基于小程序制作一个猜拳小游戏
在工作学习之余玩一会游戏既能带来快乐,还能缓解生活压力,跟随此文一起制作一个小程序游戏吧。

-
- 创建小程序
- 功能实现
- 界面优化
- 代码块
创建小程序
- 访问微信公众平台,点击账号注册。
![]()
- 选择小程序,并在表单填写所需的各项信息进行注册。
![]()
![]()
- 在开发管理选择开发设置,将AppID及AppSecret复制出来进行存储。
![]()
- 下载安装微信web开发者工具并创建一个新的项目,填入上图所复制的AppId。
![]()
![]()
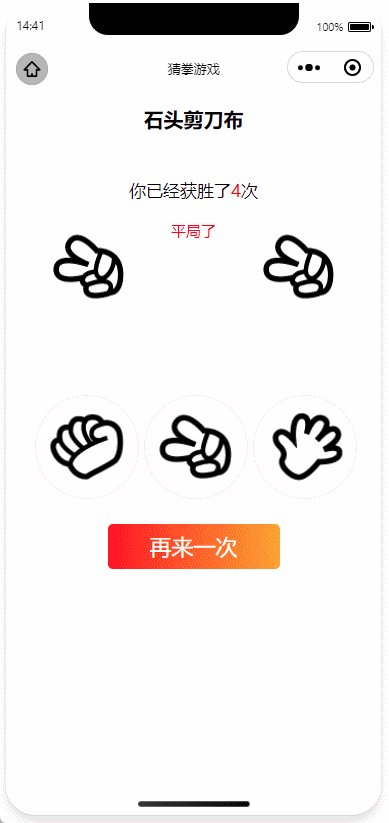
功能实现
- 准备对应的素材用于界面效果展示。




- 在WXML中实现两个image标签,其src值需要动态获取,左侧代表玩家,右侧代表电脑。
<view class="content">
<image class="plarer" src="{{player}}" ></image>
<view class="tips">{{tips}}</view>
<image class="computer" src="{{computer}}"></image>
</view>
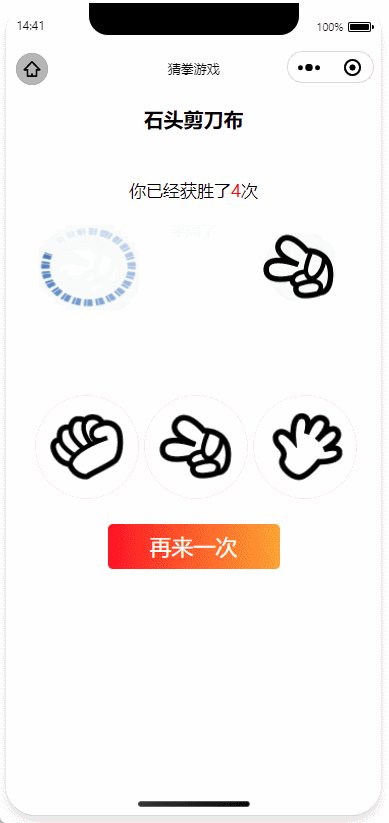
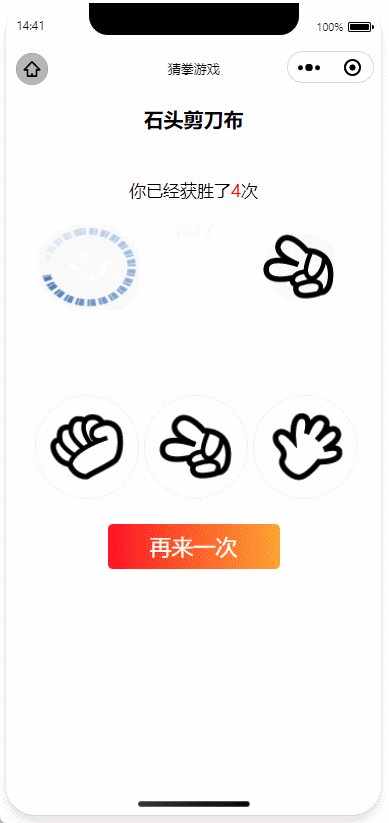
- 在JS中设置定时器,每隔0.1秒切换背景图,达到一个闪烁的效果。
var start=0;
var step=1;
//存放素材的数组
const iconArray= ['./image/icon1.png','./image/icon2.png','./image/icon3.png'];
this.outInter= setInterval(()=>{
start+=start
if(start>2){
start=0
}
const computerImg = iconArray[start];
this.setData({
computer:computerImg
})
},100)
- 给代表玩家的image动态赋值加载中的动画,同时在页面下方实现选择的区域,让用户能够点击。
<view class="choice">
<view bindtap="clickIcon">
<image src="./image/icon1.png" data-id="0"></image>
<image src="./image/icon2.png" data-id="1"></image>
<image src="./image/icon3.png" data-id="2"></image>
</view>
<view bindtap="agiln">再来一次</view>
</view>
- 实现图片的点击事件,当点击时修改上方代表玩家图片的src值,同时停止右侧代表电脑的图片的闪烁,并通过下标判断电脑的选择。
let id = e.target.dataset.id;
if(id==0){
src='/images/icon1.jpg';
}
if(id==1){
src='/images/icon2.jpg';
}
if(id==2){
src='/images/icon3.jpg';
}
that.setData({
player:id
});
- 在给玩家图片赋值的同时,停止电脑方图片的闪烁,获取其src,判断哪方获胜并在页面进行显示。
const player = this.data.player;
const computer = this.data.computer;
if ((player === icon1 && computer === icon1 ) || (player === icon2 && computer === icon2) || (player === icon3&& computer === icon3)) {
this.setData({
tips: '获胜了',
sum: this.data.sum+1
})
} else if (player === computer) {
this.setData({
tips: '平局了'
})
} else {
this.setData({
tips: '失败了'
})
}
}
- 在页面底部实现再来一次按钮,点击时将页面数据进行重置。
<view bindtap="agiln">再来一次</view>
this.setData({
player: './image/load.gif',
tips: '重新开始'
})
界面优化
- 游戏功能实现后,可以增加一个欢迎界面,达到一个缓冲效果,让用户通过这个界面再访问到游戏界面。
- 这里需要用到一些官方组件来获取用户头像及昵称等信息。
<open-data type="userAvatarUrl"></open-data>
<open-data type="userNickName"></open-data>
- 也可以通过获得用户授权的方式来获取。
<button open-type="getUserInfo">授权登录</button>
// 查看是否授权
wx.getSetting({
success (res){
if (res.authSetting['scope.userInfo']) {
// 已经授权,可以直接调用 getUserInfo 获取头像昵称
wx.getUserInfo({
success: function(res) {
console.log(res.userInfo)
}
})
}
}
})
- 给进入游戏按钮增加一个点击事件,当点击时则进行页面跳转。
<view class="btn" bindtap="game">进入游戏</view>
wx.navigateTo({
url: '/pages/index/index',
})
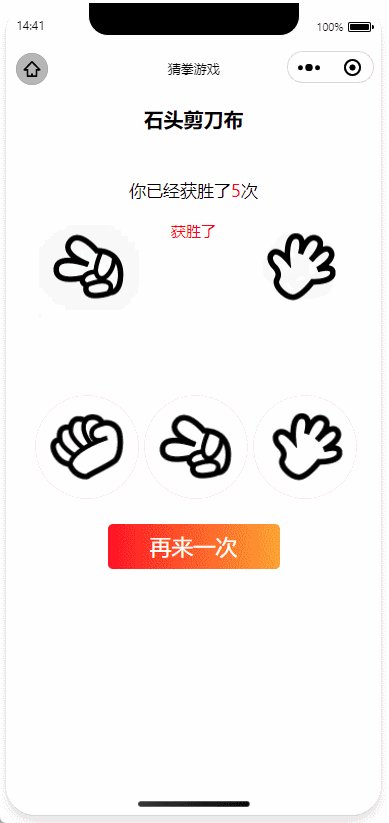
代码块
<view class="content">
<view >石头剪刀布</view>
<view>你已经获胜了<text>{{sum}}</text>次</view>
<view class="test">
<image class="player" src="{{player}}" ></image>
<view class="tips">{{tips}}</view>
<image class="computer" src="{{computer}}"></image>
</view>
<view class="choice">
<view bindtap="clickIcon">
<image src="./image/icon1.png" data-id="0"></image>
<image src="./image/icon2.png" data-id="1"></image>
<image src="./image/icon3.png" data-id="2"></image>
</view>
<view bindtap="agiln">再来一次</view>
</view>
</view>
var start=0;
var step=1;
//存放素材的数组
const iconArray= ['./image/icon1.png','./image/icon2.png','./image/icon3.png'];
this.outInter= setInterval(()=>{
start+=start
if(start>2){
start=0
}
const computerImg = iconArray[start];
this.setData({
computer:computerImg
})
},100)
let id = e.target.dataset.id;
that.setData({
player:id
});
if ((player === icon1 && computer === icon1 ) || (player === icon2 && computer === icon2) || (player === icon3 && computer === icon3)) {
this.setData({
tips: '获胜了',
sum: this.data.sum+1
})
} else if (player === computer) {
this.setData({
tips: '平局了'
})
} else {
this.setData({
tips: '失败了'
})
}
.body{
width: 100vw;
height: 100vh;
background-color: white;
display: flex;
flex-direction: column;
align-items: center;
}
.title{
font-size: 40rpx;
font-weight: 700;
margin-top: 30rpx;
}
.content{
font-size: 35rpx;
margin-top: 95rpx;
}
.content>text{
color: red;
}
.playerBox{
width: 620rpx;
height: 205rpx;
display: flex;
justify-content: space-between;
margin-top: 30rpx;
}
.playerBox>image,.playerBox>view{
width: 205rpx;
height: 205rpx;
}
.player,.computer{
/* border: 1rpx solid #f1f1f1; */
}
.player{
font-size: 30rpx;
padding: 10rpx;
color: red;
text-align: center;
}
.box{
width: 655rpx;
height: 650rpx;
/* background-color: #f5eb90; */
margin-top: 95rpx;
display: flex;
flex-direction: column;
align-items: center;
}
.box-text{
font-size: 40rpx;
margin-top: 65rpx;
}
.box-click{
width: 100%;
height: 205rpx;
margin-top: 60rpx;
}
.box-click>image{
width: 205rpx;
height: 205rpx;
border-radius: 50%;
border: 1rpx solid #f1f1f1;
margin-left: 10rpx;
}
.clickBtn{
width: 345rpx;
height: 90rpx;
color: white;
background: linear-gradient(to right,#FF1B1B,#FFA11B);
border-radius: 10rpx;
margin-top: 55rpx;
line-height: 90rpx;
text-align: center;
font-size: 45rpx;
}