vue: vue2.0 + ts + vuex 项目
使用ts有三种方式创建组件
option api (Vue.extend({})这种方式,而不是exportdefault{})
class api (见下面)
class api + decorator(见下面)
建议使用option api,不用class api
并且由于Decorator装饰器ecma还没有正式定稿,目前不建议使用,包括开发环境
vue组件的class api类方式写法
vue对ts的支持: 链接
vue组件的class类方式写法(vue-class-component插件): 文档链接
文档链接有说明, data methods 钩子 计算属性之类的写法
vue-class-component插件对属性的写法有些许复杂,建议用Vue Property Decorator(链接)这个插件
接口地址
boss地址文档: 链接
front地址文档: 链接
postmen模拟发送请求:
EDU FRONT:
URL http://edufront.lagounews.com
接口 {{URL}}/front/user/login?password=111111&phone=18201288771
将请求分别封装成方法,分别调用。方便管理
ts
- ts+axios 能定义接口返回值的类型吗
interface MyData {
abc: number;
}
async function loadData(): Promise{
return await axios.get(‘http://api.xxx.com/load-data’)
}
这样可以- vue和ts 原型上挂载全局属性,怎么使用?
- ts不识别$refs
r e f s 调用属性和方法可以 ( t h i s . refs调用属性和方法 可以(this. refs调用属性和方法可以(this.refs.名称 as Form)来进行访问属性和方法
有类型先给类型 比如elementui的
import { Form } from ‘element-ui’
(this. r e f s . l o g i n F o r m a s F o r m ) . v a l i d a t e ( ) 无奈之举 − 转换类型 ( t h i s . refs.loginForm as Form).validate() 无奈之举-转换类型 (this. refs.loginFormasForm).validate()无奈之举−转换类型(this.refs[‘loginForm’] as any)
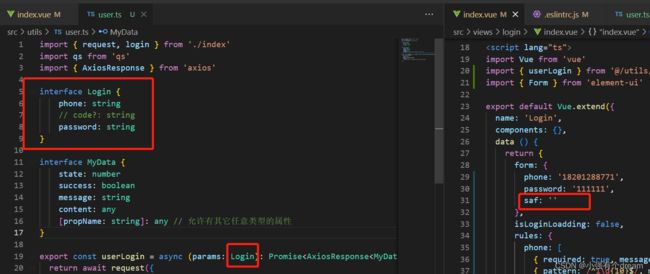
传递了非无用的参数,ts没有检测报错
而在在线ts中正常报错
interface Login {
phone: string
// code?: string
password: string
}
const hello : Login = {
phone: ‘18201288771’,
password: ‘111111’,
saf: ‘’
}
console.log(hello)150:14 error Do not access Object.prototype method ‘hasOwnProperty’ from target object no-prototype-builtins
没有用这个方法,直接采用了.属性名的方式Type number trivially inferred from a number literal, remove type annotation @typescript-eslint/no-inferrable-types
ts对resourceId: number = -1这种已经做了推断,不需要再指定类型
直接resourceId = -1就可以
- vue中使用this.$refs.createOrEdit.openRole()报错误Object is possibly ‘undefined’.
改用了这种调用形式
components: {
CreateOrEdit
},
methods: {
openRole () {
(this.$refs.createOrEdit as InstanceType<typeof CreateOrEdit>).openRole()
},
}
8.遍历接口返回的数组时,
content.forEach(item => {
if (item.selected) {
console.log(item.id as never)
}
})
出现
Parameter ‘item’ implicitly has an ‘any’ type.
改成了这种就可以了
// 千万别忘记了(menu: any)中的小括号
content.forEach((menu: any) => {
if (menu.selected) {
console.log(menu.id as never)
}
})
- 调用any类型下的数据的属性时
content.forEach((menu: any) => {
if (menu.selected) {
// Type 'any' is not assignable to type 'never'.
this.selectedList = [...this.selectedList, menu.id]
}
if (menu.subMenuList) {
this.selectedList.push(menu.subMenuList as never)
}
})
出现Type ‘any’ is not assignable to type ‘never’.
直接 menu.id as never就可以了
-
给接口传递new FormData的数据出现Argument ‘params’ should be typed with a non-any type.
可以async (params: FormData) -
给接口传递函数参数(cb: any)出现警告
Argument ‘cb’ should be typed with a non-any type.
可以这样用(cb: (e: ProgressEvent)=>void)
测试慢速网络
chrome控制台设置请求网络,看慢速网络的逻辑处理(如登录按钮的多次点击等)
模块逻辑
| 登录模块 | 表单校验,登录接口请求不同状态处理, |
身份认证
对接口统一设置token,并对页面设置访问权限
处理token失效的问题
链接
vscode本地用户格式化配置
链接
角色管理设计
前端控制角色的访问路由和接口资源的权限,建议采用树形展示并控制,可以更好的展示多节点的层级。
通过为tree下的每一个节点绑定唯一的id,勾选后为节点添加checked: true的属性,为需要的角色勾选需要的权限后即可遍历树结构拿到所有勾选的节点id统一发接口到数据库进行存储。
打包,本地预览,发布部署
vue打包这里是 npm run build
没有用代理的项目预览:
vue推荐使用server插件来预览,我们也可以采用vscode的插件右键 open with liver server
用了代理的本地启动一个代理服务进行预览-hash模式:
项目中新建test-preview/app.js
node /test-preview/app.js启动后访问链接后即可看到
const express = require('express')
const { createProxyMiddleware } = require('http-proxy-middleware');
const app = express()
// app.get('/', function (req, res) {
// res.send('Hello World')
// })
// 托管静态资源,默认会查找目录的index.html
app.use(express.static('./dist'))
// 代理
app.use('/boss', createProxyMiddleware({ target: 'http://edufront.lagounews.com', changeOrigin: true }));
app.use('/front', createProxyMiddleware({ target: 'http://edufront.lagounews.com', changeOrigin: true }));
app.listen(3030, () => {
console.log('server 3030')
})
用了代理的本地启动一个代理服务进行预览-history模式: 链接
官方推荐的部署方案: 链接
- vue中使用this.$refs.createOrEdit.openRole()报错误Object is possibly ‘undefined’.
改用了这种调用形式
components: {
CreateOrEdit
},
methods: {
openRole () {
(this.$refs.createOrEdit as InstanceType<typeof CreateOrEdit>).openRole()
},
}
8.遍历接口返回的数组时,
content.forEach(item => {
if (item.selected) {
console.log(item.id as never)
}
})
出现
Parameter ‘item’ implicitly has an ‘any’ type.
改成了这种就可以了
// 千万别忘记了(menu: any)中的小括号
content.forEach((menu: any) => {
if (menu.selected) {
console.log(menu.id as never)
}
})
- 调用any类型下的数据的属性时
content.forEach((menu: any) => {
if (menu.selected) {
// Type 'any' is not assignable to type 'never'.
this.selectedList = [...this.selectedList, menu.id]
}
if (menu.subMenuList) {
this.selectedList.push(menu.subMenuList as never)
}
})
出现Type ‘any’ is not assignable to type ‘never’.
直接 menu.id as never就可以了
-
给接口传递new FormData的数据出现Argument ‘params’ should be typed with a non-any type.
可以async (params: FormData) -
给接口传递函数参数(cb: any)出现警告
Argument ‘cb’ should be typed with a non-any type.
可以这样用(cb: (e: ProgressEvent)=>void)