从零开始搭建仿抖音短视频APP-后端开发短视频业务模块(3)
项目持续更新中:
仿抖音短视频APP专栏
目录
视频详情页展示的数据层实现
视频详情页展示的api实现
短视频下载、复制连接、二维码展示
视频保存到相册
复制链接
二维码展示
实现转为私密或公开视频
展示我的公开和私密视频
视频详情页展示的数据层实现
当我们进行视频搜索时,点击某一个视频内容,也需要做一个相应的展示 。
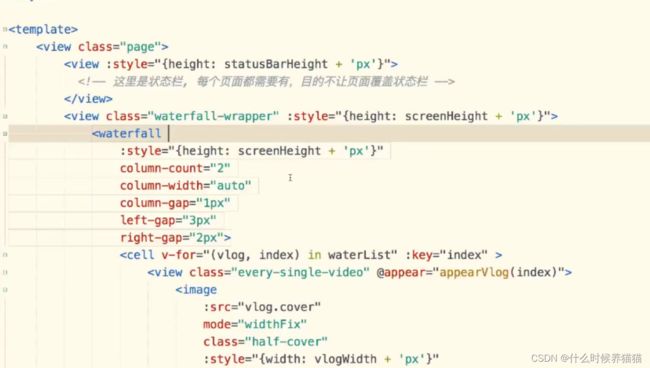
在前端找到搜索列表:
wterfull是一个瀑布流
点击,跳转到vlog这个页面,与我们的主页差不多,只是组件不同
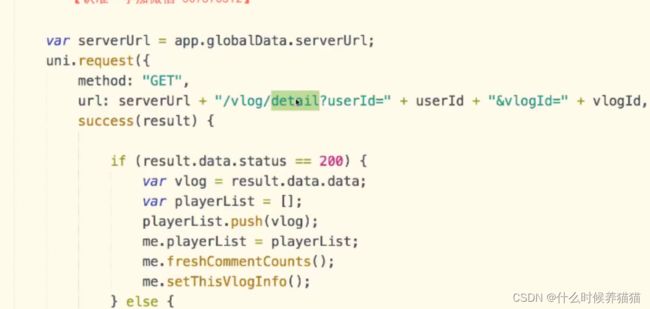
detail就是我们需要编写的接口路由地址
后面需要传两个参数,userId是当前用户的id,可能为还未登录。在这里我们只需要传一个vlogId。
打开后端:
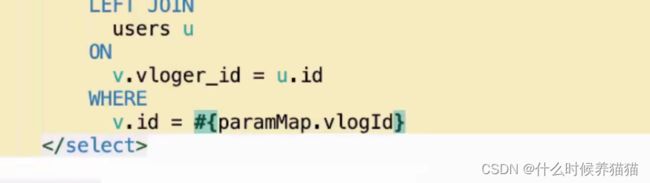
编写我们的mapper.xml:
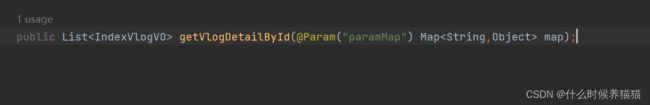
接下来编写我们的mapper:
这里数据层就完成了。
视频详情页展示的api实现
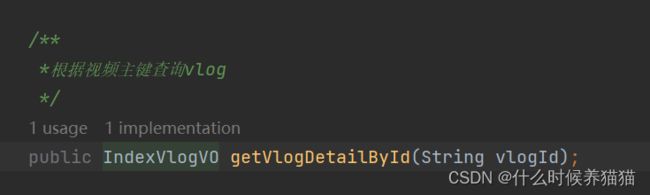
service接口定义:
实现:
@Override
public IndexVlogVO getVlogDetailById(String vlogId) {
Map map = new HashMap<>();
map.put("vlogId",vlogId);
List list= vlogMapperCustom.getIndexVlogList(map);
if(list!= null && list.size()>0 && !list.isEmpty()){
IndexVlogVO vlogVO=list.get(0);
return vlogVO;
}
return null;
} 我们要在这里对list进行判空操作。
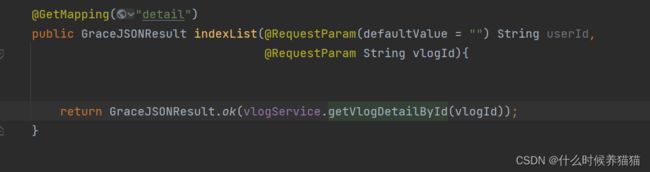
在controller层:
userId是传可不传的。
重启,打开前端:
打开搜索,随机点击一个视频
这里我们发现没有展示,打开工具,发现有一个空指针异常。
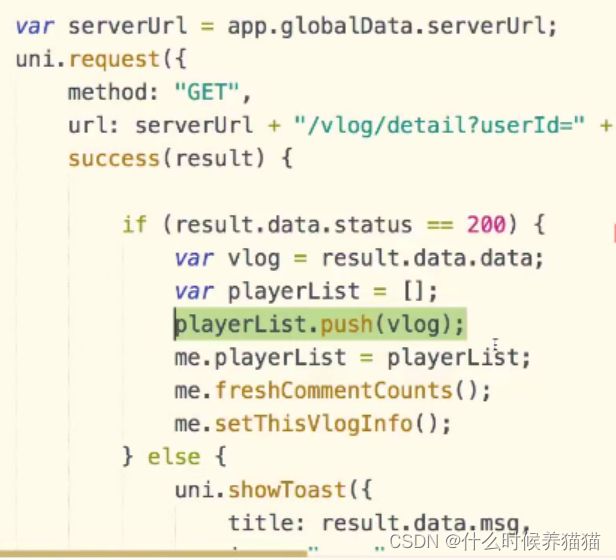
在我们查询过后会得到一个vlog,在往里放时会给其他地方使用。
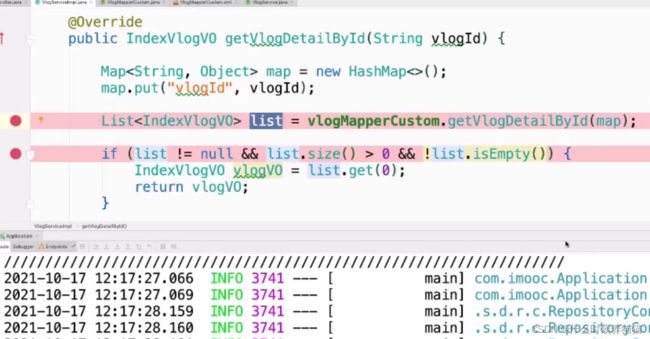
我们在后端进行一个断点查询:
进入第一个断点:
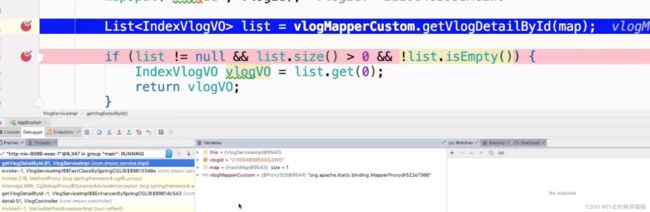
第二个断点:
发现size=0,它就会return null。这个时候就是在我们的xml文件里sql语句出现了点问题。
发现是这里出现了问题:
修改之后, 重启,打开主页
这里是还不支持下拉刷新,仅仅只是单个视频的展示。
关注点赞,评论在后续都会去实现,它是和我们的首页共用的。
短视频下载、复制连接、二维码展示
这三项工作由我们的前端代码就能够完成。
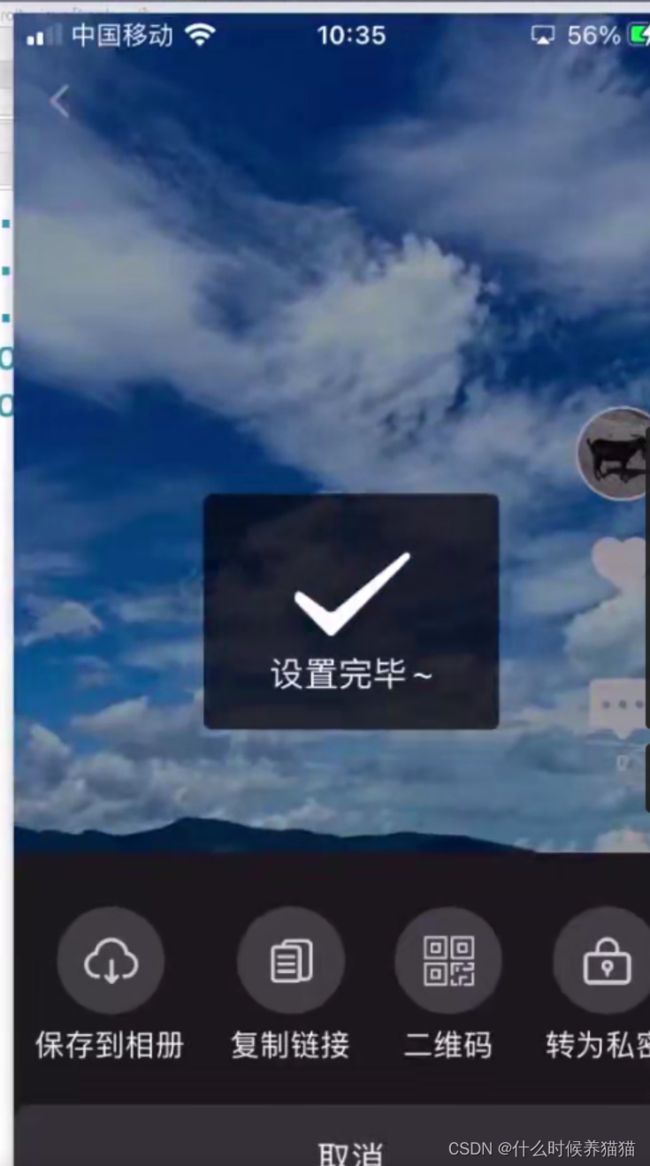
在主页我们的分享按钮中:
注:这个转为私密只对自己上传的视频才会有
针对别人的视频:
视频保存到相册
保存的效果
这个就是我们底下的弹窗
这是官方下载的文档:
我们这里得到的仅仅只是临时路径,我们要调用
复制链接
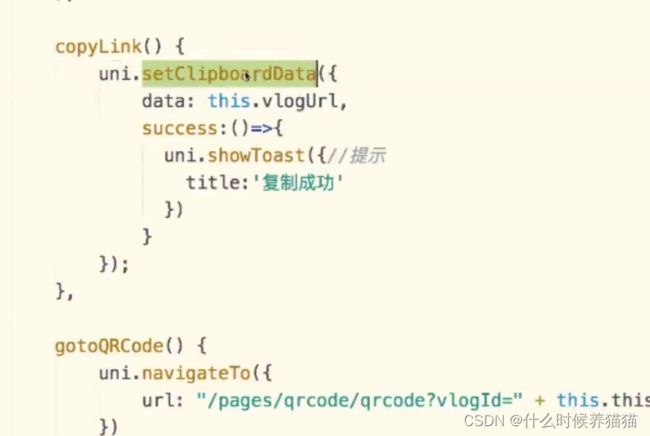
复制链接方法:
我们可以直接使用官方提供的代码。
二维码展示
gotoQRCoDE,就是我们的二维码:
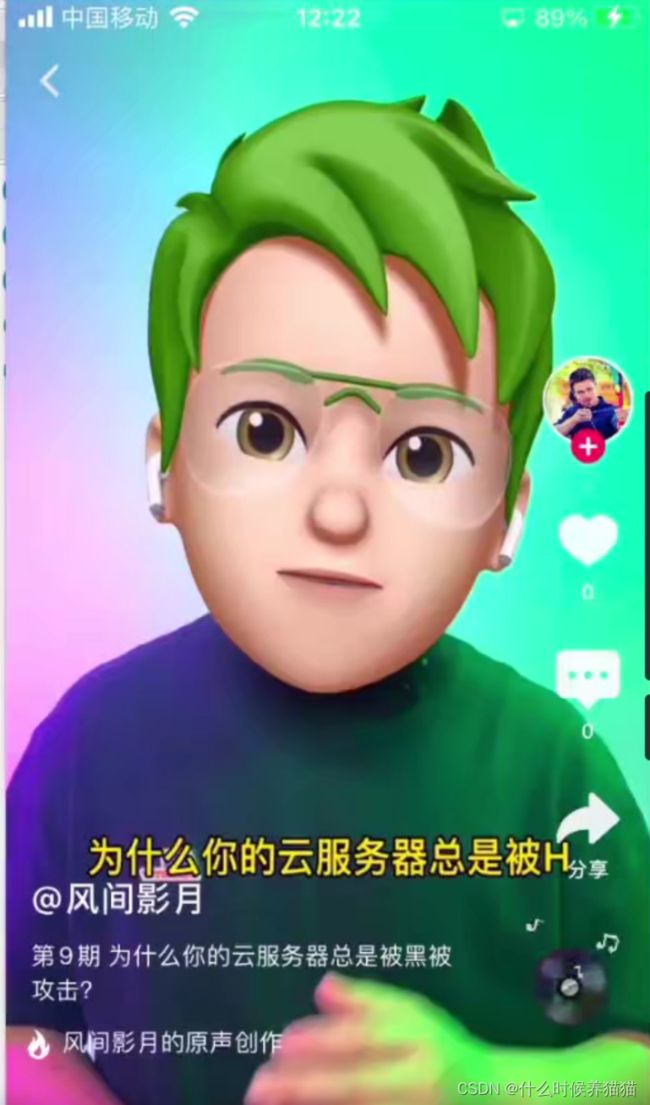
效果展示:
UQRCode是一个开源软件,可以去官方下载。
随后页面就可以展示。
我们对图片进行扫码:
这样就实现了我们的二维码。
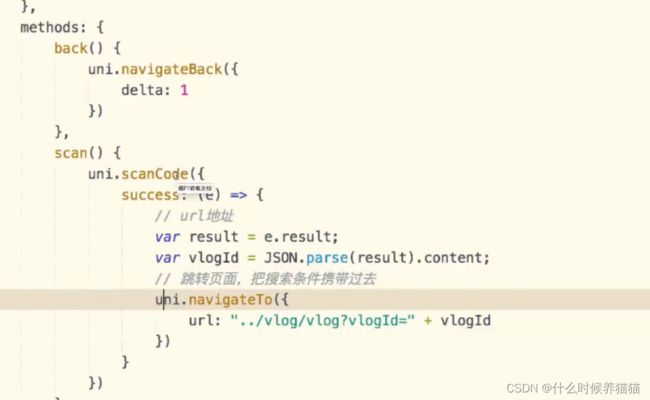
接下来我们要做一个扫码展示,返沪搜索:
扫码以后就可以把视频展现出来,当前这个视频页和我们之前所作的视频详情页所调用的接口式一样的,只是会做一些判断。
扫码完之后,我们会得到一个result。
把它解析完成拿到content,就是我们的vlogId,随后通过页面跳转,跳转到vlog页面。
实现转为私密或公开视频
只要是用户自己发布的就能改为私密或者公开。
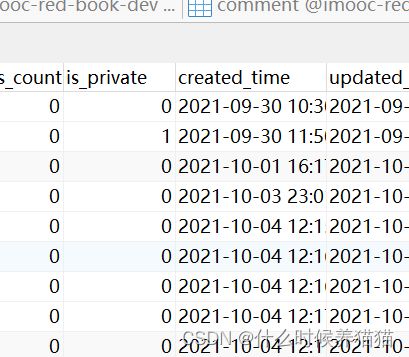
这里需要通过数据库vlog表里的字段
is_private中0改为1,1改为0,就能完成转化。
先写我们的service接口:
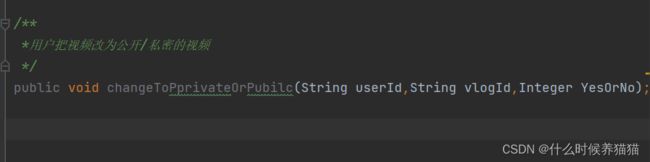
实现接口:
@Transactional
@Override
public void changeToPprivateOrPubilc(String userId, String vlogId, Integer yesOrNo) {
Example example = new Example(Vlog.class);
Example.Criteria criteria = example.createCriteria();
criteria.andEqualTo("vlogerId",vlogId);
criteria.andEqualTo("id",userId);
Vlog pendingVlog = new Vlog();
pendingVlog.setIsPrivate(yesOrNo);
vlogMapper.updateByExampleSelective(pendingVlog,example);
}我们更新要求用户只能修改自己的id,所有采用updateByExampleSelective
条件使用来匹配vlogId和userId,
pendingVlog.setIsPrivate(yesOrNo);
vlogMapper.updateByExampleSelective(pendingVlog,example);这里只需要设置一个属性,非空的属性不会去覆盖。
打开前端:
这里调用了两个方法,前端定义了两个,当然后端来定义时,完全可以只需要一个接口:
controller:
@PostMapping("changeToPrivate")
public GraceJSONResult changeToPrivate(@RequestParam String userId,
@RequestParam String vlogId){
vlogService.changeToPprivateOrPubilc(userId,vlogId, YesOrNo.YES.type);
return GraceJSONResult.ok();
}
@PostMapping("changeToPublic")
public GraceJSONResult changeToPublic(@RequestParam String userId,
@RequestParam String vlogId){
vlogService.changeToPprivateOrPubilc(userId,vlogId, YesOrNo.YES.NO.type);
return GraceJSONResult.ok();
}随后启动,测试:
转为私密:
打开数据库查看:
回到主页,下来刷新:
此时上面的视频已经消失了。
展示我的公开和私密视频
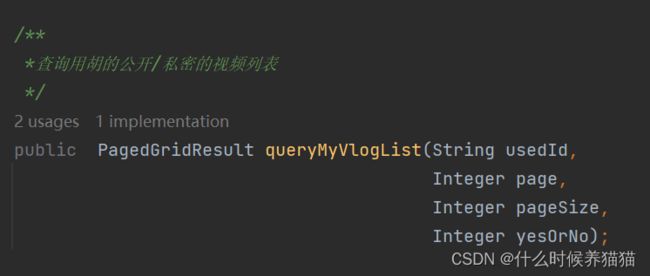
首先在service层写接口:
这里因为会有分页的相关功能,
随后实现方法:
@Override
public PagedGridResult queryMyVlogList(String usedId, Integer page, Integer pageSize, Integer yesOrNo) {
Example example = new Example(Vlog.class);
Example.Criteria criteria = example.createCriteria();
criteria.andEqualTo("vlogerId",usedId);
criteria.andEqualTo("isPrivate",yesOrNo);
PageHelper.startPage(page,pageSize);
List list=vlogMapper.selectByExample(example);
return setterPagedGrid(list,page);
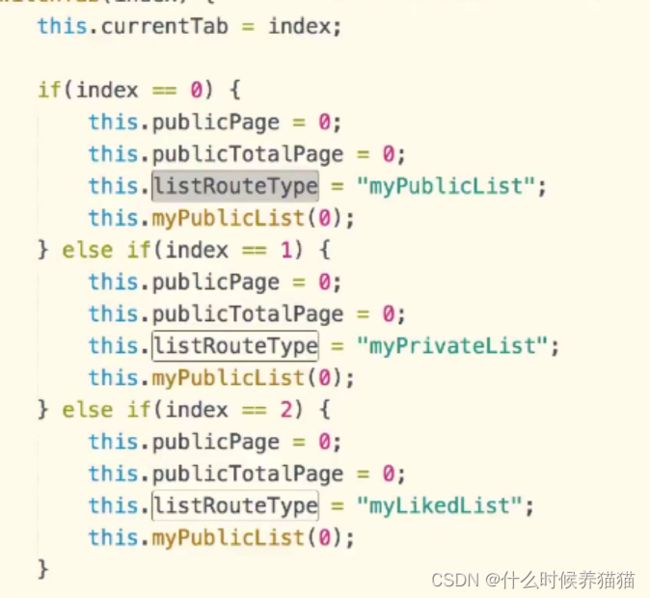
} 这三个按钮就分别对应主页的作品,私密,赞过 ,当你不同的点击,就会获得不同的index
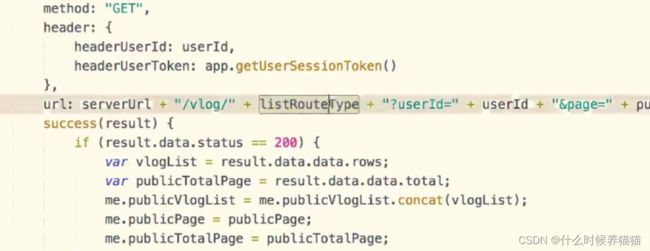
我们的controller先写前两个:
@GetMapping("myPublicList")
public GraceJSONResult myPublicList(@RequestParam String userId,
@RequestParam Integer page,
@RequestParam Integer pageSize) {
if (page == null) {
page = COMMON_START_PAGE;
}
if (pageSize == null) {
pageSize = COMMON_PAGE_SIZE;
}
PagedGridResult gridResult = vlogService.queryMyVlogList(userId, page, pageSize, YesOrNo.NO.type);
return GraceJSONResult.ok(gridResult);
}
@GetMapping("myPrivateList")
public GraceJSONResult myPrivateList(@RequestParam String userId,
@RequestParam Integer page,
@RequestParam Integer pageSize) {
if (page == null) {
page = COMMON_START_PAGE;
}
if (pageSize == null) {
pageSize = COMMON_PAGE_SIZE;
}
PagedGridResult gridResult = vlogService.queryMyVlogList(userId, page, pageSize, YesOrNo.YES.type);
return GraceJSONResult.ok(gridResult);
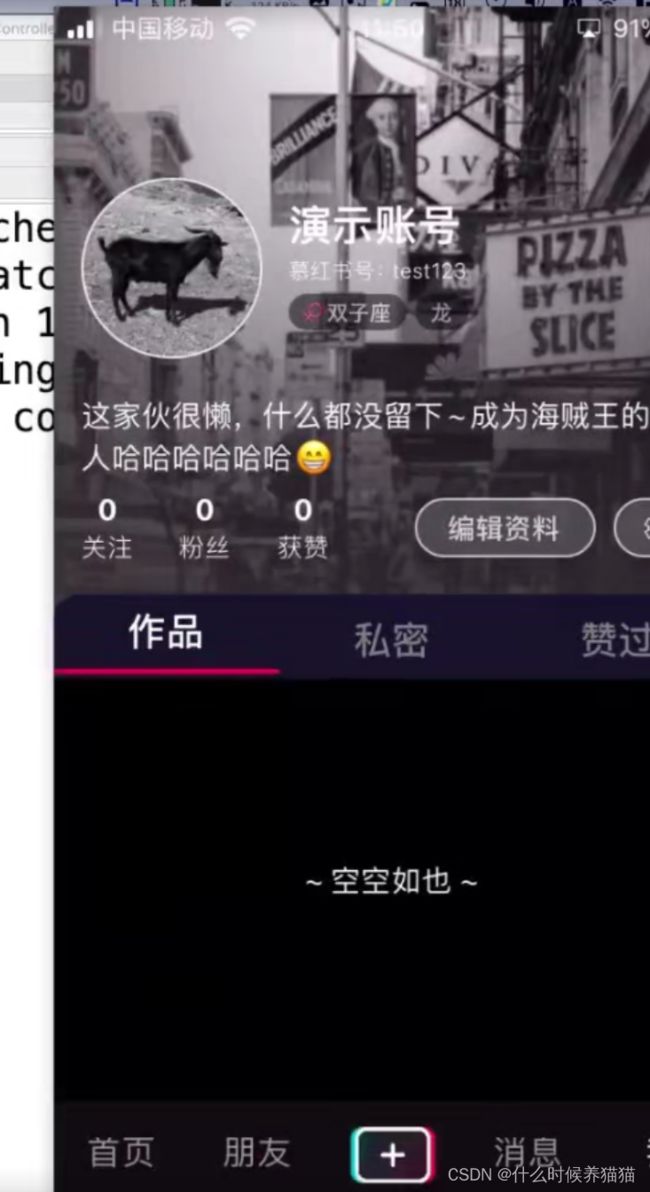
}我们重新启动服务,做一个测试:
这里其实是有数据的,只是在我们的私密里
我的私密,这里和视频的详情页面是公用的
转为公开:
现在它就存在我们的公开里了。