- 超越传统!wangEditor编辑器如何实现excel、ppt、pdf及word一键导入?
2501_90699780
编辑器excelpowerpointumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片
要求:开源,免费,技术支持编辑器:wangEditor前端:vue2,vue3,vue-cli,html5后端:java,jsp,springboot,asp.net,php,asp,.netcore,.netmvc,.netform群体:学生,个人用户,外包,自由职业者,中小型网站,博客,场景:数字门户,数字中台,站群,内网,外网,信创国产化环境,web截屏行业:医疗,教育,建筑,政府,党政,国
- HTML编辑器CKEDITOR支持哪些格式的WORD内容导入?
2501_90699640
html编辑器wordckeditor粘贴wordckeditor导入wordckeditor导入pdfckeditor导入ppt
要求:开源,免费,技术支持编辑器:ckeditor前端:vue2,vue3.vue-cli后端:asp,java,jsp,springboot,php,asp.net,.netcore功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows,macOS,Linux,RedHat,Ubuntu,CentO
- 推荐文章:ASP.NET Core Markdown 支持
汤萌妮Margaret
推荐文章:ASP.NETCoreMarkdown支持Westwind.AspNetCore.MarkdownAnASP.NETCoreMarkdownsupportlibrarythatprovidesMarkdownparsing,aMarkdownTagHelperandMarkdownPageHandlerMiddleware项目地址:https://gitcode.com/gh_mirro
- 基于ASP.NET校园二手交易网站设计与实现
汐泽学园
asp.net后端
摘要校园二手交易市场伴随互联网技术的迅猛发展以及校园内资源共享需求的增长而逐渐兴起。基于ASP.NET开发的校园二手交易网站,目的在于为高校师生打造一个便捷、安全且高效的二手物品交易平台。此网站借助ASP.NET技术开展开发工作,并且结合SQLServer数据库来存储数...关键词ASP.NET;校园二手交易;网站设计AbstractWiththerapiddevelopmentofInterne
- 基于asp.NET的病历管理系统 (源码+net+vue+部署文档+讲解等)
qq_1406299528
计算机毕业设计aspasp.netvue.js后端
收藏关注不迷路!!文末获取源码+数据库感兴趣的可以先收藏起来,还有大家在毕设选题(免费咨询指导选题),项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人文章目录前言程序资料获取一、项目技术二、项目内容和功能介绍三、核心代码数据库参考四、效果图五、资料获取前言博主介绍:✨全网粉丝10W+,CSDN特邀作者、博客专家、CSDN新星计划导师,专注于Java/Python/小程序app/深度学
- ASP.NET Core 项目 - 汽车租赁系统教程
齐游菊Rosemary
ASP.NETCore项目-汽车租赁系统教程项目地址:https://gitcode.com/gh_mirrors/as/ASP.NET-Core-Project-Car-Renting-System1、项目介绍ASP.NETCore项目-汽车租赁系统是一个基于ASP.NETCore框架的开源项目,旨在提供一个完整的汽车租赁管理系统。该项目包含了用户管理、车辆管理、租赁订单管理等功能模块,适用于中
- 基于Asp.net的汽车租赁管理系统
计算机学姐
Asp精选实战项目源码asp.net汽车后端mysqlsqlservervue.jsc#
作者:计算机学姐开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI、Python、小程序等,“文末源码”。专栏推荐:前后端分离项目源码、SpringBoot项目源码、Vue项目源码、SSM项目源码、微信小程序源码精品专栏:Java精选实战项目源码、Python精选实战项目源码、大数据精选实战项目源码系统展示【2025最新】基于Asp.net的汽车租赁管理系统开发
- 快速上手:ASP.NET Core MVC 与 EF Core 操作 MySQL 数据库完整实例
殷连靖Harlan
快速上手:ASP.NETCoreMVC与EFCore操作MySQL数据库完整实例【下载地址】ASP.NETCoreMVC使用EF操作MySQL数据库完整实例ASP.NETCoreMVC使用EF操作MySQL数据库完整实例本资源提供了一套完整的示例项目,展示了如何在ASP.NETCoreMVC应用程序中使用EntityFramework(EF)来操作MySQL数据库项目地址:https://gitc
- ASP.NET CORE MVC EF框架
sanzk
ASP.NETCOREEF
1.一个视图中的多个表单Form中的变量。方式一:视图中跨Form变量不能用,得各自定义变量否则编译不能通过。变量名还不能相同。或者方式二:在Form之外定义变量@{ViewData["Title"]="ExpenseForm";}@{Layout=null;}ExpenseFormdiv,table,tr,td{margin:0px;padding:0px;}.myTable{width:60
- ASP.NET Core与ASP.NET MVC的核心差异解析
AitTech
.Netasp.netmvc后端
ASP.NETCore与ASP.NETMVC都是微软提供的Web开发框架,但它们之间存在一些显著的区别。ASP.NETCoreASP.NETCore是一个免费且开放源代码的Web框架,由微软和社区共同开发。它是一个模块化框架,既可以在Windows上的完整.NETFramework上运行,也可以在跨平台的.NETCore(现已更名为.NET5及更高版本中的.NET)上运行。ASP.NETCore应
- ASP.NET MVC结合EF入门开发
Morii69
C#linq数据库c#mvc
目录简述ASP.NETMVC先了解一下ASP.NETMVC和EF的基本概念。创建一个ASP.NEtMVC项目。安装完成后,我们需要创建数据库上下文类。接下来,我们需要创建模型类。接下来我们需要创建控制器类。最后我们需要创建视图文件。总结简述ASP.NETMVCASP.NETMVC(Model-View-Controller)是一种用于构建Web应用程序的开发模式,而EntityFramework(
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(51)-系统升级
weixin_34245749
测试javascript游戏ViewUI
系统很久没有更新内容了,期待已久的更新在今天发布了,最近花了2个月的时间每天一点点,从原有系统MVC4+EF5+UNITY2.X+Quartz2.0+easyui1.3.4无缝接入MVC5+EF6+Unity4.x+Quartz2.3+easyui1.4.3.并以easyui1.4.3的gray皮肤为基础,升级10个扁平化皮肤皮肤查看地址更新的主要目的:新的MVC5特性和更好的性能记录一下升级过程
- ASP.NET站点配置以及VS2008下C#、JavaScript联合调试(Ajax) ----以最短路径Dijstra最短路问题为例
刘一哥GIS
《VS/C/C++/C#》ASP.NETIIS最短路径ajax
实验任务描述:用VS2008构造ASP.NET站点开发环境;用ASP.NET完成JavaScript开发调试;用Ext3.0.0完成一个简单的树显示站;WebService程序设计,Dijstra最短路Web服务;JavaScript通过Ajax技术调用WebService;一、Windows下WEB共享设置打开你的WINDOWS,鼠标点开“我的电脑”,寻找下你机器的WINDOWS版本信息,如果你
- 报表控件stimulsoft操作:使用 Angular 应用程序的报告查看器组件
CodeCraft Studio
控件angular.js前端javascript
StimulsoftUltimate(原StimulsoftReports.Ultimate)是用于创建报表和仪表板的通用工具集。该产品包括用于WinForms、ASP.NET、.NETCore、JavaScript、WPF、PHP、Java和其他环境的完整工具集。无需比较产品功能,StimulsoftUltimate包含了所有内容!StimulsoftReports最新版下载介绍报告和仪表板查看
- 在 ASP.NET Core WebAPI 中使用 JWT 验证
.NET跨平台
ASP.NETCoreWebAPIIdentityServer4OAuth2.0协议.NETCOREWEBAPIJWT
为了保护WebAPI仅提供合法的使用者存取,有很多机制可以做,透过JWT(JSONWebToken)便是其中一种方式,这篇示范如何使用官方所提供的System.IdentityModel.Tokens.Jwt扩充套件,处理呼叫API的来源是否为合法的使用者身分。顺道一提,要产生JWTToken有很多套件可以帮助开发者快速建立,JWT这个NuGet套件就是其中一个,但这裡我使用官方所提供的Syste
- 如何通过 DeepSeek 开发一个简单的 AI 辅助工具?
借雨醉东风
人工智能
关注我,持续分享逻辑思维&管理思维&面试题;可提供大厂面试辅导、及定制化求职/在职/管理/架构辅导;推荐专栏《10天学会使用asp.net编程AI大模型》,目前已完成所有内容。一顿烧烤不到的费用,让人能紧跟时代的浪潮。从普通网站,到公众号、小程序,再到AI大模型网站。干货满满。学成后可接项目赚外快,绝对划算。不仅学会如何编程,还将学会如何将AI技术应用到实际问题中,为您的职业生涯增添一笔宝贵的财富
- 构建基于ASP.NET的教务管理系统
黃昱儒
本文还有配套的精品资源,点击获取简介:教务管理系统是一个Web应用程序,利用ASP.NET技术为高校和教育机构提供全面的教务管理功能。它包括学生信息管理、课程管理、考试安排和成绩录入等核心模块。系统支持权限控制和数据管理,以确保信息安全和操作便捷。ASP.NET框架使用C#或VB.NET编程,结合.NETFramework、SQLServer或MySQL数据库以及前端技术(HTML、CSS、Jav
- ASP.NET教务信息管理系统的设计与实现(源代码+论文)
技术宅小伙
asp.net后端
随着我国教育事业的不断发展,各级教育层次的教学规模日益扩大,采用传统的教务信息管理方法(如直接手工管理或者开发程度不高的管理系统)不但浪费大量人力、物力和财力资源,而且不能满足当前教育发展的需求。教务信息管理系统是一种融合管理科学、信息科学、系统科学和计算机技术为一体的综合性先进管理手段。系统是建立在WINDOWS操作系统上的基于C/S(客户机/服务器)模式的教务信息管理系统,选用VB.NET+S
- Abp框架
科学的发展-只不过是读大自然写的代码
c#
基于DDD的现代ASP.NET开发框架–ABP系列文章总目录什么是ASP.NETBoilerplateProject(ABP)框架【DDD】领域驱动设计实践——框架实现DDD分层架构的三种模式【DDD】领域驱动设计实践——Domain层实现ABP框架-会话https://cn.abp.io领域驱动设计https://www.jianshu.com/p/89dfcd672d43https://blo
- Asp.net WebAPi gzip压缩和json格式化
weixin_34192816
jsonc#
现在webapi越来越流行了,很多时候它都用来做接口返回json格式的数据,webapi原本是根据客户端的类型动态序列化为json和xml的,但实际很多时候我们都是序列化为json的,所以webapi的序列化比我们用ServiceStack.Text序列化要多花费一些时间,还有如果返回的数据量比较大那么我们应该启动gzip和deflate压缩。而这些实现都不得影响现有的code,我个人喜欢同时也是
- asp.net core使用gzip
weixin_30663471
c#测试json
http://www.talkingdotnet.com/how-to-enable-gzip-compression-in-asp-net-core/转载于:https://www.cnblogs.com/94pm/p/9063128.html
- ASP.NET Core自定义认证和授权搭建流程(使用JWT)
woshihedayu
asp.net后端
asp.netcore本身就自带了认证和授权框架,其中包含了Identity框架,可以自动生成相关的数据库表结构,调用UserManager、RoleManager、SiginManager这些服务,可以自动生成SQL语句访问用户、角色等功能。但是不同的项目,业务功能不一样,Identity自动生成的表结构并不符合所有项目的业务需求,所以我不太看好使用Identity框架来搭建项目,这里总结一下使
- ASP.NET Core 响应压缩中间件
weixin_34210740
json测试
为什么80%的码农都做不了架构师?>>>使用及对比在Startup.cs中添加服务并使用即可,主代码如下://Startup.cspublicvoidConfigureServices(IServiceCollectionservices){//...services.AddResponseCompression();//...}publicvoidConfigure(IApplicationBu
- ASP.NET CORE JWT认证
begeneral
ASP.NETCOREasp.netcorejwt
ASP.NETCORE版本:.NET5.0关于JWT的基础知识,请大家上网搜一下,这里主要从代码层面讲解。首先新建一个ASP.NETCOREWebapi的空项目,然后新建一个LoginController的api控制器。从nuget中安装包:Microsoft.AspNetCore.Authentication.JwtBearer;1、生成Token先看代码:[Route("api/[contro
- ASP.NET MVC 网站优化总结 使用 Gzip 压缩
飞鸟flyboy
服务器安全常用技巧
1.开GZIP有什么好处?答:Gzip开启以后会将输出到用户浏览器的数据进行压缩的处理,这样就会减小通过网络传输的数据量,提高浏览的速度。2.如何启用IIS的Gzip压缩功能:答:首先,如果你需要压缩静态文件(HTML),需要在硬盘上建一个目录,并给它“IUSR_机器名”这个用户的写权限。如果压缩动态文件(PHP,asp,aspx)就不需要了,因为它的页面是每次都动态生成的,压缩完就放弃。然后在I
- ASP.NET Core实现JWT授权与认证
CodeBandit
asp.net后端.NET
在ASP.NETCore应用程序中,可以使用JWT(JSONWebToken)进行授权和认证,以实现安全的身份验证和访问控制。JWT是一种基于JSON的开放标准,用于在各方之间安全地传输信息。它由三个部分组成:头部(Header)、负载(Payload)和签名(Signature)。下面是一个详细的步骤,展示如何在ASP.NETCore应用程序中实现JWT授权与认证。添加所需的NuGet包在项目中
- ASP.NET Core JWT认证与授权
chenbin520
asp.net后端JWT
1.JWT结构JSONWebToken(JWT)是一种用于在网络应用之间安全传输声明的开放标准(RFC7519)。它通常由三部分组成,以紧凑的字符串形式表示,在身份验证、信息交换等场景中广泛应用。2.JWT权限认证2.1添加认证服务类在Program类中添加认证服务、Jwt处理类以及JWT配置项。//配置JWT身份验证builder.Services.AddAuthentication(JwtBe
- 7步轻松掌握ASP.NET Core API网关Ocelot,你get到了吗?
墨瑾轩
一起学学C#【七】asp.net后端
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣7步轻松掌握ASP.NETCoreAPI网关Ocelot,你get到了吗?前言亲爱的小伙伴们,大家好!今天我们来聊聊一个非常实用的话题——如何在ASP.NETCore中使用Ocelot构建API网关。API网关是微服务架构中的一个重要组件,它充当了所有客户端请
- ASP.NET如何判断IP地址是否在某个IP的范围内实例
CsharpDev-奶豆哥
tcp/ip网络协议网络ip
在ASP.NET中,判断一个IP地址是否在某个IP范围内可以通过以下步骤实现:将IP地址转换为整数:IP地址(IPv4)可以转换为一个32位整数,方便进行范围比较。比较整数形式的IP地址:将目标IP地址和范围的最小、最大IP地址转换为整数后进行比较。以下是具体的实现方法。1.将IP地址转换为整数IPv4地址由4个字节组成(如192.168.1.1),可以将其转换为一个32位整数。例如:192.16
- 浅谈ASP.NET Core MVC架构
David Hongyu
ASP.NETCOREMVC
要使用好ASP.NETCoreMVC,首先需要理解什么是MVC开发模式什么是MVC模式?首先,给出定义:MVC是Model-View-Controller的缩写。Model(模型)-View(视图)-Controller(控制器)是一个用于实现图形用户界面(GUI)程序的软件架构模式。划重点:MVC模式是一种GUI程序的架构模式。当我们讨论软件开发时,模式指常规角色的组合。在一种模式中,每个角色都
- apache ftpserver-CentOS config
gengzg
apache
<server xmlns="http://mina.apache.org/ftpserver/spring/v1"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="
http://mina.apache.o
- 优化MySQL数据库性能的八种方法
AILIKES
sqlmysql
1、选取最适用的字段属性 MySQL可以很好的支持大数据量的存取,但是一般说来,数据库中的表越小,在它上面执行的查询也就会越快。因此,在创建表的时候,为了获得更好的 性能,我们可以将表中字段的宽度设得尽可能小。例如,在定义邮政编码这个字段时,如果将其设置为CHAR(255),显然给数据库增加了不必要的空间,甚至使用VARCHAR这种类型也是多余的,因为CHAR(6)就可以很
- JeeSite 企业信息化快速开发平台
Kai_Ge
JeeSite
JeeSite 企业信息化快速开发平台
平台简介
JeeSite是基于多个优秀的开源项目,高度整合封装而成的高效,高性能,强安全性的开源Java EE快速开发平台。
JeeSite本身是以Spring Framework为核心容器,Spring MVC为模型视图控制器,MyBatis为数据访问层, Apache Shiro为权限授权层,Ehcahe对常用数据进行缓存,Activit为工作流
- 通过Spring Mail Api发送邮件
120153216
邮件main
原文地址:http://www.open-open.com/lib/view/open1346857871615.html
使用Java Mail API来发送邮件也很容易实现,但是最近公司一个同事封装的邮件API实在让我无法接受,于是便打算改用Spring Mail API来发送邮件,顺便记录下这篇文章。 【Spring Mail API】
Spring Mail API都在org.spri
- Pysvn 程序员使用指南
2002wmj
SVN
源文件:http://ju.outofmemory.cn/entry/35762
这是一篇关于pysvn模块的指南.
完整和详细的API请参考 http://pysvn.tigris.org/docs/pysvn_prog_ref.html.
pysvn是操作Subversion版本控制的Python接口模块. 这个API接口可以管理一个工作副本, 查询档案库, 和同步两个.
该
- 在SQLSERVER中查找被阻塞和正在被阻塞的SQL
357029540
SQL Server
SELECT R.session_id AS BlockedSessionID ,
S.session_id AS BlockingSessionID ,
Q1.text AS Block
- Intent 常用的用法备忘
7454103
.netandroidGoogleBlogF#
Intent
应该算是Android中特有的东西。你可以在Intent中指定程序 要执行的动作(比如:view,edit,dial),以及程序执行到该动作时所需要的资料 。都指定好后,只要调用startActivity(),Android系统 会自动寻找最符合你指定要求的应用 程序,并执行该程序。
下面列出几种Intent 的用法
显示网页:
- Spring定时器时间配置
adminjun
spring时间配置定时器
红圈中的值由6个数字组成,中间用空格分隔。第一个数字表示定时任务执行时间的秒,第二个数字表示分钟,第三个数字表示小时,后面三个数字表示日,月,年,< xmlnamespace prefix ="o" ns ="urn:schemas-microsoft-com:office:office" />
测试的时候,由于是每天定时执行,所以后面三个数
- POJ 2421 Constructing Roads 最小生成树
aijuans
最小生成树
来源:http://poj.org/problem?id=2421
题意:还是给你n个点,然后求最小生成树。特殊之处在于有一些点之间已经连上了边。
思路:对于已经有边的点,特殊标记一下,加边的时候把这些边的权值赋值为0即可。这样就可以既保证这些边一定存在,又保证了所求的结果正确。
代码:
#include <iostream>
#include <cstdio>
- 重构笔记——提取方法(Extract Method)
ayaoxinchao
java重构提炼函数局部变量提取方法
提取方法(Extract Method)是最常用的重构手法之一。当看到一个方法过长或者方法很难让人理解其意图的时候,这时候就可以用提取方法这种重构手法。
下面是我学习这个重构手法的笔记:
提取方法看起来好像仅仅是将被提取方法中的一段代码,放到目标方法中。其实,当方法足够复杂的时候,提取方法也会变得复杂。当然,如果提取方法这种重构手法无法进行时,就可能需要选择其他
- 为UILabel添加点击事件
bewithme
UILabel
默认情况下UILabel是不支持点击事件的,网上查了查居然没有一个是完整的答案,现在我提供一个完整的代码。
UILabel *l = [[UILabel alloc] initWithFrame:CGRectMake(60, 0, listV.frame.size.width - 60, listV.frame.size.height)]
- NoSQL数据库之Redis数据库管理(PHP-REDIS实例)
bijian1013
redis数据库NoSQL
一.redis.php
<?php
//实例化
$redis = new Redis();
//连接服务器
$redis->connect("localhost");
//授权
$redis->auth("lamplijie");
//相关操
- SecureCRT使用备注
bingyingao
secureCRT每页行数
SecureCRT日志和卷屏行数设置
一、使用securecrt时,设置自动日志记录功能。
1、在C:\Program Files\SecureCRT\下新建一个文件夹(也就是你的CRT可执行文件的路径),命名为Logs;
2、点击Options -> Global Options -> Default Session -> Edite Default Sett
- 【Scala九】Scala核心三:泛型
bit1129
scala
泛型类
package spark.examples.scala.generics
class GenericClass[K, V](val k: K, val v: V) {
def print() {
println(k + "," + v)
}
}
object GenericClass {
def main(args: Arr
- 素数与音乐
bookjovi
素数数学haskell
由于一直在看haskell,不可避免的接触到了很多数学知识,其中数论最多,如素数,斐波那契数列等,很多在学生时代无法理解的数学现在似乎也能领悟到那么一点。
闲暇之余,从图书馆找了<<The music of primes>>和<<世界数学通史>>读了几遍。其中素数的音乐这本书与软件界熟知的&l
- Java-Collections Framework学习与总结-IdentityHashMap
BrokenDreams
Collections
这篇总结一下java.util.IdentityHashMap。从类名上可以猜到,这个类本质应该还是一个散列表,只是前面有Identity修饰,是一种特殊的HashMap。
简单的说,IdentityHashMap和HashM
- 读《研磨设计模式》-代码笔记-享元模式-Flyweight
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.Collection;
import java.util.HashMap;
import java.util.List;
import java
- PS人像润饰&调色教程集锦
cherishLC
PS
1、仿制图章沿轮廓润饰——柔化图像,凸显轮廓
http://www.howzhi.com/course/retouching/
新建一个透明图层,使用仿制图章不断Alt+鼠标左键选点,设置透明度为21%,大小为修饰区域的1/3左右(比如胳膊宽度的1/3),再沿纹理方向(比如胳膊方向)进行修饰。
所有修饰完成后,对该润饰图层添加噪声,噪声大小应该和
- 更新多个字段的UPDATE语句
crabdave
update
更新多个字段的UPDATE语句
update tableA a
set (a.v1, a.v2, a.v3, a.v4) = --使用括号确定更新的字段范围
- hive实例讲解实现in和not in子句
daizj
hivenot inin
本文转自:http://www.cnblogs.com/ggjucheng/archive/2013/01/03/2842855.html
当前hive不支持 in或not in 中包含查询子句的语法,所以只能通过left join实现。
假设有一个登陆表login(当天登陆记录,只有一个uid),和一个用户注册表regusers(当天注册用户,字段只有一个uid),这两个表都包含
- 一道24点的10+种非人类解法(2,3,10,10)
dsjt
算法
这是人类算24点的方法?!!!
事件缘由:今天晚上突然看到一条24点状态,当时惊为天人,这NM叫人啊?以下是那条状态
朱明西 : 24点,算2 3 10 10,我LX炮狗等面对四张牌痛不欲生,结果跑跑同学扫了一眼说,算出来了,2的10次方减10的3次方。。我草这是人类的算24点啊。。
然后么。。。我就在深夜很得瑟的问室友求室友算
刚出完题,文哥的暴走之旅开始了
5秒后
- 关于YII的菜单插件 CMenu和面包末breadcrumbs路径管理插件的一些使用问题
dcj3sjt126com
yiiframework
在使用 YIi的路径管理工具时,发现了一个问题。 <?php
- 对象与关系之间的矛盾:“阻抗失配”效应[转]
come_for_dream
对象
概述
“阻抗失配”这一词组通常用来描述面向对象应用向传统的关系数据库(RDBMS)存放数据时所遇到的数据表述不一致问题。C++程序员已经被这个问题困扰了好多年,而现在的Java程序员和其它面向对象开发人员也对这个问题深感头痛。
“阻抗失配”产生的原因是因为对象模型与关系模型之间缺乏固有的亲合力。“阻抗失配”所带来的问题包括:类的层次关系必须绑定为关系模式(将对象
- 学习编程那点事
gcq511120594
编程互联网
一年前的夏天,我还在纠结要不要改行,要不要去学php?能学到真本事吗?改行能成功吗?太多的问题,我终于不顾一切,下定决心,辞去了工作,来到传说中的帝都。老师给的乘车方式还算有效,很顺利的就到了学校,赶巧了,正好学校搬到了新校区。先安顿了下来,过了个轻松的周末,第一次到帝都,逛逛吧!
接下来的周一,是我噩梦的开始,学习内容对我这个零基础的人来说,除了勉强完成老师布置的作业外,我已经没有时间和精力去
- Reverse Linked List II
hcx2013
list
Reverse a linked list from position m to n. Do it in-place and in one-pass.
For example:Given 1->2->3->4->5->NULL, m = 2 and n = 4,
return
- Spring4.1新特性——页面自动化测试框架Spring MVC Test HtmlUnit简介
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- Hadoop集群工具distcp
liyonghui160com
1. 环境描述
两个集群:rock 和 stone
rock无kerberos权限认证,stone有要求认证。
1. 从rock复制到stone,采用hdfs
Hadoop distcp -i hdfs://rock-nn:8020/user/cxz/input hdfs://stone-nn:8020/user/cxz/运行在rock端,即源端问题:报版本
- 一个备份MySQL数据库的简单Shell脚本
pda158
mysql脚本
主脚本(用于备份mysql数据库): 该Shell脚本可以自动备份
数据库。只要复制粘贴本脚本到文本编辑器中,输入数据库用户名、密码以及数据库名即可。我备份数据库使用的是mysqlump 命令。后面会对每行脚本命令进行说明。
1. 分别建立目录“backup”和“oldbackup” #mkdir /backup #mkdir /oldbackup
- 300个涵盖IT各方面的免费资源(中)——设计与编码篇
shoothao
IT资源图标库图片库色彩板字体
A. 免费的设计资源
Freebbble:来自于Dribbble的免费的高质量作品。
Dribbble:Dribbble上“免费”的搜索结果——这是巨大的宝藏。
Graphic Burger:每个像素点都做得很细的绝佳的设计资源。
Pixel Buddha:免费和优质资源的专业社区。
Premium Pixels:为那些有创意的人提供免费的素材。
- thrift总结 - 跨语言服务开发
uule
thrift
官网
官网JAVA例子
thrift入门介绍
IBM-Apache Thrift - 可伸缩的跨语言服务开发框架
Thrift入门及Java实例演示
thrift的使用介绍
RPC
POM:
<dependency>
<groupId>org.apache.thrift</groupId>
 此demo得注意几个地方,要调用服务器端webservice返回dataTable对象,必须加Microsoft.Web.Preview.dll的应用,这就要装ajax ctf版本了,相信很多有ajax环境的朋友也未必装了这个版本,所以在你的C:\Program Files\Microsoft ASP.NET\ASP.NET 2.0 AJAX Futures January CTP\v1.0.61025就没有Microsoft.Web.Preview.dll这个文件了,这个大家可以在网上ASPAJAXCTP.msi,装上这个就有Microsoft.Web.Preview.dll,在项目中加上这个应用就之后就是配置web.config了,在web.config中与<System.Web>平级的地方加上下面的代码:
此demo得注意几个地方,要调用服务器端webservice返回dataTable对象,必须加Microsoft.Web.Preview.dll的应用,这就要装ajax ctf版本了,相信很多有ajax环境的朋友也未必装了这个版本,所以在你的C:\Program Files\Microsoft ASP.NET\ASP.NET 2.0 AJAX Futures January CTP\v1.0.61025就没有Microsoft.Web.Preview.dll这个文件了,这个大家可以在网上ASPAJAXCTP.msi,装上这个就有Microsoft.Web.Preview.dll,在项目中加上这个应用就之后就是配置web.config了,在web.config中与<System.Web>平级的地方加上下面的代码: <!--
配置dataTable序列化开始
-->
<!--
配置dataTable序列化开始
-->
 <
system.web.extensions
>
<
system.web.extensions
>
 <
scripting
>
<
scripting
>
 <
webServices
>
<
webServices
>
 <
jsonSerialization
>
<
jsonSerialization
>
 <
converters
>
<
converters
>
 <
add
name
="DataSetConverter"
type
="Microsoft.Web.Preview.Script.Serialization.Converters.DataSetConverter,Microsoft.Web.Preview, Version=1.0.61025.0, Culture=neutral,PublicKeyToken=31bf3856ad364e35"
/>
<
add
name
="DataSetConverter"
type
="Microsoft.Web.Preview.Script.Serialization.Converters.DataSetConverter,Microsoft.Web.Preview, Version=1.0.61025.0, Culture=neutral,PublicKeyToken=31bf3856ad364e35"
/>
 <
add
name
="DataRowConverter"
type
="Microsoft.Web.Preview.Script.Serialization.Converters.DataRowConverter,Microsoft.Web.Preview, Version=1.0.61025.0, Culture=neutral,PublicKeyToken=31bf3856ad364e35"
/>
<
add
name
="DataRowConverter"
type
="Microsoft.Web.Preview.Script.Serialization.Converters.DataRowConverter,Microsoft.Web.Preview, Version=1.0.61025.0, Culture=neutral,PublicKeyToken=31bf3856ad364e35"
/>
 <
add
name
="DataTableConverter"
type
="Microsoft.Web.Preview.Script.Serialization.Converters.DataTableConverter,Microsoft.Web.Preview, Version=1.0.61025.0, Culture=neutral,PublicKeyToken=31bf3856ad364e35"
/>
<
add
name
="DataTableConverter"
type
="Microsoft.Web.Preview.Script.Serialization.Converters.DataTableConverter,Microsoft.Web.Preview, Version=1.0.61025.0, Culture=neutral,PublicKeyToken=31bf3856ad364e35"
/>
 </
converters
>
</
converters
>
 </
jsonSerialization
>
</
jsonSerialization
>
 </
webServices
>
</
webServices
>
 </
scripting
>
</
scripting
>
 </
system.web.extensions
>
</
system.web.extensions
>
 <!--
配置dataTable序列化结束
-->
<!--
配置dataTable序列化结束
-->
 <!--
配置dataTable序列化开始
-->
<!--
配置dataTable序列化开始
-->
 <
system.web.extensions
>
<
system.web.extensions
>
 <
scripting
>
<
scripting
>
 <
webServices
>
<
webServices
>
 <
jsonSerialization
>
<
jsonSerialization
>
 <
converters
>
<
converters
>
 <
add
name
="DataSetConverter"
type
="Microsoft.Web.Preview.Script.Serialization.Converters.DataSetConverter,Microsoft.Web.Preview, Version=1.0.61025.0, Culture=neutral,PublicKeyToken=31bf3856ad364e35"
/>
<
add
name
="DataSetConverter"
type
="Microsoft.Web.Preview.Script.Serialization.Converters.DataSetConverter,Microsoft.Web.Preview, Version=1.0.61025.0, Culture=neutral,PublicKeyToken=31bf3856ad364e35"
/>
 <
add
name
="DataRowConverter"
type
="Microsoft.Web.Preview.Script.Serialization.Converters.DataRowConverter,Microsoft.Web.Preview, Version=1.0.61025.0, Culture=neutral,PublicKeyToken=31bf3856ad364e35"
/>
<
add
name
="DataRowConverter"
type
="Microsoft.Web.Preview.Script.Serialization.Converters.DataRowConverter,Microsoft.Web.Preview, Version=1.0.61025.0, Culture=neutral,PublicKeyToken=31bf3856ad364e35"
/>
 <
add
name
="DataTableConverter"
type
="Microsoft.Web.Preview.Script.Serialization.Converters.DataTableConverter,Microsoft.Web.Preview, Version=1.0.61025.0, Culture=neutral,PublicKeyToken=31bf3856ad364e35"
/>
<
add
name
="DataTableConverter"
type
="Microsoft.Web.Preview.Script.Serialization.Converters.DataTableConverter,Microsoft.Web.Preview, Version=1.0.61025.0, Culture=neutral,PublicKeyToken=31bf3856ad364e35"
/>
 </
converters
>
</
converters
>
 </
jsonSerialization
>
</
jsonSerialization
>
 </
webServices
>
</
webServices
>
 </
scripting
>
</
scripting
>
 </
system.web.extensions
>
</
system.web.extensions
>
 <!--
配置dataTable序列化结束
-->
<!--
配置dataTable序列化结束
-->
 //
[ToolboxItem(false)]
//
[ToolboxItem(false)] //
若要允许使用 ASP.NET AJAX 从脚本中调用此 Web 服务,请取消对下行的注释。
//
若要允许使用 ASP.NET AJAX 从脚本中调用此 Web 服务,请取消对下行的注释。
 [System.Web.Script.Services.ScriptService]
[System.Web.Script.Services.ScriptService] public
class
WebServiceData : System.Web.Services.WebService
public
class
WebServiceData : System.Web.Services.WebService {
{
 [WebMethod]
[WebMethod] public string HelloWorld()
public string HelloWorld() {
{ return "Hello World";
return "Hello World"; }
} //返回20条数据
//返回20条数据 [WebMethod]
[WebMethod] public DataTable GetDataList()
public DataTable GetDataList() {
{ DataTable dtb = new DataTable("dd");
DataTable dtb = new DataTable("dd");
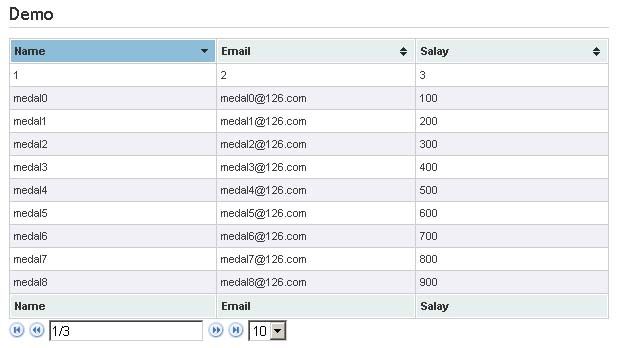
 dtb.Columns.Add(new DataColumn("Name", typeof(string)));
dtb.Columns.Add(new DataColumn("Name", typeof(string))); dtb.Columns.Add(new DataColumn("Email", typeof(string)));
dtb.Columns.Add(new DataColumn("Email", typeof(string))); dtb.Columns.Add(new DataColumn("Salary", typeof(int)));
dtb.Columns.Add(new DataColumn("Salary", typeof(int)));
 for (int intLoop = 0; intLoop < 20; intLoop++)
for (int intLoop = 0; intLoop < 20; intLoop++) {
{ DataRow row = dtb.NewRow();
DataRow row = dtb.NewRow(); row["Name"] = string.Format("medal{0}", intLoop);
row["Name"] = string.Format("medal{0}", intLoop); row["Email"] = string.Format("medal{0}@126.com", intLoop);
row["Email"] = string.Format("medal{0}@126.com", intLoop); row["Salary"] = (intLoop + 1) * 100;
row["Salary"] = (intLoop + 1) * 100; dtb.Rows.Add(row);
dtb.Rows.Add(row); }
}
 return dtb;
return dtb; }
} }
}
 //
[ToolboxItem(false)]
//
[ToolboxItem(false)] //
若要允许使用 ASP.NET AJAX 从脚本中调用此 Web 服务,请取消对下行的注释。
//
若要允许使用 ASP.NET AJAX 从脚本中调用此 Web 服务,请取消对下行的注释。
 [System.Web.Script.Services.ScriptService]
[System.Web.Script.Services.ScriptService] public
class
WebServiceData : System.Web.Services.WebService
public
class
WebServiceData : System.Web.Services.WebService {
{
 [WebMethod]
[WebMethod] public string HelloWorld()
public string HelloWorld() {
{ return "Hello World";
return "Hello World"; }
} //返回20条数据
//返回20条数据 [WebMethod]
[WebMethod] public DataTable GetDataList()
public DataTable GetDataList() {
{ DataTable dtb = new DataTable("dd");
DataTable dtb = new DataTable("dd");
 dtb.Columns.Add(new DataColumn("Name", typeof(string)));
dtb.Columns.Add(new DataColumn("Name", typeof(string))); dtb.Columns.Add(new DataColumn("Email", typeof(string)));
dtb.Columns.Add(new DataColumn("Email", typeof(string))); dtb.Columns.Add(new DataColumn("Salary", typeof(int)));
dtb.Columns.Add(new DataColumn("Salary", typeof(int)));
 for (int intLoop = 0; intLoop < 20; intLoop++)
for (int intLoop = 0; intLoop < 20; intLoop++) {
{ DataRow row = dtb.NewRow();
DataRow row = dtb.NewRow(); row["Name"] = string.Format("medal{0}", intLoop);
row["Name"] = string.Format("medal{0}", intLoop); row["Email"] = string.Format("medal{0}@126.com", intLoop);
row["Email"] = string.Format("medal{0}@126.com", intLoop); row["Salary"] = (intLoop + 1) * 100;
row["Salary"] = (intLoop + 1) * 100; dtb.Rows.Add(row);
dtb.Rows.Add(row); }
}
 return dtb;
return dtb; }
} }
}


