小程序容器技术加持下,利好混合App开发
Hybrid App(混合模式移动应用)是指介于Web-App、Native-App这两者之间的App,同时使用网页语言与程序语言开发,通过应用商店区分移动操作系统分发,用户需要安装使用的移动应用”。
总体特性更接近Native App但是和Web App区别较大。
只是因为同时使用了网页语言编码,所以开发成本和难度比Native App要小很多。
因此,Hybrid App兼具了Native App的部分优势,也兼具了Web App使用HTML5跨平台开发低成本的优势。
混合App开发的优势
混合开发是一种取长补短的开发模式,原生代码部分利用Web View插件或者其它框架为H5提供容器,程序主要的业务实现、界面展示都是利用与H5相关的Web技术进行实现的。主要有以下优势:
1、 业务灵活性的需求
以往因为企业产品需求调整,用户必须更新一个新的版本或重新下载APP才能实现其功能。
混合APP开发技术能够让用户在打开APP时就能获得全新的服务和功能,实现了业务的灵活性需求。
2、 开发速度的需求
因为混合APP只需要编写一套代码,可以同步生成Android和IOS两个平台的APP,甚至能够部分兼容微信公众号和小程序。
这样节省的不仅仅是写代码的时间,更重要的是节省了多个技术团队之间跨知识结构协同的问题,同时也节省了APP与服务器端调试的时间成本。
3、信息化安全的需求
混合APP就可以实现动态权限绑定和授权模式,能够支持在特定的设备、特定的人之间选择不同的子应用,并且能够随着用户工作内容随时调整。所以能够满足企业对于安全性的需求。
小程序容器技术加入到混合App开发主流队列
「Native+H5」和「Native+小程序」两种混合式APP开发模式相比之下,「Native+小程序」的开发模式更优。
应用优势:
小程序是一种不用下载就能使用的应用,也是一项门槛非常高的创新,经过将近两年的发展,已经构造了新的小程序开发环境和开发者生态。
据对公开资料进行统计,2021年全网小程序数量已超700万,其中微信小程序开发者突破300万,小程序DAU已超4.5亿;日均使用次数同比增长32%,活跃小程序则增长41%,小程序生态已塑造出新的增长空间。
小程序在近几年发展中已经形成了完整的生态系统。
Native+小程序可以将已有微信小程序一键转换成App,并进行用户活跃和留存,企业可谓低成本(只需有小程序)的将业务覆盖用户整个生命周期。
技术优势:
· 包尺寸有效减少,节省流量和存储
· 服务不再受发版所限制,支持热更新
· 能获取更多系统权限,完成更加丰富的产品设计;
· 具备跨平台的能力,一套代码可以在 iOS 与 Android 两个平台中运行;
· 远超过 H5 的体验(支持本地缓存,Webview,有丰富的组件与支持库);
· 可以避免 DOM 泄露(不使用常用的 window 对象与 document 对象);
编写一套小程序代码,便可以低成本同步生成Android和IOS两个平台的APP。
只需一次开发,便可复用多端,体验效果与原有小程序保持一致,从而低成本引入微信生态中的小程序商家,降低运营成本。所以小程序是混合App开发的重磅利好。
以一个小程序容器技术(FinClip)为例讲实操
小程序容器技术,市面上也有好多,笔者调研了发现FinClip的功能比较齐全,比较好用。
这里做一下简易实操示例。
1、实操体验
因为没有开发过App,也是只能赶鸭子上架,按照他们的开发者文档和视频教程一步步的操作。
我参考的内容如下:
7 步!用小程序快速生成App!
FinClip:What? 从小程序反向生成App?
七个步骤利用小程序快速生成App_哔哩哔哩_bilibili
还有一个示意图,也挺清晰的:
2、操作步骤
1)将已有的微信小程序,转换成FinClip小程序。
敲黑板:如果你的微信小程序是使用微信语法来写的,那么就不需要用到他们的FIDE来预先编译,如果你的小程序是用Flutter、RN等主流前端框架写的,最好是用FIDE编译一下,看看会不会有什么报错之类的。
另外,如果你的登录是用微信授权登录的,建议先操作第2)关联微信授权登录,这样你就不需要禁用微信登录这个功能就可以运行了。
这里的步骤包括:创建小程序基本信息 >> 上传小程序代码包(我的是微信语法写的小程序,就没有用FIDE预览了)
操作了这两个步骤以后,没啥报错的情况下,FinClip小程序代码包就已经生产完毕了。
2)关联小程序微信登录授权
FinClip有个很好用的功能,就是可以复用微信登录授权。
换句话说,在自有App或者用他们家的小程序转App功能,都可以通过这个功能,事先调通App中的微信登录,减少了许多基础开发及调试工作。
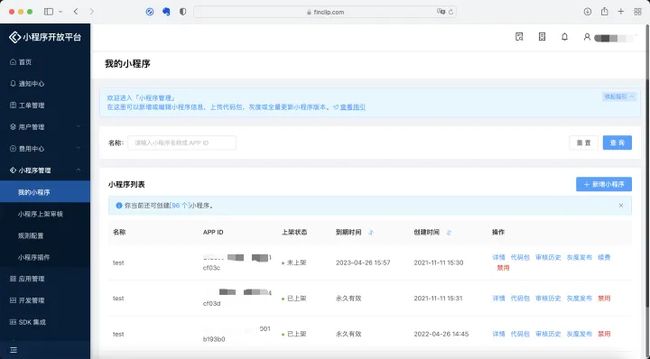
第一步:登录 FinClip 管理后台
第二步:在“小程序管理中”找到:我的小程序>>小程序详情>>第三方管理。
第三步:将由 FinClip 设计的小程序授权页面增加至已有的小程序代码包之中并提交审核,授权页官方已经直接放到了GitHub,可直接自取:https://github.com/finogeeks/wechat-auth-page
第四步:紧接第二步,在管理后台页面点击新增登录关联,根据提示填写“微信小程序原始ID”、“微信小程序昵称与头像授权页路径”、“小程序手机号授权页路径”。
到这里,基础小程序就已经运行起来了。大家看看App里面的小程序效果:
3)App支付怎么办?
正如大家所看到的,我们企业的是一个电商应用,少不了支付的环节。
在微信中,我们主要用微信支付,咨询了下Native开发的朋友,将微信支付SDK内嵌到生成的App中,调试一下就跑通流程了。除去支付SDK的学习时间,大概1天内可以搞定,真的很good
如果想了解更多FinClip小程序容器技术相关内容,他们官网有详细的介绍和说明。
开发者文档地址:小程序开发帮助中心_小程序常见问题_小程序介绍-FinClip
Github地址:Finogeeks!