Vue--》超详细教程——vue-cli脚手架的搭建与使用
目录
vue-cli
vue-cli 的安装 (可能出现的问题及其解决方法)
vue-cli 创建 Vue 项目
Vue项目中目录的构成
Vue项目的运行流程
Vue组件的使用
vue-cli
vue-cli是Vue.js开发的标准工具。它简化了程序员基于webpack创建工程化的Vue项目的工程。其好处就是简省了程序员花费时间去配置webpack,从而目标只需专注在撰写项目应用上。其官网如下:vue-cli官网 ,基于vue-cli这个系统,我们就可以快速搭建好“单页面应用程序” :
单页面应用程序(英文名:Single Page Application)简称SPA,顾名思义指的是一个Web网站中只有唯一的一个HTML页面,所有的功能与交互都在这唯一的一个页面内完成。
vue-cli 的安装 (可能出现的问题及其解决方法)
vue-cli 是 npm 上的一个全局包,使用 npm install 命令,即可方便的把它安装到自己的电脑上,执行以下安装(默认安装在c盘),默认下载最新版本:
npm install -g @vue/cli安装失败的可能原因:
1)可能因为网络问题,多试几次。
2)可能你之前安装过旧版本,先执行如下命令删掉旧版本
卸载命令:npm uninstall vue-cli -g 或 yarn global remove vue-cli
3)可能是权限问题,试试用管理员权限执行安装命令
4)可能是环境变量问题,你的npm和node安装的路径不一致导致报错
针对问题(一),给出以下解决问题:
因为npm安装默认安装的是借助国外的站点,所以访问有点慢,我们可以使用以下方法解决:
配置淘宝镜像源(使用国内站点):这种方法不建议使用,因为使用这种方式会造成之后都要通过淘宝镜像来获取依赖包,如果是公司内部发布到npm的依赖包,会出现下载失败的情况。
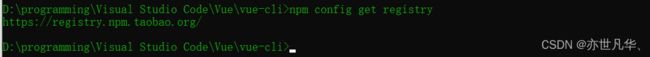
npm config set registry https://registry.npm.taobao.org查看自己是否配置成功:
npm config get registry安装 cnpm:推荐这种方式是因为既不会影响npm命令,又不用每次都写淘宝地址进行依赖包的安装,向全局安装了cnpm这个工具。
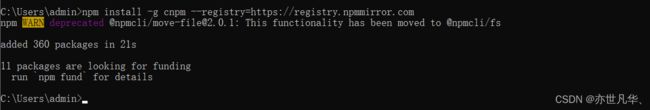
npm install -g cnpm --registry=https://registry.npm.taobao.org优点:想用npm就用npm,想用cnpm就用cnpm
缺点:使用 npm 和 cnpm 来安装包时有区别的。通常我们前端项目中都会有 package-lock.json 文件,这两个命令对其有一定的影响。
解决办法:开发过程中完全使用npm,最简单的办法;使用cnpm后项目传给他人时要明确告知对方使用cnpm来拉取依赖,避免各种错误。
针对问题(四),给出以下解决问题:
因为npm和node的安装路径不一致,所以将两者的路径设置一致,因为的node安装在D盘,所以我将npm的路径设置与node的路径一致。
配置node的环境变量:
如果安装node没有配置过环境的话,先进行node的环境配置:
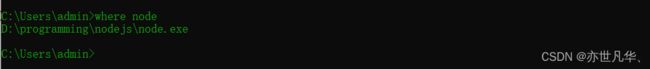
查看自己的node安装路径:
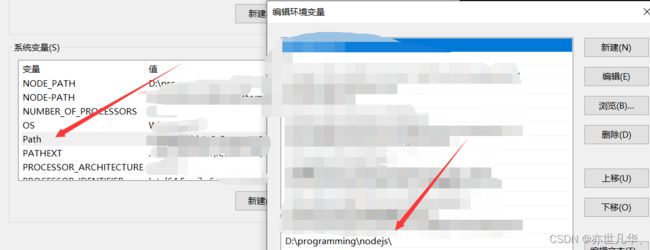
将node的安装路径添加到path环境变量中:
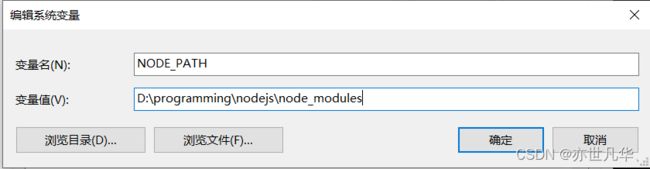
添加新的系统变量NODE_PATH,变量值为:node文件夹下的node_modules文件夹路径:
设置npm默认安装路径:
设置安装路径命令如下:
npm config set prefix "D:\programming\nodejs"设置缓存路径命令如下:
npm config set cache "D:\programming\nodejs\node_cache"缓存路径的文件夹可以自己定义,如果出现:npm WARN logfile could not be created: Error: EPERM: operation not permitted 这条报错信息是因为你创建的缓存路径是没有管理员权限的,需要进行如下操作:
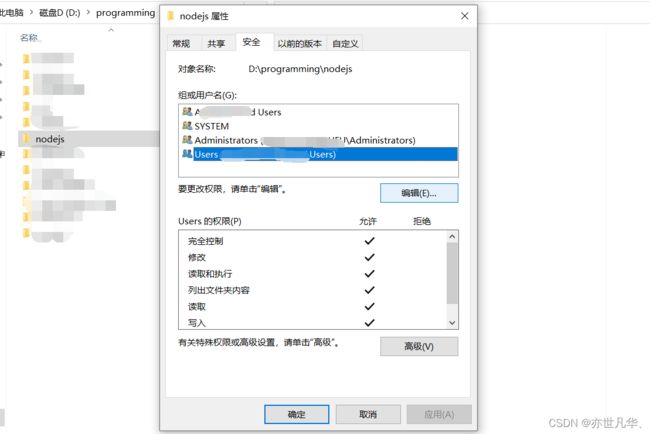
右键你的安装的node文件点击属性,再次点击安全,选择用户,点击下面的权限,点击应用,设置完后自定义的缓存文件就有权限了,在执行设置缓存路径即可。
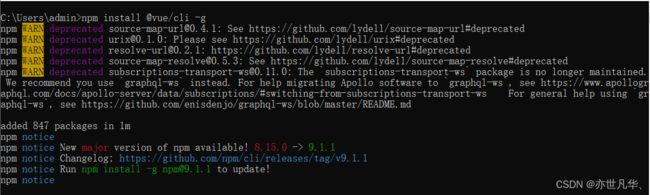
当你解决所以问题之后再次执行安装 vue-cli 命令后即可:
当安装完成之后,我们执行这个命令 vue -V 如果出现如下vue/cli版本号,则提醒我们安装成功。
vue-cli 创建 Vue 项目
在终端运行如下命令,创建指定名称的项目:
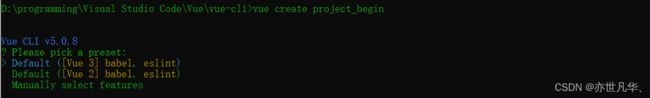
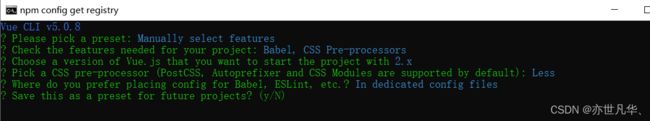
vue create 项目名称终端出现一些选项让程序员选择来进行创建,视图如下:用键盘的 上 下 箭头来进行选择,回车来进行确定。
三个选择的区别:顾名思义前两个是帮助程序员自动创建 Vue2 和 Vue3 的项目;第三个选项则是让程序员来进行手动安装哪些功能到Vue项目中,主动权完全交给程序员。建议日常开发中选择第三种选项,这种可定制性很高。
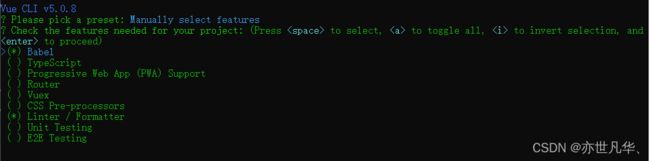
选择第三个选项敲回车会自动出现如下面板选项,继续让程序员进行选择:(空格来进行选择) 根据需求选择下面的内容,新手不推荐 Linter/Formatter 这种严格的规范化标准会整的你怀疑人生。
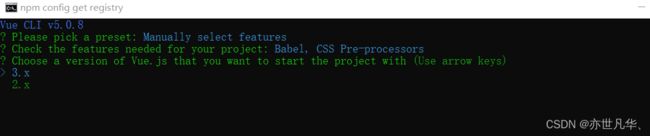
回车之后进入以下界面,让你选择Vue的版本来进行创建项目:
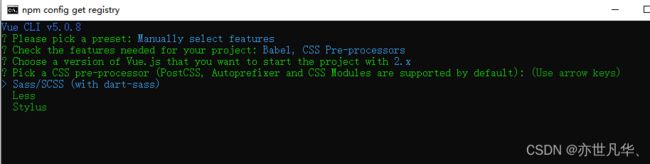
选择版本回车之后,进入以下界面,选择你学过的进行选择:
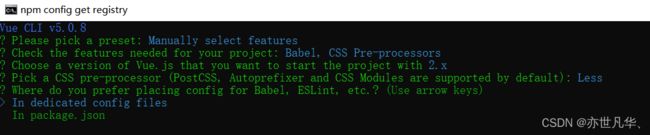
回车之后出现以下界面,询问你Babel、ESLint等第三方插件的配置文件是否需要放在独立的配置文件中?这里默认选择第一个,放在独立的配置文件里,便于后期的管理。
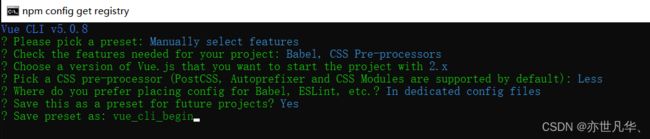
回车之后出现以下界面,询问你是否要将之前的配置进行一个预设,方便下次创建项目时直接按照预设的创建而不用再进行一次手动创建了:
选择 y 之后,询问你这个预设的名字,自己自定义一个即可,下次看到这个名字直接使用就可。
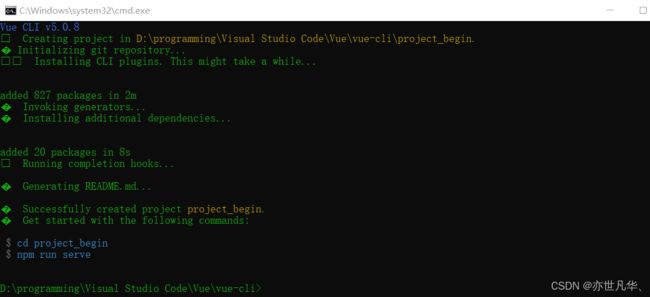
回车之后出现以下界面,提示你项目已经创建完成,运行项目的命令给出 npm run serve :
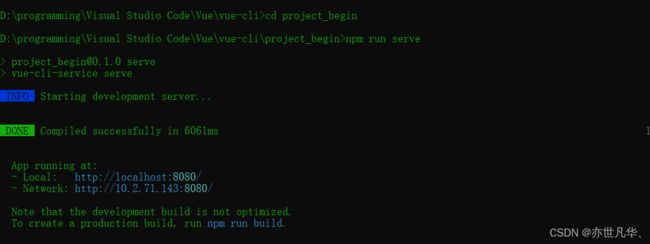
我们 cd project_begin 到项目根目录,然后执行 npm run serve 运行项目:复制 Local 地址到浏览器当中 (注意,当前这个终端窗口是不能关闭的其帮我们监听代码的变化,关闭,项目也就关闭了)
至此,Vue项目创建完成。
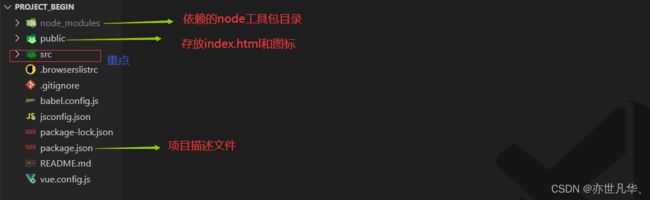
Vue项目中目录的构成
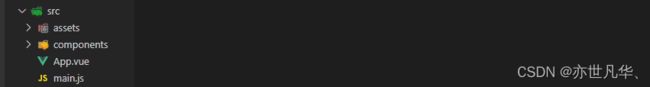
Vue项目中src目录的构成:
assets文件夹:存放项目中用到的静态资源文件,例如:css样式表、图片资源。
components文件夹:程序员封装的、可复用的组件,都要放到components目录下。
App.vue:是项目的根组件。
main.js:是项目的入口文件。整个项目的运行,要先执行 main.js 。
Vue项目的运行流程
在工程化的项目中,vue 要做的事情很单纯:通过 main.js 把 App.vue 渲染到 index.html 的指定区域中。
在main.js文件中:
// 导入 vue 这个包,得到 Vue 构造函数
import Vue from 'vue'
// 导入 App.vue 根组件,将来要把 App.vue 中的模板结构渲染到 HTML 页面上
import App from './App.vue'
Vue.config.productionTip = false
// 创建 Vue 的实例对象
new Vue({
//el:'#app', Vue实例的$mount()方法,作用和el属性完全一样!
// 把render函数指定的组件,渲染到 HTML 页面中。
render: h => h(App),
}).$mount('#app')
在App.vue文件中:
aa
bb
cc
在index.html中:
<%= htmlWebpackPlugin.options.title %>
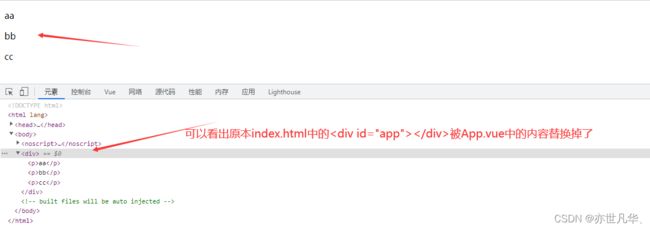
在页面上:
总结:
App.vue用来编写待渲染的模板结构
index.html中需要预留一个el区域
main.js把App.vue渲染到了index.html所预留的区域中
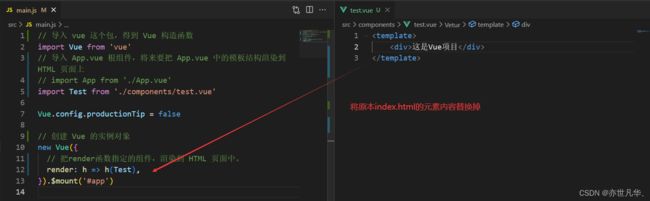
Vue组件的使用
在Vue中可以自己自定义组件,并将组件渲染到页面上,如下: