web前端期末大作业——仿小米商城电商平台(6页) html+css+javascript网页设计实例 企业网站制作
HTML实例网页代码, 本实例适合于初学HTML的同学。该实例里面有设置了css的样式设置,有div的样式格局,这个实例比较全面,有助于同学的学习,本文将介绍如何通过从头开始设计个人网站并将其转换为代码的过程来实践设计。
⚽精彩专栏推荐
❤ 【作者主页——获取更多优质源码】
❤ 【web前端期末大作业——毕设项目精品实战案例(1000套)】
文章目录
- 一、网页介绍
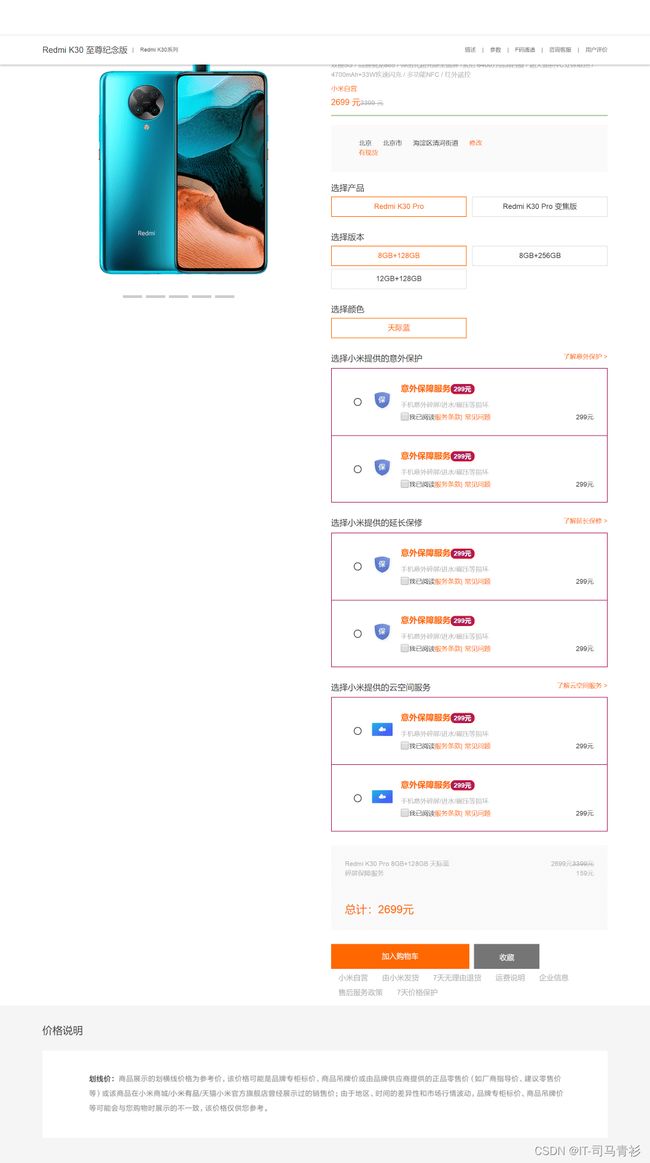
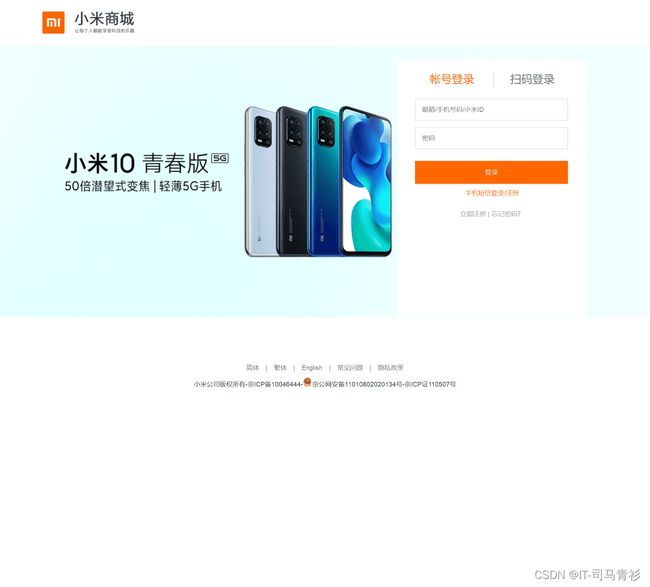
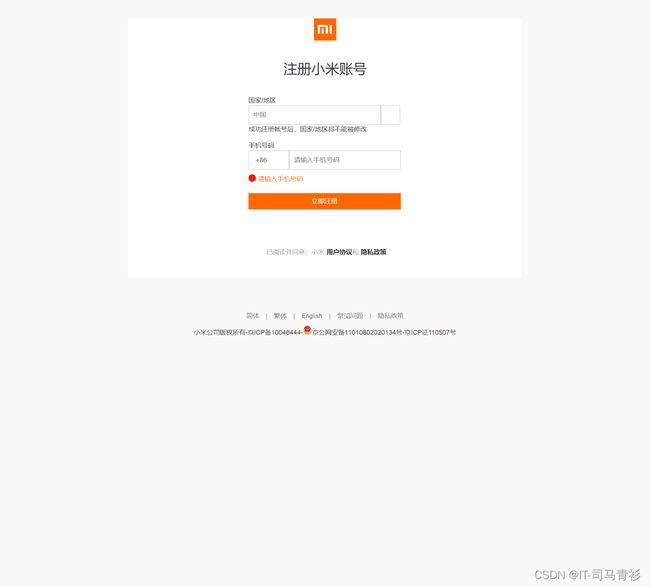
- 一、网页效果
- 二、代码展示
-
- 1.HTML结构代码
- 三、个人总结
- 四、更多干货
一、网页介绍
1 网页简介:此作品为学生个人主页网页设计题材,HTML+CSS 布局制作,web前端期末大作业,大学生网页设计作业源码,这是一个不错的网页制作,画面精明,代码为简单学生水平, 非常适合初学者学习使用。
2.网页编辑:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
3.知识应用:技术方面主要应用了网页知识中的: Div+CSS、鼠标滑过特效、Table、导航栏效果、Banner、表单、二级三级页面等,视频、 音频元素 、Flash,同时设计了Logo(源文件)所需的知识点。
一、网页效果
二、代码展示
1.HTML结构代码
代码如下(示例):以下仅展示部分代码供参考~
DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>仿小米商城title>
<meta name="description" content="小米官网直营小米公司旗下所有产品,包括小米手机系列小米10 Pro 、小米9、小米MIX Alpha,Redmi 红米系列Redmi 10X、Redmi K30,小米电视、笔记本、米家智能家居等,同时提供小米客户服务及售后支持." />
<meta name="keywords" content="小米,redmi,小米10,Redmi 10X,小米MIX Alpha,小米商城" />
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="css/style.css">
<link rel="stylesheet" href="//at.alicdn.com/t/font_2012993_yft1p4lqm1.css">
<link rel="shortcut icon" href="img/icons/index.ico" type="image/x-icon" />
<script src="js/jquery-3.5.1.min.js">script>
<script type = "text/javascript" src = "js/include.js">script>
head>
<body>
<div id = "header">div>
<div class="home-hero-container">
<div class="container">
<div class="Carousel">
<a class="home-Carousel" href="">
<img id="Carousel-img" class="Carousel-img"
src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/b7c2e5c62dfcaae720a3cd909c0eae52.jpg?w=2452&h=920"
alt="">
a>
<div class="Carousel-point">
<ul id="CarouselPointUl" class="Carousel-point-ul">
<li onclick="Carousel(0)">li>
<li onclick="Carousel(1)">li>
<li onclick="Carousel(2)">li>
<li onclick="Carousel(3)">li>
ul>
div>
div>
<div class="home-hero-sub">
<div class="home-hero-sub-div1">
<ul class="home-hero-sub-ul">
<li><a href=""><em class="iconfont icon-miaosha">em>
<p>小米秒杀p>a>li>
<li><a href=""><em class="iconfont icon-qiye">em>
<p>企业团购p>a>li>
<li><a href=""><em class="iconfont icon-Fnum">em>
<p>F码通道p>a>li>
<li><a href=""><em class="iconfont icon-shoujiqia">em>
<p>米粉卡p>a>li>
<li><a href=""><em class="iconfont icon-yijiuhuanxinjiage">em>
<p>以旧换新p>a>li>
<li><a href=""><em class="iconfont icon-huafei">em>
<p>话费充值p>a>li>
ul>
div>
<div class="home-hero-sub-div2">
<ul>
<li><a href=""><img
src="./img/index_top_K30%20Pro.jpg"
alt="">a>li>
<li><a href=""><img
src="./img/index_top_K30i%205G.jpg"
alt="">a>li>
<li><a href=""><img
src="./img/index_top_shouhuan4.jpg"
alt="">a>li>
ul>
div>
div>
div>
div>
<div class="home-main">
<div class="container">
<div class="Flash-sale">
<div class="box-hd">
<h2 class="title ">小米闪购h2>
<div class="swiper-controls">
<span class="swiper-flashsale-prev">
<i class="iconfont icon-icon-test2">i>
span>
<span class="swiper-flashsale-next">
<i class="iconfont icon-icon-test1">i>
span>
div>
div>
<div class="box-bd">
<div class="left">
<div class="round"><span>00:00span> 场div>
<img src="img/秒购.png" alt="">
<div class="desc">距离结束还有div>
<div class="countdown">
<span id="Flash_H">08span>
<i>:i>
<span id="Flash_M">54span>
<i>:i>
<span id="Flash_S">16span>
div>
div>
<div class="right ">
<ul id="right-Flash">
<li><a href="">
href="">
<img width="234px" height="143px" src="img/浏览更多电视影音.png" alt="">
a>
li>
ul>
li>
ul>
div>
div>
div>
div>
div>
<div class="home-image-box">
<a href="">
<img src="./img/index_img-box.jpg">
a>
<div class="home-image-box">
<a href="">
<img src="./img/index_img-box.jpg">
a>
div>
<div class="Home-appliances Home-array home-brick-box">
<div class="home-box-hd">
<h2 class="title">配件h2>
<div class="more">
<ul>
<li class="tab-active">热门li>
<li class="">充电器li>
ul>
div>
div>
<div class="box-bd">
div>
<div class ="Played-right">
<div class="Played-speaker iconfont icon-laba">div>
<div class="Played-volume">
<div class="volume-strip">
<span>span>
<span>span>
div>
div>
<div class="full-screen iconfont icon-quanping">div>
div>
div>
div>
div>
div>
<script src="js/style.js">script>
<script src="js/PlayVideo.js">script>
body>
html>
三、个人总结
一套合格的网页应该包含(具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分;
- 所有页面相互超链接,可到三级页面,有5-10个页面组成;
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术;
- 菜单美观、醒目,二级菜单可正常弹出与跳转;
- 要有JS特效,如定时切换和手动切换图片新闻;
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用;
- 页面清爽、美观、大方,不雷同。
- 网站前端程序不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
四、更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “点赞” “✍️评论” “收藏” 一键三连哦!
2.❤️【关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.以上内容技术相关问题欢迎一起交流学习