node.js 4.2. Express中间件的分类
Express官方把常见的中间件分类,有以下5种:
应用级别的中间件;路由级别的中间件;错误级别的中间件;Express内置的中间件;第三方的中间件
一、应用级别的中间件
通过app.use或app.get或app.post,绑定到 app 上面的中间件,叫做应用级别的中间件。

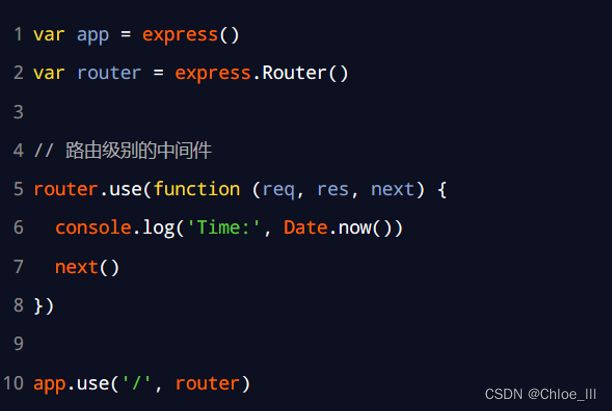
二、路由级别的中间件
绑定到 express.Router 实例上的中间件,叫做路由级别的中间件。

三、错误级别的中间件
1、作用
用来专门捕捉整个项目中发生的异常错误,从而防止项目异常崩溃的问题。
2、格式
错误级别中间件的 function 处理函数中,必须有4个形参,从前到后依次是(err, req, res, next)。
3、注意点
必须注册在路由之后,否则不会走错误级别中间件。
4、示例
// 导入 express 模块
const express = require('express')
// 创建 express 的服务器实例
const app = express()
// 1. 定义路由
app.get('/', (req, res) => {
// 1.1 人为的制造错误
throw new Error('服务器内部发生了错误!')
res.send('Home page.')
})
// 2. 定义错误级别的中间件,捕获整个项目的异常错误,从而防止程序的崩溃
app.use((err, req, res, next) => {
console.log('发生了错误!' + err.message)
res.send('Error:' + err.message)
})
// 调用 app.listen 方法,指定端口号并启动web服务器
app.listen(80, function () {
console.log('Express server running at http://127.0.0.1')
})
四、Express内置中间件
Express 4.16.0 版本开始,Express 内置了3个常用的中间件。
express.static:快速托管静态资源的内置中间件,例如 HTML、图片、CSS样式等。(这个中间件在 Express 4.16.0 之前也可以使用,没有兼容性)express.json:可以解析 JSON 格式的请求体。(有兼容性,Express 4.16.0 之后使用)express.urlencoded:可以解析 URL -encoded 格式的请求数据。(有兼容性,Express 4.16.0 之后使用)
1、express.json
可以解析 JSON 格式的请求体
下面来两个例子比对一下这个中间件的作用。
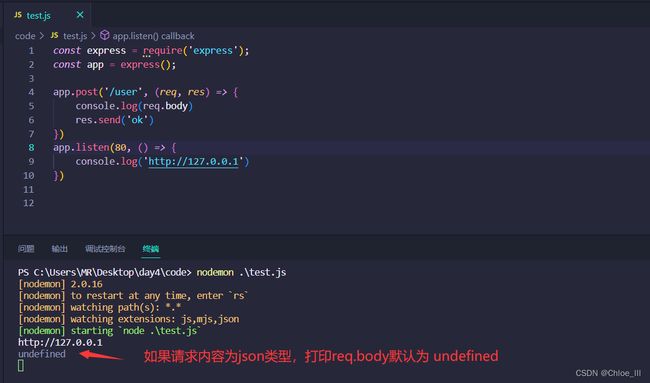
(1)不使用 express.json 中间件打印 JSON 格式请求体
下面这个例子想要打印 JSON 格式的请求体,但是没有使用 express.json 内置中间件,就会默认打印出 undefined。
在服务器端,可以通过 req,body 来获取 JSON 格式的表单数据和 url-encoded 格式的数据;
默认情况下,如果不配置解析表单数据的中间件,则 req.body 默认等于 undefined;

(2)使用 express.json 中间件打印 JSON 格式请求体
app.use(express.json()) // *使用 express.json 中间件
const express = require('express');
const app = express();
app.use(express.json()) // *使用 express.json 中间件
app.post('/user', (req, res) => {
console.log(req.body)
res.send('ok')
})
app.listen(80, () => {
console.log('http://127.0.0.1')
})
现在可以打印出 JSON 请求体
![]()
注意:
除了错误级别的中间件,其他的中间件,必须在路由之前进行配置
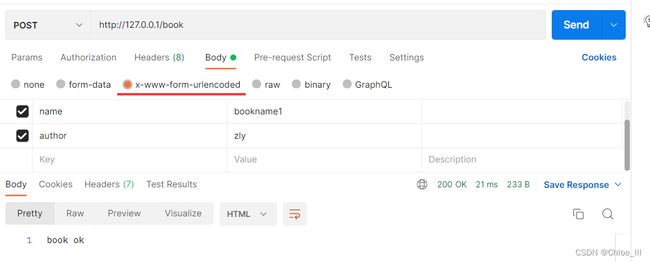
2、express.urlencoded
可以解析 URL -encoded 格式的请求体数据
(1)不使用 express.urlencoded 中间件
会打印空对象
(2)使用
app.use(express.urlencoded({ extends: false })) // *使用express.urlencoded 中间件
const express = require('express');
const app = express();
app.use(express.urlencoded({ extends: false })) // *使用express.urlencoded 中间件
app.post('/book', (req, res) => {
console.log(req.body);
res.send('book ok')
})
app.listen(80, () => {
console.log('http://127.0.0.1')
})
五、第三方的中间件
1、使用步骤:
- 运行
npm install [中间件名称]安装中间件
例如:
npm install body-parser
- 使用
require导入中间件 - 调用
app.use()注册并使用中间件
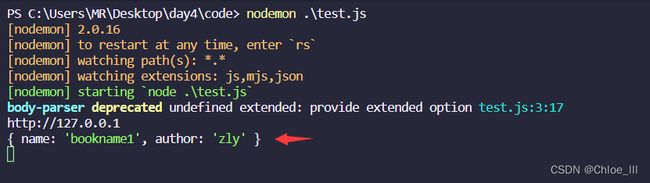
2、例:
使用 body-parser 这个第三方中间件,解析 URL -encoded 格式的请求体数据。
const express = require('express')
const app = express()
// 1. 导入解析表单数据的中间件 body-parser
const parser = require('body-parser')
// 2. 使用 app.use() 注册中间件
app.use(parser.urlencoded({ extended: false }))
app.post('/user', (req, res) => {
console.log(req.body)
res.send('ok')
})
app.listen(80, function () {
console.log('Express server running at http://127.0.0.1')
})
六、自定义中间件
自定义中间件模块的js:custom-body-parser.js
// 导入 Node.js 内置的 querystring 模块
const qs = require('querystring')
const bodyParser = (req, res, next) => {
// 定义中间件具体的业务逻辑
// 1. 定义一个 str 字符串,专门用来存储客户端发送过来的请求体数据
let str = ''
// 2. 监听 req 的 data 事件
req.on('data', (chunk) => {
str += chunk
})
// 3. 监听 req 的 end 事件
req.on('end', () => {
// 在 str 中存放的是完整的请求体数据
// console.log(str)
// TODO: 把字符串格式的请求体数据,解析成对象格式
const body = qs.parse(str)
req.body = body
next()
})
}
module.exports = bodyParser
使用
// 导入 express 模块
const express = require('express')
// 创建 express 的服务器实例
const app = express()
// 1. 导入自己封装的中间件模块
const customBodyParser = require('./custom-body-parser')
// 2. 将自定义的中间件函数,注册为全局可用的中间件
app.use(customBodyParser)
app.post('/user', (req, res) => {
res.send(req.body)
})
// 调用 app.listen 方法,指定端口号并启动web服务器
app.listen(80, function () {
console.log('Express server running at http://127.0.0.1')
})