- 前端HTML+CSS+JS的入门学习
俊昭喜喜里
前端htmlcss
一.HTMLHTML(HyperTextMarkupLanguage)即超文本标记语言,是用于创建网页和网页应用程序的标准标记语言。它不是一种编程语言,而是一种标记语言,通过一系列的元素(elements)来告诉浏览器如何显示网页上的内容,如文本、图片、链接、表格、列表等。HTML文档由一系列的标签(tags)组成,这些标签告诉浏览器如何显示内容。标签通常成对出现,例如和,其中是开始标签,表示一个
- RAG与LLM原理及实践(16)---RAG 前端技术Flask-socketIO
PhoenixAI8
RAGMilvusChroma源码及实践前端flaskpythonsocketioRAG
目录背景技术理念RAG结合点实时数据更新与推送实时查询与响应安装使用完整案例说明后端python代码代码解释前端html代码JS代码代码解释总结背景构建RAG系统或别的系统时,如果后端采用的全Python,或者说是以python为主的系统,是很常见的一个选择,因为毕竟python对LLM,图片,乃至其他video等resource的model都有较完善的支撑,为了快速开发出原型,甚至之后的商用,往
- 前端html学习笔记--列表标签
元气满满鸭
前端html
HTML列表标签表格是用来显示数据的,列表是用来布局的1.列表包括三大类:无序列表、有序列表、自定义列表一.无序列表无序列表的基本语法格式如下://标签表示html中的无序列表列表项1列表项2列表项3①无序列表的各个列表项之间是并列的,不分前后顺序②中只能嵌套,不可以在标签中插入其他标签③之间相当于一个容器,可以容纳所有元素二.有序列表即为有排列顺序的列表有序列表的基本语法格式如下://标签用于定
- python提取数据库数据到前端html5显示_python html提取数据库数据
weixin_39878745
python开源工具列表【持续更新】以下是个人在工作中整理的一些pythonwheel,供参考。这个列表包含与网页抓取和数据处理的Python库网络通用urllib-网络库(stdlib)。requests-网络库。grab–网络库(基于pycurl)。pycurl–网络库(绑定libcurl)。urllib3–...文章武耀文2018-04-253128浏览量8个用于业余项目的优秀Python库
- node模块
weiweiweb888
前端javascriptbootstrap
模块系统模块化介绍传统开发的问题随着项目的扩大,然后代码就越来越庞大,如果没有很好的规划,后期维护非常复杂(甚至就维护不了)。比如:前端html中有很多特效会依赖js文件。比如:index.html:bootstrap以上就是一个依赖关系,bootstrap依赖于jquery。先引入jquery后引入bootstrap。而且随着项目的扩大,我们的html页面也就随之增加,并且每一个html页面都会
- python项目实战之基于深度学习的电影评论情感分析系统
什么任性
python深度学习开发语言djangoflaskhtml5javascript
一、引言在信息爆炸的时代,用户生成的内容(UGC)如社交媒体、博客和论坛上的评论等,已经成为产品或服务口碑的重要来源。情感分析是一种自然语言处理(NLP)技术,用于识别和提取文本中的情感信息,从而理解大众对特定话题的态度。基于深度学习的电影评论情感分析系统能够自动分类评论的情感倾向,如正面、负面或中性,为电影制片人、营销人员和观众提供有价值的见解。二、技术栈和框架前端HTML/CSS:用于构建静态
- web期末作业网页设计——我的家乡黑龙江(网页源码)
软件技术NINI
html+css+js旅游旅游htmlcss
一、网站题目旅游,当地特色,历史文化,特色小吃等网站的设计与制作。二、✍️网站描述静态网站的编写主要是用HTMLDIV+CSS等来完成页面的排版设计,常用的网页设计软件有Dreamweaver、EditPlus、HBuilderX、VScode、Webstorm、Animate等等,用的最多的还是DW,当然不同软件写出的前端Html5代码都是一致的,本网页适合修改成为各种类型的产品展示网页,
- html5 css3 JavaScript响应式中文静态网页模板js源代码
Yucool01
html5javascriptcss3
该批次模板具备如下功能:首页,二级页面,三级页面登录页面均有,页面齐全,功能齐全,js+css+html,前端HTML纯静态页面,无后台,可用dreamweaver,sublime,webstorm等工具修改;部分网页模板效果图:有需要的同学可以下载学习一下:https://download.csdn.net/download/Yucool01/22408278https://download.c
- 基础一:箭头函数和普通函数的this区别
适应653
javascript
一、在前端HTML中,普通函数中的this指向window对象的情况通常发生在以下几种情况下:1、全局作用域:在全局作用域中定义的普通函数中,this指向window对象:functionmyFunction(){console.log(this===window);//true}myFunction();2、事件处理函数:当事件处理函数直接作为HTML元素的属性值时,this指向触发事件的元素。
- 前端HTML相关知识
Xiao Tong333
html前端
1.什么是HTMLHTML指的是超文本标记语言(HyperTextMarkupLanguage)。超文本:是指页面内可以包含图片、链接、声音,视频等内容标记:标签(通过标记符号来告诉浏览器网页内容该如何显示)浏览器根据不同的HTML标签,解析成我们看到的网页2.HTML的特点HTML不是编程语言,而是标记语言。HTML使用标签的形式来标识网页的不同组成部分HTML文档包含了HTML标签和文本HTM
- 前端html+js实现懒加载的两种常见方法
JSU_曾是此间年少
javascript前端html
忘记啥原因了,对图片懒加载有点好奇,于是乎查了一下有哪些方法,在这里记录下来使用H5标准内置标签loading参考:vue实现懒加载_vue懒加载-CSDN博客注意事项:需要设置图片的宽高,尽量设置高度大一点,这样效果明显一点。不设置浏览器将不知道实际占位大小,会直接把图像加载过来。代码示例:图片加载.ttt{width:100px;height:500px;display:block;}使用JS
- Web前端Html的表单
任家伟
前端html
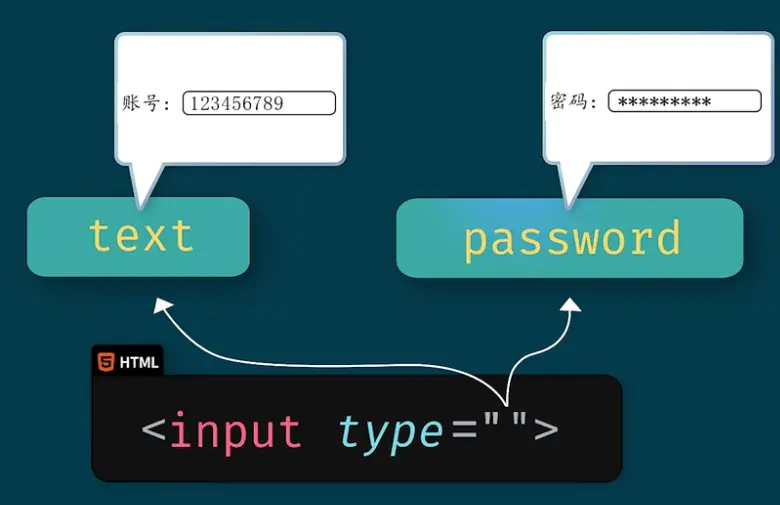
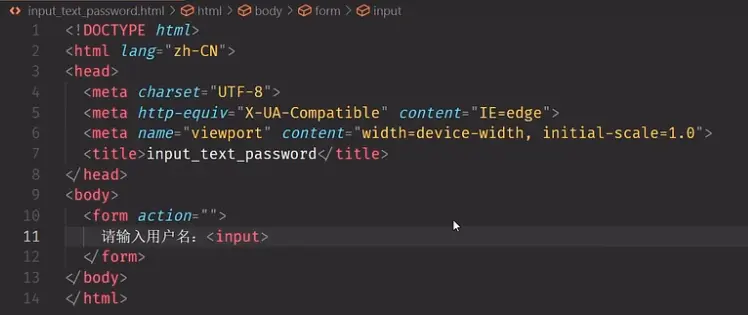
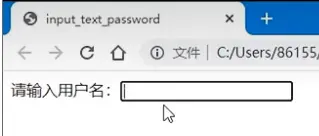
表单的关键字:form标签表示一个表单区域action=“后端地址”method=“提交数据方式:get/post”input单行输入框type=“text”文本name=“定义名称名字自定义”向后端提交的键readonly=“readonly”只读,不可修改,但是可以提交disabled=“disabled”禁用组件不可修改,不能提交type=“password”密码框type=“radio”单
- Python招聘信息爬虫+数据分析+可视化系统+薪资预测+岗位推荐(大数据项目)计算机毕业设计 源码下载
计算机毕业设计指导
boss直聘招聘信息爬虫+数据分析+可视化系统+薪资预测+岗位推荐(大数据项目)计算机毕业设计源码下载一、开发技术pycharm、MySQL数据库/sqlite3数据库、Python3.x版本、Flask框架、Scrapy框架、词云、echartsanconda3、chrome_driver1、开发框架前端htmlcssajax后端flaskrequestspandas数据库mysql二、功能招聘
- Visual Studio 2019 创建Web项目时,后端C#控制前端HTML
QQ546475772
VisualStudio2019创建Webvisualstudioide
stringspanHtml="";Response.Write(""+spanHtml+"");这段代码的功能是在前端页面中插入一个红色的水平线。代码中的`spanHtml`变量包含一个``元素的HTML代码,该元素具有以下样式属性:-`position:absolute`:将元素的位置设置为绝对定位,使其相对于其最近的具有定位属性的祖先元素进行定位。-`left:780px`:将元素的左边缘与
- SSTI模板注入漏洞(vulhub 复现)
bK_Rose
sstiflask网络安全
首先了解模板引擎:模板引擎(这里特指用于Web开发的模板引擎)是为了使用户界面与业务数据(内容)分离而产生的,它可以生成特定格式的文档,利用模板引擎来生成前端的html代码,模板引擎会提供一套生成html代码的程序,然后只需要获取用户的数据,然后放到渲染函数里,然后生成模板+用户数据的前端html页面,然后反馈给浏览器,呈现在用户面前。模板引擎也会提供沙箱机制来进行漏洞防范,但是可以用沙箱逃逸技术
- 毕设-基于SpringBoot西餐厅点餐系统
计算机毕业设计,
在售源码javamybatisintellij-ideaspringbootmaven
环境:开发工具:idea,数据库:MySQL5.7jdk1.8架构:SpringBoot,前端HTML主要功能经理:员工管理、菜谱管理、订单管理、销售管理、菜谱上菜管理、桌位管理等收银员:订单列表、交易记录、收银业务等厨师:菜品列表、制菜任务列表等服务员:上菜任务列表、桌位上菜情况列表、桌位列表等项目图片:获取方式:联系下方名片获取
- 前端HTML5/HTML+CSS3/CSS学习笔记(六)
LHBxiaobin
HTML+CSS学习前端htmlcss
表单的应用认识表单创建表单认识表单注:表单”是网页上用于输入信息的区域,用来实现网页与用户的交互、沟通。例如注册页面中的用户名和密码输入、性别选择、提交按钮等都是用表单相关的标记定义的。创建表单在HTML5中,标记被用于定义表单域,即创建一个表单,以实现用户信息的收集和传递,中的所有内容都会被提交给服务器。各种表单控件与之间的表单控件是由用户自定义的,action、method为表单标记的常用属性
- 用前端html如何实现2024烟花效果
不会编程的小
前端htmljavapython
用HTML、CSS和JavaScript编写的网页,主要用于展示“2024新年快乐!”的文字形式烟花效果。下面是对代码主要部分的分析:HTML结构包含三个元素,用于绘制动画。引入百度统计的脚本。CSS样式设置body的背景为黑色,并使得canvas元素绝对定位,覆盖整个页面。JavaScript功能百度统计脚本:页面开始时引入了百度统计的脚本,用于网页访问数据分析。获取URL参数:GetReque
- 共享基于python开发的chatGPT,调用4.0接口
依然风yrlf
python开发语言
前端html部分:{%extends'layout.html'%}{%blockcontent%}人工智能AIChat您:{{question}}AI:{{answer}}{%csrf_token%}发送{%endblock%}后端python部分:fromdjango.shortcutsimportrender,HttpResponse,redirectfromapp01importmodels
- 前端HTML & CSS 基础入门(2)段落及文本
前端大叔熟
写在前面:CSS选择器网页要显示很多内容,想要为每个内容设置不同的样式,我们就得首先选中要设置样式的内容,CSS选择器就是指明该样式是针对HTML里哪一个元素的。简单的例子,网页上有几段文字,我们想把第一段文字调成红色的,在用CSS写完红色文字样式后,是不是得指明该红色文字样式是针对第一段文字的,那就得用CSS选择器了。CSS选择器提供了多种方式帮你选中要设置样式的元素,这里我们介绍常用的三种:元
- 前端HTML标签知识
二进制浪漫诗人
前端html开发语言
前言标签对于前端网页来说非常重要的一个部分。一、字体标签字体标签用于控制文本的字体样式。标签是自定义字体标签,可以定义文字的颜色,文字的大小。我要成为一名优秀的程序员注意:这里的字体大小有局限性,最大字号为7,CSS可以完美补充这个缺陷。二、横线标签横线标签也是我们俗称的水平分割线,是横线标签,横线标签默认是通栏的,默认居中。水平分割线可以控制线的宽度width,线的颜色color,线的大小siz
- 前端html基础(包括dom,事件等)
jack_rofer
六。事件操作1.事件参考2.DOM的操作方法3.原生JS获取HTMLDOM元素的8种方法4.Javascript中的事件冒泡与事件捕获5.JS阻止冒泡和取消默认事件(默认行为)
- 88 docker 环境下面 前端A连到后端B + 前端B连到后端A
教练、我想打篮球
05问题docker前端状态模式
前言呵呵最近出现了这样的一个问题,我们有多个前端服务,分别连接了对应的后端服务,前端A->后端A,前端B->后端B但是最近的时候却会出现一种情况就是,有些时候前端A连接到了后端B,前端B连接到了后端A我们前端服务使用nginx提供前端html,js,css的服务,对于前端业务中的请求,也是使用的nginx来代理到真实的后端服务上面,后端服务我们就假定为普通的tomcat服务器,前后端服务都是部署在
- 第十六天前端HTML、CSS、JavaScript详细总结(内置VSCode安装教程)
HuanLe.
Java基础前端javascripthtml
目录HTML、CSS、JavaScriptWeb前端开发简介1.HTML1.1介绍1.2快速入门1.3VSCode安装使用1.4基础标签1.4图片、音频、视频标签1.5超链接标签1.6表格标签1.7布局标签1.8表单标签1.9表单项标签2.CSS2.1概述2.2css引入方式2.3css选择器2.4css属性3.JavaScript3.1JavaScript引入方式3.2JavaScript基础语
- Web前端HTML5&CSS3初学者零基础入门——第四天
please tell me
#htmlcssweb
开始进入CSS的学习目录1.css简介2.css基本语法3.常用选择器4.复合选择器5.关系选择器6.属性选择器7.伪类选择器8.伪元素选择器9.餐厅练习知识一:css简介Documentp{color:green;font-size:50px;}-->少小离家老大回,乡音无改鬓毛衰今天天气真不错!落霞与孤鹜齐飞,秋水共长天一色少小离家老大回,乡音无改鬓毛衰style.css文件内容:p{colo
- web前端html图片轮播,CSS实现轮播图效果(附代码)_WEB前端开发
crazygun6
web前端html图片轮播
CSS盒子模型是什么意思?_WEB前端开发CSS盒子模型都具备内容content、内边距padding、边框border、外边距margin这些属性,这些属性可以用日常生活中的常见事物“盒子”作一个比喻来理解,所以称作为盒子模型。CSS实现轮播图效果(附代码)理论基础CSS3animation属性和@keyframes规则主体思想1、准备相同大小的多个图片2、将要展示图片横排放在一个图片容器里面3
- 前端html+css笔记
stoAir
前端htmlcss
前端Html:html标签加粗--文本格式化标签倾斜下划线删除src用于指定图像的位置名称(属性名+属性值=属性)alt替换文本title提示文本width图片宽度链接(段落内空格+target="_blank"跳转新窗口音频loop循环播放autoplay自动播放(禁用controls显示音频面板视频muted静音播放同(7)9.列表无序列表:有序列表:定义列表:(一个标题对应多个内容10.表格
- 前端HTML & CSS 基础入门(3)列表及其样式
前端大叔熟
前面网页中漂亮的导航、整齐规范的文章标题列表和图片列表等等。这些都是离不开HTML里一个重要的元素----列表,在HTML中有无序列表、有序列表和定义列表三种类型。其中,无序列表应用最为广泛,下面,我们一块认识一下HTML列表。列表在文档编辑中也是十分常见的,我们可以结合word里的列表来对比学习HTML的列表元素。在word中有符号列表、编号列表、多级列表。在HTML中也提供了三种类型的列表,分
- 前段时间 WebView遇到的问题集 2020-05-13
薇薇浆糊
BUG1问题表现:webView空白,但是更换了url之后显示正常,一度认为是前端html的不兼容导致的,其实是对前端技术的不理解导致的;问题分析前端html文件放到WebView加载,正常会走WebViewClient中的onPageStarted(WebViewview,Stringurl,Bitmapfavicon)方法和onPageFinished(WebViewview,Stringur
- 前端如何实现后端运行进度_前端实时更新后端处理进度之 进度条实现
weixin_39603357
前端如何实现后端运行进度
情景需求在做图形提交界面时,点击提交按钮后,系统需要较长时间做处理,前端需要动态显示处理进度,并在完成后显示处理结果实现逻辑1.点击按钮后向后台发送数据处理请求2.后台处理数据3.前端获取后端处理进度并更新进度条环境介绍1.前端:html+Jquery+bootstrap2.后端:Django功能实现前端html网页页面使用bootstrap的进度条,进度条由2个div嵌套而成,通过修改内层div
- windows下源码安装golang
616050468
golang安装golang环境windows
系统: 64位win7, 开发环境:sublime text 2, go版本: 1.4.1
1. 安装前准备(gcc, gdb, git)
golang在64位系
- redis批量删除带空格的key
bylijinnan
redis
redis批量删除的通常做法:
redis-cli keys "blacklist*" | xargs redis-cli del
上面的命令在key的前后没有空格时是可以的,但有空格就不行了:
$redis-cli keys "blacklist*"
1) "blacklist:12:
[email protected]
- oracle正则表达式的用法
0624chenhong
oracle正则表达式
方括号表达示
方括号表达式
描述
[[:alnum:]]
字母和数字混合的字符
[[:alpha:]]
字母字符
[[:cntrl:]]
控制字符
[[:digit:]]
数字字符
[[:graph:]]
图像字符
[[:lower:]]
小写字母字符
[[:print:]]
打印字符
[[:punct:]]
标点符号字符
[[:space:]]
- 2048源码(核心算法有,缺少几个anctionbar,以后补上)
不懂事的小屁孩
2048
2048游戏基本上有四部分组成,
1:主activity,包含游戏块的16个方格,上面统计分数的模块
2:底下的gridview,监听上下左右的滑动,进行事件处理,
3:每一个卡片,里面的内容很简单,只有一个text,记录显示的数字
4:Actionbar,是游戏用重新开始,设置等功能(这个在底下可以下载的代码里面还没有实现)
写代码的流程
1:设计游戏的布局,基本是两块,上面是分
- jquery内部链式调用机理
换个号韩国红果果
JavaScriptjquery
只需要在调用该对象合适(比如下列的setStyles)的方法后让该方法返回该对象(通过this 因为一旦一个函数称为一个对象方法的话那么在这个方法内部this(结合下面的setStyles)指向这个对象)
function create(type){
var element=document.createElement(type);
//this=element;
- 你订酒店时的每一次点击 背后都是NoSQL和云计算
蓝儿唯美
NoSQL
全球最大的在线旅游公司Expedia旗下的酒店预订公司,它运营着89个网站,跨越68个国家,三年前开始实验公有云,以求让客户在预订网站上查询假期酒店时得到更快的信息获取体验。
云端本身是用于驱动网站的部分小功能的,如搜索框的自动推荐功能,还能保证处理Hotels.com服务的季节性需求高峰整体储能。
Hotels.com的首席技术官Thierry Bedos上个月在伦敦参加“2015 Clou
- java笔记1
a-john
java
1,面向对象程序设计(Object-oriented Propramming,OOP):java就是一种面向对象程序设计。
2,对象:我们将问题空间中的元素及其在解空间中的表示称为“对象”。简单来说,对象是某个类型的实例。比如狗是一个类型,哈士奇可以是狗的一个实例,也就是对象。
3,面向对象程序设计方式的特性:
3.1 万物皆为对象。
- C语言 sizeof和strlen之间的那些事 C/C++软件开发求职面试题 必备考点(一)
aijuans
C/C++求职面试必备考点
找工作在即,以后决定每天至少写一个知识点,主要是记录,逼迫自己动手、总结加深印象。当然如果能有一言半语让他人收益,后学幸运之至也。如有错误,还希望大家帮忙指出来。感激不尽。
后学保证每个写出来的结果都是自己在电脑上亲自跑过的,咱人笨,以前学的也半吊子。很多时候只能靠运行出来的结果再反过来
- 程序员写代码时就不要管需求了吗?
asia007
程序员不能一味跟需求走
编程也有2年了,刚开始不懂的什么都跟需求走,需求是怎样就用代码实现就行,也不管这个需求是否合理,是否为较好的用户体验。当然刚开始编程都会这样,但是如果有了2年以上的工作经验的程序员只知道一味写代码,而不在写的过程中思考一下这个需求是否合理,那么,我想这个程序员就只能一辈写敲敲代码了。
我的技术不是很好,但是就不代
- Activity的四种启动模式
百合不是茶
android栈模式启动Activity的标准模式启动栈顶模式启动单例模式启动
android界面的操作就是很多个activity之间的切换,启动模式决定启动的activity的生命周期 ;
启动模式xml中配置
<activity android:name=".MainActivity" android:launchMode="standard&quo
- Spring中@Autowired标签与@Resource标签的区别
bijian1013
javaspring@Resource@Autowired@Qualifier
Spring不但支持自己定义的@Autowired注解,还支持由JSR-250规范定义的几个注解,如:@Resource、 @PostConstruct及@PreDestroy。
1. @Autowired @Autowired是Spring 提供的,需导入 Package:org.springframewo
- Changes Between SOAP 1.1 and SOAP 1.2
sunjing
ChangesEnableSOAP 1.1SOAP 1.2
JAX-WS
SOAP Version 1.2 Part 0: Primer (Second Edition)
SOAP Version 1.2 Part 1: Messaging Framework (Second Edition)
SOAP Version 1.2 Part 2: Adjuncts (Second Edition)
Which style of WSDL
- 【Hadoop二】Hadoop常用命令
bit1129
hadoop
以Hadoop运行Hadoop自带的wordcount为例,
hadoop脚本位于/home/hadoop/hadoop-2.5.2/bin/hadoop,需要说明的是,这些命令的使用必须在Hadoop已经运行的情况下才能执行
Hadoop HDFS相关命令
hadoop fs -ls
列出HDFS文件系统的第一级文件和第一级
- java异常处理(初级)
白糖_
javaDAOspring虚拟机Ajax
从学习到现在从事java开发一年多了,个人觉得对java只了解皮毛,很多东西都是用到再去慢慢学习,编程真的是一项艺术,要完成一段好的代码,需要懂得很多。
最近项目经理让我负责一个组件开发,框架都由自己搭建,最让我头疼的是异常处理,我看了一些网上的源码,发现他们对异常的处理不是很重视,研究了很久都没有找到很好的解决方案。后来有幸看到一个200W美元的项目部分源码,通过他们对异常处理的解决方案,我终
- 记录整理-工作问题
braveCS
工作
1)那位同学还是CSV文件默认Excel打开看不到全部结果。以为是没写进去。同学甲说文件应该不分大小。后来log一下原来是有写进去。只是Excel有行数限制。那位同学进步好快啊。
2)今天同学说写文件的时候提示jvm的内存溢出。我马上反应说那就改一下jvm的内存大小。同学说改用分批处理了。果然想问题还是有局限性。改jvm内存大小只能暂时地解决问题,以后要是写更大的文件还是得改内存。想问题要长远啊
- org.apache.tools.zip实现文件的压缩和解压,支持中文
bylijinnan
apache
刚开始用java.util.Zip,发现不支持中文(网上有修改的方法,但比较麻烦)
后改用org.apache.tools.zip
org.apache.tools.zip的使用网上有更简单的例子
下面的程序根据实际需求,实现了压缩指定目录下指定文件的方法
import java.io.BufferedReader;
import java.io.BufferedWrit
- 读书笔记-4
chengxuyuancsdn
读书笔记
1、JSTL 核心标签库标签
2、避免SQL注入
3、字符串逆转方法
4、字符串比较compareTo
5、字符串替换replace
6、分拆字符串
1、JSTL 核心标签库标签共有13个,
学习资料:http://www.cnblogs.com/lihuiyy/archive/2012/02/24/2366806.html
功能上分为4类:
(1)表达式控制标签:out
- [物理与电子]半导体教材的一个小问题
comsci
问题
各种模拟电子和数字电子教材中都有这个词汇-空穴
书中对这个词汇的解释是; 当电子脱离共价键的束缚成为自由电子之后,共价键中就留下一个空位,这个空位叫做空穴
我现在回过头翻大学时候的教材,觉得这个
- Flashback Database --闪回数据库
daizj
oracle闪回数据库
Flashback 技术是以Undo segment中的内容为基础的, 因此受限于UNDO_RETENTON参数。要使用flashback 的特性,必须启用自动撤销管理表空间。
在Oracle 10g中, Flash back家族分为以下成员: Flashback Database, Flashback Drop,Flashback Query(分Flashback Query,Flashbac
- 简单排序:插入排序
dieslrae
插入排序
public void insertSort(int[] array){
int temp;
for(int i=1;i<array.length;i++){
temp = array[i];
for(int k=i-1;k>=0;k--)
- C语言学习六指针小示例、一维数组名含义,定义一个函数输出数组的内容
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int * p; //等价于 int *p 也等价于 int* p;
int i = 5;
char ch = 'A';
//p = 5; //error
//p = &ch; //error
//p = ch; //error
p = &i; //
- centos下php redis扩展的安装配置3种方法
dcj3sjt126com
redis
方法一
1.下载php redis扩展包 代码如下 复制代码
#wget http://redis.googlecode.com/files/redis-2.4.4.tar.gz
2 tar -zxvf 解压压缩包,cd /扩展包 (进入扩展包然后 运行phpize 一下是我环境中phpize的目录,/usr/local/php/bin/phpize (一定要
- 线程池(Executors)
shuizhaosi888
线程池
在java类库中,任务执行的主要抽象不是Thread,而是Executor,将任务的提交过程和执行过程解耦
public interface Executor {
void execute(Runnable command);
}
public class RunMain implements Executor{
@Override
pub
- openstack 快速安装笔记
haoningabc
openstack
前提是要配置好yum源
版本icehouse,操作系统redhat6.5
最简化安装,不要cinder和swift
三个节点
172 control节点keystone glance horizon
173 compute节点nova
173 network节点neutron
control
/etc/sysctl.conf
net.ipv4.ip_forward =
- 从c面向对象的实现理解c++的对象(二)
jimmee
C++面向对象虚函数
1. 类就可以看作一个struct,类的方法,可以理解为通过函数指针的方式实现的,类对象分配内存时,只分配成员变量的,函数指针并不需要分配额外的内存保存地址。
2. c++中类的构造函数,就是进行内存分配(malloc),调用构造函数
3. c++中类的析构函数,就时回收内存(free)
4. c++是基于栈和全局数据分配内存的,如果是一个方法内创建的对象,就直接在栈上分配内存了。
专门在
- 如何让那个一个div可以拖动
lingfeng520240
html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml
- 第10章 高级事件(中)
onestopweb
事件
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- 计算两个经纬度之间的距离
roadrunners
计算纬度LBS经度距离
要解决这个问题的时候,到网上查了很多方案,最后计算出来的都与百度计算出来的有出入。下面这个公式计算出来的距离和百度计算出来的距离是一致的。
/**
*
* @param longitudeA
* 经度A点
* @param latitudeA
* 纬度A点
* @param longitudeB
*
- 最具争议的10个Java话题
tomcat_oracle
java
1、Java8已经到来。什么!? Java8 支持lambda。哇哦,RIP Scala! 随着Java8 的发布,出现很多关于新发布的Java8是否有潜力干掉Scala的争论,最终的结论是远远没有那么简单。Java8可能已经在Scala的lambda的包围中突围,但Java并非是函数式编程王位的真正觊觎者。
2、Java 9 即将到来
Oracle早在8月份就发布
- zoj 3826 Hierarchical Notation(模拟)
阿尔萨斯
rar
题目链接:zoj 3826 Hierarchical Notation
题目大意:给定一些结构体,结构体有value值和key值,Q次询问,输出每个key值对应的value值。
解题思路:思路很简单,写个类词法的递归函数,每次将key值映射成一个hash值,用map映射每个key的value起始终止位置,预处理完了查询就很简单了。 这题是最后10分钟出的,因为没有考虑value为{}的情