Vue学习—基本语法
文章目录
- 一.模版语法
-
- 1.1 插值语法
- 1.2 指令语法
- 二.数据绑定
-
- 2.1 单向数据绑定
- 2.2 双向数据绑定
- 三 .MVVM模型
-
- 3.1 简介
- 四 .数据代理
-
- 4.1 了解object.defineProperty函数
- 4.2 数据代理的定义
- 4.3 Vue中的数据代理
- 五 .事件处理
-
- 5.1 事件的基本使用
- 5.2 事件的修饰符
- 5.3 键盘事件
一.模版语法
1.1 插值语法
插值语法用于解析标签体内容
{{}}这个插值语法,用于向web页面中插入vue实例中data中的指定值
<script type="application/javascript">
Vue.config.productionTip=false; //阻止vue在启东时生成生产提升
Vue.config.devtools=true
new Vue({
el:'#root', //el指定当前vue实例为哪个服务器服务,值通常为css选择器字符串
data:{
name:"chailong",
address: "beijing"
}
}) //创建vue实例,参数为一个配置对象
script>
<body>
<div id="root">
<h1>hello,{{name}},{{address}}h1>
div>
body>
1.2 指令语法
用于解析标签(包括:标签属性、标签体内容、绑定事件等)
v-bind:可以给标签的属性绑定任何值
<a v-bind:href="url">点我去学习a>
<a :href="url">点我去学习a>
<script type="application/javascript">
Vue.config.productionTip=false; //阻止vue在启东时生成生产提升
Vue.config.devtools=true
new Vue({
el:'#root', //el指定当前vue实例为哪个服务器服务,值通常为css选择器字符串
data:{
name:"baidu",
address: "beijing",
url: "http://www.baidu.com"
}
}) //创建vue实例,参数为一个配置对象
script>
上面代码的el和data也有另一种写法:将指定容器挂载到vue对象上
<script type="application/javascript">
const vue=new Vue({
//data的另一种写法:函数式
data(){
return{name:"baidu"
}
})
vue.$mount('#root') //el的另一种写法
script>
备注:Vue中有很多,且形式都是v-???,这里只是举个例子
二.数据绑定
2.1 单向数据绑定
v-bind是一个单向数据绑定的标签,也就是标签从vue对象中获取的数据会改表下面输入框中的值,但如果改变输入框中的值不会改变vue对象中的值(数据只能从data流向页面)
<div id="root">
单向数据绑定:<input type="text" v-bind:value="name">
div>
<script type="application/javascript">
Vue.config.productionTip=false; //阻止vue在启东时生成生产提升
Vue.config.devtools=true
new Vue({
el:'#root', //el指定当前vue实例为哪个服务器服务,值通常为css选择器字符串
data:{
name:"baidu",
}
}) //创建vue实例,参数为一个配置对象
script>
2.2 双向数据绑定
v-model是一个双向数据绑定的标签,也就是标签从vue对象中获取的数据会改表下面输入框中的值,输入框中的值也会改变vue对象中的值
注意:v-model只能用于表单类元素上才有效果(即可以输入有value属性的标签),用到其它标签会报错
<div id="root">
单向数据绑定:<input type="text" v-model:value="name">
div>
<script type="application/javascript">
Vue.config.productionTip=false; //阻止vue在启东时生成生产提升
Vue.config.devtools=true
new Vue({
el:'#root', //el指定当前vue实例为哪个服务器服务,值通常为css选择器字符串
data:{
name:"baidu",
}
}) //创建vue实例,参数为一个配置对象
script>
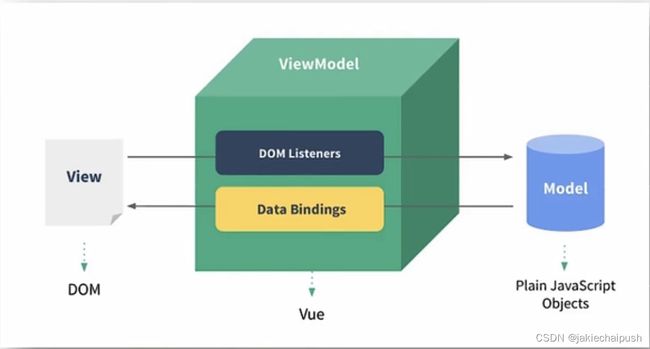
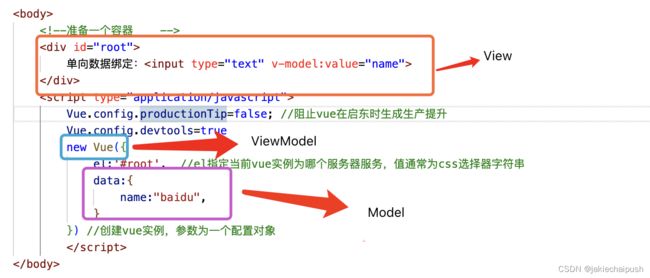
三 .MVVM模型
3.1 简介
Vue虽然没有完全遵循MVVM模型,但是Vue的作者受到了它的启发。因此在文档中经常会用vm这个变量名表示vue实例
- M:模型(Model)—对应于data中的数据
- V:视图(View)—模版(DOM)
- VM:视图模型(ViewModel)—Vue实例对象
四 .数据代理
4.1 了解object.defineProperty函数
该方法给一个标签对象定义属性
<script type="text/javascript">
let person={
name:'jack',
sex:'男 '
}
Object.defineProperty(person,'age',{value:18,//给person对象添加一个age属性,并且值为18
enumerable:true, //控制属性可以枚举
writable:true, //控制属性是否可以修改
configurable:true
//get:function(){//return 'hello'}//当有人调用person的age属性时,get函数会被调用,且返回值就是age的
//set:function(value){}//当有修改person的age属性时,get函数会被调用,且返回值就是age的
}) //控制属性是否可以被删除
console.log(person)
script>
4.2 数据代理的定义
通过一个对象代理另一个对象中属性的操作(读/写)
<script type="text/javascript">
let obj={x:100}
let obj2={y:200}
Object.defineProperty(obj2,'x',{ //使用obj2代理obj1
get(){
return obj.x //获取x属性时会获取obj的x的值
},
set(value){
obj.x=value //修改value时会修改obj的x的值
}
})
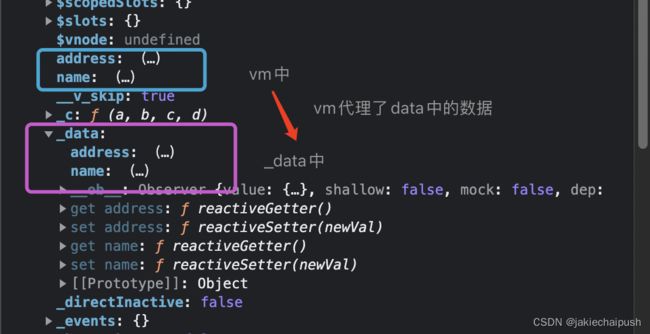
4.3 Vue中的数据代理
通过Object.defineProperty()把data对象中所有的属性添加到vm上,为每一个添加到vm上的属性,都指定一个getter和setter方法。在getter/setter内部去操作(读/写)data中 对应的属性
<div id="root">
<h2>学校名称:{{name}}h2>
<h2>学校地址:{{address}}h2>
div>
<script type="text/javascript">
Vue.config.productionTip = false
const vm=new Vue({
el:'#root',
data:{
name:"武汉理工",
address:"洪山区"
},
})
script>
五 .事件处理
5.1 事件的基本使用
- 使用v-on:xxx或@xxx绑定事件,其中xxx是事件名
- 事件的回调需要配置在method对象中,最终也会在vm上
- method中配置的函数,不要用箭头函数!否则this对象表示的会是window对象而不是vm
- methods中配置的函数,都是被vue所管理的函数,this的指向是vm或组件实例对象
<div id="root">
<button v-on:click="info(number)">点我1button>
<button @click="info(66,$event)">点我2button>
div>
<script type="text/javascript">
Vue.config.productionTip = false
const vm=new Vue({
el:'#root',
methods: {
info(number,a){
console.log(a) //拿到事件目标标签
alert(number)
}
},
})
script>
5.2 事件的修饰符
vue中的事件修饰符:
- prevent:阻止组件的默认事件
- stop:阻止事件冒泡
- once:事件只触发一次
- capture:使用事件捕获模式
- self:只有event.target是当前操作的元素是触发事件
- passive:事件的默认行为立即执行,无需等待事件回调执行完毕
<style>
*{
margin-top: 20px;
}
.demo1{
height: 50;
background-color: aqua;
}
.box1{
padding: 5px;
background-color: green;
}
.box2{
padding: 5px;
background-color: yellow;
}
style>
<body>
<div id="root">
<h1>欢迎来到{{name}}h1>
<a href="http://www.baidu.com" @click.prevent="info">点我a>
<div @click="info2" class="demo1">
<button @click.stop="info2">点我button>
div>
<button @click.once="info2">点我button>
<div class="box1" @click.capture="showmsg(1)">
div1
<div class="box2" @click="showmsg(2)">
div2
div>
div>
<div @click.self="info2" class="demo1">
<button @click="info2">点我button>
div>
div>
<script type="text/javascript">
Vue.config.productionTip = false;
const vm=new Vue({
el:'#root',
data:{
name:"csdn"
},
methods: {
info(){
alert("prevent")
},
info2(){
alert("stop")
},
showmsg(msg){
console.log(msg)
}
},
})
script>
5.3 键盘事件
- vue中常见的按键的别名
回车=enter
删除=delete
退出=esc
空格=space
换行=tab
上=up
下=down
左=left
右=right- vue未提供别名的按键,可以使用安静的key值去绑定
- 系统修饰键(用法特殊):ctrl alt shift meta
(1) 配置keyup使用:按下修饰键的同时,再按下其他键,随后释放其他键,事件才能被触发
(2)配置keydown使用:正常触发事件- 也可以使用keycode去指定具体的按键(不推荐)
- vue.config.keyCodes.自定义键名=键码,用于定制按键别名
<body>
<div id="root">
<h2>欢迎来到{{name}}h2>
<input type="text" placeholder="按下回车提示输入" @keyup.enter="showmsg">
div>
<script type="text/javascript">
Vue.config.productionTip = false;
const vm=new Vue({
el:'#root',
data:{
name:"csdn"
},
methods: {
showmsg(e){
if(e.keyCode !== 13) return
console.log(e.target.value)
}
},
})
script>