KOA2的使用
KOA2是由Express 原班人马打造、
环境依赖 Node v7.6.0 及以上、
支持 async 和 await
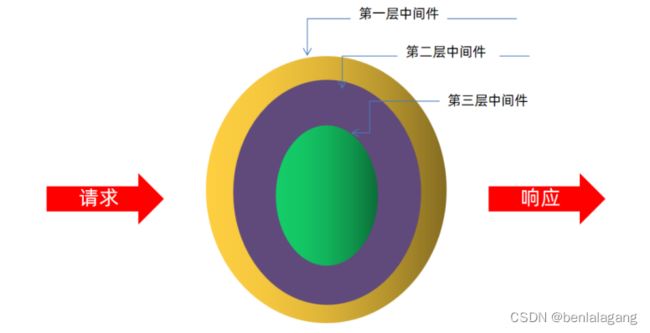
洋葱模型的中间件
写响应函数(中间件)
响应函数是通过use的方式才能产生效果, 这个函数有两个参数,
ctx :上下文, 指的是请求所处于的Web容器,我们可以通过 ctx.request 拿到请求对象, 也可
以通过 ctx.response 拿到响应对象
next :内层中间件执行的入口
模拟服务器完整路径:
安装 Koa
npm init -y
这个命令可以快速的创建出 package.json 的文件, 这个文件可以维护项目中第三方包的信息
npm install koa
由于线上最新版本的 koa 就是koa2 , 所以我们并不需要执行 npm install koa2
app.js入口文件
// 服务端入口文件
// 1. 创建KOA的实例对象
const Koa = require('koa') // 引入koa
const app = new Koa() // 创建koa 实例
// 2.绑定中间件
// 第一层 响应时间的中间件
const resDuration = require('./middleware/response_duration')
app.use(resDuration)
// 第二层 设置响应头的中间件
const resHeader = require('./middleware/response_header')
app.use(resHeader)
// 第三层 处理业务逻辑的中间件
const resData = require('./middleware/response_data')
app.use(resData)
// 3.绑定端口号
app.listen(2903)
const webSocketService = require('./service/web_socket_service')
// 开启服务器的监听,监听客户端的链接
// 当某一个客户端连接成功之后,就会对这个客户端进行message 事件的监听
webSocketService.listen()
第一层记录响应时间的中间件
完成的事件减去进入时的时间
// 计算响应总耗时的中间件
module.exports = async (context,next) =>{
// 记录开始时间
const start = Date.now()
// 让内层的中间件得到执行
await next()
// 记录结束的时间
const end = Date.now()
// 准备时间数据
const duration = end - start
// 设置响应头 X-Response-Time
context.set('X-Response-Time',duration + 'ms')
}
第二层设置响应头的中间件
添加两个功能 解读json utf-8格式防止乱码 以及增加请求头允许跨域
// 设置响应头的中间件
module.exports = async (context,next) =>{
// 增加响应头 解读 json文件 utf-8格式防止乱码
const contentType = 'application/json; charset=utf-8'
context.set('Content-Type',contentType)
// 下面两行增加跨域配置
context.set('Access-Control-Allow-Origin','*')
context.set('Access-Control-Allow-Methods','OPTIONS,GET,PUT,POST,DELETE')
//context.response.body = '{"success":true}'
await next()
}
第三层处理业务逻辑的中间件
引入要用的模块 fileUtils 在下面有
通过context.request.url 获取到客户端请求的地址
用 replace方法 把 api 去掉
拼接上 存放路径的位置和后缀名 在使用 __dirname 方法得到绝对路径
把这个路径作为参数 传入 fileUtils.getFileJsonData(filePath) 执行返回数据 作为响应体返回
如果响应失败 就 try catch 返回错误信息
// 处理业务逻辑的中间件 读取某个json文件的数据
// 引入 node path内置模块 用于拼接路径
const path = require('path')
// 具体处理对应文件的工具
const fileUtils = require('../utils/file_utils')
module.exports = async (context,next) => {
// 根据url 提取关键字 再拼接绝对路径
const url = context.request.url // /api/seller
let filePath = url.replace('/api','')
filePath = path.join('../data',filePath,'.json') // ../data/seller.json
filePath = path.join(__dirname,filePath)
try {
const ret = await fileUtils.getFileJsonData(filePath)
context.response.body = ret
}catch (e) {
const errMsg = {
message:'读取文件内容失败,文件资源不存在',
status:404
}
context.response.body = JSON.stringify(errMsg)
}
//console.log(filePath)
await next()
}
file-utils.js: 抽离出来的工具:用来读取文件内容 return 出去
// 读取文件的工具方法
const fs = require('fs') // 引入fs文件模块 fs.readFile 用来读取文件
module.exports.getFileJsonData = (filePath) =>{
return new Promise((resolve, reject) => {
// fs.readFile 三个参数 1.文件的路径 2.文件所要读取的编码 3.promise 函数
fs.readFile(filePath,'utf-8',(error,data)=>{
if (error){
// 读取文件失败
reject(error)
}else {
// 读取文件成功
resolve(data)
}
})
})
}
每个图表的数据都是从后端推送到前端来的 , 不过在项目的初期 , 我们会先使用 ajax 由前端主动获取数 据, 后续会使用 WebSocket 进行改造.
到此这篇关于Vue echarts模拟后端数据流程详解的文章就介绍到这了,更多相关Vue echarts模拟数据内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!