2019在前端开发中:JS,TS,React,Vue等
最初发布于gitconnected.com
在过去的一年中,前端开发的世界再次迅速发展,本文总结了2019年以来的所有重要事件,新闻和趋势。
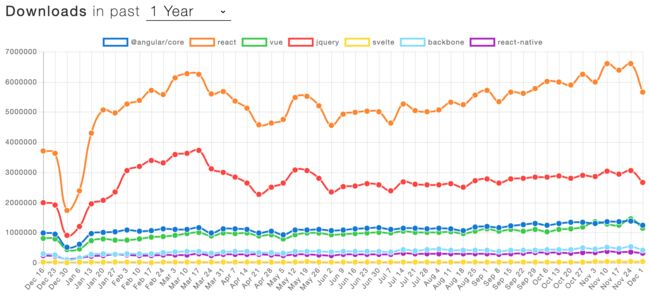
适用于2019年流行前端框架和库的NPM下载
React再次成为顶级库并且仍在增长,而jQuery令人惊讶地排名第二。 紧随其后的是Angular和Vue都拥有热情的开发人员强大的用户群。 去年,斯维尔特(Svelte)受到了很多关注,但它仍在努力争取采用。
您的开发人员产品组合的API→
WebAssembly成为连接HTML,CSS和JavaScript的Web的第四种语言
经过一年的平静之后,WebAssembly在12月初收到了一些重大新闻-W3C联盟正式将其推荐为Web语言 。 万维网联盟(W3C)是万维网的主要国际标准组织。
自2017年发布WebAssembly以来,它已经引起了广泛的关注和迅速的采用。 在过去的几年中,我们看到了1.0规范的创建和在所有主要浏览器中的集成。
WebAssembly在2019年的另一条新闻是字节码联盟的成立,该联盟看起来“通过合作实施标准和提出新标准来打造WebAssembly在浏览器之外的未来”。
我们仍在等待WebAssembly真正站稳脚跟,并获得大量采用,并且随着每次更新,我们都更加接近这个目标。 毫无疑问,W3C声明是使公司合法化的重要一步,我们需要继续降低使用WebAssembly的入门门槛,以使其更易于构建产品。
TypeScript使用激增-许多开发人员坠入爱河
2019年是TypeScript的一年。 TypeScript不仅成为在JS代码中添加数据类型的事实上的选择,而且许多开发人员经常选择在个人项目和工作中通过普通JavaScript使用它。
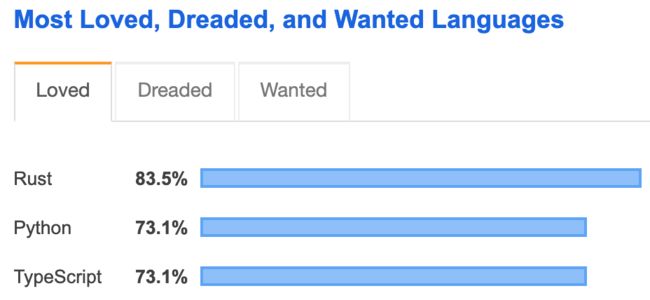
在2019年初发布的StackOverflow调查中,TypeScript与Python并列第二,成为最受欢迎的语言,仅次于Rust。 在2020年初发布的新调查中看到TypeScript进一步攀升也就不足为奇了。
TypeScript已经消耗了Web开发世界-前端和后端都如此。 一些开发人员试图将TS视为一种时尚,并认为它会像Coffeescript一样流行,但是TypeScript已被证明可以解决JS开发人员的核心问题,而且使用率似乎越来越高。
TypeScript与所有主要文本编辑器的集成为Web开发人员提供了更好的开发人员体验。 JavaScript开发人员将TypeScript视为一种工具,它可以减少错误,同时还可以通过提供自文档说明的类型和对象接口更轻松地读取代码。
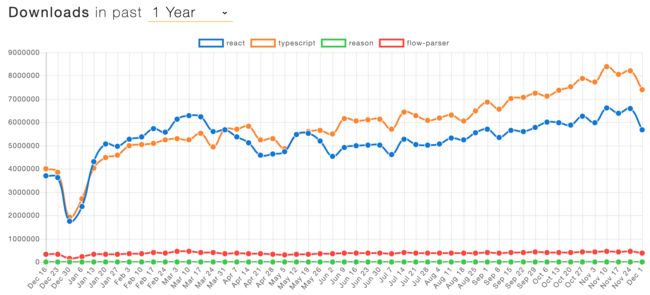
值得注意的是,TypeScript在2019年通过React在NPM下载中变得流行起来。它的下载量也比Flow和Reason等竞争对手高得多。
TypeScript和React解决了完全不同的问题,因此这并不意味着直接进行比较。 这只是TypeScript受欢迎程度的展示。
TypeScript v3.0于2018年末发布,到2019年,它已发布了3.7版,其中包括更新的ECMAScript功能,例如可选的链接和无效运算符以及对类型检查功能的改进。
当开发人员被钩子占用时,React继续领先
Vue和Angular拥有热情的用户,Vue在GitHub上甚至超过了React,但在个人和专业项目中被采用时,React继续保持领先地位。
在2018年末,React团队引入了钩子。 在2019年,钩子吞噬了React世界,绝大多数开发人员将其作为管理状态和组件生命周期的首选方式。 全年,有无数有关钩子的文章,模式开始固化,最重要的React包构建了自定义钩子,以展示其库的功能。
挂钩提供了一种使用简单简洁的语法管理功能组件中组件状态和生命周期的方法。 另外,React提供了构建自定义钩子的功能,这使我们能够创建可重用的代码和共享逻辑,而无需创建高阶组件或使用渲染道具。
React核心团队转向专注于开发人员的经验和工具,以提高我们的生产力
在React v16.8中大量增加了钩子之后,此后的大部分更改都相对较小,同时在2019年发布了版本16.14。
在大量的钩子发布之后,React团队随后将重点转移到通过提供更多工具来改善开发人员的生活。 实际上,开发人员的经验被认为是React Conf 2019的主要主题。ReactConf的主旨发言人和React团队的经理Tom Occhino表示,开发人员的经验植根于以下三件事:准入门槛低,生产率高,和扩展能力。 让我们看一下React团队发布了什么或计划发布以支持此功能的内容:
- 全新版本的React DevTools
- 全新的React性能分析器工具
- 创建React App v3
- 测试实用程序更新Suspense并发模式(即将推出)
- Facebook使用的CSS-in-JS(即将发布)
- 渐进/选择性页面水化(即将进行)
- React核心的可访问性改进(即将发布)
人们认为,良好的开发人员体验也将带来良好的用户体验,因此这对每个人都是胜利。 观看以下来自React Conf 2019的Yuzhi Zheng的演讲,即将发布的React功能或所有演讲的链接 。
Vue为版本3发行做准备,使用量继续增长
Vue可能尚未获得最多的采用率,但很难不说它拥有最热情的用户。 Vue引入了React和Angular的最佳部分,同时也变得更加简单。 另一个巨大的卖点是它更开放,不受React(Facebook)或Angular(Google)等大公司的控制。
Vue的最大新闻是即将发布的3.0版本,alpha有望在第四季度末发布。 在2019年,Vue 2.x在今年年初仅收到了一些更新,因为大多数努力都投入到了v3版本中。
仅仅因为今年发布的版本不多,并不意味着没有发生太多事情。 当Evan You发布v3的RFC时,社区对Reddit和Hacker News上的更改引发了广泛的争论。
激怒Vue开发人员的关键问题是对框架API的全面检查。 但是,在强烈反对之后,有人指出API更改将完全是附加的,并且与Vue 2向后兼容。根据版本的发布方式,许多开发人员声称他们可能会考虑将Svelte与这些建议的更改一起使用,因为担心Vue也会这样做。非常像React。 尽管社区中仍有许多人对此表示关注,但在他们等待发布时,噪音似乎已平息。
除了辩论之外,Vue 3确实还有其他重大变化:
- 组成API全局安装/配置API更改
- FragmentsTime Slicing支持(实验性)
- 多个v模型
- 门户网站
- 新的自定义指令API
- 反应性提高
- 虚拟DOM重写
- 静态道具吊装
- A hooks API(实验性)
- 插槽生成优化(父子组件的单独渲染)
- 更好的TypeScript支持
今年另一个值得注意的Vue版本是CLI的第4版,主要集中在更新基础工具上。
Angular发行版本8和9以及新的Ivy编译/渲染管道
Angular的自以为是的哲学帮助它赢得了庞大的用户群。 由于Angular是一个强有力的框架,因此它要求开发人员以Angular的方式进行操作,并且为开发人员提供了所有必要的工具。
这消除了关于应将哪些库和依赖项带入项目的许多争论,这是在构建React应用程序的团队中可能会发现的潜在问题。 它还要求开发人员使用TypeScript编写其应用程序。 由于大多数选择已经确定,因此公司将其视为一个不错的选择,因为它使开发人员可以专注于构建产品,而不必花费时间考虑软件包。
在2019年,Angular发布了版本8,并且还发布了一个新的渲染器/编译管道,称为Ivy。 Ivy的最大好处是较小的捆绑包尺寸,但是它提供了许多巨大的附加改进。 当前,Ivy是Angular 9之前的可选功能。 本文详细介绍了版本8中发布的功能,但值得注意的更新是:
现代JavaScript启用常春藤预览的差异加载角度路由器向后兼容性改进的Web Worker捆绑选项启用用法共享相关性更新
在2019年12月,Angular团队准备了版本9的发布,该版本似乎将于2019年底或2020年初正式发布。Angular 9的最大变化是Ivy成为标准渲染器。
可访问性(a11y)和国际化 (i18n)变得越来越重要
网络应该对所有人开放并可用,前端世界一直将其放在首位。 自2015年开始JavaScript和网络快速发展之后,模式和框架终于得到巩固。 现在事情变得更加稳定,这使开发人员可以将更多的精力放在使应用程序本地化并使其更易于访问的工具上,从而使每个人的网络都变得更好。 我们应该为我们所取得的进展感到自豪,但是还有很长的路要走。
可访问性 :“使尽可能多的人可以使用您的网站的做法。 传统上,我们认为这与残疾人有关,但是使站点可访问的做法也使其他群体受益,例如使用移动设备的群体或网络连接缓慢的群体。” — MDN
国际化 :“设计/开发您的内容,应用程序,规范等,以确保其适合于来自任何文化,地区或语言的用户,或者可以轻松地适应来自任何文化,地区或语言的用户。” — W3C
ECMAScript(JavaScript所基于的规范)继续其年度更新周期, 为ES2019版本添加了新功能 。
- Object.from Entries()
- String.trimStart()和String.trimEnd()
- 更好地处理JSON.stringify中的unicode
- Array.flat()Array.flatMap()
- 尝试/捕捉绑定
- 符号说明
尽管ES2019进行了一些重大更新,但即将面世的ES2020似乎具有自ES6 / ES2015以来最受期待的功能:
- 私人班级领域
- 可选链接
- 空合并
- 大整数
Flutter爆炸并挑战React Native是构建跨平台移动应用程序的另一个绝佳选择
Flutter在React Native发行2年后发布,但很快就获得了发展。 Flutter几乎以80.5k和83k的速度在GitHub星中赶上了React Native,并且应该在当前轨迹之后尽快通过。
考虑到Flutter没有像React Native那样与React Web开发人员一样拥有相同的开发人员社区来实现增长,这一点更加令人印象深刻。 Flutter正在使自己成为最佳的跨平台移动框架。
Node.js Foundation和JS Foundation合并组成OpenJS Foundation; 节点版本12启动以延续年度LTS发布的路径
为了支持JavaScript生态系统并加速语言的发展,Node.js Foundation和JS Foundation 合并成立了OpenJS Foundation 。 基金会传达的信息是在一个中立的实体下的协作和发展,该实体现在托管31个开源项目,包括Node,jQuery和Webpack。 这一举动被视为对整个JS社区都是积极的,并得到了Google,IBM和Microsoft等大型科技公司的支持。
Node今年发布了第12版,该版本具有长期支持(LTS),直到2023年4月。Node12提供了许多新功能,安全更新和性能改进。 一些值得注意的更新包括对导入/导出语句的本机支持,私有类字段,与V8 Engine 7.4版的兼容性,对TLS 1.3的支持以及其他诊断工具。
Svelte在发布版本3时获得关注,但在采用方面滞后
斯维尔特(Svelte)找到了一种方法,可以将自己置身于本已拥挤的前端框架世界中。 但是,正如我们在本文开头所看到的,这还没有转化为大量实际应用。 总结Svelte的最好方法是“简单而强大”。 Svelte网站上指出的三点是:
- 写更少的代码
- 没有虚拟DOM
- 真正反应
Svelte尝试将其大部分工作转移到编译步骤,而不是在运行时在浏览器中进行。 Svelte具有基于组件的体系结构,可编译为纯HTML和原始JavaScript,同时还承诺减少样板代码。 它使用反应式编程来直接更新DOM,而不是扩散虚拟DOM。
Svelte通过减少提供,为前端领域提供了一些新颖而令人兴奋的东西。 在2020年,观察Svelte的成长和发展将是一件很有趣的事情,希望我们能从中得到一些实例,以了解它如何与React,Vue和Angular的更大竞争对手进行比较。
静态站点继续被利用,开发人员采用JAMStack
随着诸如Gatsby之类的框架利用率的提高,诸如Netlify之类的静态网站主机的快速增长,以及无数无头CMS公司的出现,静态网站证明了它们将成为Web不可或缺的一部分。
静态站点将旧网站与新工具,库和更新结合在一起,以提供无与伦比的体验。 我们能够使用像React这样的现代库来构建我们的站点,然后在构建时将它们编译成静态HTML页面。 由于所有页面现在都是预先构建的,因此无需服务器时间就可以根据请求将它们与数据混合在一起-这些页面可以立即提供服务,并可以利用在全球CDN中缓存的优势,使内容尽可能接近对您的用户来说可能。
静态站点使用的一种流行编程模式是JAMStack (JavaScript,API,标记)。 这是一种静态/ SPA混合方法,其中页面是静态服务的,但是一旦在客户端上,它就被视为使用API和用户交互来发展UI状态的SPA。
PWA看到更多的增长和采用
静态站点是获得令人难以置信的快速产品的一种方法,但是它们并不适合所有应用程序-另一个绝佳的选择是PWA(渐进式Web应用程序)。 PWA允许您在浏览器中缓存资源,以使页面立即响应并提供脱机支持。 另外,它们允许后台工作人员提供本机功能,例如推送通知。
甚至有人声称PWA甚至可以取代本地移动应用程序。 无论结果如何,毫无疑问,长期以来,PWA将成为公司构建产品的重要组成部分。
前端工具变得非常好
几年来,JavaScript疲劳一直是前端开发人员的抱怨,但是随着开源项目维护人员的不懈努力,我们逐渐看到它可以缓解这种疲劳。
以前,如果我们要构建SPA,则必须使用Bower或NPM引入我们自己的依赖关系,弄清楚如何使用Browserify或Webpack对其进行编译,从头开始编写Express服务器,以及通过库更新。
我们经历了数年的痛苦,但现在我们已经迭代到最活跃,最发达的软件包生态系统之一。 有一些工具可以帮助我们抽象化构建应用程序的痛苦部分-创建React App,Vue CLI,Angular CLI,用于静态站点的Gatsby,用于React Native移动应用程序的Expo,用于SSR应用程序的Next / Nuxt,用于创建的生成器我们的服务器Hasura甚至不需要为GraphQL编写服务器,就可以使用GraphQL代码生成器自动生成TypeScript类型,Webpack不断得到简化-有一个工具可以满足我们几乎所有需要的繁重工作。
也许现在我们有工具疲劳?
GraphQL继续受到开发人员的喜爱,并在科技公司中得到进一步的采用
GraphQL有望解决传统基于REST的应用程序提出的许多问题。 开发人员很快就爱上了GraphQL,技术公司终于在采用它方面迎头赶上。 GitHub几年前用GraphQL编写了它的最新API,许多其他组织也在进行更改。
GraphQL应用程序是数据驱动的,而不是端点驱动的,从而允许客户端声明所需的确切数据并从服务器接收相应的JSON响应。 GraphQL API提供了一个架构,用于记录所有数据及其类型,从而使开发人员可以全面了解API。
由于GraphQL API提供了完全类型化的架构,因此它也可以与使用TypeScript的应用程序很好地集成。 使用GraphQL代码生成器之类的工具,它可以读取客户端代码中的查询,并将查询与模式进行匹配,以提供将在整个应用程序中流动的TypeScript类型。
在过去的一年中,GraphQL的下载量增长了一倍以上,而Apollo则开始将自己分离为使用最广泛的框架。
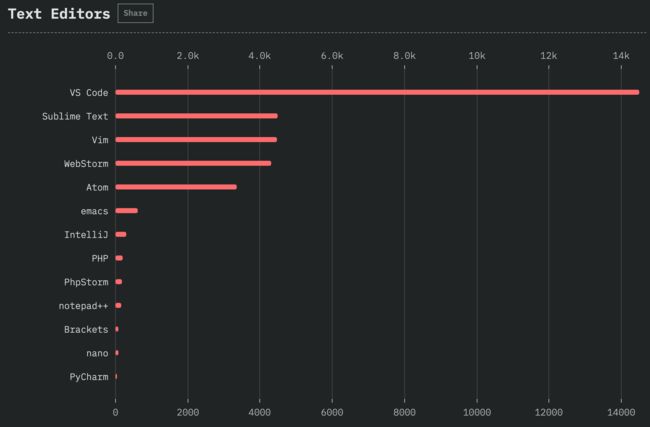
VS Code主导了文本编辑器市场
开发人员对自己的IDE /文本编辑器充满热情,并且不怕争论为什么他们的选择是最好的。 但是,对于前端,开发人员几乎一致选择VS Code作为其编辑器。 VS Code是一个开源编辑器,它提供插件来提供令人难以置信的开发人员体验。
这是根据《 2018年JS调查状况》 (2019年调查发布时将更新)的文本编辑器的用法:
Webpack 5进入测试版并即将发布
Webpack已成为几乎所有现代JavaScript工具链的核心组件,并且是最常用的构建工具。 Webpack一直在提高其性能和可用性,使其对开发人员更好。 对于版本5,Webpack着重于以下几点:
通过持久缓存提高构建性能通过更好的算法和默认值改善长期缓存清理内部模式而不会产生任何重大变化从Flow到TypeScript的捷径
Facebook维护着流行的测试库Jest和Flow ,后者是TypeScript的竞争对手。 他们在2019年初发表了大胆的声明,他们选择将Jest从Flow迁移到TypeScript。 这进一步表明TypeScript已成为键入JavaScript的标准选择,并且在2020年及以后使用的情况看起来只会有所增加。
Microsoft Edge浏览器移至Chromium,创建新徽标
Internet Explorer及其更新的版本Edge对Web开发人员来说是一个玩笑,甚至更糟的是,使用它们时痛苦不堪。 浏览器在Web功能实现方面一直落后于人,并且众所周知,很难为其编写跨浏览器兼容的代码。 为了给开发人员带来巨大的胜利,微软选择使用Google的开源Chromium引擎 。 在2019年中,此更改已进入beta阶段。
Facebook发布了Hermes,这是Android的JavaScript解析器,用于改进React Native
Facebook认为Android JavaScript引擎的速度不够快,因此他们建立了自己的引擎。 Facebook全力支持React Native,此举表明他们愿意做出必要的调整,以使其在所有平台上都能尽可能有效地工作。
2020年的预测
- 随着代码拆分和PWA的进一步利用,性能仍然是Web上最重要的方面。
- WebAssembly变得越来越普遍,得到了实际采用,并被用于产品中。
- GraphQL在新的创业公司和新项目上超过了REST,而老牌公司则向其迁移。
- TypeScript成为新的创业公司和项目的默认选择。
- 我们开始看到没有服务器且在区块链上构建的真实应用程序,从而使网络更加开放。
- CSS-in-JS可能会成为默认的样式设置方法,而不是普通的CSS。
- “无代码”应用变得越来越流行。 随着AI的改进和应用程序抽象层的增加,构建应用程序变得越来越容易。 在2020年,我们可能会看到在无需编写代码的情况下朝着创建应用程序的重大转变。
- Flutter可能会取代React Native成为构建跨平台移动应用程序的最佳方式。
- Svelte将看到使用该技术构建的更多实际项目。
- Deno (由Node创建者构建的TypeScript运行时)可以实际使用。
- AR / VR使用诸如A-Frame , React VR和Google VR之类的库以及对浏览器中本机AR / VR工具的改进而取得了长足的进步。
- 容器化(例如Docker,Kubernetes)的影响在前端过程中变得越来越普遍。
From: https://hackernoon.com/a-recap-of-frontend-development-in-2019-n91o3bum