基于微信小程序云开发(校园许愿墙app)2.0稳定版,以发布上线
大家好~我是c站的一个小博主,我会定期更新博文,本篇是围绕微信小程序基于腾讯云开发展开的一个项目,如果看着还不错,或者对您有帮助的话,可以进我的专栏看看我的小程序的其他作品https://blog.csdn.net/lbcyllqj/category_12024537.html
比如:基于微信云开发的学生录入信息功能的1.0到4.0版本,我觉得那是一个很实用的程序哦~喜欢的话就订阅叭~
这是本程序的1.0版本(youbug)大家可以参考之后自己尝试一下修改,我觉得可以增加一下大家的学习的机会!
(1条消息) 基于微信小程序云开发(校园许愿墙app)妄想替代学校的表白墙_lqj_本人的博客-CSDN博客
这里是我的另一个程序(还未发布):大家感兴趣的话可以参考一下
基于微信小程序云开(统计学生信息并导出excel)_lqj_本人的博客-CSDN博客
基于微信小程序云开(统计学生信息并导出excel)2.0版_lqj_本人的博客-CSDN博客
基于微信小程序云开(统计学生信息并导出excel)3.0版_lqj_本人的博客-CSDN博客
基于微信小程序云开(统计学生信息并导出excel)4.0版(稳定版)_lqj_本人的博客-CSDN博客
目录
前言
一、微信小程序是什么?
二、什么是微信小程序的云开发?
2.0版本的优点以及对1.0版本的bug修复:
第一点
第二点
第三点
第四点
第五点
效果展示
部分代码实现
shouye.wxml部分优化代码
myteam.wxml
myteam.js部分优化代码:
myteam.wxss
add.wxml
add.js优化部分代码
前言
随着移动端的不断发展,人们大部分的办公及生活应用都开始趋向于移动端。然而在2017年“微信之父”张小龙带领团队,开发了一款叫做微信小程序的东西,它的出现打破了人们认识移动端的隔膜,由以前的需要先下载app然后在开始工作的老式模式,逐渐的趋向于小程序app(无需下载)的形式。
一、微信小程序是什么?
微信小程序是一种不需要下载安装即可使用的应用,它实现了应用的随开随用,用户只需要用微信扫一扫或者通过微信搜一下即可打开应用,使用完即可关闭,还可以把小程序添加到桌面,真正的做到了便捷方便,用完就走。
二、什么是微信小程序的云开发?
云开发为开发者提供完整的云端支持,弱化了后端和运维概念,无需搭建服务器,使用平台提供的 API 进行核心业务开发,即可实现快速上线和迭代,同时这一能力,同开发者已经使用的云服务相互兼容,并不互斥。
从开发流程来看,以往开发一个微信小程序需要经过产品功能构思、模块划分、原型设计、UI 设计、前端开发、后端开发、接口联调、测试上线等开发阶段。有了「小程序·云开发」后,前端工程师将可以独立实现前端开发、后端开发、接口联调工作,且无需太多后端知识。
2.0版本的优点以及对1.0版本的bug修复:
第一点
首先我先修改了首页的路径,我又创建了一个进入(真正)首页之前与用户扫码之后的一个用户点击过渡的一个页面,这也没有1.0版本的那样突兀的感觉!
第二点
修复了1.0首页显示用户的许愿单时的显示问题,1.0版本中最明显的一个用户许愿单信息就是,随着许愿单的增多用户的信息会溢出原本的空间,从而将背景溢出!2.0版本中修复了此bug,通过scroll-view的方式,wx:for写进scroll-view标签中,将所有用户填写的数据从数据库中调用到scroll-view标签中,将用户的数据形成一个可滑动区域的形式。(右侧时滑动条)
第三点
在1.0版本也有一个突出的bug就是,当用户没有授权登录时,也可以发布愿望单,2.0版本有一个判断的条件语句解决了此问题。
if(that.data.title == "请输入许愿标题..." || that.data.content == "请输入许愿内容..." || that.data.name == '' ||that.data.img == '')这样如果不限授权登陆的话,就无法发布愿望单,并弹出提示,您还有信息未填!
第四点
在1.0版本时,当用户在textarea中输入完信息后,手机的键盘会自动出现一个完成的按钮,这个按钮是一个bug的存在,发现当输入完数据时,点击完成后提交后,首页中不会有用户textarea中输入的数据。但是我们不点击后点击提交后,则会正常显示。
所以为了,不误导用户,我在textarea标签的属性中添加了一个属性:
show-confirm-bar = "{{false}}"将原有的输入完后出现完成的按钮进行了删除,这样不会起到误导用户的作用!
第五点
添加了一个tabbar页面"团队运营",只要时加入team中的人都用资格成为管理者,并为以后程序的运营做出贡献,在team空间中可以一起讨论问题,共同进步!
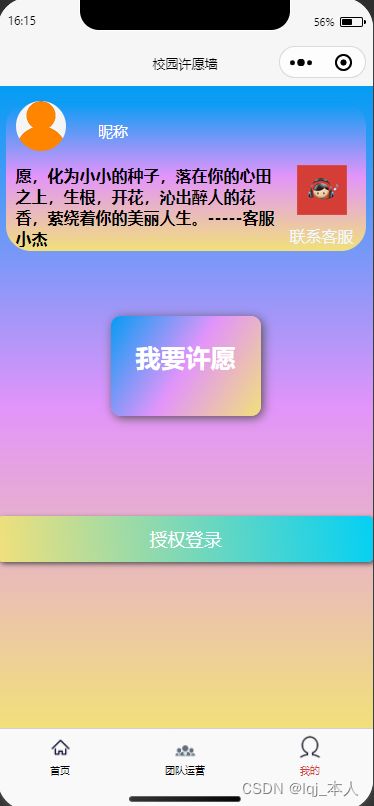
效果展示
部分代码实现
shouye.wxml部分优化代码
{{item.name}}
{{item.cTime}}
myteam.wxml
管理者入口
说明:加入team的人可申请管理者!
myteam.js部分优化代码:
login_admin(){
let that = this
wx.showLoading({
title: '登陆中',
})
if(that.data.username == '' || that.data.password == ''){
wx.showToast({
title: '请输入账号密码',
icon:"none"
})
}else{
that.setData({
is_login:true
})
db.collection('team').where({
username:that.data.username,
password:that.data.password,
}).get().then(res=>{
console.log('登录',res)
that.setData({
is_login:false
})
wx.hideLoading()
if(res.data.length == 0){
wx.showToast({
title: '账号或密码错误',
})
}else{
app.globalData.admin = res.data[0]
wx.navigateTo({
url: '../admin_index/admin_index',
})
}
})
}
},myteam.wxss
page{
background: -webkit-linear-gradient(top,rgb(221, 236, 245),#bf20f0,rgb(241, 224, 123));
}
.felx{
display: flex;
flex-direction: row;
justify-content: space-around;
margin-top: 30rpx;
}
.myteam{
display: flex;
flex-direction: column;
align-items: center;
}
image{
height: 700rpx;
}
add.wxml
请输入许愿标题
请输入许愿内容
请选择所属书院
请上传图片
许愿者:
昵称:{{name}}
add.js优化部分代码
submit:function(e){
var that = this
var myDate = new Date();
if(that.data.title == "请输入许愿标题..." || that.data.content == "请输入许愿内容..." || that.data.name == '' ||that.data.img == ''){
wx.showToast({
title: '您还有信息未填',
icon:"none"
})
}else{
that.setData({
cTime:myDate.toLocaleDateString()//获取当前日期
})
const db = wx.cloud.database()
wx.showLoading({
title: '上传中',
})
db.collection('xuyuanqiang').add({
data:{
title:that.data.title,
content:that.data.content,
newsid:that.data.newsid,
img:that.data.img,
cTime:that.data.cTime,
name:"许愿者:" + that.data.name
},
success:function(res){
console.log("插入成功"+res)
wx.hideLoading()
},
fail:console.error
})
wx.redirectTo({
url: '../shouye/shouye',
})
}
},