用node开发后端会存在那些问题呢? 在我们用node做后端开发遇到的三个问题。一安全问题,代码并没有编译就直接传递了,只要进去服务器代码可以看得一清二楚。二是文件体积问题,随便一个项目node_modules件包就是一百兆左右。第三个是部署问题,每次部署新项目都要下载安装插件导致部署非常缓慢。
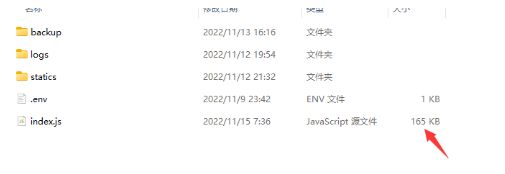
我们又有哪些解决方案呢? 首先我们来看一下最重要的安全问题,node没有像java做好之后可以打包编译为一个很小的jar包。但前端我们也有了编译混淆工具,如webpack或vite等。做个vue、angular、react项目的同学,我想应该对这个工具不陌生吧!webpack在前端领域用的确实比较多,特别是之前的vue2项目。其实它还可以用于node环境下的后端项目,比如express框架,koa框架等。只是配置信息需要研究。我本着将所有代码(包含node_modules)全部打包为一个文件。结果启动时发现存在不少问题。这时我换了另一套方案,只打包自己写的代码。而node_modules插件包里的代码不再进行打包。结果也确实很满意,我们可以看到整个文件大小不到两百kb。
而混淆之后的代码虽然能看到源码,但就算破解了,也得自己手写一遍才能还原。因为里面的变量命名都变为了abcd,代码阅读难度极大。也不可能会百分百还原源代码。
附上webpack的配置代码如下
const path = require('path');
const nodeExternals = require('webpack-node-externals');
console.log(path.resolve(__dirname, "dist"))
module.exports = {
entry:'./index.js',
mode: 'production',
target:"node",
output:{
path: path.resolve(__dirname, "dist_server"),
filename:'index.js',
publicPath: path.resolve(__dirname, "statics")
},
node: {
},
externals: [
nodeExternals()
],
module: {
},
plugins:[
],
resolve:{
}
}![]()
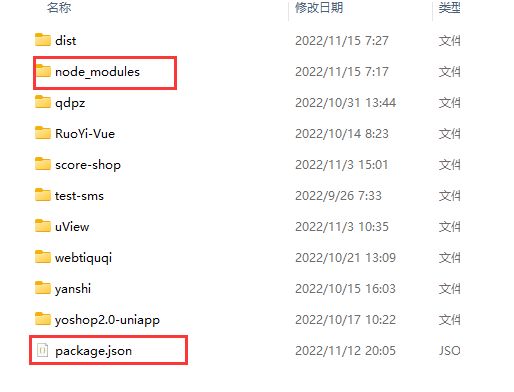
虽然我们解决了安全问题,但node_modules这个插件包体积实在太大。同样给我们的服务器资源照成了不必要的浪费。而且安装起来也很慢。我们之前的第一个方案是提取node_modules用到的核心文件然后打包到一个文件里,这显然是不行,问题也特别多。我们的项目用到的框架一样,技术一样,为什么不能多个项目用同一个插件包呢?于是经过反复尝试,发现当前项目package.json如果不存在,它们不断的去往上级文件夹找。也就是你只需要把多个项目放到一个文件夹里,然后再添加package.json 然后安装一下。所有的子文件夹里的项目都能使用这个公共的插件包了。这样我们就很完美的解决了以上几个问题。
最后打包的速度也提升了不少,两秒左右就打包好了,服务器的部署也简单很多,只需上传200kb左右的打包文件然后启动文件即可。(安装都省去了)
node服务端打包编译之后又会出现那些新的问题? 当然这还远远没有结束,因为我们发现打包之后静态文件无法访问,移动文件夹位置之后反复测试,结果发现数据库备份的位置也有所偏差。总之对文件的读写这块存在诸多问题。反复阅读代码发现我们在开发过程中用到了一个__dirname这么一个变量,而这个变量就是根据当前的文件来获取绝对位置。比如文章控制器这块用到了这个变量,则它的绝对路径为D:\gitwork\guiplan-study-game-admin\servers\app\controller\articleController.js
如果不是在控制器里用这个变量,而是更目录如app.js,这时的绝对路径则为D:\gitwork\guiplan-study-game-admin\servers\app\app.js。所以这个变量的值它是变化的。
而我们打包之后的文件只有一个index.js文件,所有的文件都打包成了一个文件,所以这个时候你再去用__dirname这个变量,它所指的位置则是根目录。并且不会改变。所以就导致静态目录存储的位置与数据库存储的位置都不同的原因。 好!我们找到的问题的原因,那我们如何去解决这个问题呢?其实用过webpack的同学应该对环境判断不陌生吧?是的,同样的后端打包编译我们一样的可以添加一个环境判断。我们只需将所有用到__dirname这个变量的地方都添加一个判断,然后重新拼接一个绝对路径。比如app.js里的渲染器代码
render(app, {
root: path.join(__dirname,'../', config.static.path,'view'),
extname: '.html',
debug: process.env.NODE_ENV !== 'production',
dateFormat:dateFormat=(value)=>{
return moment(value).format('YYYY-MM-DD HH:mm');
}
});![]()
可以修改为
let rootPaht = ''
if(process.env.NODE_ENV == 'production'){
rootPaht = path.join(__dirname,'/', config.static.path,'view')
}else{
rootPaht = path.join(__dirname,'../', config.static.path,'view')
}
render(app, {
root: rootPaht,
extname: '.html',
debug: process.env.NODE_ENV !== 'production',
dateFormat:dateFormat=(value)=>{
return moment(value).format('YYYY-MM-DD HH:mm');
}
});![]()
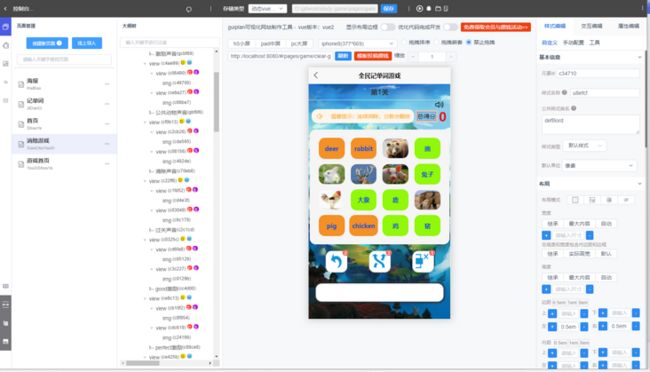
这样哪怕编译打包之后也不会再存在静态文件目录不正确的问题了全名记单词游戏案例展示。 最后我们来看看我这边用guiplan低代码开发工具做好的全名记单词游戏项目。小程序端与后台以及后端接口配置都是可视化开发。
(uniapp小程序) 
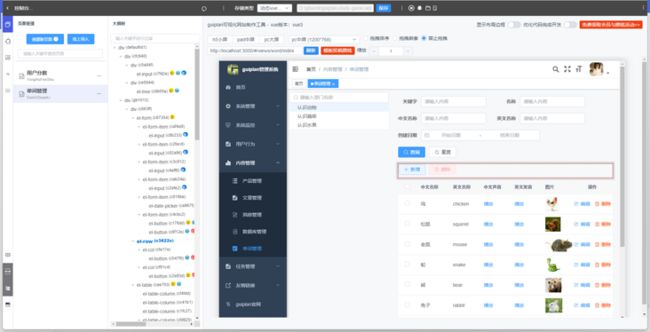
(游戏后台管理) 最后数据库进行备份,静态文件备份。静态文件包括这些单词的图片,音频以及后台管理系统源代码,后端的源代码以及前台页面等。所有的文件加起来也就12兆。后续静态文件放其他流媒体服务器,数据库备份文件不算的话。一个前后端项目总大小约6兆左右。原本一个项目需要一百多兆,优化完之后只需6兆左右。空间节省20倍左右。
原文转载 http://www.guiplan.com/articl...