【OpenGL】纹理(Texture)的使用
【OpenGL】纹理(Texture)的使用
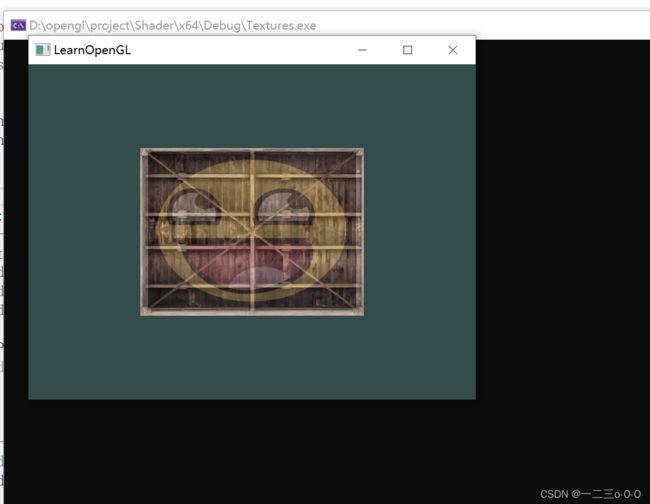
- 效果展示
- 准备条件
- 加载、创建并生成一个纹理
-
- 顶点着色器
- 片段着色器
- 纹理的加载、创建与生成
- 通过纹理单元使用多个纹理
-
- 顶点着色器
- 片段着色器
- 纹理单元的使用
- 参考资料
效果展示
准备条件
- 首先已经通过【OpenGL】使用OpenGL创建窗口使用OpenGL创建出了窗口并且启动了渲染循环
- 通过【OpenGL】绘制三角形掌握了创建着色器程序以及在渲染循环中绘制OpenGL图元(三角形)
- 通过【OpenGL】着色器(Shader)的使用掌握通过Uniform从应用程序中直接给片段着色器发送数据以及通过顶点着色器向片段着色器发送多个数据
加载、创建并生成一个纹理
顶点着色器
/*
* 顶点着色器
* 这里的顶点着色器要能够接受顶点坐标为一个顶点属性,并把坐标传给片段着色器
*/
#version 330 core
layout (location = 0) in vec3 aPos; // 位置变量的属性位置值为0
layout (location = 1) in vec3 aColor; // 颜色变量的属性位置值为1
layout (location = 2) in vec2 aTexCoord;// 纹理坐标变量的属性位置值为2
out vec3 ourColor;
out vec2 TexCoord;
void main()
{
gl_Position = vec4(aPos, 1.0);
ourColor = aColor;
TexCoord = vec2(aTexCoord.x, aTexCoord.y);
}
片段着色器
/*
* 片段着色器
* Uniform是一种从CPU的应用向GPU的着色器发送数据的方式,但uniform和顶点属性有些不同。首先,uniform是全局的(Global)。全局意味着uniform变量必须在每个着色器程序对象中都是独一无二的,而且
* 它可以被着色器程序的任意着色器在任意阶段访问。第二,无论你把uniform值设置成什么,uniform会一直保存它们的数据,直到它们被重置或更新。
*
* Note:如果你声明了一个uniform却在GLSL代码中没用过,编译器会静默移除这个变量,导致最后编译出的版本中并不会包含它,这可能导致几个非常麻烦的错误,记住这点!
*/
/*
* 片段着色器会把顶点着色器的输出变量TexCoord作为输入变量
*/
#version 330 core
out vec4 FragColor;
in vec3 ourColor;
in vec2 TexCoord;
/*
* 片段着色器也应该能够访问纹理对象,但是我们怎样能把纹理对象传给片段着色器呢?GLSL有一个供纹理对象使用的内建数据类型,叫做采样器(Sampler),它以纹理类型作为后缀,比如sampler2D。
* 我们可以简单声明一个uniform sampler2D把一个纹理添加到片段着色器中,稍后我们会把纹理赋值给这个uniform
*/
// texture sampler纹理采样
uniform sampler2D texture1; // 在OpenGL程序代码中设定这个纹理采样的变量
void main()
{
/*
* 我们使用GLSL内建的texture函数来采样纹理的颜色,它第一个参数是纹理采样器,第二个参数是对应的纹理坐标。texture函数会使用之前设置的纹理参数对相应的颜色值进行采样。这个片段着色器的输出就是纹理的(插值)
* 纹理坐标上的(过滤后的)颜色
*
*/
FragColor = texture(texture1, TexCoord)
/*
* 我们还可以把得到的纹理颜色与顶点颜色混合,来获得更有趣的效果。我们只需要把纹理颜色与顶点颜色在片段着色器中相乘来混合二者的颜色:
*/
//FragColor = texture(texture1, TexCoord)* vec4(ourColor, 1.0);
}
纹理的加载、创建与生成
/*
* 因为OpenGL是一个标准/规范,具体的实现是由驱动开发商针对特定显卡实现的。
* 由于OpenGL驱动版本众多,它大多数函数的位置都无法在编译时确定下来,需要运行时查询。
* 所以任务就落在了开发者身上,开发者需要在运行时获取函数地址并将其保存在一个函数指针中,供以后使用。
*
* glad是一个开源的库,它能解决我们上面提到的获取函数地址并将其保存在一个函数指针中供以后使用繁琐的问题
*/
#include 通过纹理单元使用多个纹理
顶点着色器
#version 330 core
layout (location = 0) in vec3 aPos;
layout (location = 1) in vec3 aColor;
layout (location = 2) in vec2 aTexCoord;
out vec3 ourColor;
out vec2 TexCoord;
void main()
{
gl_Position = vec4(aPos, 1.0);
ourColor = aColor;
TexCoord = vec2(aTexCoord.x, aTexCoord.y);
}
片段着色器
/*
* 为什么sampler2D变量是个uniform,却不用glUniform给它复制。使用glUniform1i,我们可以给纹理采样器分配一个位置值,这样的话我们能够在一个片段着色器中设置多个纹理。一个纹理的位置值通常称为一个
* 纹理单元(Texture Unit)。一个纹理的默认纹理单元是0,它是默认的激活纹理单元,所以前面部分我们没有分配一个位置值。
*
* 纹理单元的主要目的是让我们在着色器中可以使用多于一个的纹理。通过把纹理单元赋值给采样器,我们可以一次绑定多个纹理,只要我们首先激活对应的纹理单元。就像glBindTexture一样,我们可以使用glActiveTexture
* 激活纹理单元,传入我们需要使用的纹理单元
*/
/*
* Note:
* OpenGL至少保证有16个纹理单元供你使用,也就是说你可以激活从GL_TEXTURE0到GL_TEXTRUE15。它们都是按顺序定义的,所以我们也可以通过GL_TEXTURE0 + 8的方式获得GL_TEXTURE8,这在当我们需要循环一些纹理单元
* 的时候会很有用。
*/
#version 330 core
out vec4 FragColor;
in vec3 ourColor;
in vec2 TexCoord;
// texture samplers
uniform sampler2D texture1;
uniform sampler2D texture2;
void main()
{
/*
* GLSL内建的mix函数需要接受两个值作为参数,并对它们根据第三个参数进行线性插值。如果第三个值是0.0,它会返回第一个输入;如果是1.0,会返回第二个输入值。0.2会返回80%的第一个输入颜色和20%的第二个输入颜色,
* 即返回两个纹理的混合色。
*/
// 在两个纹理之间线性插值 (80% container, 20% awesomeface)
FragColor = mix(texture(texture1, TexCoord), texture(texture2, TexCoord), 0.5);
}
纹理单元的使用
/*
* 因为OpenGL是一个标准/规范,具体的实现是由驱动开发商针对特定显卡实现的。
* 由于OpenGL驱动版本众多,它大多数函数的位置都无法在编译时确定下来,需要运行时查询。
* 所以开发任务就落在了开发者身上,开发者需要在运行时获取函数地址并将其保存在一个函数指针中,供以后使用。
*
* glad是一个开源的库,它能解决我们上面提到的获取函数地址并将其保存在一个函数指针中供以后使用的问题。
*/
#include 参考资料
【1】LearnOpenGL