数据类型(数据类型简介、数据类型的分类(简单数据类型,获取变量数据类型,数据类型转换))
目录
数据类型
数据类型简介
为什么需要数据类型
变量的数据类型
数据类型的分类
简单数据类型
获取变量数据类型
数据类型转换
数据类型
数据类型简介
为什么需要数据类型
变量的数据类型
数据类型的分类
JS将数据分类两类
简单数据类型
Number数字型
JavaScript 数字类型既可以用来保存整数值,也可以保存小数(浮点数)。
var age = 21; // 整数
var Age = 21.3747; // 小数数字型进制
最常见的进制有二进制、八进制、十进制、十六进制。
// 1.八进制数字序列范围:0~7
var num1 = 07; // 对应十进制的7
var num2 = 019; // 对应十进制的19
var num3 = 08; // 对应十进制的8
// 2.十六进制数字序列范围:0~9以及A~F
var num = 0xA;数字型范围
JavaScript中数值的最大和最小值
alert(Number.MAX_VALUE); // 1.7976931348623157e+308
alert(Number.MIN_VALUE); // 5e-324数字型三个特殊值
alert(Number.MAX_VALUE * 2); // Infinity 代表无穷大,大于任何数值
alert(-Number.MAX_VALUE * 2); // -Infinity 代表无穷小,小于任何数值
alert('hello' - 100); // NaN 代表一个非数值isNaN()
用来判断一个变量是否为非数字的类型,返回 true 或者 false
var usrAge = 21;
var isOk = isNaN(userAge);
console.log(isNum); // false ,21 不是一个非数字
var usrName = "andy";
console.log(isNaN(userName)); // true ,"andy"是一个非数字\
//真的是判断非数字哟!!!
var a = 'pink';
console.log(isNaN(a)); //True
String字符串型
字符串型可以是引号中的任意文本,其语法为 双引号 "" 和 单引号''
var strMsg = "我爱北京天安门~"; // 使用双引号表示字符串
var strMsg2 = '我爱吃猪蹄~'; // 使用单引号表示字符串
// 常见错误
var strMsg3 = 我爱大肘子; // 报错,没使用引号,会被认为是js代码,但js没有这些语法因为 HTML 标签里面的属性使用的是双引号,JS 这里我们更推荐使用单引号。
字符串引号嵌套
JS 可以用单引号嵌套双引号 ,或者用双引号嵌套单引号 (外双内单,外单内双)
var strMsg = '我是"高帅富"程序猿'; // 可以用''包含""
var strMsg2 = "我是'高帅富'程序猿"; // 也可以用"" 包含'' // 常见错误
var badQuotes = 'What on earth?"; // 报错,不能 单双引号搭配字符串转义符
类似HTML里面的特殊字符,字符串中也有特殊字符,我们称之为转义符。转义符都是 \ 开头的,常用的转义符及其说明如下:
案例一:弹出警示框
Document
字符串长度
字符串是由若干字符组成的,这些字符的数量就是字符串的长度。通过字符串的 length 属性可y以获取整个字符串的长度。
var strMsg = "我是帅气多金的程序猿!";
alert(strMsg.length); // 显示 11字符串拼接
多个字符串之间可以使用 + 进行拼接,其拼接方式为 字符串 + 任何类型 = 拼接之后的新字符串
拼接前会把与字符串相加的任何类型转成字符串,再拼接成一个新的字符串
//1.1 字符串 "相加"
alert('hello' + ' ' + 'world'); // hello world
//1.2 数值字符串 "相加"
alert('100' + '100'); // 100100
//1.3 数值字符串 + 数值
alert('11' + 12); // 1112字符串拼接加强
我们经常会将字符串和变量来拼接,因为变量可以很方便地修改里面的值
变量是不能添加引号的,因为加引号的变量会变成字符串
console.log('pink老师' + 18); // 只要有字符就会相连
var age = 18;
// console.log('pink老师age岁啦'); // 这样不行哦
console.log('pink老师' + age); // pink老师18
console.log('pink老师' + age + '岁啦'); // pink老师18岁啦案例一:显示年龄
弹出一个输入框,需要用户输入年龄,之后弹出一个警示框显示“您今年 xx 岁啦”(xx 表示刚才输入的年龄)
Document
Boolean布尔型
布尔类型有两个值:true 和 false (全小写),其中 true 表示真(对),而 false 表示假(错)。
布尔型和数字型相加的时候, true 的值为 1 ,false 的值为 0。
console.log(true + 1); // 2
console.log(false + 1); // 1Undefined和Null
一个声明后没有被赋值的变量会有一个默认值 undefined ( 如果进行相连或者相加时,注意结果)
Undefined和数字相加结果为NaN,和字符串拼接变字符串
var variable;
console.log(variable); // undefined
console.log('你好' + variable); // 你好undefined
console.log(11 + variable); // NaN
console.log(true + variable); // NaN一个声明变量给 null 值,里面存的值为空(学习对象时,我们继续研究null)
null和数字相加是null看作0,和字符串拼接变字符串
var vari = null;
console.log('你好' + vari); // 你好null
console.log(11 + vari); // 11
console.log(true + vari); // 1获取变量数据类型
typeof 可用来获取检测变量的数据类型
var num = 18;
console.log(typeof num) // 结果 number不同类型的返回值
数据类型转换
使用表单、prompt 获取过来的数据默认是字符串类型的,此时就不能直接简单的进行加法运算,而需要转换变 量的数据类型。通俗来说,就是把一种数据类型的变量转换成另外一种数据类型。
我们通常会实现3种方式的转换:
1.转换为字符串类型
2.转换为数字型
3.转换为布尔型
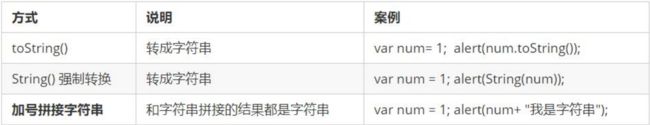
转换为字符串类型
toString() 和 String() 使用方式不一样。
三种转换方式,我们更喜欢用第三种加号拼接字符串转换方式, 这一种方式也称之为隐式转换
转换为数字型
并不会四舍五入,有些情况下例如120px也可以识别为120,但是如果px120px就会识别为NaN
Number会自动识别int和float,注意 parseInt 和 parseFloat 单词的大小写,这2个是重点
隐式转换是我们在进行算数运算的时候,JS 自动转换了数据类型
案例一:计算年龄
此案例要求在页面中弹出一个输入框,我们输入出生年份后, 能计算出我们的年龄。
Document
注意2022-age要加括号
案例二:简单加法器
此案例要求在页面中弹出一个输入框,我们输入出生年份后, 能计算出我们的年龄。
Document
这里要注意,由于JS里面有个隐性转换,所以当两个数不是都为数字型的时候,使用+会变成字符串拼接,所以我这里在输入的时候就将ab转成数字型
转换为布尔型
代表空、否定的值会被转换为 false ,如 ''、0、NaN、null、undefined
其余值都会被转换为 true
console.log(Boolean('')); // false
console.log(Boolean(0)); // false
console.log(Boolean(NaN)); // false
console.log(Boolean(null)); // false
console.log(Boolean(undefined)); // false
console.log(Boolean('小白')); // true
console.log(Boolean(12)); // true