- 水平垂直居中的几种方法(总结)
LJ小番茄
CSS_玄学语言htmljavascript前端csscss3
1.使用flexbox的justify-content和align-items.parent{display:flex;justify-content:center;/*水平居中*/align-items:center;/*垂直居中*/height:100vh;/*需要指定高度*/}2.使用grid的place-items:center.parent{display:grid;place-item
- 3286、穿越网格图的安全路径
Lenyiin
题解c++算法leetcode
3286、[中等]穿越网格图的安全路径1、题目描述给你一个mxn的二进制矩形grid和一个整数health表示你的健康值。你开始于矩形的左上角(0,0),你的目标是矩形的右下角(m-1,n-1)。你可以在矩形中往上下左右相邻格子移动,但前提是你的健康值始终是正数。对于格子(i,j),如果grid[i][j]=1,那么这个格子视为不安全的,会使你的健康值减少1。如果你可以到达最终的格子,请你返回tr
- Leetcode 3286. Find a Safe Walk Through a Grid
Espresso Macchiato
leetcode笔记leetcode3286leetcodemeidumleetcode双周赛139bfs最优路径
Leetcode3286.FindaSafeWalkThroughaGrid1.解题思路2.代码实现题目链接:3286.FindaSafeWalkThroughaGrid1.解题思路这一题的话思路上就是一个宽度优先遍历,我们按照health进行排序进行宽度优先遍历,看看在health被消耗完之前是否可能走到终点即可。2.代码实现给出python代码实现如下:classSolution:deffin
- python绘制等高线和等值面初步
bcbobo21cn
图形学和3Dpython开发语言MatplotlibNumPy等高线
importmatplotlib.pyplotaspltimportnumpyasnpx=np.linspace(-5,6,210)y=np.linspace(-5,6,210)x,y=np.meshgrid(x,y)z=(1-x/2+x**5+y**4)*np.exp(-x**2-y**2)plt.contour(x,y,z,levels=9,colors='black')plt.show()i
- WPF绘图(基础图形:直线、矩形和椭圆)
未来无限
C#WPF程序设计wpf绘图直线矩形椭圆
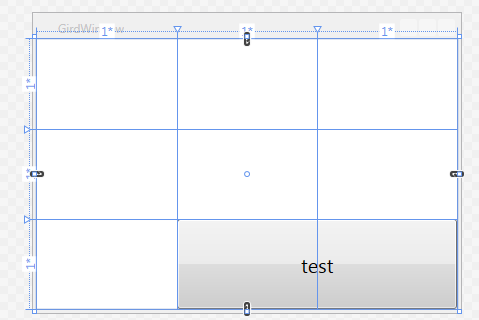
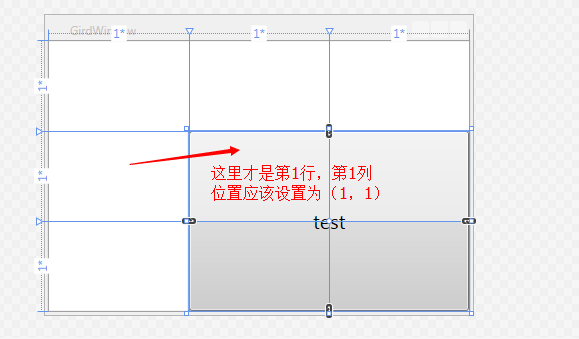
目录一、概述二、基本图形绘制2.1直线2.2矩形2.3椭圆一、概述与传统的.NET开发使用GDI+进行绘图不同,WPF拥有自己的一套图形API,绘图为矢量图。绘图可以在任何一种布局控件中完成,wpf会根据容器计算相应坐标。最常用的是Canvas和Grid。基本图形包括以下几个,都是Shaper类的派生类。1、Line,直线段,可以设置Stroke2、Rectangle,有Stroke也有Fill3
- QT 自定义组件 界面跳转
子座
qt数据库开发语言
一、引用组件需要的类(头文件)1、按钮类QPushButton:普通按钮;QToolButton:工具按钮;QRadioButton:单选按钮;QCheckBox:复选按钮;QCommandLinkButton:命令连接按钮;2、布局类QHBoxLayout水平QVBoxLayout垂直QGridLayout网格QFormLayout表单QSrackedLayout.堆栈3、输出类QLabel:标
- AtCoder Beginner Contest 357-C
Vanilla_chan
c++
本文同步发布在我的网站上,欢迎来看看喵~ProblemForanon-negativeintegerKKK,wedefinealevel-KKKcarpetasfollows:Alevel-000carpetisa1×11\times11×1gridconsistingofasingleblackcell.ForK>0K>0K>0,alevel-KKKcarpetisa3K×3K3^K\times
- 【15.4 python中,wxPython框架的BoxSizer布局】
wang151038606
python语言入门学习python开发语言
python中,以wxPython框架为例,介绍一下BoxSizer布局在wxPython中,BoxSizer是一种常用的布局管理器,它允许你以水平或垂直的方式排列控件。BoxSizer会基于控件的请求大小以及容器中可用的空间来动态地调整控件的大小和位置。它非常适合于创建简单的一维布局,如工具栏、菜单栏或侧边栏等。在wxPython中,除了BoxSizer和GridSizer之外,还有其他几种si
- 【Hot100】LeetCode—64. 最小路径和
山脚ice
#Hot100leetcode算法
目录1-思路题目识别动规五部曲2-实现⭐64.最小路径和——题解思路3-ACM实现原题链接:64.最小路径和1-思路题目识别识别1:给一个二维数组grid,每次只能向下或者向右移动一步识别2:求移动到右下角的最小路径和动规五部曲求的是路径的和,与不同路径的区别在于是否加上当前grid[i][j]的值2-实现⭐64.最小路径和——题解思路classSolution{publicintminPathS
- 计算机视觉中的数据增强方法总结
CV技术指南(公众号)
CV技术总结计算机视觉深度学习卷积神经网络
前言:在计算机视觉方向,数据增强的本质是人为地引入人视觉上的先验知识,可以很好地提升模型的性能,目前基本成为模型的标配。最近几年逐渐出了很多新的数据增强方法,在本文将对数据增强做一个总结。本文介绍了数据增强的作用,数据增强的分类,数据增强的常用方法,一些特殊的方法,如Cutout,RandomErasing,Mixup,Hide-and-Seek,CutMix,GridMask,FenceMask
- EP7 底部tab切换页面标签
京城五
uniapp壁纸小程序项目实践前端知识杂合前端uniapp小程序
文件路径:E:/homework/uniappv3tswallpaper/pages/classify/classify.vue.classify{padding:30rpx;display:grid;grid-template-columns:repeat(3,1fr);gap:15rpx;}文件路径:E:/homework/uniappv3tswallpaper/pages/user/user
- Python 对话框
houyanhua1
Pythonpython
#coding=utf-8#对话框fromtkinterimport*importtkinter.messageboxasmb#给导入的包指定一个别名classApp:def__init__(self,master):frame=Frame(master)frame.pack()button=Button(frame,text='点击',command=self.info)button.grid(
- 3DSMAX中英文对比大全(从A-Z分类)
weixin_30587927
人工智能uijava
AAbsoluteModeTransformType-in绝对坐标方式变换输入Absolute/RelativeSnapToggleMode绝对/相对捕捉开关模式ACISOptionsACIS选项Activate活动;激活ActivateAllMaps激活全部贴图ActivateGrid激活栅格。激活网格ActivateGridObject激活网格对象;激活网格物体ActivateHomeGrid
- VUE3学习路线
蜡笔小新星
Vue学习vue经验分享
以下是一份详细的Vue3学习路线,涵盖从基础到进阶的各个方面,以帮助你系统掌握Vue3开发。第一阶段:基础知识理解前端基础HTML:了解文档结构,常用标签,语义化HTML。CSS:学习选择器、布局、Flexbox和Grid,基本的样式应用。JavaScript:理解基本语法、DOM操作、事件处理、异步编程(Promises,async/await),以及ES6+特性(如箭头函数、解构赋值、模块化)
- torchvision.transforms.ToPILImage()使用
HuJH5145
PythonPyTorchpython
grid_img=torchvision.transforms.ToPILImage()(grid_img)torchvision.transforms.ToPILImage()是一个类,后面的空括号()表示实例化这个类。详细解释:1.torchvision.transforms.ToPILImage():这是torchvision.transforms中的一个类,它的作用是将Tensor或nda
- 【LeetCode每日一题】【2021/12/7】1034. 边界着色
亡心灵
LeetCode刷题leetcode深度优先算法c++图论
文章目录1034.边界着色前言方法1:广度优先搜索方法2:深度优先搜索(非递归)1034.边界着色LeetCode:1034.边界着色中等\color{#FFB800}{中等}中等给你一个大小为mxn的整数矩阵grid,表示一个网格。另给你三个整数row、col和color。网格中的每个值表示该位置处的网格块的颜色。当两个网格块的颜色相同,而且在四个方向中任意一个方向上相邻时,它们属于同一连通分量
- 【Hot100】LeetCode—118. 杨辉三角
山脚ice
#Hot100leetcode算法
目录1-思路模拟2-实现⭐118.杨辉三角——题解思路3-ACM实现原题链接:118.杨辉三角1-思路模拟1-定义grid2-实现递推公式3-初始化4-遍历递推收集结果2-实现⭐118.杨辉三角——题解思路classSolution{publicList>generate(intnumRows){int[][]grid=newint[numRows][numRows];//初始化for(inti=
- 华为23年笔试题
魔法少女小严
华为算法
消息传输题目描述在给定的mxn(1>&grid,vector>&visited,intx,inty){queue>que;//定义队列que.push({x,y});//起始节点加入队列visited[x][y]=true;//只要加入队列,立刻标记为访问过的节点while(!que.empty()){//开始遍历队列里的元素paircur=que.front();que.pop();//从队列取
- 【C++前缀和】3212. 统计 X 和 Y 频数相等的子矩阵数量|1672
闻缺陷则喜何志丹
c++力扣算法网格前缀和数量相等
本文涉及的基础知识点C++算法:前缀和、前缀乘积、前缀异或的原理、源码及测试用例包括课程视频LeetCode3212.统计X和Y频数相等的子矩阵数量难度分:1672给你一个二维字符矩阵grid,其中grid[i][j]可能是‘X’、‘Y’或‘.’,返回满足以下条件的子矩阵数量:包含grid[0][0]‘X’和‘Y’的频数相等。至少包含一个‘X’。示例1:输入:grid=[[“X”,“Y”,“.”]
- C++ | Leetcode C++题解之第64题最小路径和
Ddddddd_158
经验分享C++Leetcode题解
题目:题解:classSolution{public:intminPathSum(vector>&grid){if(grid.size()==0||grid[0].size()==0){return0;}introws=grid.size(),columns=grid[0].size();autodp=vector>(rows,vector(columns));dp[0][0]=grid[0][0
- PyTorch学习(13):PyTorch的张量相乘(torch.matmul)
赛先生.AI
PyTorchpytorch
PyTorch学习(1):torch.meshgrid的使用-CSDN博客PyTorch学习(2):torch.device-CSDN博客PyTorch学习(9):torch.topk-CSDN博客PyTorch学习(10):torch.where-CSDN博客PyTorch学习(11):PyTorch的形状变换(view,reshape)与维度变换(transpose,permute)-CSDN
- python自动化办公(二十 四)TKinter常用布局管理详细介绍:Frame和Grid控件、pack()和place()布局管理器
我爱AI
----------【Python自动化办公】pythonhtml
目录一、简介二、place布局管理器三、pack布局管理器四、Grid控件五、Frame控件5.1、Grid内可以放置frame框架(此场景比较少用)5.2、frame框架内可以放置Grid,然后Grid再放置其他元素(此场景比较常用)六、小结一、简介Tkinter常用到布局控件或管理器,就是Frame和Grid控件、pack()和place()布局管理器,目前还没有其他控件或布局管理器。其中,G
- Python布局管理器
Car12
Python
使用步骤:创建sizers布局管理器调用SetSizer()将布局管理器添加到容器中调用Add()将组件添加到布局管理器中调用Fit()计算计算布局布局管理器和容器窗口的大小#-*-coding:utf-8-*-importwxclassgridbagSizer(wx.Frame):def__init__(self):wx.Frame.__init__(self,None,-1,u"布局管理器之-
- Python:Tkinter布局管理器
Asher_Yu
PythonPython
原文来自FishC。pack,grid,place均用于管理在一个父组件下的所有组件的布局,其中:1)pack是按添加顺序排列组件2)grid是按行/列形式排列组件3)place则容忍我们指定组件的大小和位置pack对比grid管理器,pack更适用于少量组件的排列,但它在使用上更加简单;如需创建相对复杂的布局结构,则建议使用多个框架(frame)构成,或者使用grid来实现;注意:不要在同一个父
- Tkinter布局管理器
qq^^614136809
javapython前端
Tkinter是Python的标准GUI库,提供了多种布局管理器来帮助开发者设计GUI界面。以下是Tkinter中常用的布局管理器:Pack布局管理器:将控件按照添加的顺序自动排列,可以设置控件的位置、填充方式和间距等属性。Grid布局管理器:将控件按照网格布局排列,可以设置控件的行列位置、跨度、对齐方式和间距等属性。Place布局管理器:通过指定控件的绝对位置和大小来排列控件,适用于需要精确控制
- 【ABAP】非OO普通ALV回车事件捕捉方法
Lingarrrd
sapabapabapsap
ALV事件添加参数"回车事件抓取REFRESHgt_events.CLEARgs_events.gs_events-name='CALLER_EXIT'.gs_events-form='CALLER_EXIT'.APPENDgs_eventsTOgt_events.添加参数对用的FORMFORMcaller_exitUSINGe_gridTYPEslis_data_caller_exit."回车事
- Python中tkinter的grid( )布局对齐问题
信息技术Mr Wang
Pythonpython前端开发语言
想让上面的布局变成下面图形这种。可以两种办法处理:方法一:姓名右边的输入框加属性columnspan=2tk.Label(win,text='姓名',font='20').grid(row=0,column=0,padx=50,pady=20)e_name=tk.Entry(win)e_name.grid(row=0,column=1,columnspan=2)tk.Label(win,text=
- Android学习之RecyclerView快速添加头部布局
如果可以003
Androidandroid布局
众所周知我们的ListView、GridView都可以增加头部布局;这样在遇到复杂的头部布局就不用增加视图类型了,不管是对于代码的可维护性还是整洁性;在Adapter中写又臭又长的代码,无论是自己看还是留给后来者都是痛苦的,而且你要是把代码都堆在getView中,ohno!我要分分钟切腹自尽…RecyclerView增加头部布局传统方式真的不是我懒,真的;传统方式我相信大家应该都会了,好吧我还是简
- python数值误差
NorthFish北海有鱼
pythonpython机器学习人工智能
最近在用fenics框架跑有限元代码,其中有一个部分是把在矩阵里定义的初始值,赋值到有限元空间里,这就涉及到了初始矩阵和有限元空间坐标的转化,部分代码如下foriinrange(len(dof_coordinates)):#x,y=dof_coordinates[i]#原本的区间是0到physical_length的,根据num_grids_per_axis长度进行缩放.#ix,iy=min(in
- UI 自动化分布式测试 -Docker Selenium Grid
程序员与诗人
DockerSeleniumGridUI自动化分布式测试
分布式测试SeleniumGrid对于大型项目或者有大量测试用例的项目,单机的测试环境往往无法快速完成所有测试用例的执行,此时自动化测试执行效率将会成为最大的瓶颈,SeleniumGrid可以通过多机的分布式架构允许测试用例并行运行,大大缩短了测试时间。SeleniumGrid提供了多种运行模式,满足不同的测试需求和使用场景。包括Standalone模式、SeleniumGrid模式。这些模式的选
- Dom
周华华
JavaScripthtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- 【Spark九十六】RDD API之combineByKey
bit1129
spark
1. combineByKey函数的运行机制
RDD提供了很多针对元素类型为(K,V)的API,这些API封装在PairRDDFunctions类中,通过Scala隐式转换使用。这些API实现上是借助于combineByKey实现的。combineByKey函数本身也是RDD开放给Spark开发人员使用的API之一
首先看一下combineByKey的方法说明:
- msyql设置密码报错:ERROR 1372 (HY000): 解决方法详解
daizj
mysql设置密码
MySql给用户设置权限同时指定访问密码时,会提示如下错误:
ERROR 1372 (HY000): Password hash should be a 41-digit hexadecimal number;
问题原因:你输入的密码是明文。不允许这么输入。
解决办法:用select password('你想输入的密码');查询出你的密码对应的字符串,
然后
- 路漫漫其修远兮 吾将上下而求索
周凡杨
学习 思索
王国维在他的《人间词话》中曾经概括了为学的三种境界古今之成大事业、大学问者,罔不经过三种之境界。“昨夜西风凋碧树。独上高楼,望尽天涯路。”此第一境界也。“衣带渐宽终不悔,为伊消得人憔悴。”此第二境界也。“众里寻他千百度,蓦然回首,那人却在灯火阑珊处。”此第三境界也。学习技术,这也是你必须经历的三种境界。第一层境界是说,学习的路是漫漫的,你必须做好充分的思想准备,如果半途而废还不如不要开始。这里,注
- Hadoop(二)对话单的操作
朱辉辉33
hadoop
Debug:
1、
A = LOAD '/user/hue/task.txt' USING PigStorage(' ')
AS (col1,col2,col3);
DUMP A;
//输出结果前几行示例:
(>ggsnPDPRecord(21),,)
(-->recordType(0),,)
(-->networkInitiation(1),,)
- web报表工具FineReport常用函数的用法总结(日期和时间函数)
老A不折腾
finereport报表工具web开发
web报表工具FineReport常用函数的用法总结(日期和时间函数)
说明:凡函数中以日期作为参数因子的,其中日期的形式都必须是yy/mm/dd。而且必须用英文环境下双引号(" ")引用。
DATE
DATE(year,month,day):返回一个表示某一特定日期的系列数。
Year:代表年,可为一到四位数。
Month:代表月份。
- c++ 宏定义中的##操作符
墙头上一根草
C++
#与##在宏定义中的--宏展开 #include <stdio.h> #define f(a,b) a##b #define g(a) #a #define h(a) g(a) int main() { &nbs
- 分析Spring源代码之,DI的实现
aijuans
springDI现源代码
(转)
分析Spring源代码之,DI的实现
2012/1/3 by tony
接着上次的讲,以下这个sample
[java]
view plain
copy
print
- for循环的进化
alxw4616
JavaScript
// for循环的进化
// 菜鸟
for (var i = 0; i < Things.length ; i++) {
// Things[i]
}
// 老鸟
for (var i = 0, len = Things.length; i < len; i++) {
// Things[i]
}
// 大师
for (var i = Things.le
- 网络编程Socket和ServerSocket简单的使用
百合不是茶
网络编程基础IP地址端口
网络编程;TCP/IP协议
网络:实现计算机之间的信息共享,数据资源的交换
协议:数据交换需要遵守的一种协议,按照约定的数据格式等写出去
端口:用于计算机之间的通信
每运行一个程序,系统会分配一个编号给该程序,作为和外界交换数据的唯一标识
0~65535
查看被使用的
- JDK1.5 生产消费者
bijian1013
javathread生产消费者java多线程
ArrayBlockingQueue:
一个由数组支持的有界阻塞队列。此队列按 FIFO(先进先出)原则对元素进行排序。队列的头部 是在队列中存在时间最长的元素。队列的尾部 是在队列中存在时间最短的元素。新元素插入到队列的尾部,队列检索操作则是从队列头部开始获得元素。
ArrayBlockingQueue的常用方法:
- JAVA版身份证获取性别、出生日期及年龄
bijian1013
java性别出生日期年龄
工作中需要根据身份证获取性别、出生日期及年龄,且要还要支持15位长度的身份证号码,网上搜索了一下,经过测试好像多少存在点问题,干脆自已写一个。
CertificateNo.java
package com.bijian.study;
import java.util.Calendar;
import
- 【Java范型六】范型与枚举
bit1129
java
首先,枚举类型的定义不能带有类型参数,所以,不能把枚举类型定义为范型枚举类,例如下面的枚举类定义是有编译错的
public enum EnumGenerics<T> { //编译错,提示枚举不能带有范型参数
OK, ERROR;
public <T> T get(T type) {
return null;
- 【Nginx五】Nginx常用日志格式含义
bit1129
nginx
1. log_format
1.1 log_format指令用于指定日志的格式,格式:
log_format name(格式名称) type(格式样式)
1.2 如下是一个常用的Nginx日志格式:
log_format main '[$time_local]|$request_time|$status|$body_bytes
- Lua 语言 15 分钟快速入门
ronin47
lua 基础
-
-
单行注释
-
-
[[
[多行注释]
-
-
]]
-
-
-
-
-
-
-
-
-
-
-
1.
变量 & 控制流
-
-
-
-
-
-
-
-
-
-
num
=
23
-
-
数字都是双精度
str
=
'aspythonstring'
- java-35.求一个矩阵中最大的二维矩阵 ( 元素和最大 )
bylijinnan
java
the idea is from:
http://blog.csdn.net/zhanxinhang/article/details/6731134
public class MaxSubMatrix {
/**see http://blog.csdn.net/zhanxinhang/article/details/6731134
* Q35
求一个矩阵中最大的二维
- mongoDB文档型数据库特点
开窍的石头
mongoDB文档型数据库特点
MongoDD: 文档型数据库存储的是Bson文档-->json的二进制
特点:内部是执行引擎是js解释器,把文档转成Bson结构,在查询时转换成js对象。
mongoDB传统型数据库对比
传统类型数据库:结构化数据,定好了表结构后每一个内容符合表结构的。也就是说每一行每一列的数据都是一样的
文档型数据库:不用定好数据结构,
- [毕业季节]欢迎广大毕业生加入JAVA程序员的行列
comsci
java
一年一度的毕业季来临了。。。。。。。。
正在投简历的学弟学妹们。。。如果觉得学校推荐的单位和公司不适合自己的兴趣和专业,可以考虑来我们软件行业,做一名职业程序员。。。
软件行业的开发工具中,对初学者最友好的就是JAVA语言了,网络上不仅仅有大量的
- PHP操作Excel – PHPExcel 基本用法详解
cuiyadll
PHPExcel
导出excel属性设置//Include classrequire_once('Classes/PHPExcel.php');require_once('Classes/PHPExcel/Writer/Excel2007.php');$objPHPExcel = new PHPExcel();//Set properties 设置文件属性$objPHPExcel->getProperties
- IBM Webshpere MQ Client User Issue (MCAUSER)
darrenzhu
IBMjmsuserMQMCAUSER
IBM MQ JMS Client去连接远端MQ Server的时候,需要提供User和Password吗?
答案是根据情况而定,取决于所定义的Channel里面的属性Message channel agent user identifier (MCAUSER)的设置。
http://stackoverflow.com/questions/20209429/how-mca-user-i
- 网线的接法
dcj3sjt126com
一、PC连HUB (直连线)A端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 二、PC连PC (交叉线)A端:(568A): 白绿,绿,白橙,蓝,白蓝,橙,白棕,棕; B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 三、HUB连HUB&nb
- Vimium插件让键盘党像操作Vim一样操作Chrome
dcj3sjt126com
chromevim
什么是键盘党?
键盘党是指尽可能将所有电脑操作用键盘来完成,而不去动鼠标的人。鼠标应该说是新手们的最爱,很直观,指哪点哪,很听话!不过常常使用电脑的人,如果一直使用鼠标的话,手会发酸,因为操作鼠标的时候,手臂不是在一个自然的状态,臂肌会处于绷紧状态。而使用键盘则双手是放松状态,只有手指在动。而且尽量少的从鼠标移动到键盘来回操作,也省不少事。
在chrome里安装 vimium 插件
- MongoDB查询(2)——数组查询[六]
eksliang
mongodbMongoDB查询数组
MongoDB查询数组
转载请出自出处:http://eksliang.iteye.com/blog/2177292 一、概述
MongoDB查询数组与查询标量值是一样的,例如,有一个水果列表,如下所示:
> db.food.find()
{ "_id" : "001", "fruits" : [ "苹
- cordova读写文件(1)
gundumw100
JavaScriptCordova
使用cordova可以很方便的在手机sdcard中读写文件。
首先需要安装cordova插件:file
命令为:
cordova plugin add org.apache.cordova.file
然后就可以读写文件了,这里我先是写入一个文件,具体的JS代码为:
var datas=null;//datas need write
var directory=&
- HTML5 FormData 进行文件jquery ajax 上传 到又拍云
ileson
jqueryAjaxhtml5FormData
html5 新东西:FormData 可以提交二进制数据。
页面test.html
<!DOCTYPE>
<html>
<head>
<title> formdata file jquery ajax upload</title>
</head>
<body>
<
- swift appearanceWhenContainedIn:(version1.2 xcode6.4)
啸笑天
version
swift1.2中没有oc中对应的方法:
+ (instancetype)appearanceWhenContainedIn:(Class <UIAppearanceContainer>)ContainerClass, ... NS_REQUIRES_NIL_TERMINATION;
解决方法:
在swift项目中新建oc类如下:
#import &
- java实现SMTP邮件服务器
macroli
java编程
电子邮件传递可以由多种协议来实现。目前,在Internet 网上最流行的三种电子邮件协议是SMTP、POP3 和 IMAP,下面分别简单介绍。
◆ SMTP 协议
简单邮件传输协议(Simple Mail Transfer Protocol,SMTP)是一个运行在TCP/IP之上的协议,用它发送和接收电子邮件。SMTP 服务器在默认端口25上监听。SMTP客户使用一组简单的、基于文本的
- mongodb group by having where 查询sql
qiaolevip
每天进步一点点学习永无止境mongo纵观千象
SELECT cust_id,
SUM(price) as total
FROM orders
WHERE status = 'A'
GROUP BY cust_id
HAVING total > 250
db.orders.aggregate( [
{ $match: { status: 'A' } },
{
$group: {
- Struts2 Pojo(六)
Luob.
POJOstrust2
注意:附件中有完整案例
1.采用POJO对象的方法进行赋值和传值
2.web配置
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee&q
- struts2步骤
wuai
struts
1、添加jar包
2、在web.xml中配置过滤器
<filter>
<filter-name>struts2</filter-name>
<filter-class>org.apache.st