微信小程序实现自动登录
先整体讲一下我做的大概思路:获取当前用户信息并显示到页面,并添加至云数据库。每次打开的小程序的时候会检查当前用户信息是否已经存在于云数据库,若存在则直接从云数据库中读取并显示到页面。至此算是实现了微信小程序的自动登录。
这个功能我会分三步写。第一步就是获取用户信息,通过wx.getUserProfile(Object object)函数。第二部是构建云数据库,以此通过云函数从云数据库中添加、查找用户信息。第三步利用云函数获取用户的openid,用来判定数据库中是否存在当前用户。
获取用户信息:
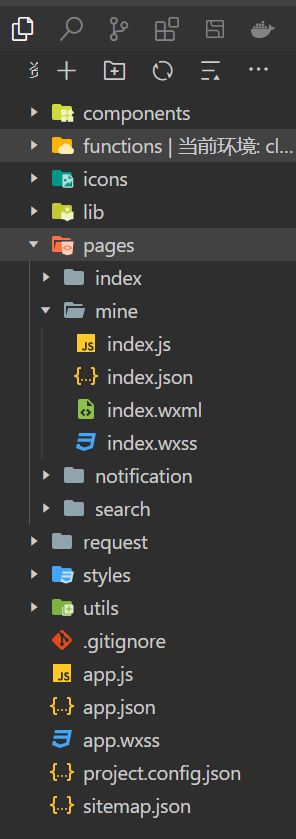
先看一下我的目录结构:
由上往下看:
functions目录是用来存放云函数的,是必须要有的。
pages目录是用来存放小程序页面的,其中子目录mine是这次案例要用的页面。
在最下面几个app相关的文件都是自动生成的,只需要将注意集中到app.js文件即可
趁着这个地方位置还有,先看看页面该如何设计。这部分我是直接看官方文档的样例。贴个地址,自己去复制即可。
wx.getUserProfile(Object object) | 微信开放文档
这个地址中的代码有两部分,最下面的是在index.js页面中的,上面一个属于index.wxml文件中的。
使用的时候记得把这句删掉,还有js文件中的关于getUserInfo()函数,这个函数下有一个 /*不推荐使用getUserInfo获取用户信息,预计自2021年4月13日起,getUserInfo将不再弹出弹窗,并直接返回匿名的用户个人信息*/这样的注释。我当初用它的时候一直有问题,后来才发现他被废了。
.wxml文件中的内容就不再解释,直接看.js中的Page中的data部分,userInfo:{}指的是获取的用户信息,与.wxml文件中的userInfo.avatarUrl即userInfo.nickName进行关联,前者指头像地址,后者指用户昵称。另外两个都在页面中作为判定条件,一个用来判定按钮是否显示,一个用来判定按钮是否生效。
这部分还是比较简单的,就是把官方文档的代码直接复制粘贴,正确运行之后可以正确获取到用户的信息。下面看一下云数据库部分。
云数据库:
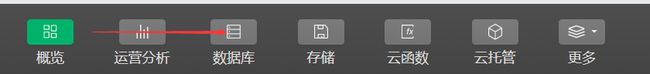
第一步,选择云开发,进入云开发的控制台。
第二步,进入数据库
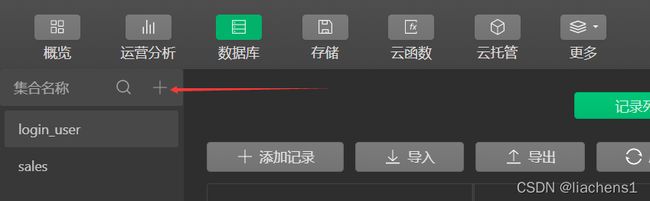
第三步,新建一个数据集合这里我已经新建好了,叫login_user
第四步,修改数据权限,选最后一个,然后会弹出一个框,我直接将两个全设为true,如下
{"read": true,"write": true}
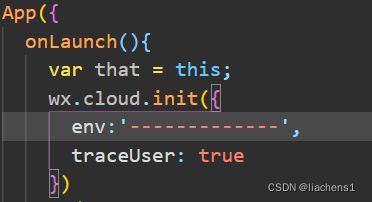
现在云数据库算是创建好了,接下来在app.js中对其进行初始化。
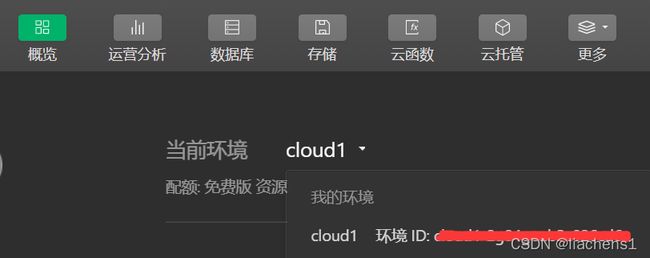
注意init函数中的env属性在云开发控制台的主页面,有一个当前环境,点击一下就会出现你的环境ID,或者在云开发控制台的最上面的顶层栏中也会有提示,我在下面贴个图方便找。
下面直接贴上如何向云数据库中添加数据:
//向数据库中添加登陆记录
wx.cloud.database().collection('login_user').add({
data:{
avatarUrl:user.avatarUrl,
nickName:user.nickName,
},
success(res){
wx.showToast({
title: '登录成功',
})
}
})将这部分贴到按钮的bindtap的函数中可以实现,每次单击向数据库中添加数据,但是这个时候因为每次添加到数据库中的用户信息,虽然信息相同,但是云数据库每次会分配一个不同的id这就导致,相同的用户信息每次登录每次都会插入,所以这里我只贴上了向数据库中插入数据的代码,并没有直接应用上去。现在要做的是在每次插入数据之前判断一下这个用户信息是否已经存在于云数据库中,如果已经存在于云数据库中,则不再插入,反之则插入数据。这个时候就需要用云函数获取用户的openid了。
通过云函数获取用户的openid:
这里我看了知乎上的一个教程,把链接贴到下面吧,借助小程序云开发获取小程序用户的openid - 知乎openid作为小程序用户的唯一标示,就相当于用户在微信里的身份证一样,我们做小程序开发时,获取用户的openid是很重要的。我们之前获取用户的openid,如下图官方文档说明,是通过该wx.login先获取临时凭证,然后再…![]() https://zhuanlan.zhihu.com/p/66537991他里面讲的一步一步还是很到位的。这里主要看了一下他的云函数的创建过程,代码会和他的有些许不一样。对于云函数的入口函数,我直接用了系统自动生成的。
https://zhuanlan.zhihu.com/p/66537991他里面讲的一步一步还是很到位的。这里主要看了一下他的云函数的创建过程,代码会和他的有些许不一样。对于云函数的入口函数,我直接用了系统自动生成的。
// 云函数入口函数
exports.main = async (event, context) => {
const wxContext = cloud.getWXContext()
return {
event,
openid: wxContext.OPENID,
appid: wxContext.APPID,
unionid: wxContext.UNIONID,
}
}其他的没有不同的,下面就是看获取用户openid部分我写在了app.js文件中
//在全局变量中存入openid
wx.cloud.callFunction({
name:'getOpenid',
complete:res=>{
that.globalData.openid = res.result.openid
//查找数据库里是否有当前用户
wx.cloud.database().collection('login_user').where({
_openid:res.result.openid
}).get({
success(result){
that.globalData.userInfo=result.data[0]
}
})
}
})值得注意的是我的注释写的是在全局变量中存入openid,没错,在app.js中我写了一个
globalData:{
userInfo:null,
openid:null
}作为全局变量,即在每个页面中都可以访问,至于访问的方法则是在该页面中使用
const app = getApp()获得一个小程序的实例,使用的时候就如上述代码中一样,只不过上述代码是在app.js文件中,所以直接this.globalData.openid即可获取,如果在其他页面则使用app.globalData.openid获取openid。
至此主要的函数已经差不多都讲完了,下面就是把他们串起来如何运行,以及一些细节稍微完善一下即可。从对按钮绑定事件开始,我们的代码是这样的。
getUserProfile(e) {
//获取个人信息
var that = this;
wx.getUserProfile({
desc: '用于完善会员资料', // 声明获取用户个人信息后的用途,后续会展示在弹窗中,请谨慎填写
success: (res) => {
var user = res.userInfo;
// 在全局变量中存入userInfo
app.globalData.userInfo=res.userInfo
that.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
//下面就要对云数据库进行操作
}
})
},这个是官方文档中的getUserProfile()函数添加了一个将获取的用户信息添加至全局变量中,这部分并不难理解。现在我已经获得了用户的信息。在注释中我已经写明了对云数据库的操作的位置。下面就是先判断在云数据库中存不存在当前用户信息,如果不存在就向数据库中添加信息。如果存在就将数据存入到userInfo中即可。
//检查数据库中是否已经有记录:
wx.cloud.database().collection('login_user').where({
_openid:app.globalData.openid
}).get({
success(res){
if(res.data.length==0){
//向数据库中添加登陆记录
wx.cloud.database().collection('login_user').add({
data:{
avatarUrl:user.avatarUrl,
nickName:user.nickName,
},
success(res){
wx.showToast({
title: '登录成功',
})
}
})
}else{
that.setData({
userInfo:res.data[0],
hasUserInfo:true
})
app.globalData.userInfo=res.data[0]
}
}
})将这部分代码插入到注释部分,这个函数已经完善。
下面是在index.js文件中的onLoad函数,这里面需要添加一个查看全局变量中的userInfo是否为空,不为空就将userInfo设为全局变量中的userInfo的内容。具体代码如下
if (app.globalData.userInfo!=null) {
that.setData({
userInfo:app.globalData.userInfo,
hasUserInfo:true
})
}好了差不多就这样了。需要代码可以私我,我也讲不清楚了,就这样就这样。
(本章内容是通过B站的一位up主的部分视频,和官方文档以及知乎上的那个云函数部分学习后拼凑而成,仅供学习使用)