【HTML+CSS】静态网页设计期末大作业——艺术官网17页
️ 精彩专栏推荐
作者主页: 【进入主页—获取更多源码】
web前端期末大作业: 【HTML5网页期末作业 (1000套) 】
程序员有趣的告白方式:【HTML七夕情人节表白网页制作 (110套) 】
文章目录
- 二、网站介绍
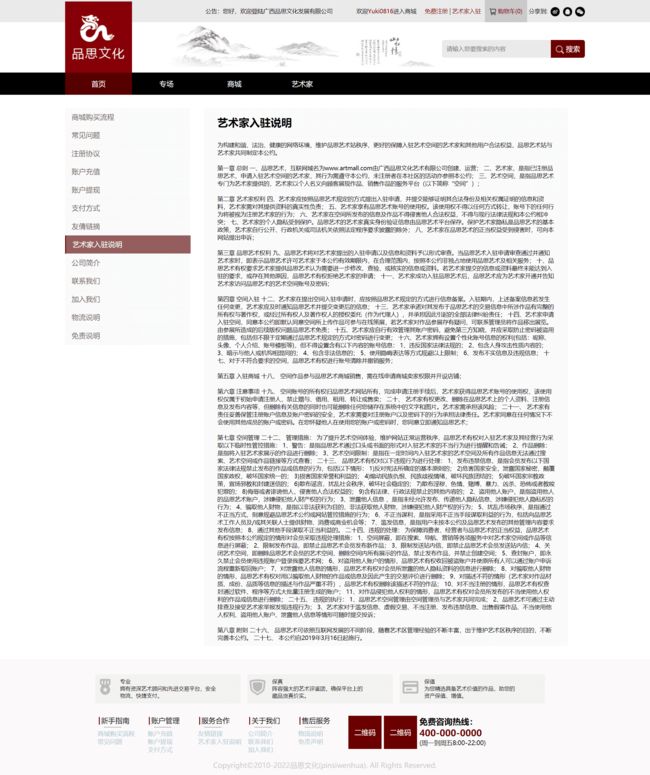
- 三、网站效果
-
- ▶️1.视频演示
- 2.图片演示
- 四、 网站代码
-
- HTML结构代码
- 五、更多源码
二、网站介绍
网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)html文件包含:其中index.html是首页、其他html为二级页面;
(2) css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3) js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
三、网站效果
▶️1.视频演示
Q53JP 艺术官网17页
2.图片演示
四、 网站代码
HTML结构代码
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<link rel="stylesheet" href="css/index.css">
<link rel="stylesheet" href="css/common.css">
head>
<body>
<header>
<div class="top">
<div>
<p>
<span>公告:您好,欢迎登陆广西品思文化发展有限公司span>
<span>欢迎<a href="person.html">Yuki0816a>进入商城span>
<a href="register.html">免费注册a>
<img src="picture/line.png" alt="" class="line">
<a href="settled.html">艺术家入驻a>
<a class="shopcar" href="shopping.html">
<img src="picture/shopcar.png" alt="" align="center">
购物车(0)
a>
<span class="share">
分享到:
<img src="picture/sina.png" alt="" align="center">
<img src="picture/qq.png" alt="" align="center">
<img src="picture/wechat.png" alt="" align="center">
span>
p>
div>
div>
<div class="top_bg">
<div class="search">
<img src="picture/header-bg.jpg" alt="" class="one">
<div class="search_input">
<input type="text" placeholder="请输入您要搜索的内容">
<div class="btn">
<img src="picture/search.png" alt="" align="center">
搜索
div>
div>
<div class="logo">
<img src="picture/logo.png" alt="">
div>
div>
div>
header>
<nav>
<ul>
<li class="active"><a href="#">首页a>li>
<li><a href="spacial.html">专场a>li>
<li><a href="mall.html">商城a>li>
<li><a href="artist.html">艺术家a>li>
ul>
<img src="picture/banner1.jpg" alt="">
nav>
<div class="today">
<div class="txt">
<h2>RECOMMENDSh2>
<p>—— 今日推荐 ——p>
<p>好作品无需多说 你会由心的感觉它的诉说p>
div>
<div class="picture">
<div class="today_left">
<img src="picture/1-1.png" alt="">
<p>—— 何瑾思 | 00<span>.00span> ——p>
<img src="picture/1-3.png" alt="">
<p>—— 何瑾思 | 00<span>.00span> ——p>
div>
<div class="today_right">
<img src="picture/1-2.png" alt="">
<p>—— 何瑾思 | 00<span>.00span> ——p>
<img src="picture/1-4.png" alt="">
<p>—— 何瑾思 | 00<span>.00span> ——p>
div>
div>
div>
<div class="shopping_mall">
<div class="shopping_city">
<div class="title">
<h2>SHOPPING MALLh2>
<p>——商城精选——p>
<p>画品丰富多类 抽象 印象 自然 城市皆有<span>MORE+span>
p>
div>
div>
<div class="city_picture">
<ul>
<li>
<img src="picture/1.jpg" alt="">
<div>
<p>尹先生画作p>
<p>
<span>¥00.00span>
<button>立即购买button>
p>
div>
li>
<li>
<img src="picture/1.jpg" alt="">
<div>
<p>尹先生画作p>
<p>
<span>¥00.00span>
<button>立即购买button>
p>
div>
li>
<li>
<img src="picture/1.jpg" alt="">
<div>
<p>尹先生画作p>
<p>
<span>¥00.00span>
<button>立即购买button>
p>
div>
li>
<li>
<img src="picture/1.jpg" alt="">
<div>
<p>尹先生画作p>
<p>
<span>¥00.00span>
<button>立即购买button>
p>
div>
li><li>
<img src="picture/1.jpg" alt="">
<div>
<p>尹先生画作p>
<p>
<span>¥00.00span>
<button>立即购买button>
p>
div>
li>
<li>
<img src="picture/1.jpg" alt="">
<div>
<p>尹先生画作p>
<p>
<span>¥00.00span>
<button>立即购买button>
p>
div>
li><li>
<img src="picture/1.jpg" alt="">
<div>
<p>尹先生画作p>
<p>
<span>¥00.00span>
<button>立即购买button>
p>
div>
li>
<li>
<img src="picture/1.jpg" alt="">
<div>
<p>尹先生画作p>
<p>
<span>¥00.00span>
<button>立即购买button>
p>
div>
li>
<li>
<img src="picture/1.jpg" alt="">
<div>
<p>尹先生画作p>
<p>
<span>¥00.00span>
<button>立即购买button>
p>
div>
li>
ul>
div>
div>
<div class="art">
<div class="art_content">
<div class="art_writer">
<h2>ART WRITERh2>
<p>—— 艺术家 ——p>
<div class="left_btn">
div>
<div class="art_all">
<ul>
<li>
<img src="picture/people.jpg" alt="" style="border-radius: 50%; border: 3px solid white;">
<p>何瑾思p>
<p>
原名袭君,生于西安,
自幼受家庭重陶,随师习画
1986年入中原名袭君,生于
西安,自幼受家庭重陶,随
师习画。1986年入中原名袭
君,生于西安,自幼受家庭
重陶,随师习画。1986年入
中<a>...查看更多>>a>
p>
li>
<li>
<img src="picture/people.jpg" alt="" style="border-radius: 50%; border: 3px solid white;">
<p>何瑾思p>
<p>
原名袭君,生于西安,
自幼受家庭重陶,随师习画
1986年入中原名袭君,生于
西安,自幼受家庭重陶,随
师习画。1986年入中原名袭
君,生于西安,自幼受家庭
重陶,随师习画。1986年入
中<a>...查看更多>>a>
p>
li>
<li>
<img src="picture/people.jpg" alt="" style="border-radius: 50%; border: 3px solid white;">
<p>何瑾思p>
<p>
原名袭君,生于西安,
自幼受家庭重陶,随师习画
1986年入中原名袭君,生于
西安,自幼受家庭重陶,随
师习画。1986年入中原名袭
君,生于西安,自幼受家庭
重陶,随师习画。1986年入
中<a>...查看更多>>a>
p>
li>
<li>
<img src="picture/people.jpg" alt="" style="border-radius: 50%; border: 3px solid white;">
<p>何瑾思p>
<p>
原名袭君,生于西安,
自幼受家庭重陶,随师习画
1986年入中原名袭君,生于
西安,自幼受家庭重陶,随
师习画。1986年入中原名袭
君,生于西安,自幼受家庭
重陶,随师习画。1986年入
中<a>...查看更多>>a>
p>
li>
ul>
div>
<div class="right_btn">
div>
div>
div>
<footer>
<div class="major">
<ul>
<li>
<div>
<p>专业p>
<p>拥有资深艺术顾问和先进交易平台,安全p>
<p>物流,快捷支付。p>
div>
li>
<li>
<div>
<p>保真p>
<p>阵容强大的艺术评鉴团,确保平台上的p>
<p>藏品货真价实。p>
div>
li>
<li>
<div>
<p>保值p>
<p>为您精选具备艺术价值的作品,助您的p>
<p>资产保值、增值。p>
div>
li>
ul>
div>
<div class="new">
<ul>
<li>
<span>新手指南span>
<p><a href="#">商城购买流程a>p>
<p><a href="#">常见问题a>p>
li>
<li>
<span>账户管理span>
<p><a href="#">账户充值a>p>
<p><a href="cash_out.html">账户提现a>p>
<p><a href="pay_style.html">支付方式a>p>
li>
<li>
<span>服务合作span>
<p><a href="#">友情链接a>p>
<p><a href="artist_home.html">艺术家入驻说明a>p>
li>
<li>
<span>关于我们span>
<p><a href="#">公司简介a>p>
<p><a href="contact.html">联系我们a>p>
<p><a href="#">加入我们a>p>
li>
<li>
<span>售后服务span>
<p><a href="#">物流说明a>p>
<p><a href="#">免责声明a>p>
li>
ul>
<div class="code">
二维码
div>
<div class="code">
二维码
div>
<div class="tel">
<h3>免费咨询热线:h3>
<p>400-000-0000p>
<p>(周一到周五8:00-22:00)p>
div>
div>
<p class="last">Copyright©2010-2022品思文化(pinsiwenhua). All Rights Reserved.p>
footer>
div>body>
html>
五、更多源码
1.如果我的博客对你有帮助 请 “点赞” “✍️评论” “收藏” 一键三连哦!
2.【关注我| 获取更多源码】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、等!
以上内容技术相关问题欢迎一起交流学习