Cocos2d-x入门教程(二)简单的静态显示对象
为了进一步深入学习贯彻Cocos2d,我们将自己写一个场景类,但我们不会走的太远,凡是都要循序渐进,哪怕只前进一点点,那也至少是前进了,总比贪多嚼不烂一头雾水的好。
在上一节中我们建立了一个HelloWorld项目,如果你用的的确是HelloWorld这个名字,那么你的项目中会有一个HelloWorldScene这个类,也是在这个类里实现了所有屏幕上的显示。现在我们就仿照这个类来实现自己的一个场景,这个类命名为StaticDisplayObject。
首先需要声明这个类,在StaticDisplayObject.h文件中我们仿照HelloWorldScene.h将这个类声明出来:
#include "cocos2d.h" class StaticDisplayObject : public cocos2d::CCLayer { public: virtual bool init(); static cocos2d::CCScene * scene(); void mouseCloseCallBack(CCObject * pSpender); CREATE_FUNC(StaticDisplayObject); };
虽然除了类名这个类同HelloWorldScene之间没有任何差别,但如果你是新手,那么最好一个字一个字的亲手打出来。值得注意的是这里面的CREATE_FUNC宏,它实际上实现了相应类(在这里是StaticDisplayObject)的create方法。Cocos2d-x为我们定义了很多宏,既然定义成了宏那么说明它必然是常用的,因此需要将牢记。
声明之后,需要将其实现:
因为宏CREATE_FUNC已经将create方法实现了,所以我们可以不用管它。而mouseCloseCallBack方法涉及到鼠标交互,在这里我们不考虑,可以放着不用实现。
接下来首先是scene方法:
#include "StaticDisplayObject.h" using namespace cocos2d; CCScene * StaticDisplayObject::scene() { CCScene * scene = NULL; //这种在循环中初始化的奇怪方式,可以避免写多个if判断和写多个return语句 do { scene = CCScene::create(); CC_BREAK_IF(!scene); StaticDisplayObject * layer = StaticDisplayObject::create(); CC_BREAK_IF(!layer); scene->addChild(layer); }while(0); /*如果不喜欢这种循环方式可以用以下等效方法 scene = CCScene::create(); if(!scene) return scene; StaticDisplayObject * layer = StaticDisplayObject::create(); if(!layer) return scene; scene->addChild(layer); */ return scene; };
注意这里的这个循环,它看似是个循环,实际上没有真正循环的意义,他只是想利用break语句而已。
最后是init方法,如同它的名称所表达的含义,在这里我们需要对场景进行初始化,我们在这里创建两个显示对象:
bool StaticDisplayObject::init() { bool bRet = false; do { //super call CC_BREAK_IF(!CCLayer::init()); CCSize size = CCDirector::sharedDirector()->getWinSize(); CCSprite * sprite = CCSprite::create("Alcedo256.jpg"); CC_BREAK_IF(!sprite); sprite->setPosition(ccp(size.width/2,size.height/2)); this->addChild(sprite); CCLabelTTF * label = CCLabelTTF::create("Hello Cocos2d-x!","Arial",13); CC_BREAK_IF(!label); label->setPosition(ccp(size.width/2+60,size.height/2-80)); this->addChild(label); bRet = true; }while(0); return bRet; };
需要注意的几点是:
1.调用父级的init方法。
2.获取窗口大小,窗口大小是通过一个CCSize对象来表示的CCSize有width和height两个属性。
剩下的我们简单地创建了两个显示对象,并设置了他们的位置,,最后为了让这个场景能够显示在屏幕上,我们需要在AppDelegate类的applicationDidFinishLaunching方法中,将这个场景进行实例化并传递给CCDirector对象的runWithScene方法:
CCScene *pScene = StaticDisplayObject::scene();
pDirector->runWithScene(pScene);
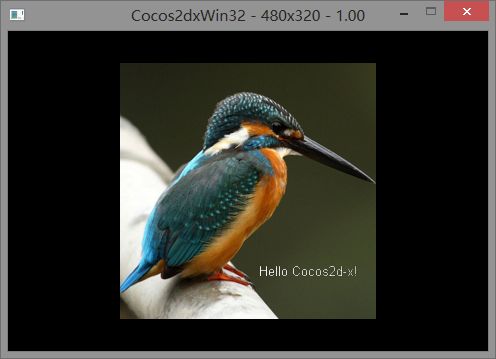
运行程序我们得到如下的显示:

可以尝试调一下显示对象的坐标,你会发现Cocos2d将屏幕的左下角设置为原点,而且显示对象的中心点为注册点。
相关资料均已上传至Github:https://github.com/Physwf/physwf-c-lab/tree/master/Cocos2d-x%20Tutorial