自有App小程序第三方微信授权登录的实现
在微信小程序下,小程序登录功能一般会通过 OpenID 或 UnionID 作为唯一标识,与小程序服务的账号体系进行关联打通,完成用户账户体系的构建与设计。
如果在像支付宝小程序、百度小程序第三方平台开发了小程序,要实现微信授权登录还是比较麻烦的,例如之前在FinClip 开发了小程序,发现想要实现微信授权的登录只能通过在 App 中自定义 API 注入 wx.login 的方法对服务端进行改造。
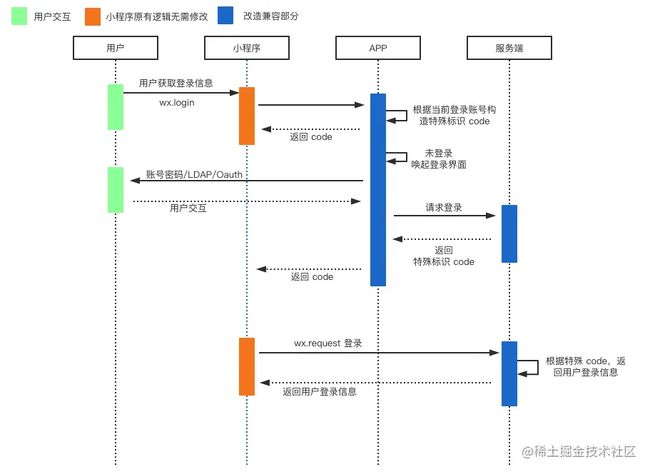
看了下他们在文档的逻辑图,确实有些麻烦,也给大家感受下:
实话试着花了一两天时间摸索了几次,发现流程还是比较麻烦,工作量大,中间也多多少少有报错的情况。
但最近看到 Finclip 除了另外的解决方案,而且还不用动代码可以实现小程序复用微信登录的能力。具体来讲就是登录 FinClip 的管理后台,点击【小程序-详情-第三方管理-关联微信小程序登录】,在其中输入微信小程序原始 ID,在微信小程序中上传的对应授权页后,进行绑定即可。
可以说简直挽救了我们这种懒癌晚期患者,下面就根据实操来具体看看:
第一步:
登录 FinClip 管理后台。
第二步:
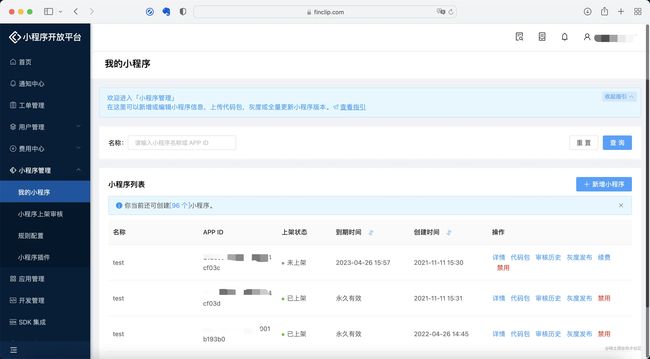
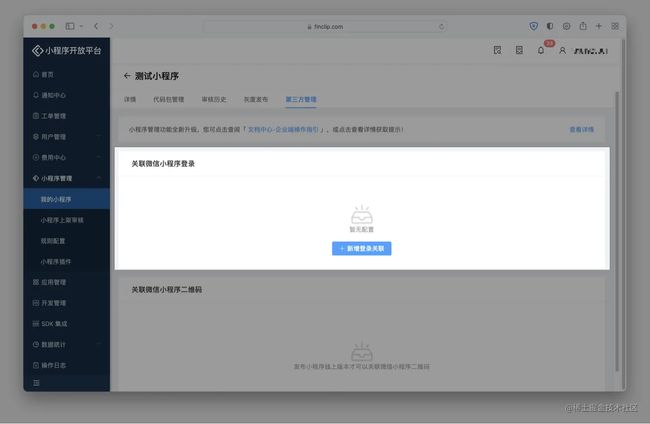
在“小程序管理中”找到:我的小程序>>小程序详情>>第三方管理。
第三步:
将由 FinClip 设计的小程序授权页面增加至已有的小程序代码包之中并提交审核,授权页官方已经直接放到了GitHub,可直接自取:github.com/finogeeks/w…
第四步:
紧接第二步,在管理后台页面点击新增登录关联,根据提示填写“微信小程序原始ID”、“微信小程序昵称与头像授权页路径”、“小程序手机号授权页路径”。
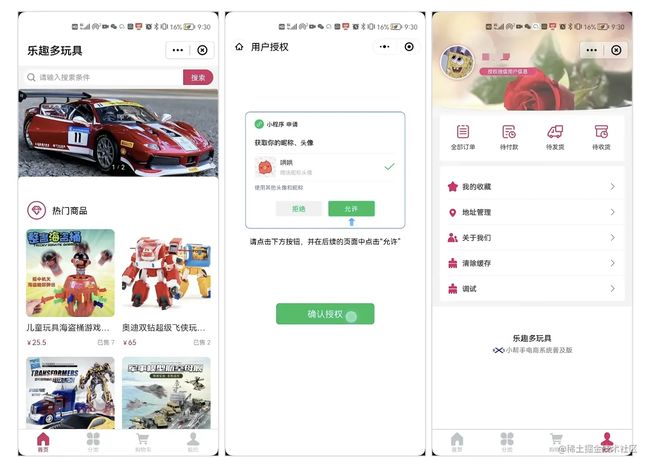
这几步操作下来,所有的工作就算是完成了,也给大家看看我的小程序运行的实际情况。
上面就是从开发者角度让自有 App 小程序能够实现第三方微信授权登录的方法,也便于将微信小程序的用户账号与自己的 App 用户账号体验打通,统一进行运营管理。
当然如果想了解如何让自有 App 能够运行小程序可以直接使用 Finclip 小程序容器技术,他们官网有详细的介绍和说明。