axios : 基于http客户端的promise,面向浏览器和nodejs axios 依赖原生的 ES6 Promise 实现而被支持.
安装
1.使用npm:npm install axios
2.使用taobao源:cnpm install axios
3.使用bower:bower install axios
4.使用cdn:
常见配置选项
get => params
post => data
url(必写)请求地址method请求方法,默认是getbaseURL(常用)baseURL会添加到url前(url是绝对地址除外)。transformRequesttransformRequest选项允许我们在请求发送到服务器之前对请求的数据做出一些改动 , 该选项只适用于以下请求方式:put/post/patchtransformResponsetransformResponse选项允许我们在数据传送到then/catch方法之前对数据进行改动headers(常用,如设置请求头json类型) 自定义请求头信息params(常用,只有get请求设置params,其他请求需设置params,即只有get的请求参数位于url后,其他请求参数都在请求体中)- params选项是要随请求一起发送的请求参数----一般链接在URL后面
data(常用) data选项是作为一个请求体而需要被发送的数据,该选项只适用于方法:put/post/patch- 在浏览器上data只能是FormData, File, Blob格式
timeout(常用) 超时时间withCredentials选项表明了是否是跨域请求、默认是defaultonUploadProgress上传进度事件onDownloadProgress下载进度的事件maxContentLength相应内容的最大值
案例
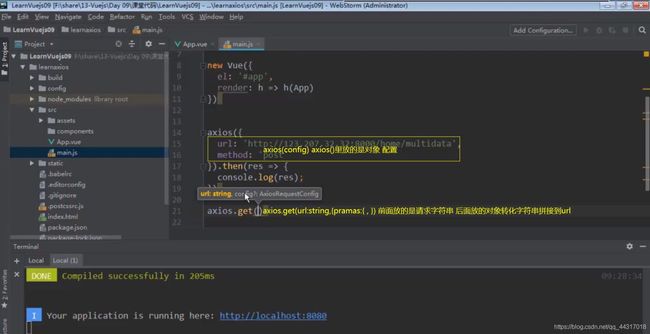
axios({
url:'/user', // `url`是服务器链接,用来请求用
method:`get`, // `method`是发起请求时的请求方法
baseURL:'http://some-domain.com/api/', // `baseURL`如果`url`不是绝对地址,那么将会加在其前面。当axios使用相对地址时这个设置非常方便
transformRequest:[function(data){ // `transformRequest`允许请求的数据在传到服务器之前进行转化。只适用于`PUT`,`GET`,`PATCH`方法。数组中的最后一个函数必须返回一个字符串,一个`ArrayBuffer`,或者`Stream`
//依自己的需求对请求数据进行处理
return data;
}],
transformResponse:[function(data){ // `transformResponse`允许返回的数据传入then/catch之前进行处理
//依需要对数据进行处理
return data;
}],
headers:{'X-Requested-with':'XMLHttpRequest'},//`headers`是自定义的要被发送的头信息
params:{ //`params`是请求连接中的请求参数,必须是一个纯对象,或者URLSearchParams对象
ID:12345
},
paramsSerializer: function(params){//`paramsSerializer`是一个可选的函数,是用来序列化参数,例如:(https://ww.npmjs.com/package/qs,http://api.jquery.com/jquery.param/)
return Qs.stringify(params,{arrayFormat:'brackets'})
},
data:{//`data`是请求提需要设置的数据,只适用于应用的'PUT','POST','PATCH',请求方法。当没有设置`transformRequest`时,必须是以下其中之一的类型(不可重复?):-string,plain object,ArrayBuffer,ArrayBufferView,URLSearchParams。仅浏览器:FormData,File,Blob。仅Node:Stream
firstName:'fred'
},
//`timeout`定义请求的时间,单位是毫秒。
//如果请求的时间超过这个设定时间,请求将会停止。
timeout:1000,
//`withCredentials`表明是否跨域请求,
//应该是用证书
withCredentials:false //默认值
//`adapter`适配器,允许自定义处理请求,这会使测试更简单。
//返回一个promise,并且提供验证返回(查看[response docs](#response-api))
adapter:function(config){
/*...*/
},
//`auth`表明HTTP基础的认证应该被使用,并且提供证书。
//这个会设置一个`authorization` 头(header),并且覆盖你在header设置的Authorization头信息。
auth:{
username:'janedoe',
password:'s00pers3cret'
},
//`responsetype`表明服务器返回的数据类型,这些类型的设置应该是
//'arraybuffer','blob','document','json','text',stream'
responsetype:'json',
//`xsrfHeaderName` 是http头(header)的名字,并且该头携带xsrf的值
xrsfHeadername:'X-XSRF-TOKEN',//默认值
//`onUploadProgress`允许处理上传过程的事件
onUploadProgress: function(progressEvent){
//本地过程事件发生时想做的事
},
//`onDownloadProgress`允许处理下载过程的事件
onDownloadProgress: function(progressEvent){
//下载过程中想做的事
},
//`maxContentLength` 定义http返回内容的最大容量
maxContentLength: 2000,
//`validateStatus` 定义promise的resolve和reject。
//http返回状态码,如果`validateStatus`返回true(或者设置成null/undefined),promise将会接受;其他的promise将会拒绝。
validateStatus: function(status){
return status >= 200 &;&; stauts < 300;//默认
},
//`httpAgent` 和 `httpsAgent`当产生一个http或者https请求时分别定义一个自定义的代理,在nodejs中。
//这个允许设置一些选选个,像是`keepAlive`--这个在默认中是没有开启的。
httpAgent: new http.Agent({keepAlive:treu}),
httpsAgent: new https.Agent({keepAlive:true}),
//`proxy`定义服务器的主机名字和端口号。
//`auth`表明HTTP基本认证应该跟`proxy`相连接,并且提供证书。
//这个将设置一个'Proxy-Authorization'头(header),覆盖原先自定义的。
proxy:{
host:127.0.0.1,
port:9000,
auth:{
username:'cdd',
password:'123456'
}
},
//`cancelTaken` 定义一个取消,能够用来取消请求
//(查看 下面的Cancellation 的详细部分)
cancelToke: new CancelToken(function(cancel){
})
});
实际项目中的简化写法
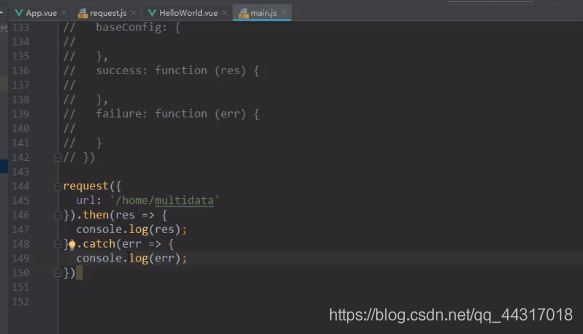
案例
//全局main.js中已引入axios, 设置baseURL,故写this.axios ,this.axios({url:'xxx' ,medthod:get} ) medthod可以写到前面去 ,全局中baseURL设置了基础路径, url中写基础路径后面的请求部分即可
this.axios.get('login',{params:{uname:u,upwd:p}}).then(res=>{
//8:接收服务器返回结果
//9:如果-1 提示用户名和密码有误
//10:如果1 跳转商品列表组件 /Product
if(res.data.code==-1){
this.$messagebox("消息","用户名或密码有误");
}else{
this.$toast("登录成功");
this.$router.push("/Product");
}
})
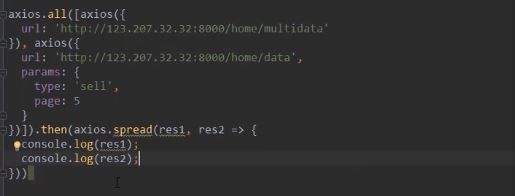
并发请求
同一个url并发
baseURL全局axios
多个请求接口
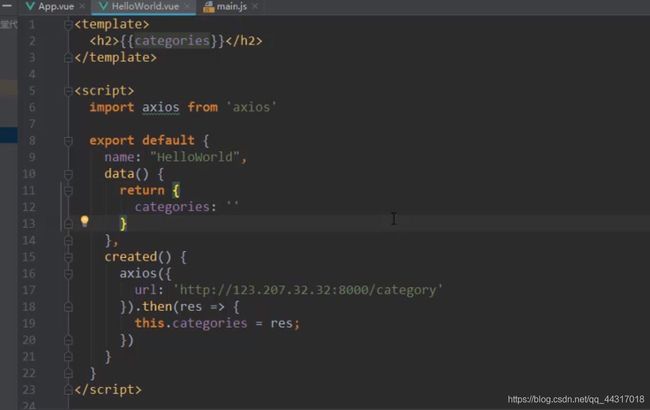
不同url
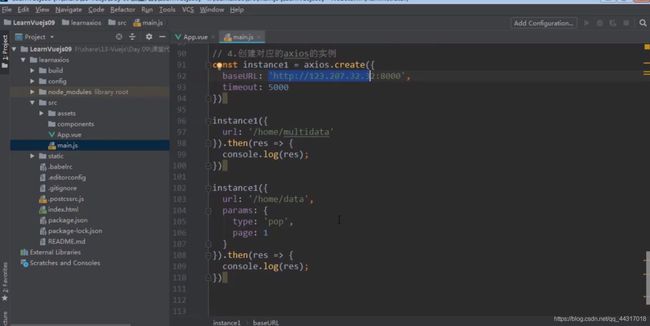
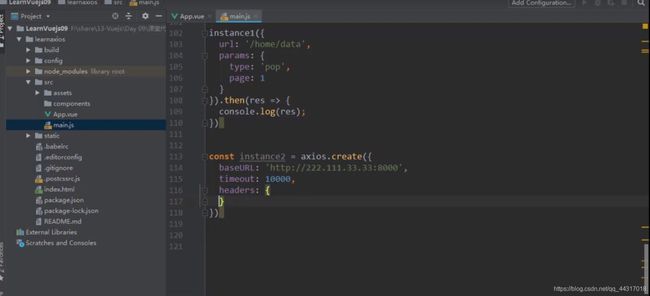
create创建实例
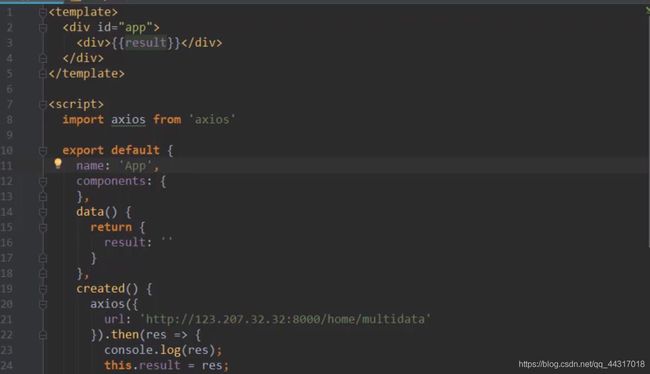
实际项目生命周期中使用axios数据存入data()
实际开发import axios from ‘axios’ 放入全局引入main.js中
获取到的数据 赋值存入data()中,赋值可以写为空数组[] 数值0 空字符串 ’ ’ 形式在data(){}里
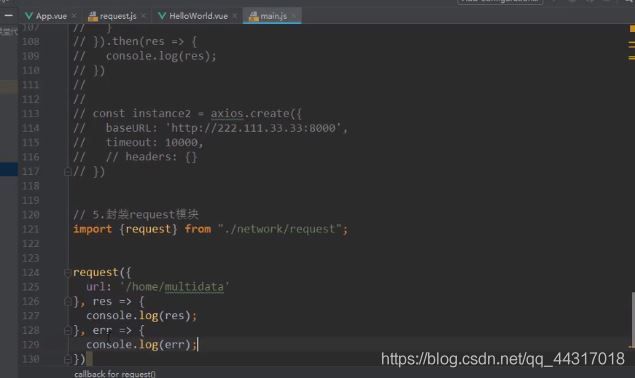
模块封装
对比上面每个组件都引入的axios ,以便于修改 才需要实例模块封装
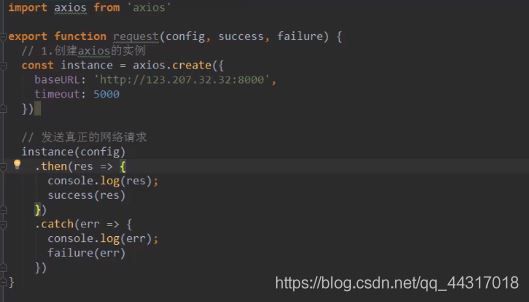
案例
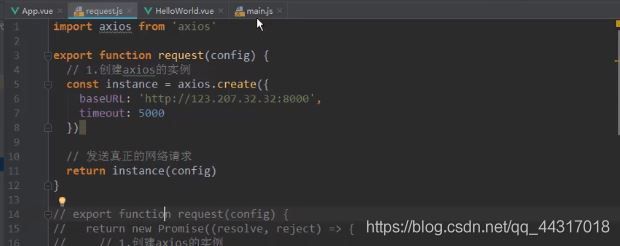
回调函数的方法
src/network/request.js
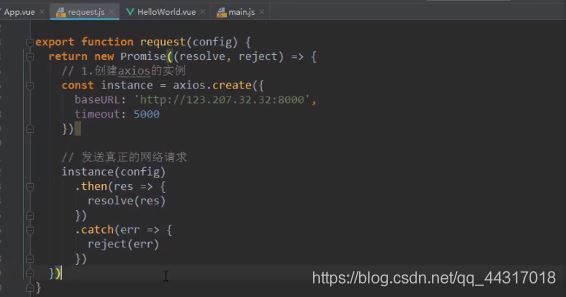
promise的方法
src/network/request.js
也可以写成
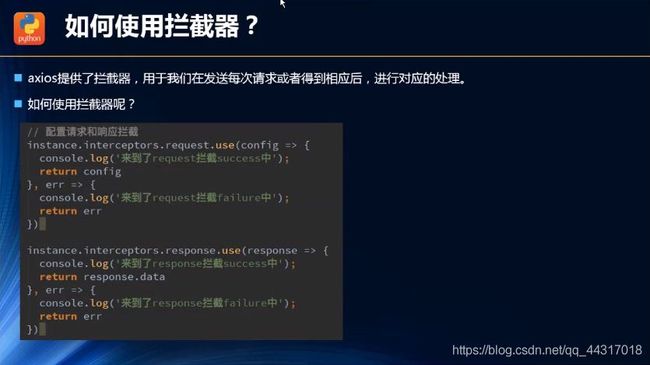
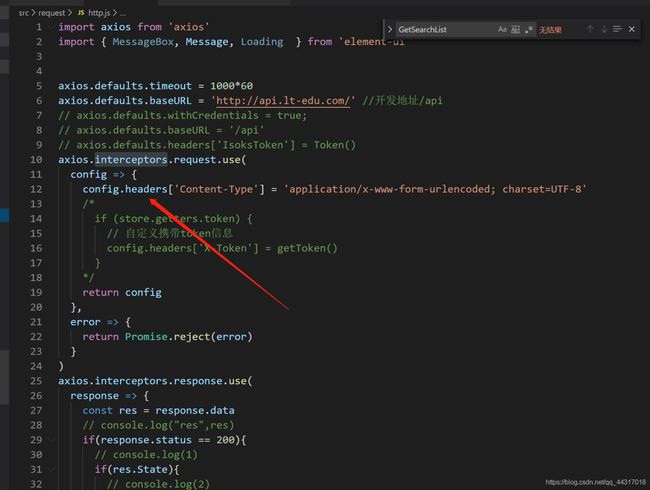
拦截器
vue中axios拦截器使用的图文详解
axios的post的请求头Content-Type
axios的post的请求头Content-Type默认是 application/json;charset=UTF-8
axios.post(url, {}); // Content-Type: application/json;charset=UTF-8
如果把传参改为字符串,请求头的Content-Type会自动变成application/x-www-form-urlencoded
axios.post(url, ''); // Content-Type: application/x-www-form-urlencoded
axios 全局配置
1.安装:
npm install axios --save
2.配置文件
(1)在 src 文件夹中创建 api 文件夹,并创建文件 axios.js 和 index.
├── src
│ ├── api
... ... ├── axios.js // 请求配置文件,axios的配置都在这里进行
└── index.js // 接口函数封装,方便外部调用接口
(2)axios.js文件: axios的配置都在这里进行
/* 1.引入文件 */
import axios from 'axios' //引入 axios库
import qs from 'qs' //引入 node中自带的qs模块(数据格式转换)
/* 2.全局默认配置 */
let baseURL
// 判断开发环境(一般用于本地代理)
if (process.env.NODE_ENV === 'development') { // 开发环境
baseURL = '/api' // 你设置的本地代理请求(跨域代理),下文会详细介绍怎么进行跨域代理
} else { // 编译环境
if (process.env.type === 'test') { // 测试环境
baseURL = 'http://sw.apitest.com'
} else { // 正式环境
baseURL = 'http://sw.api.com'
}
}
// 配置axios的属性
axios.defaults.timeout = 6000; // 请求超时时间1分钟
axios.defaults.baseURL =baseURL; // 你的接口地址
axios.defaults.responseType="json";
axios.defaults.withCredentials=false; 是否允许带cookie这些
.....
/*你也可以创建一个实例,然后在实例中配置相关属性,此方法和上面的方法一样,写法不同,怎么用随个人
*喜好,我比较喜欢用这种方法,如下:
*/
const Axios = axios.create({
baseURL:baseURL , // 后台服务地址
timeout: 60000, // 请求超时时间1分钟
responseType: "json",
withCredentials: false // 是否允许带cookie这些
});
/* 3.设置拦截器 */
/*如果不是用创建实例的方式配置,那么下面的Axios都要换成axios,也就是文件开头你用import引入axios
时定义的变量*/
Axios .interceptors.request.use((config) => {
发送请求前进行拦截
// 可在此处配置请求头信息
config.headers["appkey"] ="...";
config.headers["token"] ="...";
...
if (config.method == "post") {
/*数据转换: axios post方式默认是json格式提交数据,如果使用application/x-www-form-urlencoded数据格式提交,要用qs.stringify()进行转换,个人建议不在拦截器中全局配置,因为不够灵活,还有一点是,如果
设置了重新请求的配置,那么重新请求时,请求体中的config里面的传参就会被再次进行qs.stringify()转
换,会使得参数丢失,造成请求失败。*/
config.data = qs.stringify(config.data)
}
return config;
},(error) =>{
//console.log("错误的传参", 'fail');
return Promise.reject(error)
})
Axios .interceptors.response.use((res) =>{
请求响应后拦截
if(res.status == 200){ // 对响应数据做些事
//alert("提交成功")
return Promise.resolve(res)
}
return res;
}, (error) => {
//alert("网络异常!") 404等问题可以在这里处理
return Promise.reject(error)
})
export default Axios
接口函数的封装配置
(3)index.js文件 接口函数的封装在这里配置,下面以三个请求接口不同的请求方式和数据格式为例。来进行封装示范:
import Axios from "./axios" // 导入配置好的axios文件
// 封装axios请求函数,并用export导出
export function getItemList(datas) {
return Axios({
url: "/api/getItemList",
method: "post",
headers: {
'Content-Type': 'application/x-www-form-urlencoded' //设置请求头请求格式form
},
data: datas
})
}
export function getItem(datas) {
return Axios({
url: "/api/getItem",
method: "post",
headers: {
'Content-Type': 'application/json' //设置请求头请求格式为json
},
data: datas
})
}
export function getItemInfo(datas) {
return Axios({
url: "/api/getItemInfo"+datas,
method: "get",
})
}
3.在组件中使用上面封装好的三个接口函数
设置代理解决请求跨域
4.设置代理解决请求跨域(如果需要的话) config/index.js
前后端分离开发时会遇到跨域问题,可通过以下配置使用服务器代理解决跨域.
项目打包上线时不存在跨域,可在配置文件中做环境判断。上面的配置文件axios.js文件中已经做了环境判断,所以无需更改。
/*---------------------------(1) 打开config/index.js-------------------------------------------*/
//将文件中的该项配置 proxyTable:{} 修改成如下配置
proxyTable: {
'/aaa': { // 这个aaa 要与 axios.js 文件中的 baseURL 值对应
target: 'http://sw.api.com', // 你接口的域名
changeOrigin: true,
pathRewrite:{
'^/aaa':''
}
}
}
/*---------------------------(2) api/axios.js 文件的基路径配置,开发环境中的baseURL -------------------------------*/
let baseURL
// 判断开发环境(一般用于本地代理)
if (process.env.NODE_ENV === 'development') { // 开发环境
baseURL = '/aaa' // 对应上面的代理名 aaa
} else { // 编译环境
if (process.env.type === 'test') { // 测试环境
baseURL = 'http://sw.apitest.com'
} else { // 正式环境
baseURL = 'http://sw.api.com'
}
}
5.多个域名接口代理设置 config/index.js
有时候一个项目,往往涉及多个服务器的接口,域名不一样,所以要进行多个代理设置,代理的设置和第四步一样,那么此时在 api 文件夹中就要配置两份(如下) ,两份文件的配置基本一模一样,唯一的区别在于 各自的 baseUrl 不同,因为他们的接口域名不一样,
├── src
│ ├── api
... ... ├── axios.js
└── index.js
├── axios1.js
└── index1.js
注:为了api文件夹的简洁以及接口管理方便,对于多域名代理的,建议将对应的axios.js 和 index.js 两个js文件合并成一个js文件,怎么合并就不讲了,懂js的都会,不会的就反思一下,补充下基础知识。
config/index.js 中设置多个代理,如下:
/*---------------------------打开config/index.js-------------------------------------------*/
//将文件中的该项配置 proxyTable:{} 修改成如下配置
proxyTable: {
// 第一个后台接口域名代理
'/aaa': { // 这个aaa 要与 axios.js 文件中的 baseURL 值对应
target: 'http://sw.api.com', // 你第一个接口的域名
changeOrigin: true,
pathRewrite:{
'^/aaa':''
}
},
// 第二个后台接口域名代理
'/bbb': { // 这个bbb要与 axios1.js 文件中的 baseURL 值对应
target: 'http://sg.api.com', // 你第二个接口的域名
changeOrigin: true,
pathRewrite:{
'^/aaa':''
}
},
}
/*---------------------------(1) api/axios.js 文件的基路径配置,开发环境中的baseURL ----------------------------*/
let baseURL
// 判断开发环境(一般用于本地代理)
if (process.env.NODE_ENV === 'development') { // 开发环境
baseURL = '/aaa' // 对应上面的第一个代理名 aaa
} else { // 编译环境
if (process.env.type === 'test') { // 测试环境
baseURL = 'http://sw.apitest.com'
} else { // 正式环境
baseURL = 'http://sw.api.com'
}
}
/*---------------------------(2) api/axios1.js 文件的基路径配置,开发环境中的baseURL ----------------------------*/
let baseURL
// 判断开发环境(一般用于本地代理)
if (process.env.NODE_ENV === 'development') { // 开发环境
baseURL = '/bbb' // 对应上面的第二个代理名 bbb
} else { // 编译环境
if (process.env.type === 'test') { // 测试环境
baseURL = 'http://sg.apitest.com'
} else { // 正式环境
baseURL = 'http://sg.api.com'
}
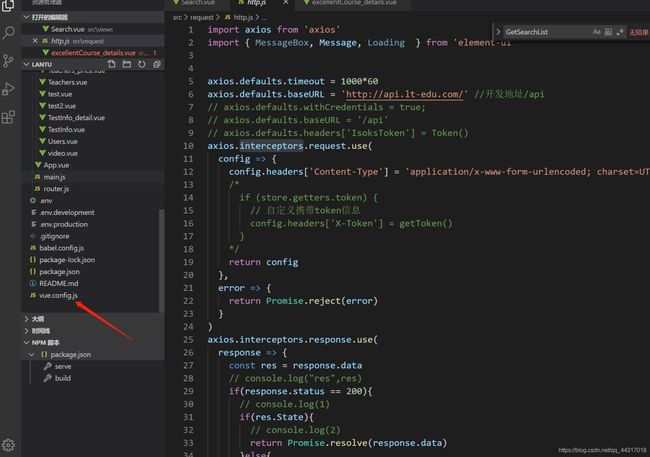
vue前端跨域
第一步:在自己封装的API里全局config里配置post 请求头
第二步:去config.js进行配置
到此这篇关于Axios常见配置选项跨域详解的文章就介绍到这了,更多相关axios跨域配置内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!