JS逆向 - pdd的anti_content参数分析
文章旨在学习和记录,若有侵权,请联系删除
文章目录
- 前言
- 一、抓包
- 二、逆向
-
- 1. 定位js
- 2. 跟堆栈
- 3. 扣代码
- 4. 补环境
- 总结
前言
目标网址:aHR0cHM6Ly9tb2JpbGUueWFuZ2tlZHVvLmNvbS8=
目标参数:anti_content
目标特点:promise异步回调、js混淆、webpack、环境检测
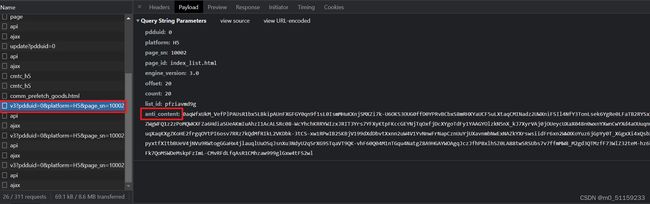
一、抓包
二、逆向
1. 定位js
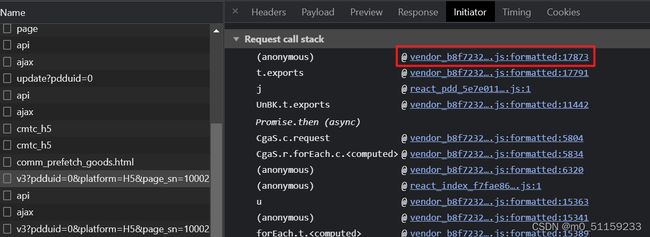
2. 跟堆栈
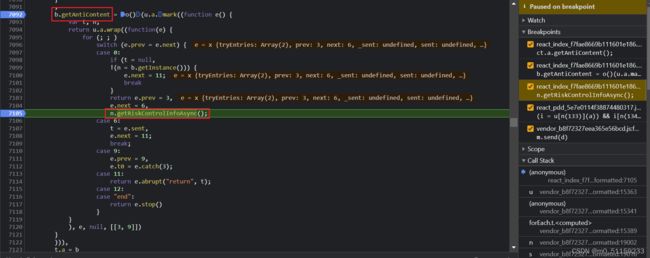
往下跟,目标还是通过参数传进来的,并且可以看出网站使用了许多promise、.then的异步回调函数,会造成调用堆栈较为混乱,需多加耐心的继续跟。

过程中会看见getAntiContent、getRiskControlInfoAsync等明文函数名,继续单步跟,目前逆向过程已过60%。
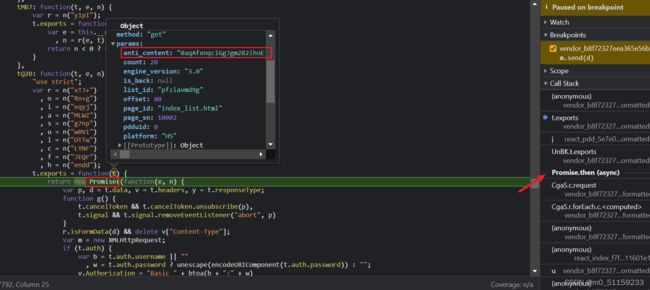
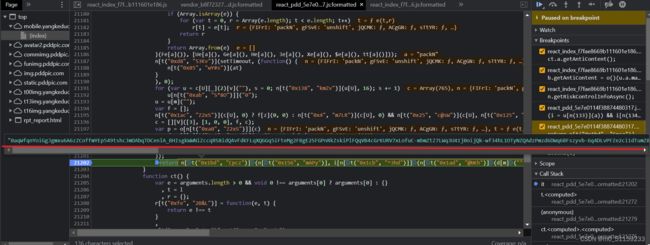
接着会进入一层混淆的代码中,这边就离生成anti_content加密函数不远了。

下图的return的结果为anti_content生成的地方,图中return所属的函数为Re函数。

3. 扣代码
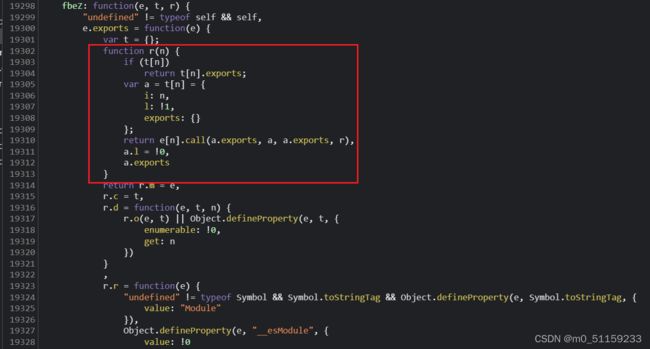
先别着急着扣代码,滚轮往上翻翻看,熟悉的老朋友出现了。

这不就是标准的webpack的加载器吗?其实继续向上追的话,我们会发现fbez所在的对象也是通过webpack加载的,pdd的webpack真属于老母猪戴xz,一套又一套。
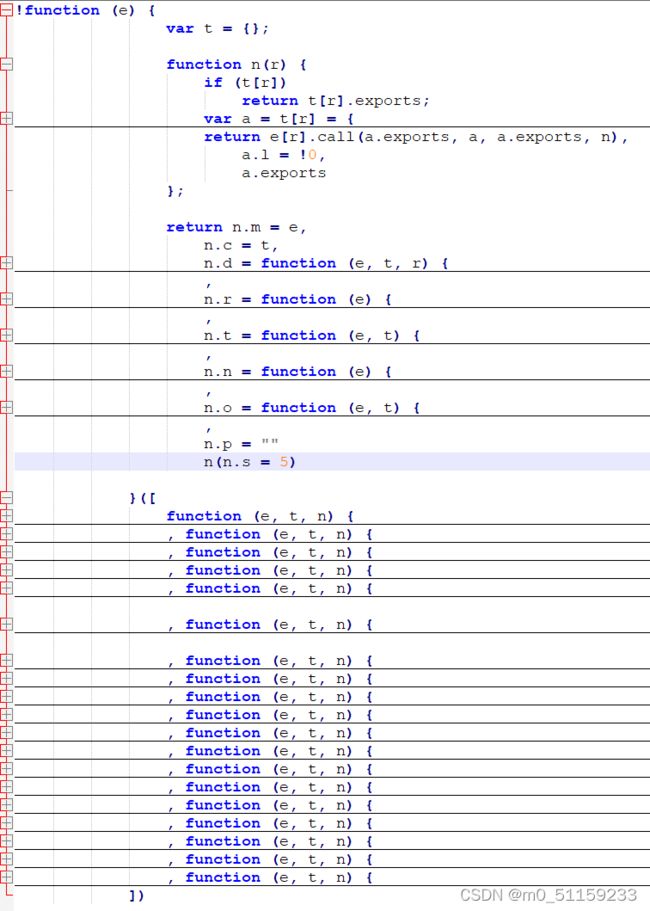
虽然但是其实我们只需将目前这个自执行函数扣出来就足以生成anti_content了,下图为自执行函数结构体。

看见webpack,我们拿出老三样来怼:
1.导出加载器函数为全局变量
function n(r) {
if(t[r])
return t[r].exports;
var a = t[r] = {
i: r,
l: !1,
exports: {}
};
return e[r].call(a.exports, a, a.exports, n),
a.l = !0,
a.exports
};
window.wzj = n;
2.删除自执行函数调用参数前的加载器调用
//n(n.s = 5)
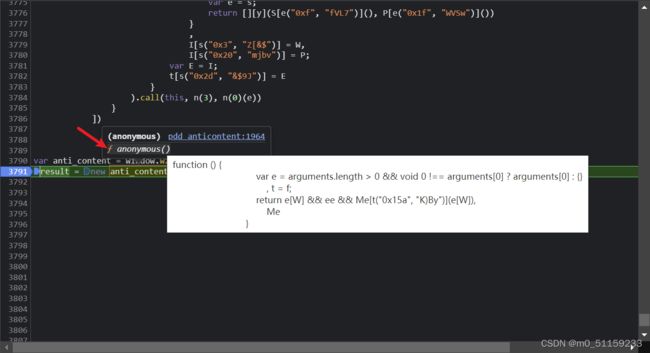
3.使用导出到全局的加载器函数来调用加密方法所在的代码块
var loader = window.wzj(5);
result = new loader();
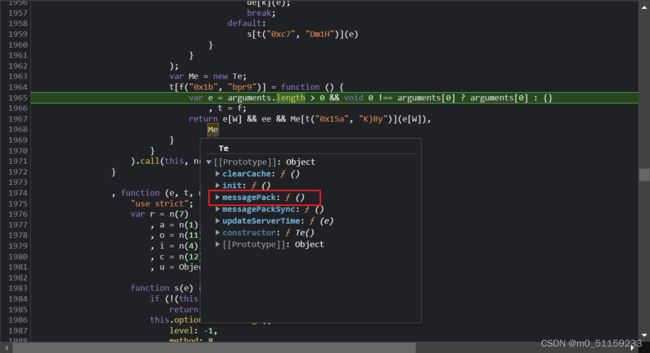
这样就能成功导出调用了,将以上代码放入浏览器环境中,给调用处打上断点,跟进函数体观察返回的值和方法。

进去后直接看返回值,其中的messagePack方法调用了加密函数Re,返回的就是我们的目标anti_content了。


4. 补环境
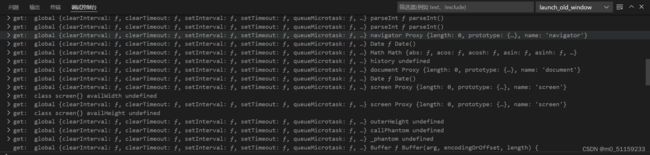
简单介绍下js中的代理函数Proxy的用法,Proxy可以监听传入对象的 get 和 set 的 key 和 value。
通过对环境检测频繁的window、document等环境变量进行代理,达到自动输出目前代码所检测的环境及方法。
详细用法可参考文章: Proxy代理函数在JS逆向补环境中的妙用
function envProxy(object){
return new Proxy(object, {
set(target, property, value){
console.log("set: ", target, property, value);
return Reflect.set(...arguments);
},
get(target, property, receiver){
console.log("get: ", target, property, receiver);
return target[property];
}
});
}
总结
此次逆向需要注意的点有:
- 跟堆栈方面,网站大量使用promise异步回调函数,容易导致参数跟丢,可以用点耐心多加练习。(想要快速定位,可以直接全局搜索anticontent更加省时)
- 扣代码方面,第一次接触webpack打包的会比较困难,按照本文的webpack老三样可以应付大部分webpack打包的js代码。
- 补环境方面,简单介绍了下js代理函数,补环境没啥好说的,缺啥补啥就完了。
相关代码: pdd anti_content 练习配套代码
相关链接: Proxy代理函数在JS逆向补环境中的妙用