- WebForms DataList 控件深入解析
lly202406
开发语言
WebFormsDataList控件深入解析概述在ASP.NETWebForms的众多服务器控件中,DataList控件是一个功能强大的数据绑定控件,它允许开发者以表格形式展示和操作数据。DataList控件类似于Repeater控件,但提供了更多的内置布局和样式选项。本文将深入探讨DataList控件的使用方法、属性、事件以及在实际开发中的应用场景。DataList控件基础控件定义DataLis
- ASP.NET使用FileUpLoad控件实现图片上传并显示
pcdd
.NETasp.net
后端代码:usingSystem;usingSystem.Collections.Generic;usingSystem.Linq;usingSystem.Web;usingSystem.Web.UI;usingSystem.Web.UI.WebControls;usingSystem.IO;namespaceex{publicpartialclassWebForm1:System.Web.UI.
- C#面:在.NET中 类 System.Web.UI.Page 可以被继承吗?
那个那个鱼
C#面试题c#c#开发语言.netasp.net
可以。它是ASP.NETWebForms中的一个重要类,用于表示Web页面。通过继承System.Web.UI.Page类,可以创建自定义的Web页面,并在其中添加自己的逻辑和功能。继承System.Web.UI.Page类的好处是,可以重用和扩展已有的功能。可以在子类中添加新的属性、方法和事件,以满足特定的需求。同时还可以重写父类中的方法,以改变其行为或添加额外的逻辑。以下示例展示了如何继承Sy
- ASP.NET MVC路由
JunChow520
对于传统的ASP.NETWebForm应用来说,用户请求总是指向某个具体的物理文件,目标文件的路径决定了访问请求的URL。但是对于ASP.NETMVC应用来说,来自浏览器的请求总是指向定义在某个控制器Controller类型中的某个Action动作方法,请求URL与目标Controller/Action之间的映射是通过路由来实现的。ASP.NET路由由于来自客户端的请求总是指向定义在某个Contr
- 界面控件DevExpress ASP.NET Spreadsheet组件 - 轻松集成电子表格功能!(一)
界面开发小八哥
asp.net后端界面控件devexpress
DevExpressASP.NETSpreadsheet组件允许您轻松地将电子表格功能合并到任意ASP.NET应用程序,它可以加载、转换和保存工作簿到XLS-XLSx二进制文件格式,还可以导出和导入XLSX、CSV和TXT文件。P.S:DevExpressASP.NETWebFormsControls拥有针对Web表单(包括报表)的110+种UI控件,可利用轻量级渲染、响应式布局和现代性能优化技术
- DevExpress ASP.NET Web Forms v23.2最新版本系统环境配置要求
界面开发小八哥
asp.net前端后端uidevexpress界面控件
本文档包含有关安装和使用DevExpressASP.NETWebForms控件的系统要求的信息。点击获取DevExpressv23.2正式版(Q技术交流:909157416).NETFrameworkDevExpressASP.NETWebForms控件和MVC扩展支持以下.NETFramework版本。如果您需要DevExpress产品的早期版本,请咨询“在线客服”获取。IDEDevExpres
- 界面控件DevExpress ASP.NET Data Grid组件 - 可快速处理各类型数据!(二)
界面开发小八哥
asp.net后端ui开发devexpress界面控件
由DevExpress开发的快速且功能完整的ASP.NETWebForms的DataGrid组件,从全面的数据塑造和数据过滤选项到十多个集成数据编辑器,该套件提供了帮助用户构建极佳数据所需的一些,没有限制!在上文中(点击这里回顾>>),我们为大家介绍了DevExpressASP.NETWebForms数据网格组件的性能、过滤和搜索功能等,本文将继续介绍响应自适应性、数据编辑和验证功能等,欢迎持续关
- ASP.NET MVC5(VS 2019)边做边学(01)创建项目&控制器与视图的关系
醉の虾
ASP.NETMVC
ASP.NETMVC模式已经逐步取代传统的WebForm模式,今天直接动手,边做边学,来探索MVC。首先安装VisualStudio2019,这种软件建议安装最新版。官网地址:https://visualstudio.microsoft.com/zh-hans/vs/,一般下载professional版即可安装过程忽略,务必勾选安装“ASP.NET和Web”和你会用的语言第一步:创建项目新建项目,
- ASP.NET MVC5(VS 2019)边做边学(02)表单参数收发_POST和GET
醉の虾
ASP.NETMVC
在WEB开发中,form表单是HTML非常重要的部分,今天来探索POST和GET在MVC中的使用方法。1、get方式View中的表单代码参数1:参数2:以上是纯纯的html代码,在WebForm中,我们经常使用ASP.NET的服务器控件,可以通过事件驱动在后台文件获取文本框的值,而在MVC中,视图端可以完全使用纯纯的html代码。上述表单,目标路径是pm,方式get这个页面是Home路径的,我们在
- 界面控件DevExpress ASP.NET Data Grid组件 - 可快速处理各类型数据!(一)
界面开发小八哥
asp.net后端devexpressUI开发界面控件
由DevExpress开发的快速且功能完整的ASP.NETWebForms的DataGrid组件,从全面的数据塑造和数据过滤选项到十多个集成数据编辑器,该套件提供了帮助用户构建极佳数据所需的一些,没有限制!P.S:DevExpressASP.NETWebFormsControls拥有针对Web表单(包括报表)的110+种UI控件,可利用轻量级渲染、响应式布局和现代性能优化技术。DevExpress
- 在Blazor项目中结合使用C#和VB.NET
pactcommander
许多大公司仍然在用VB开发Webforms。如果他们想在未来将他们的应用程序迁移到Blazor,就可能用到下面的技术。在VisualStudio2019中创建BlazorServer项目请使用VisualStudio2019创建一个Blazor服务器项目您可以看到c#中的项目结构。现在,我们可以添加一个新的VB.NET类库项目的解决方案。我们可以在VB中快速添加一个Employee类并添加两个属性
- 【Flask/跟着学习】Flask大型教程项目#02:web表单
欧拉欧拉与木大木大
pythonflask
跟着学习:http://www.pythondoc.com/flask-mega-tutorial/webforms.html回顾上一章:https://blog.csdn.net/weixin_41263513/article/details/85000957本章内容配置表单类把表单渲染成HTML在视图函数中处理表单上一章编写的模板都是单向的,所有信息都从服务器流向用户。然而,对多数应用来说,还
- ASP.NET MVC Route 由浅入深系列之八:匿名类
王维_9bbf
梅西湖大剧院2019长沙互联网峰会前面几篇文章我介绍了.NETWebForm路由的原理和运用,并结合源代码分享了路由映射关系的维护和匹配,接下来我们开始进入.NETMVC路由的部分了。在分享之前,我们现在学习一下在.NETMVC路由里用到的几个C#新特性,其中有:匿名类,集合初始化器,具名函数和可选函数,这篇文章讲匿名类。先放一段测试代码:匿名类故名思意,匿名类就是“没有名字的类”,用var关键字
- ASP.NET MVC Route 由浅入深系列之三:如何获取MVC源码
王维_9bbf
上一篇我们介绍了在WEBFORM中如何使用路由,以及简单分析了一下涉及到的类和源代码,接下来我们准备细致学习一下RouteCollection的MapPageRoute方法。但在深入学习之前,我们必须拿到.NETFRAMEWORK和..NETMVC的源代码。HowToGetMvcSourcecode很多做.NET和JAVA的同学,从来不去,也没有去了解和学习框架源代码,只知道调用类库的API,认为
- Razor标记语法总结
肖阳YA
Razor标记语法总结简介:Razor是服务端的标记语法,和PHP与经典的ASP语法类似,其他没有总结的,按照前端语法来使用。Razor:@for(inti=0;i@i}PHP:$i");}?>WebForms(经典ASP):代码块包含在@{。。。}中内联表达式(变量和函数)以@开头代码语句用分号结束变量使用var关键字C#代码块区分大小写C#文件的拓展名是.cshtmlif/else语法@{va
- C#语言入门详解002-003
alphonseLin
002C#都能编写哪些程序编写console,wpf,windowsform的helloworld程序1)console2)WPF3)WindowsForm(old)4)ASP.Netwebforms(old)5)ASP.NetMVC(Model-View-Controller)*6)WCF(windowscommunicationfoundation)*7)WindowsStoreApplica
- ASP.NET MVC Route 由浅入深系列之十一:MVC Route基本用法
王维_9bbf
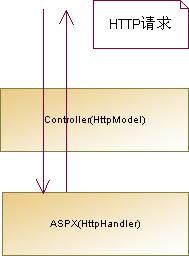
MVCRoute的用法通过前文的学习(请参见:>和>),我们知道WebForm的路由是将一个URL映射为一个.ASPX物理文件,MVC路由是将一个URL映射为一个Controller,通过调用Action返回View(或者可以大致理解为"cshtml页面")。和WebForm的路由比起来,MVC的路由虽然形式上看起来不一样,但其本质却是一样的,两者其实都是映射到了一个“物理页面”,只是WebFor
- VS2022 工具箱里没有控件
小先生812
ASP.NETvisualstudioc#
前言:入职的新公司出差后第一个需求是改ASP.NETWebForms的项目,这技术不是一点点老啊,人傻掉了,虽然公司也有.NETCore的项目咯,但是已经好几年没写过这种了,甚至VS2022已经默认不安装这个的控件了如果没有找到工具箱(Ctrl+Alt+X)工具箱里没有控件,或者控件全是灰色不能使用尝试的无效方法:1.重置工具箱2.选择工具箱里的插件正确方法:获取工具选项,选择单个组件勾选3.5开
- Fiddler抓包工具笔记
火柴哟
fiddler笔记前端
一、简介Fiddler代理相当于中介的角色快捷键Shift+F5去缓存刷新二、抓包1.设置过滤器没有设置过滤器的话,会抓所有的包,非常乱会混淆隐藏包含这些内容的URL2.快速定位到需要的包点击:Webforms菜单界面分析:请求四要素:请求方式、请求路径、请求参数、请求头响应四要素:响应码、响应信息、响应头、响应数据3.抓取https协议的包4.抓取手机的包1、设置手机的代理2、安装和fiddle
- ASP.NET WebForm 之 Ajax 请求后端处理
baipai8449
后端javascript测试ViewUI
概述ASP.NETMVC中的异步用途非常广泛,操作起来也非常简单。前台请求异步请求Controller下的Action方法,后端返回ActionResult即可。但是在ASP.NETWebForm中使用异步就比较麻烦,下面介绍两种处理WebForm异步请求的形式。若前端Ajax异步请求不熟悉的请参考:http://www.w3school.com.cn/jquery/ajax_ajax.asp通过
- 使用Ajax实现简单的增删查改&&前端Ajax传的值,后端如何获取
蘇小白
ajaxmvcwebform
实现查询和增删改一、Ajax最基本语法二、增删查改1.查询(Get请求)2.增删改(Post请求)三、后台(MVC/WebForm)1.MVC(Post请求)2.WebForm(Post请求)四、前端Ajax传的值,后端如何获取1.获取单纯的值2.获取对象本人小白一个。文章中所说可能有些不足,因为这些是我自己在写项目的过程中所使用的Ajax。如有不对的地方,欢迎评论提出建议。一、Ajax最基本语法
- webform使用ajax访问后端接口的两种方法
864记忆
ajax前端javascript
第一种方法:ajax前后端交互,前端使用这种传参方式:JSON.stringify({obj:JSON.stringify(json_obj)}),而后端使用这种接参方式:publicstaticstringmymethod(stringobj),注意前后端参数的名称必须相同。functionlogin(){varusername_str=$("#username").textbox("getVa
- Extjs图书管理系统源码 智能化图书管理系统源码
淘源码d
图书管理源码Extjs
智能化图书管理系统源码Extjs图书管理系统源码开发语言:C#数据库:SQL2008开发工具:VS2010源码类型:全开源免费分享,需要源码学习可私信我。源码描述Extjs精华版图书管理系统功能比较强大。该源码图书管理系统功能实现不是重点,重点是演示对Extjs二次封装使用,进行深入学习。比较适合对Extjs的学习和进阶。模式:WebForm(B/S,需要IIS支持)框架:FrameWorkV2.
- 图书管理系统源码,图书管理系统开发,图书借阅系统源码四TuShuManager应用程序MVC视图View
mabanbang
mvc
Asp.netweb应用程序MVC之View视图.ASP.NETMVC页面也就是要说的视图基本被放在Views文件夹下;2.利用APS.NETMVC模板生成框架,Views文件夹下的默认页面为.cshtml页面;3.ASP.NETMVC默认页面为Razor格式的页面,因此默认页面为.cshtml页面;4.ASP.NETMVC中,支持WebForm页面,即.aspx页面;5.ASP.NETMVC中,
- .NET6 平台系列1 .NET Framework发展历程
分发吧
系列目录【已更新最新开发文章,点击查看详细】自1995年互联网战略日以来最雄心勃勃的事业——微软.NET战略,2000年6月30日。微软公司于2002年2月13日正式推出第一代.NET平台.NETFramewrok1.0。借助于自家强大易用的Windows系统,.NETFramework1.0主要提供了面向Windows桌面(WindowsForm)和服务器(ASP.NETWebForms)的基础
- 新手怎样快速上手接口测试?掌握这几个知识点直接起飞!
美团程序员
自动化测试软件测试技术分享测试工具开发语言软件测试
接口测试是测试系统组件间接口的一种方式,接口测试主要用于检测外部系统与系统之间以及内部各个子系统之间的交互点。测试的重点是检查数据的增删改查操作,以及系统之间的逻辑关系等。接口的几种类型接口的类型包括:post,get,put,和delete等。post和get的区别:post的参数是存在webform,以表单的形式存在,get的参数是存在在url中。get:请求获取request-url所标识的
- MVC页面间传值的几种方式
Jane_sl
MVC
本文大致讲解mvc前后端的传值方式,包括control向view、view向control、以及action向action。回顾我们回顾下在ASP.NETWebForms中,页面之间最常用的传值方式,有以下几种:a).QueryString(也叫URL传值)b).Sessionc).Cookied).Applicatione).Server.Transfer这里不再讲述这几种传值方式的用法和利弊,
- ASP.NET 4 和 Visual Studio 2010 Web 开发概述
weixin_30512089
声明:本文是ASP.NET白皮书ASP.NET4andVisualStudio2010WebDevelopmentOverview的阅读摘要,只是本人的学习记录,并非完整翻译,仅供参考,由于水平有限,有些翻译未必准确。点击下载PDF文档。本文档提供了ASP.NET的许多新特性的概述,它们包含在.NETFramework4和VisualStudio2010中。目录核心服务AjaxWebFormsAS
- ASP.NET之ViewState学习与联想
龙井茶Sky
C#.NETViewStateASP.NETWebForm
本来是说通过一个工具打开网页链接,参数用了明文传递,这个应该加密处理;后来又说到,接口调用,也要对参数进行加密加盐处理,防篡改;再又说到了,WebForm的传输加密,哦,我前段时间处理过ViewState的加密解密。这是啥意思呢,我已经想当然的认为,ASP.NET下的WebForm控件相关传输,都是通过ViewState走的,但是这是个错误!我做了测试,页面放个文本框,放个按钮,页面第一次加载记录
- ASP.NET运行项目提示CS1617: Invalid option '6' for /langversion; must be ISO-1, ISO-2, 3, 4, 5 or Default
GLionII
UTPCBC#ASPNET
运行WebForm程式后提示异常提示内容包含:CS1617:Invalidoption'6'for/langversion;mustbeISO-1,ISO-2,3,4,5orDefault中间你可以能做过在项目属性中修改Framework版本变更,**解决办法**:**找到Web.config文件**找到(我的例子)修改之后问题出在:“/langversion:XX”这后面XX代表的默认属性值,一
- 解线性方程组
qiuwanchi
package gaodai.matrix;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
public class Test {
public static void main(String[] args) {
Scanner scanner = new Sc
- 在mysql内部存储代码
annan211
性能mysql存储过程触发器
在mysql内部存储代码
在mysql内部存储代码,既有优点也有缺点,而且有人倡导有人反对。
先看优点:
1 她在服务器内部执行,离数据最近,另外在服务器上执行还可以节省带宽和网络延迟。
2 这是一种代码重用。可以方便的统一业务规则,保证某些行为的一致性,所以也可以提供一定的安全性。
3 可以简化代码的维护和版本更新。
4 可以帮助提升安全,比如提供更细
- Android使用Asynchronous Http Client完成登录保存cookie的问题
hotsunshine
android
Asynchronous Http Client是android中非常好的异步请求工具
除了异步之外还有很多封装比如json的处理,cookie的处理
引用
Persistent Cookie Storage with PersistentCookieStore
This library also includes a PersistentCookieStore whi
- java面试题
Array_06
java面试
java面试题
第一,谈谈final, finally, finalize的区别。
final-修饰符(关键字)如果一个类被声明为final,意味着它不能再派生出新的子类,不能作为父类被继承。因此一个类不能既被声明为 abstract的,又被声明为final的。将变量或方法声明为final,可以保证它们在使用中不被改变。被声明为final的变量必须在声明时给定初值,而在以后的引用中只能
- 网站加速
oloz
网站加速
前序:本人菜鸟,此文研究总结来源于互联网上的资料,大牛请勿喷!本人虚心学习,多指教.
1、减小网页体积的大小,尽量采用div+css模式,尽量避免复杂的页面结构,能简约就简约。
2、采用Gzip对网页进行压缩;
GZIP最早由Jean-loup Gailly和Mark Adler创建,用于UNⅨ系统的文件压缩。我们在Linux中经常会用到后缀为.gz
- 正确书写单例模式
随意而生
java 设计模式 单例
单例模式算是设计模式中最容易理解,也是最容易手写代码的模式了吧。但是其中的坑却不少,所以也常作为面试题来考。本文主要对几种单例写法的整理,并分析其优缺点。很多都是一些老生常谈的问题,但如果你不知道如何创建一个线程安全的单例,不知道什么是双检锁,那这篇文章可能会帮助到你。
懒汉式,线程不安全
当被问到要实现一个单例模式时,很多人的第一反应是写出如下的代码,包括教科书上也是这样
- 单例模式
香水浓
java
懒汉 调用getInstance方法时实例化
public class Singleton {
private static Singleton instance;
private Singleton() {}
public static synchronized Singleton getInstance() {
if(null == ins
- 安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
AdyZhang
apachehttp server
安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
每次到这一步都很小心防它的端口冲突问题,结果,特意留出来的80端口就是不能用,烦。
解决方法确保几处:
1、停止IIS启动
2、把端口80改成其它 (譬如90,800,,,什么数字都好)
3、防火墙(关掉试试)
在运行处输入 cmd 回车,转到apa
- 如何在android 文件选择器中选择多个图片或者视频?
aijuans
android
我的android app有这样的需求,在进行照片和视频上传的时候,需要一次性的从照片/视频库选择多条进行上传
但是android原生态的sdk中,只能一个一个的进行选择和上传。
我想知道是否有其他的android上传库可以解决这个问题,提供一个多选的功能,可以使checkbox之类的,一次选择多个 处理方法
官方的图片选择器(但是不支持所有版本的androi,只支持API Level
- mysql中查询生日提醒的日期相关的sql
baalwolf
mysql
SELECT sysid,user_name,birthday,listid,userhead_50,CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')),CURDATE(), dayofyear( CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')))-dayofyear(
- MongoDB索引文件破坏后导致查询错误的问题
BigBird2012
mongodb
问题描述:
MongoDB在非正常情况下关闭时,可能会导致索引文件破坏,造成数据在更新时没有反映到索引上。
解决方案:
使用脚本,重建MongoDB所有表的索引。
var names = db.getCollectionNames();
for( var i in names ){
var name = names[i];
print(name);
- Javascript Promise
bijian1013
JavaScriptPromise
Parse JavaScript SDK现在提供了支持大多数异步方法的兼容jquery的Promises模式,那么这意味着什么呢,读完下文你就了解了。
一.认识Promises
“Promises”代表着在javascript程序里下一个伟大的范式,但是理解他们为什么如此伟大不是件简
- [Zookeeper学习笔记九]Zookeeper源代码分析之Zookeeper构造过程
bit1129
zookeeper
Zookeeper重载了几个构造函数,其中构造者可以提供参数最多,可定制性最多的构造函数是
public ZooKeeper(String connectString, int sessionTimeout, Watcher watcher, long sessionId, byte[] sessionPasswd, boolea
- 【Java命令三】jstack
bit1129
jstack
jstack是用于获得当前运行的Java程序所有的线程的运行情况(thread dump),不同于jmap用于获得memory dump
[hadoop@hadoop sbin]$ jstack
Usage:
jstack [-l] <pid>
(to connect to running process)
jstack -F
- jboss 5.1启停脚本 动静分离部署
ronin47
以前启动jboss,往各种xml配置文件,现只要运行一句脚本即可。start nohup sh /**/run.sh -c servicename -b ip -g clustername -u broatcast jboss.messaging.ServerPeerID=int -Djboss.service.binding.set=p
- UI之如何打磨设计能力?
brotherlamp
UIui教程ui自学ui资料ui视频
在越来越拥挤的初创企业世界里,视觉设计的重要性往往可以与杀手级用户体验比肩。在许多情况下,尤其对于 Web 初创企业而言,这两者都是不可或缺的。前不久我们在《右脑革命:别学编程了,学艺术吧》中也曾发出过重视设计的呼吁。如何才能提高初创企业的设计能力呢?以下是 9 位创始人的体会。
1.找到自己的方式
如果你是设计师,要想提高技能可以去设计博客和展示好设计的网站如D-lists或
- 三色旗算法
bylijinnan
java算法
import java.util.Arrays;
/**
问题:
假设有一条绳子,上面有红、白、蓝三种颜色的旗子,起初绳子上的旗子颜色并没有顺序,
您希望将之分类,并排列为蓝、白、红的顺序,要如何移动次数才会最少,注意您只能在绳
子上进行这个动作,而且一次只能调换两个旗子。
网上的解法大多类似:
在一条绳子上移动,在程式中也就意味只能使用一个阵列,而不使用其它的阵列来
- 警告:No configuration found for the specified action: \'s
chiangfai
configuration
1.index.jsp页面form标签未指定namespace属性。
<!--index.jsp代码-->
<%@taglib prefix="s" uri="/struts-tags"%>
...
<s:form action="submit" method="post"&g
- redis -- hash_max_zipmap_entries设置过大有问题
chenchao051
redishash
使用redis时为了使用hash追求更高的内存使用率,我们一般都用hash结构,并且有时候会把hash_max_zipmap_entries这个值设置的很大,很多资料也推荐设置到1000,默认设置为了512,但是这里有个坑
#define ZIPMAP_BIGLEN 254
#define ZIPMAP_END 255
/* Return th
- select into outfile access deny问题
daizj
mysqltxt导出数据到文件
本文转自:http://hatemysql.com/2010/06/29/select-into-outfile-access-deny%E9%97%AE%E9%A2%98/
为应用建立了rnd的帐号,专门为他们查询线上数据库用的,当然,只有他们上了生产网络以后才能连上数据库,安全方面我们还是很注意的,呵呵。
授权的语句如下:
grant select on armory.* to rn
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('This example should only be run from a Web Brows
- 美国电影超短200句
dcj3sjt126com
电影
1. I see. 我明白了。2. I quit! 我不干了!3. Let go! 放手!4. Me too. 我也是。5. My god! 天哪!6. No way! 不行!7. Come on. 来吧(赶快)8. Hold on. 等一等。9. I agree。 我同意。10. Not bad. 还不错。11. Not yet. 还没。12. See you. 再见。13. Shut up!
- Java访问远程服务
dyy_gusi
httpclientwebservicegetpost
随着webService的崛起,我们开始中会越来越多的使用到访问远程webService服务。当然对于不同的webService框架一般都有自己的client包供使用,但是如果使用webService框架自己的client包,那么必然需要在自己的代码中引入它的包,如果同时调运了多个不同框架的webService,那么就需要同时引入多个不同的clien
- Maven的settings.xml配置
geeksun
settings.xml
settings.xml是Maven的配置文件,下面解释一下其中的配置含义:
settings.xml存在于两个地方:
1.安装的地方:$M2_HOME/conf/settings.xml
2.用户的目录:${user.home}/.m2/settings.xml
前者又被叫做全局配置,后者被称为用户配置。如果两者都存在,它们的内容将被合并,并且用户范围的settings.xml优先。
- ubuntu的init与系统服务设置
hongtoushizi
ubuntu
转载自:
http://iysm.net/?p=178 init
Init是位于/sbin/init的一个程序,它是在linux下,在系统启动过程中,初始化所有的设备驱动程序和数据结构等之后,由内核启动的一个用户级程序,并由此init程序进而完成系统的启动过程。
ubuntu与传统的linux略有不同,使用upstart完成系统的启动,但表面上仍维持init程序的形式。
运行
- 跟我学Nginx+Lua开发目录贴
jinnianshilongnian
nginxlua
使用Nginx+Lua开发近一年的时间,学习和实践了一些Nginx+Lua开发的架构,为了让更多人使用Nginx+Lua架构开发,利用春节期间总结了一份基本的学习教程,希望对大家有用。也欢迎谈探讨学习一些经验。
目录
第一章 安装Nginx+Lua开发环境
第二章 Nginx+Lua开发入门
第三章 Redis/SSDB+Twemproxy安装与使用
第四章 L
- php位运算符注意事项
home198979
位运算PHP&
$a = $b = $c = 0;
$a & $b = 1;
$b | $c = 1
问a,b,c最终为多少?
当看到这题时,我犯了一个低级错误,误 以为位运算符会改变变量的值。所以得出结果是1 1 0
但是位运算符是不会改变变量的值的,例如:
$a=1;$b=2;
$a&$b;
这样a,b的值不会有任何改变
- Linux shell数组建立和使用技巧
pda158
linux
1.数组定义 [chengmo@centos5 ~]$ a=(1 2 3 4 5) [chengmo@centos5 ~]$ echo $a 1 一对括号表示是数组,数组元素用“空格”符号分割开。
2.数组读取与赋值 得到长度: [chengmo@centos5 ~]$ echo ${#a[@]} 5 用${#数组名[@或
- hotspot源码(JDK7)
ol_beta
javaHotSpotjvm
源码结构图,方便理解:
├─agent Serviceab
- Oracle基本事务和ForAll执行批量DML练习
vipbooks
oraclesql
基本事务的使用:
从账户一的余额中转100到账户二的余额中去,如果账户二不存在或账户一中的余额不足100则整笔交易回滚
select * from account;
-- 创建一张账户表
create table account(
-- 账户ID
id number(3) not null,
-- 账户名称
nam