动态移动UI控件的位置并带有动画的效果
今天从看到iphoen上的一个微薄应用中有一个很好的效果,动态的移动一个箭头图片,感觉效果挺好,然后就参考网络上的自定义tabbar控件中的动画效果,写出了类似的效果。
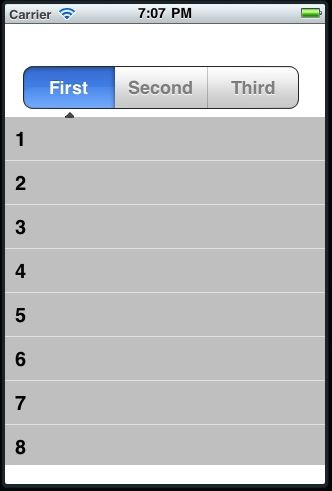
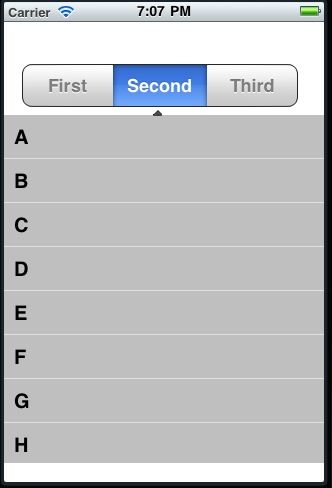
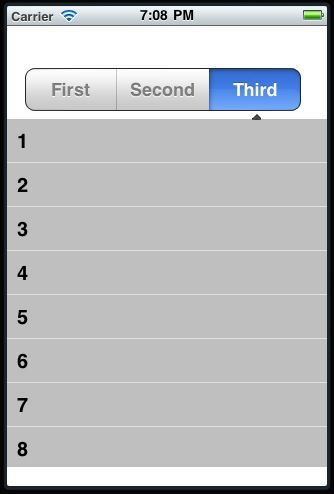
上图片:



可以看到,单击不同的segement控件部分,下方的tabview就会显示不同的数据,然后就会有一个小的箭头图片,随之移动位置,并且在移动的过程中,他的移动速度是平滑的,可以看成是一种动画的效果。
参考代码如下所示:
#define leftX 65
#define middleX 154
#define righeX 250
#define timeDuration 0.4
//
-(IBAction)SegmentControllMsg:(id)sender
{
UISegmentedControl *sgc = (UISegmentedControl *)sender;
tableType = sgc.selectedSegmentIndex;
//定义动画
[UIView beginAnimations:nil context:NULL];
[UIView setAnimationDuration:timeDuration];
int y =m_tableView.frame.origin.y;
y -=2;//Y坐标的矫正
int x = 0;
if (tableType==0)
{
x = leftX;
}
else if(tableType==1)
{
x = middleX;
}
else if(tableType==2)
{
x = righeX;
}
CGPoint arrPoint = CGPointMake(x, y);
m_imageArror.center = arrPoint;//设置他的重心点
//提交动画
[UIView commitAnimations];
//重新加载数据
[m_tableView reloadData];
}
实现的原理:
定义一个起始位置和一个终止位置,使用CGPoint对象来代表,然后定义一个动画,最后提交这个动画,使之在应用运行的状态下实现动画效果。
THE END !