jstree使用小结(二)
继续上一篇:
1.数据
按照官网的json数据返回格式: 有两种格式,我使用的格式如下:
$('#jstree1').jstree({ 'core' : {
'data' : [
{ "id" : "ajson1", "parent" : "#", "text" : "Simple root node" },
{ "id" : "ajson2", "parent" : "#", "text" : "Root node 2" },
{ "id" : "ajson3", "parent" : "ajson2", "text" : "Child 1" },
{ "id" : "ajson4", "parent" : "ajson2", "text" : "Child 2" }
]
} });
这里data是后台返回的
//我这里由于项目原因稍微处理了下,/getData是后台数据返回的路径 $.post('/getData',null,function(data){ if(data.result && data.result.status=='200'){ cb.call($this, data.result.datas);//data.result.datas的值是json数据 }else{ alert(data.result.message); } });
2.右键菜单
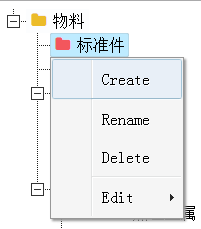
(1)在jstree的源码中已经预定了右键菜单如下:

$.jstree.defaults.contextmenu = {
select_node:true,//设置当前节点是否为选中状态 true表示选中状态
show_at_node:true,//设置右键菜单是否和节点对齐 true表示对齐
items : function (o, cb) { // Could be an object directly return { "create" : { "separator_before" : false,//Create这一项在分割线之前 "separator_after" : true,//Create这一项在分割线之后 "_disabled" : false, //false表示 create 这一项可以使用; true表示不能使用 "label" : "Create", //Create这一项的名称 可自定义 "action" : function (data) { //点击Create这一项触发该方法 var inst = $.jstree.reference(data.reference), obj = inst.get_node(data.reference);//获得当前节点,可以拿到当前节点所有属性
//新加节点 inst.create_node(obj, {}, "last", function (new_node) { setTimeout(function () { inst.edit(new_node); },0);//新加节点后触发 重命名方法,即 创建节点完成后可以立即重命名节点 }); } }, ....
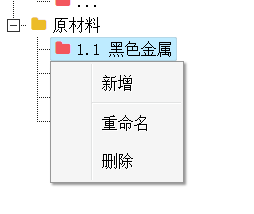
(2)这里我们自定义右键菜单

var $tree=$('#tree1'); $tree.jstree({ "core": { "themes": { "responsive": false }, "check_callback": true, 'data': [] }, "contextmenu":{ select_node : false, show_at_node : true, items: function(o, cb){ //因为这里我们之后需要定义多个项,所以通过对象的方式返回 var actions={}; //添加一个"新增"右键菜单 actions.create={//这里的create其实阔以随意命名,关键是里面的 这里面的 action回调方法 "separator_before" : false,//Create这一项在分割线之前 "separator_after" : true,//Create这一项在分割线之后 "_disabled" : false, //false表示 create 这一项可以使用; true表示不能使用 "label" : "新增", //Create这一项的名称 可自定义 "action" : function (data) { //点击Create这一项触发该方法,这理还是蛮有用的 var inst = $.jstree.reference(data.reference), obj = inst.get_node(data.reference);//获得当前节点,可以拿到当前节点所有属性 //新加节点,以下三行代码注释掉就不会添加节点 inst.create_node(obj, {}, "last", function (new_node) { setTimeout(function () { inst.edit(new_node); },0);//新加节点后触发 重命名方法,即 创建节点完成后可以立即重命名节点 }); } }; //添加一个"重命名"右键菜单 actions.rename={ "separator_before" : false, "separator_after" : false, "_disabled" : false, //(this.check("rename_node", data.reference, this.get_parent(data.reference), "")), "label" : "重命名", "action" : function (data) { var inst = $.jstree.reference(data.reference), obj = inst.get_node(data.reference); inst.edit(obj); } } //添加一个"删除"右键菜单 actions.delete= { "separator_before" : false, "icon" : false, "separator_after" : false, "_disabled" : false, //(this.check("delete_node", data.reference, this.get_parent(data.reference), "")), "label" : "删除", "action" : function (data) { var inst = $.jstree.reference(data.reference), obj = inst.get_node(data.reference); if(inst.is_selected(obj)) { inst.delete_node(inst.get_selected()); } else { inst.delete_node(obj); } } }; return actions;//返回右键菜单项 } }, "types": { "default": { "icon": "fa fa-folder icon-state-warning icon-lg" }, "file": { "icon": "fa fa-file icon-state-warning icon-lg" } }, "plugins": ["contextmenu","dnd", "state", "types"] });