【计算机毕业设计】基于HTML+CSS+JavaScript大学生心理咨询网设计毕业论文源码
精彩专栏推荐 文末获取联系
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
作者主页: 【主页——获取更多优质源码】
web前端期末大作业: 【毕设项目精品实战案例 (1000套) 】
程序员有趣的告白方式:【HTML七夕情人节表白网页制作 (110套) 】
超炫酷的Echarts大屏可视化源码:【 Echarts大屏展示大数据平台可视化(150套) 】
HTML+CSS+JS实例代码: 【️HTML+CSS+JS实例代码 (炫酷特效网页代码) 继续更新中…】
免费且实用的WEB前端学习指南: 【web前端零基础到高级学习视频教程 120G干货分享】
关于作者: 历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 坚持原创,热衷分享,初心未改,继往开来!
文章目录
- 一、网站题目
- 二、✍️网站描述
- 三、网站介绍
- 四、网站演示
- 五、⚙️ 网站代码
-
- HTML结构代码
- CSS样式代码
- 六、 如何让学习不再盲目
- 七、更多干货
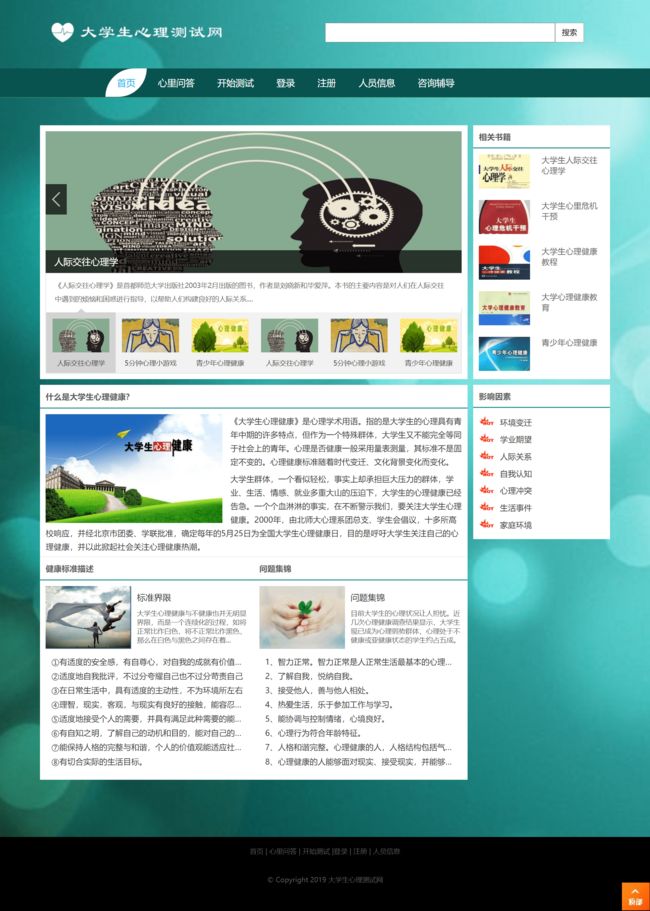
一、网站题目
校园网页设计 、学校班级网页制作、学校官网、小说书籍、等网站的设计与制作。
二、✍️网站描述
️HTML静态网页设计作业使用dreamweaver制作,采用DIV+CSS布局,共有多个页面,首页使用CSS排版比较丰富,色彩鲜明有活力。顶部导航及底部区域背景色为100%宽度,主体内容区域宽度
一套优质的网页设计应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到三级页面,有5-10个页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 要有JS特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。
- 页面清爽、美观、大方,不雷同。 。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、网站介绍
网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)html文件包含:其中index.html是首页、其他html为二级页面;
(2) css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3) js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
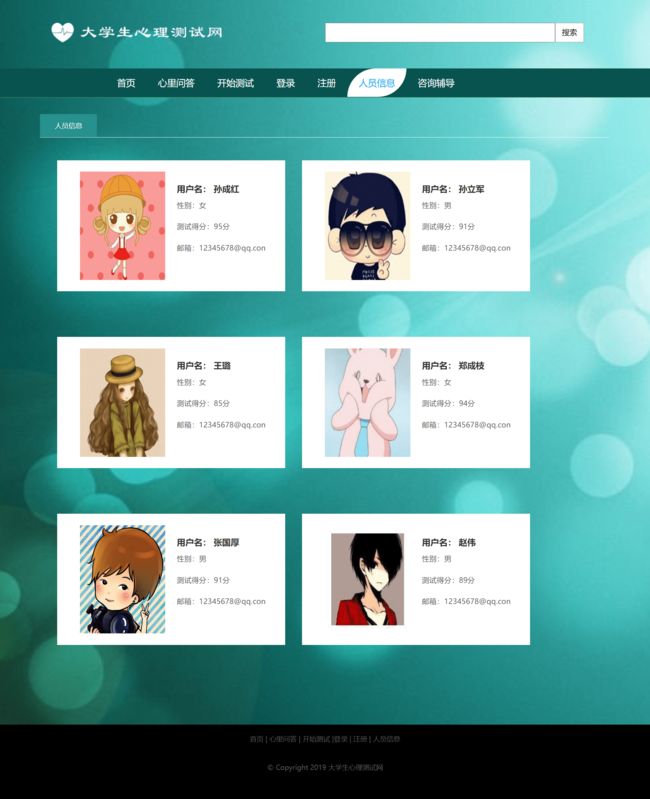
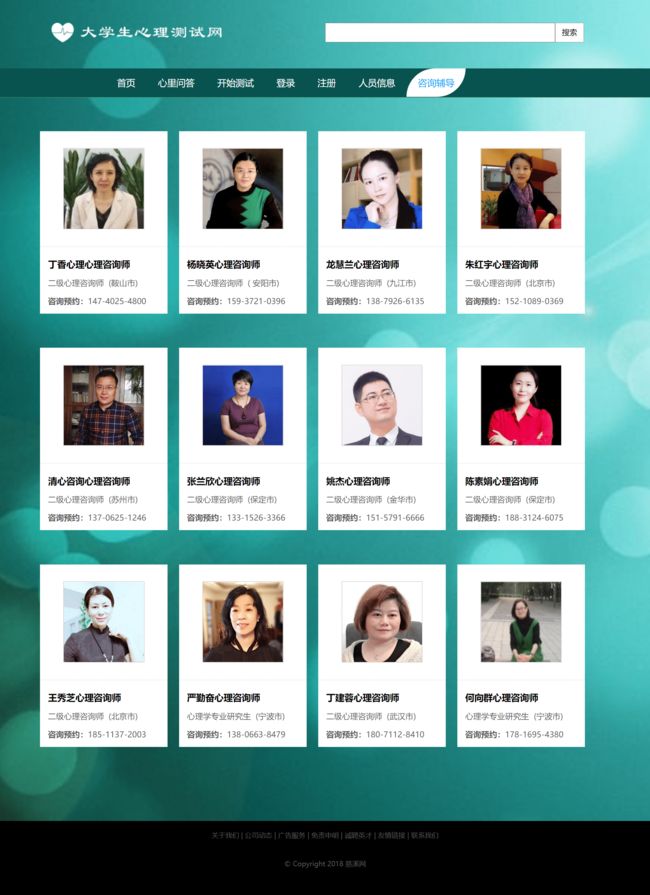
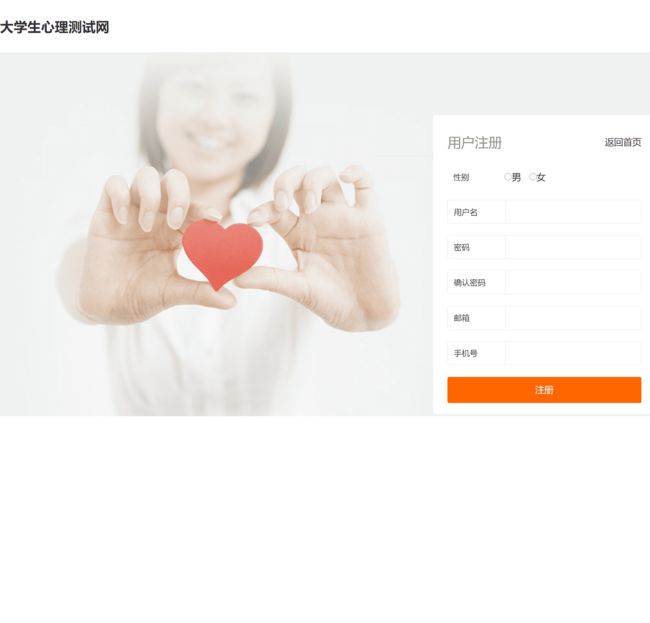
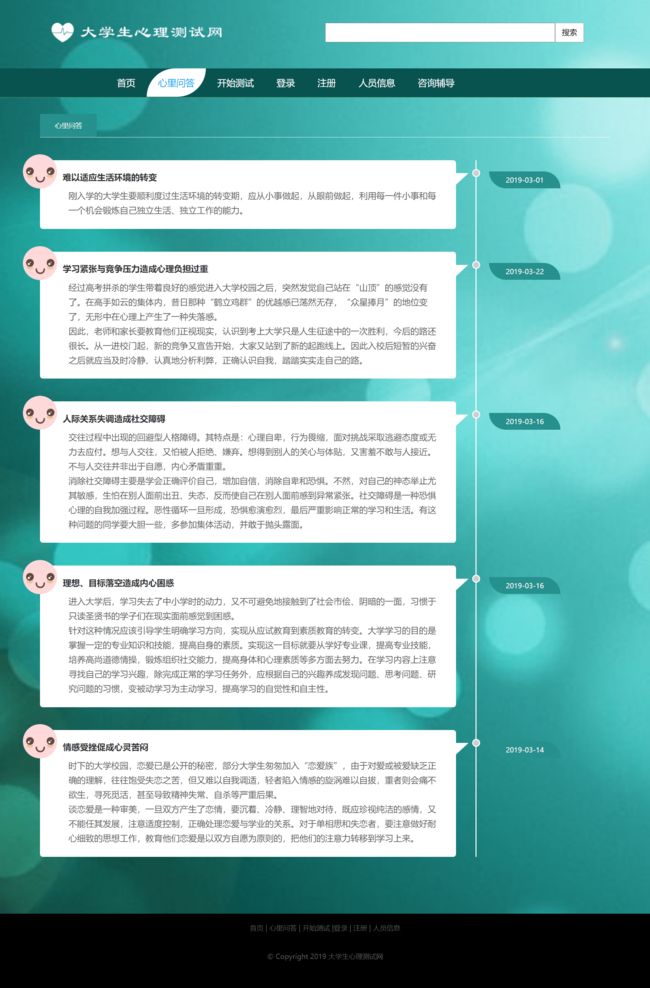
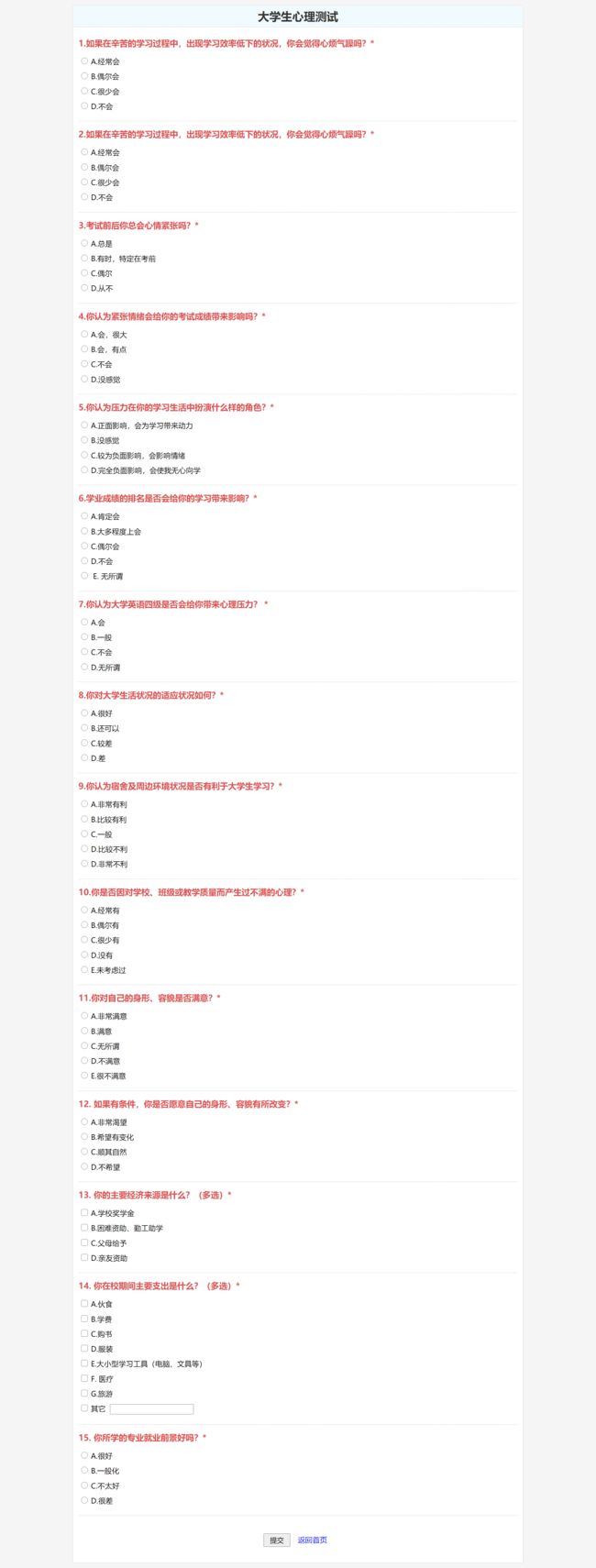
四、网站演示
五、⚙️ 网站代码
HTML结构代码
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>大学生心理测试网title>
<link href="style/ys.css" rel="stylesheet" type="text/css" />
head>
<body style=" background:none">
<div class="header">
<div class="mainbox"><h1>大学生心理测试网h1>div>
div>
<div class="bj">
<div class="mainbox">
<form>
<div class="hydl">
<h1>用户登录<a href="index.html">返回首页a>h1>
<dl>
<dd>
<b>用户名b>
<input type="text" class="text">
dd>
<dd>
<b>密码b>
<input type="text" class="text">
dd>
<dt>
<input type="checkbox" name="hidden" value="1"> 记住我
dt>
<dd style="border:none; margin-top:inherit;">
<input type="submit" value="登录" class="sub">
dd>
dl>
div>
form>
div>
div>
body>
html>
CSS样式代码
*{padding:0px;margin:0px;}
a{text-decoration:none;}
a{text-decoration:none;}
a:hover{text-decoration:none;}
ul,li{list-style:none;}
body{auto;font:12px "Microsoft YaHei", 微软雅黑,;background:#f5f5f5;}
.clear{clear:both;}
.main{background-color: #FFF;padding: 0; margin:10px auto;border: 1px solid #dcdcdc;width:860px;}
.title{ width:100%; overflow:hidden; text-align:center; border-bottom:1px solid #dcdcdc; line-height:40px; color:#333; font-weight:bold; font-size:22px; background:#f0f9ff;}
.wt{ width:840px; margin:0 auto; padding:20px 0;}
.wt li{ width:100%; overflow:hidden;border-bottom:1px dashed #bcbcbc; padding-bottom:14px; margin-bottom:14px;}
.wt h1{font-size: 16px;font-weight: bold; color: #dc5151; padding-bottom:10px;}
.wt_d{padding:5px; width:100%; overflow:hidden; font-size:14px;}
.wt_d input{ margin-right:6px;}
.tj{ width:100%; overflow:hidden; padding-bottom:30px; text-align:center;}
.button{ padding:2px 10px;}
.tj a{ font-size:14px; padding:2px 10px;}
.tj a:hover{ text-decoration:underline; color:#dc5151;}
.mainbox{ width:1200px; margin:0 auto;}
.header{ width:100%; overflow:hidden; padding:30px 0;}
.header h1{ color:#333; font-weight:bold; font-size:24px;}
.bj{ width:100%; overflow:hidden; height:700px; background:url(../images/bj.jpg) no-repeat; background-size:100%;}
/*登录页面*/
.dlwz{ font-size:16px; color:#999; line-height:70px;}
.dlwz a{ font-size:16px; color:#333;}
.dlwz a:hover{ color:#f60;}
.login{ width:100%; overflow:hidden; height:600px; background:url(../images/login.jpg) center center no-repeat;}
.hydl{ width:340px; padding:10px 25px 25px 25px; background:#fff; border-radius:4px; float:right; margin:110px 50px 0 0;}
.hydl h1{ font-size:24px; color:#888; line-height:24px; padding:25px 0 10px; overflow:hidden; font-weight:normal;}
.hydl h1 a{ float:right; color:#333; text-decoration:underline; font-size:16px; text-decoration:none;}
.hydl h1 a:hover{ color:#f60;}
.hydl dl{ width:100%; display:block;}
.hydl dl dd{ display:block; line-height:40px; border:1px #e3e3e3 solid; border-radius:3px; height:40px; margin-top:20px;}
.hydl dl dd input.text{ width:230px;float: right; overflow:hidden; border:none; height:40px;}
.hydl dl dd input.text:focus{ outline:none;}
.hydl dl dd b{ width:100px; text-indent:10px; border-right:1px #e3e3e3 solid; float:left; overflow:hidden; font-size:14px; color:#333; font-weight:normal;}
.hydl dl dt{ line-height:60px; height:60px; overflow:hidden;}
.hydl dl dd input.sub{ width:340px; line-height:46px; height:46px; border:none; background:#f60; border-radius:3px; color:#fff; font-size:16px;}
.hydl h2{ text-align:right; line-height:40px; overflow:hidden; border-top:1px #e3e3e3 solid; clear:both; margin-top:50px; padding-top:10px;}
.nl{ margin-top:4px; padding:4px;}
六、 如何让学习不再盲目
第一、带着目标去学习,无论看书报课还是各种线下活动。
首先要明确自己的学习目标是什么,是想解决什么问题,实现怎样的目标。
第二、学习要建立个人知识体系
知识是学不完的,书籍是浩如烟海的。我们尽情徜徉其中的时候,千万不要被海水淹死,没有自我了。在学习过程中,我们会发现每一个知识点都是有她的边界和背景的,我们要善于归纳整理知识
第三、学到了就要用到
有时,我们一天下来感觉学到了很多干货,那么我们一定要将这些知识点和实际工作和生活联系起来。知识和实践相互联系靠拢。爱学习是一件好事,但只有会学习的人,才有价值。
七、更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “点赞” “✍️评论” “收藏” 一键三连哦!
2.【关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.