前言
不同於iOS, Xamarin 在Visual Studio中針對Android, 可以直接設計使用者介面. 在本篇教學文章中, 筆者會針對Android的專案目錄結構以及基本控制項進行介紹, 包含TextView, EditView, Toggle/ Switch以及Seekbar控制項.
Android 專案目錄結構
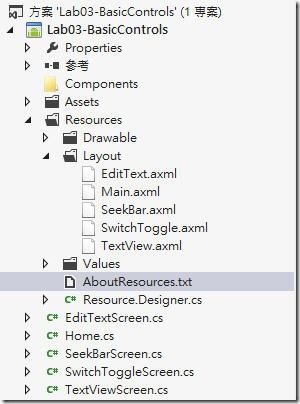
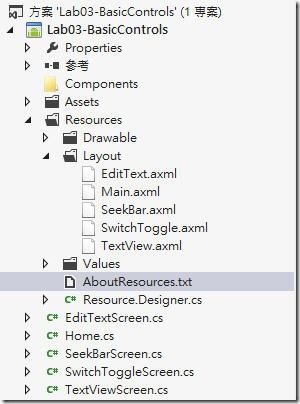
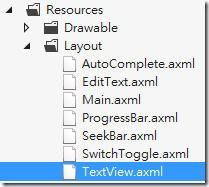
在Visual Studio建立Android 應用程式專案後, 在方案總管中會看到如下圖的目錄結構:

Assets: 放置在Assets資料夾中的檔案, 將會一起被封裝進Android的封裝檔中(建置動作要設定為"AndroidAsset"). 之後便可以透過如下的陳述式來存取Assets的資源。
1 |
public class ReadAsset : Activity |
5 |
protected override void OnCreate (Bundle bundle) { |
7 |
base.OnCreate (bundle); |
9 |
InputStream input = Assets.Open ("my_asset.txt");}} |
Resources:包含Drawable, Layout以及Values資料夾. Drawable用來放置圖片. 依照裝置的解析度不同, 還可以新增drawable-hdpi, drawable-mdpi, drawable-ldpi等資料夾來存放不同解析度的檔案. Layout資料夾則是存放使用者介面檔(副檔名為.axml). 而Value資料夾則是可以存放不同型別的XML對應檔, 例如styles.xml, colors.xml… 針對Resources底下的檔案, 建置動作請設定為”AndroidResource”
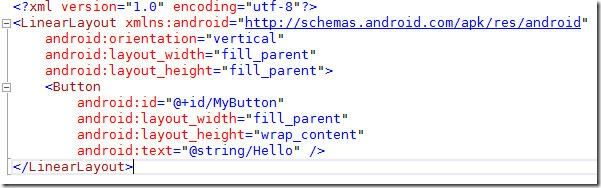
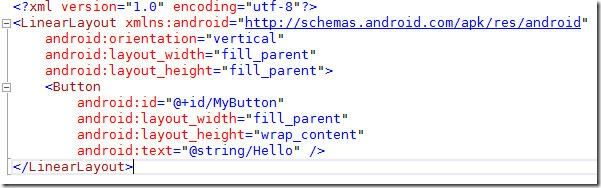
若您開啟預設的Main.axml, 會看到如同底下的XML描述

- LinearLayout: 主要的頁面框架, 以垂直或水平的方式排列頁面上的物件, 相當於Silverlight 中的stack panel
- @+id/[物件名稱]: 告訴Android parser, 為物件建立一個resource id
- @string/[名稱]: 在String.xml中建立一個字串資源, 後續可供Resource類別存取.
上述的@string則會對應到資料夾Resources\Values\String.xml

- 名稱Hello對應到UI中Button的Text屬性
- 名稱ApplicationName對應到專案屬性中的應用程式名稱
- 名稱Hello2為自行定義的字串資源.
有了以上的基本概念後, 接下來我們來介紹Android的基本控制項。
TextView
1. 開啟Lab03-BasicControls 專案並開啟Layout資料夾下的TextView.axml

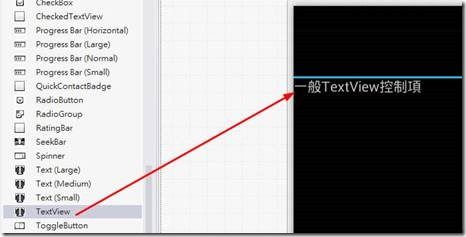
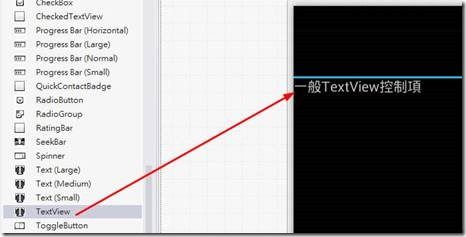
2. 從左邊的工具列將TextView拖放到畫面中, 雙擊TextView並編輯文字

3. 接著拖拉一個TextView, 並在右邊的屬性視窗設定textcolor為#2A3748, textsize為24dip

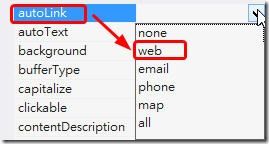
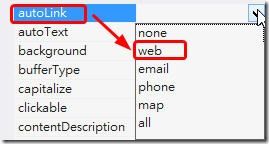
4. 再拖拉一個TextView並輸入文字, 包含一個超連結. 在屬性中將autolink的屬性值改為web.

結果如下:連結文字會自動變成超連結.

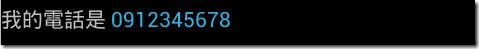
5. 最後拖拉一個TextView並輸入文字, 包含超過5位數的數字, 在屬性中將autolink的屬性值改為phone

結果如下: 數字被更改為超連結

6. 開啟TextViewScreen.cs 並在OnCreate 事件中載入Layout中的TextView
SetContentView(Resource.Layout.TextView);
7. 執行專案並檢視及操作有連結的TextView內容.
EditText
1. 開啟Layout資料夾下的EditText.axml
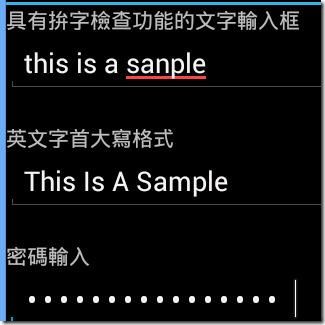
2. 從工具箱中拖拉1個Text(Small)及1個Plain Text物件到畫面上並編輯Text的文字如下:

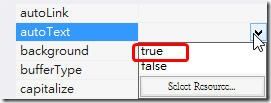
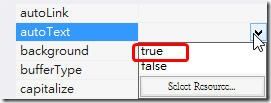
將屬性中的autoText設為true

3. 拖拉一組Text及Plain Text物件到畫面上並編輯Text的文字如下:

將屬性中的capitalize設為words.

4. 拖拉一組Text及password物件到畫面上並編輯Text的文字如下:

5. 開啟EditTextScreen.cs 並在OnCreate 事件中載入Layout中的TextView
SetContentView(Resource.Layout.EditText);
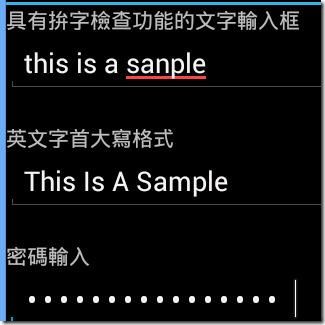
6. 執行專案, 在第一個欄位輸入錯的單字, 將會出現拚字錯誤及建議視窗.

7. 其他欄位效果如下:

Switch / Toggle button
Switch跟Toggle其實是很相似的控制項, 都是控制開和關的選項, 但顯示的方式有所不同. 我們在同一個練習中使用這2個控制項. (註: Switch控制項是在Android 4.0(API14)後才有, 因此在工具箱中找不到此控制項, 必須在XML中自行輸入. 此外, 您的模擬器也必須是Android 4.0以上才能執行)
1. 開啟SwitchToggle.axml. 在畫面上依序部署1個TextView, 用來顯示訊息, 1個ToggleButton以及1個Switch控制項. 如下圖所示:

Axml的宣告如下, 請微調部份屬性:
03 |
android:orientation="vertical" |
05 |
android:layout_width="fill_parent" |
07 |
android:layout_height="fill_parent"> |
11 |
android:textAppearance="?android:attr/textAppearanceMedium" |
13 |
android:layout_width="fill_parent" |
15 |
android:layout_height="wrap_content" |
17 |
android:id="@+id/textView1" /> |
21 |
android:layout_width="fill_parent" |
23 |
android:layout_height="wrap_content" |
25 |
android:id="@+id/toggleButton1" |
31 |
android:layout_marginBottom="6.7dp" /> |
35 |
android:layout_width="fill_parent" |
37 |
android:layout_height="wrap_content" |
43 |
android:id="@+id/Switch1" |
45 |
android:layout_marginRight="225.3dp" /> |
2. 開啟SwitchToggleScreen.cs. 並撰寫以下程式碼.
03 |
SetContentView(Resource.Layout.SwitchToggle); |
07 |
ToggleButton toggle = FindViewById<ToggleButton>(Resource.Id.toggleButton1); |
09 |
Switch _switch = FindViewById<Switch>(Resource.Id.Switch1); |
11 |
TextView msg = FindViewById<TextView>(Resource.Id.textView1); |
15 |
toggle.Click+= (sender, e) => { |
19 |
msg.Text = "目前Toggle Button的狀態是\"開\"";} |
23 |
msg.Text = "目前Toggle Button的狀態是\"關\"";};}; |
27 |
_switch.Click += (sender, e) => { |
29 |
if (_switch.Checked) { |
31 |
msg.Text = "目前Switch Button的狀態是\"開\"";} |
35 |
msg.Text = "目前Switch Button的狀態是\"關\"";};}; |
Toggle Button及Switch 控制項的操作幾乎完全相同, 主要就是處理控制項的click事件並判斷目前的開關狀況.
3. 執行專案並檢視執行結果.
Seek Bar
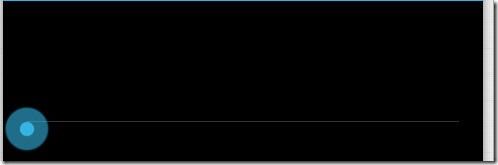
1. 開啟seekBar.axml並從工具箱拖放TextView及SeekBar控制項進螢幕

介面宣告的xml如下:
03 |
android:orientation="vertical" |
05 |
android:layout_width="fill_parent" |
07 |
android:layout_height="fill_parent"> |
11 |
android:textAppearance="?android:attr/textAppearanceMedium" |
13 |
android:layout_width="fill_parent" |
15 |
android:layout_height="wrap_content" |
17 |
android:id="@+id/textView1" /> |
21 |
android:layout_width="fill_parent" |
23 |
android:layout_height="wrap_content" |
25 |
android:id="@+id/seekBar1" |
27 |
android:layout_marginTop="48.0dp" /> |
2. 開啟SeekBarScreen.cs並在OnCreate事件中撰寫以下程式碼:
03 |
SetContentView(Resource.Layout.SeekBar); |
07 |
var msg = FindViewById<TextView>(Resource.Id.textView1); |
09 |
var seekbar = FindViewById<SeekBar>(Resource.Id.seekBar1); |
17 |
seekbar.ProgressChanged += (sender, e) => { |
19 |
msg.Text = string.Format("目前Seekbar的大小為{0}", seekbar.Progress.ToString()); |
SeekBar的操作非常的直覺. 您只需要處理SeekBar控制項的ProgressChanged事件即可.
3. 執行專案並檢視執行結果.

結語
Android 的開發方式, 與先前介紹的iOS略有不同. iOS透過Outlet及Action將View及Controller進行連結. 而Android 則是透過Parser, 為頁面上的控制項建立id屬性, 讓Activity可以透過FindViewById方式建立控制項的物件實體, 接下來的處理方式就與iOS或Windows Form在操作控制項的方式類似. 在下一篇教學文章中, 將說明Android應用程式的多頁面處理.