password" placeholder="输入密码">
<br>
<input type="checkbox" v-model="isRemember">记住密码
<br>
{{isRemember}}
div>
body>
<script>
let vm = new Vue({
el: '#app',
data: {
isRemember: false
}
})
script>
html>
8.2 radio单选
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="vue.js">script>
head>
<body>
<div id="app">
<input type="radio" v-model="radio" value="1">男
<input type="radio" v-model="radio" value="2">女
<input type="radio" v-model="radio" value="0">未知
<br>
选择的性别是:{{radio}}
div>
body>
<script>
let vm = new Vue({
el: '#app',
data: {
radio: '',
}
})
script>
html>
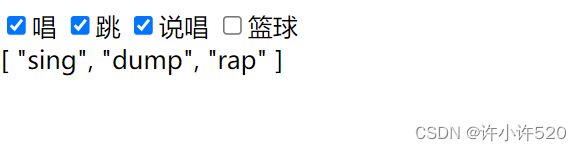
8.3 checkbox多选
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="vue.js">script>
head>
<body>
<div id="app">
<input type="checkbox" v-model="multiChoice" value="sing">唱
<input type="checkbox" v-model="multiChoice" value="dump">跳
<input type="checkbox" v-model="multiChoice" value="rap">说唱
<input type="checkbox" v-model="multiChoice" value="basketball">篮球
<br>
{{multiChoice}}
div>
body>
<script>
let vm = new Vue({
el: '#app',
data: {
multiChoice: [],
}
})
script>
html>
九 购物车案例
补充:js的for循环
let shopArray = [
{id: 1, name: '汽车', price: 300000, count: 1},
{id: 2, name: '手机', price: 6799, count: 2},
{id: 3, name: '电脑', price: 12888, count: 1},
{id: 1, name: '铅笔', price: 2, count: 5},
{id: 1, name: '键盘', price: 399, count: 1},
]
// 按照索引循环
for (let i = 0; i < shopArray.length; i++) {
console.log(i, shopArray[i])
}
console.log('===================')
// 迭代循环
for (let i in shopArray) {
console.log(i, shopArray[i])
}
console.log('===================')
// 迭代循环
for (item of shopArray) {
console.log(item)
}
console.log('===================')
// 数组的循环方法
shopArray.forEach(item => {
console.log(item)
})
console.log('===================')
// jquery的循环
$.each(shopArray, (i, v) => {
console.log(i, v)
})
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="vue.js">script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js">script>
head>
<body>
<div class="container-fluid" id="app">
<div class="row">
<div class="col-md-6 col-md-offset-3">
<h1 style="color: darkseagreen">购物车h1>
<table class="table">
<thead>
<tr class="info">
<th>idth>
<th>商品名th>
<th>商品价格th>
<th>商品数量th>
<th>全选/全不选 <input type="checkbox" @change="allSelect" v-model="isAll">th>
tr>
thead>
<tbody>
<tr class="danger" v-for="obj in shopArray">
<th scope="row">{{obj.id}}th>
<td>{{obj.name}}td>
<td>{{obj.price}}td>
<td>
<button class="btn-xs" @click="downCount(obj)">-button>
{{obj.count}}
<button class="btn-xs" @click="obj.count++">+button>
td>
<td><input type="checkbox" v-model="select" :value="obj" @change="checkOne">td>
tr>
tbody>
table>
{{select}}
<br>
<p>商品总价格:{{get_money()}}p>
div>
div>
div>
body>
<script>
var vm = new Vue({
el: '#app',
data: {
shopArray: [
{id: 1, name: '汽车', price: 300000, count: 1},
{id: 2, name: '手机', price: 6799, count: 2},
{id: 3, name: '电脑', price: 12888, count: 1},
{id: 1, name: '铅笔', price: 2, count: 5},
{id: 1, name: '键盘', price: 399, count: 1},
],
select: [],
isAll: false
},
methods: {
allSelect() {
if (this.isAll) {
this.select = this.shopArray
} else {
this.select = []
}
},
checkOne() {
this.isAll = this.select.length === this.shopArray.length
},
get_money() {
let money = 0
for (obj of this.select) {
money += obj.price * obj.count
}
return money
},
downCount(obj) {
if (obj.count > 1) {
obj.count -= 1
} else {
alert('宝贝不能再少了')
}
}
}
})
script>
html>
十 v-model进阶
lazy:等待input框的数据绑定失去焦点之后再变化
number:数字开头,只保留数字,后面的字母不保留;字母开头,都保留
trim:去除首尾的空格
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="vue.js">script>
head>
<body>
<div id="app">
<input type="text" v-model.lazy="text1"> lazy=> {{text1}}
<br>
<input type="text" v-model.number="text2"> number=> {{text2}}
<br>
<input type="text" v-model.trim="text3"> trim=> {{text3}}
div>
body>
<script>
let vm = new Vue({
el: '#app',
data: {
text1: '',
text2: '',
text3: '',
}
})
script>
html>