【密】最后 2 天!10个 vue 真实项目,等你挑战!
![]()
点击蓝字 关注我们
![]()
现在找前端工作一定要会 Vue 吗?这是很多前端求职面试中疑问最多的。
现在国内主流的开发框架就是 Vue 和 React,你说你要不要会呢?前端开发大方向放在这里,就意味着掌握这两个开发框架的求职者工作机会会更多一些。
而且,Vue 是一套用于构建用户界面的渐进式框架,并且它作为一个新的前端框架,在工作中也存在一定的优势:
1. Vue 吸收了其他框架的优点:例如 Vue 借鉴了 React 的组件化和虚拟 DOM ;借鉴了 Angular 的模块化和数据绑定等。
2. Vue 自身拥有开箱即用的生态开发包(Vuex、Vue-Router)等:这是它较具有优势的地方,复杂性低、学习成本低,是一个比较好入门的前端框架。
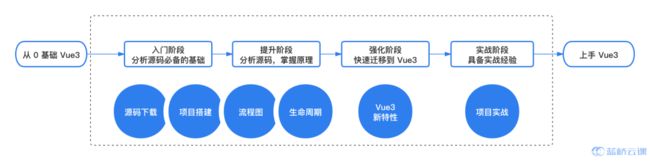
为了更好地帮助大家学习 Vue ,我整理一个较完整的学习路径供大家参考,大致分为三块内容:入门-源码-实战。(ps:具体的内容往后看!)
如果你有一点 Vue 基础,在阅读后面的学习路径前,一定要先检测一下自己的能力。而检验敲代码能力的最好方式就是实践,通过解决切实的 issues 逐步提升你的代码能力。
Vue Router 挑战 2021 年 12 月 27 日 23:59 结束 ,速来参加哦!
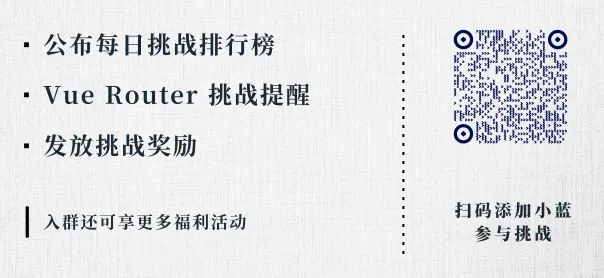
(ps:注意看↓海报,扫码添加小蓝即可参与比赛哦~)
说完测试 vue 能力的方式后,我们来说说如何入门 vue 。
掌握以下几个知识点,你才算真正的入门!快看看自己缺了哪一块知识?记得查漏补缺哦!
1.Vue 安装
一个成(bu)熟(shi)程序员,你可以看不懂别人的代码,但一定要会安装卸载 。
。
2.模板语法
相信模板语法大家多少都有所接触,例如百度模板引擎、ejs 等。
而 Vue 模板语法就是在使用 Vue.js 开发时,你可以写在 HTML 元素上的操作语法,让你开发更高效,例如:绑定样式、循环出元素列表等。
3.过渡与动画
一个产品体验是否良好,交互效果是十分重要的,这时候前端开发就起到了很大的作用。
Vue 在插入、更新或者移除 DOM 时,提供多种不同方式的应用过渡动画效果,如 CSS 动画等。
Vue 可以通过自定义过渡类名和动画钩子,实现与外部 CSS 动画库或者 JS 动画库相结合,使得交互效果更精致,提高用户体验。
4.Vue 的进阶
前面所说的三个知识点均为基础的 Vue.js 开发,属于学习模式。
开发方式( cdn 引入)只适合学习,并不是 Vue 在实战中应该有的样子,但是知识是一样的,开发的思维方式有一定变化。
懂了 Vue 基础语法,你难道真的是合格的程序员了吗?当然不是!不光要懂基础语法,你还要学会看源码!
这里不得不说,作为程序员,我最痛恨的两件事:
自己写注释
别人不写注释
我相信,我肯定不是一个人!如果你们也这个感受,可以留言区讨论一下 ~
~
扯远了!扯远了!继续说看源码的事情,以下是学习源码的路径,可以参考一下:
说到源码,除了上面我说的两件最痛恨的事情外,我还听到过很多小伙伴抱怨: “不是我不看源码,是我压根看不懂!”
面对全是英文的官网,复杂而且代码量庞大的源码时,你是不是也有点不知所措呢?甚至还怀疑过是不是自己的能力不行?
其实源码并没有那么可怕,反而看源码是一种乐趣,平时养成看源码的习惯能让你不知不觉变得很强大。
蓝桥云课也有一门课程《从源码带你上手 Vue 3》可以学习,从源码的角度掌握前端必须的框架 Vue 3 。
学习完 Vue 基础语法和源码,你就成功了一大半啦!当然,光学习完知识点并没有用,还要学会的知识点运用到实战项目中,去解决项目中的 bug 或者功能需求。
第 29 期楼赛——Vue Router 挑战可以检验你的学习成果,挑战中需完成 10 个关于 Vue Router 的真实问题,完成后可以将此作为实际经验写入简历中。
【敲重点】本次挑战中的 Bug 或功能需求均来自官方 issues,扫码添加小蓝即可参与挑战!
▼扫码添加即可参赛▼
戳戳“阅读原文”直达挑战页面!