前言
最近公司需要制作地图截图功能,一开始准备使用html2canvas但是发现生成的图片中地图是空白也不知道咋回事,然后发现百度地图有现成的生成静态图片的办法,而且可以生成折线图、标记、标签等还能控制中心点,试了一下挺好的,分享给大家。
操作
这个是百度地图官网生成静态图片的api地址百度地图静态图API,里面有demo,但是链接有的有问题,下面会讲如何解决。
1、显示图片
https://api.map.baidu.com/staticimage/v2
?ak=your-ak
¢er=116.403874,39.914888
&width=300
&height=200
&zoom=11
上面的链接设置了ak、中心点center、宽度width、高度height,缩放zoom(高清图范围[3, 18];低清图范围[3,19])
2、显示带有标记的图片
https://api.map.baidu.com/staticimage/v2
?ak=your-ak
¢er=116.403874,39.914889
&width=400
&height=300
&zoom=11
&markers=116.288891,40.004261
|116.487812,40.017524
|116.525756,39.967111
|116.536105,39.872374
|116.442968,39.797022
|116.270494,39.851993
|116.275093,39.935251
|116.383177,39.923743
&markerStyles=l,A
|m,B
|l,C
|l,D
|m,E
|,
|l,G
|m,H
上面的链接中的ak、center、width、height、zoom上面已经说过了,我们看看多出来的markers和markerStyle属性
markers:表示标记点,由经度和纬度组成格式是:经度,纬度,如果有多个标记则使用'|'分割。
markerStyles:表示的是标记点样式,从api文档可以看到有:size,label,color,url组成,以逗号分割,如果有多个则要跟上面的markers一一对应也要使用|分割。
3、显示带有标签的图片
http://api.map.baidu.com/staticimage/v2
?ak=your-ak
¢er=116.403874,39.914889
&width=500
&height=500
&zoom=11
&labels=116.487812,40.017524
|116.442968,39.797022
|116.275093,39.935251
|116.28377,39.903743
&labelStyles=测试标记1,1,32,0x990099,0xff00,1
|测试标记2,1,14,0x000000,0x996600,1
|测试标记3,1,14,0xff6633,0x996600,1
|测试标记4,1,32,0x000000,0xffffff,1
上面的链接labels表示标签名,如果有多个则使用|分割。
labelStyles表示的是labels的样式,从api文档可以看到有:content,border,fontSize,fontColor、bgColor、fontWeight组成,以逗号分割,如果有多个则要跟上面的labels一一对应也要使用|分割。
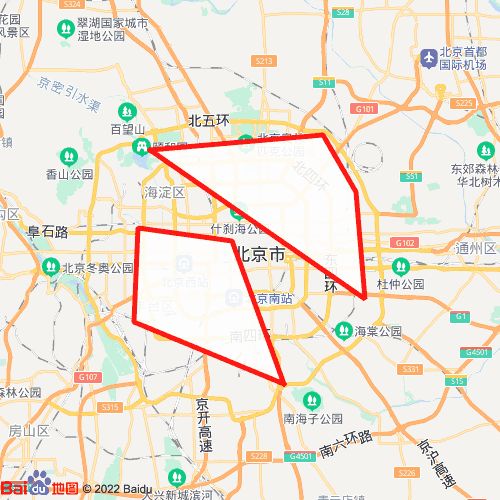
4、显示带有折线的图片
https://api.map.baidu.com/staticimage/v2
?ak=your-ak
¢er=116.403874,39.914888
&width=500
&height=500
&zoom=11
&paths=116.288891,40.004261;116.487812,40.017524;116.525756,39.967111;116.536105,39.872373
|116.442968,39.797022;116.270494,39.851993;116.275093,39.935251;116.383177,39.923743
&pathStyles=0xff0000,5,0.9,0xffffff
上面的链接paths表示折线图的路径,格式为:经度,纬度,如果有多个则使用;组成,如果有多个折线图则使用|分割
pathStyles表示折线图的样式,从api文档可以看到有:color,weight,opacity,fillColor组成,以逗号分割,如果有多个则要跟上面的paths一一对应也要使用|分割。
链接问题
链接:
https://api.map.baidu.com/staticimage/v2?ak=your-ak&mcode=666666¢er=116.403874,39.914888&width=300&height=200&zoom=11分析:ak有问题,使用自己的ak即可
解决:替换成自己的ak
链接:
https://api.map.baidu.com/staticimage/v2?ak=your-ak¢er=116.403874,39.914888&width=500&height=500&zoom=11&paths=116.288891,40.004261;116.487812,40.017524;116.525756,39.967111;116.536105,39.872373|116.442968,39.797022;116.270494,39.851993;116.275093,39.935251;116.383177,39.923743&pathStyles=0xff0000,5,0.9,0xffffff```分析:¢er有问题
解决:替换成¢er即可
总结
百度自带的静态图片生成对标记、折线数据量比较少的情况下是非常好用的,不过大量的标记和折线等数据不适用,毕竟URL长度:2048