- QQ群采集助手,精准引流必备神器
2401_87347160
其他经验分享
功能概述微信群查找与筛选工具是一款专为微信用户设计的辅助工具,它通过关键词搜索功能,帮助用户快速找到相关的微信群,并提供筛选是否需要验证的群组的功能。主要功能关键词搜索:用户可以输入关键词,工具将自动查找包含该关键词的微信群。筛选功能:工具提供筛选机制,用户可以选择是否只显示需要验证或不需要验证的群组。精准引流:通过上述功能,用户可以更精准地找到目标群组,进行有效的引流操作。3.设备需求该工具可以
- UI学习——cell的复用和自定义cell
Magnetic_h
ui学习
目录cell的复用手动(非注册)自动(注册)自定义cellcell的复用在iOS开发中,单元格复用是一种提高表格(UITableView)和集合视图(UICollectionView)滚动性能的技术。当一个UITableViewCell或UICollectionViewCell首次需要显示时,如果没有可复用的单元格,则视图会创建一个新的单元格。一旦这个单元格滚动出屏幕,它就不会被销毁。相反,它被添
- element实现动态路由+面包屑
软件技术NINI
vue案例vue.js前端
el-breadcrumb是ElementUI组件库中的一个面包屑导航组件,它用于显示当前页面的路径,帮助用户快速理解和导航到应用的各个部分。在Vue.js项目中,如果你已经安装了ElementUI,就可以很方便地使用el-breadcrumb组件。以下是一个基本的使用示例:安装ElementUI(如果你还没有安装的话):你可以通过npm或yarn来安装ElementUI。bash复制代码npmi
- 小丽成长记(四十三)
玲玲54321
小丽发现,即使她好不容易调整好自己的心态下一秒总会有不确定的伤脑筋的事出现,一个接一个的问题,人生就没有停下的时候,小问题不断出现。不过她今天看的书,她接受了人生就是不确定的,厉害的人就是不断创造确定性,在Ta的领域比别人多的确定性就能让自己脱颖而出,显示价值从而获得的比别人多的利益。正是这样的原因,因为从前修炼自己太少,使得她现在在人生道路上打怪起来困难重重,她似乎永远摆脱不了那种无力感,有种习
- 第四天旅游线路预览——从换乘中心到喀纳斯湖
陟彼高冈yu
基于Googleearthstudio的旅游规划和预览旅游
第四天:从贾登峪到喀纳斯风景区入口,晚上住宿贾登峪;换乘中心有4路车,喀纳斯①号车,去喀纳斯湖,路程时长约5分钟;将上面的的行程安排进行动态展示,具体步骤见”Googleearthstudio进行动态轨迹显示制作过程“、“Googleearthstudio入门教程”和“Googleearthstudio进阶教程“相关内容,得到行程如下所示:Day4-2-480p
- 下载github patch到本地
小米人er
我的博客gitpatch
以下是几种从GitHub上下载以.patch结尾的补丁文件的方法:通过浏览器直接下载打开包含该.patch文件的GitHub仓库。在仓库的文件列表中找到对应的.patch文件。点击该文件,浏览器会显示文件的内容,在页面的右上角通常会有一个“Raw”按钮,点击它可以获取原始文件内容。然后在浏览器中使用快捷键(如Ctrl+S或者Command+S)将原始文件保存到本地,选择保存的文件名并确保后缀为.p
- DIV+CSS+JavaScript技术制作网页(旅游主题网页设计与制作)云南大理
STU学生网页设计
网页设计期末网页作业html静态网页html5期末大作业网页设计web大作业
️精彩专栏推荐作者主页:【进入主页—获取更多源码】web前端期末大作业:【HTML5网页期末作业(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】文章目录二、网站介绍三、网站效果▶️1.视频演示2.图片演示四、网站代码HTML结构代码CSS样式代码五、更多源码二、网站介绍网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。网站程
- 【Git】常见命令(仅笔记)
好想有猫猫
GitLinux学习笔记git笔记elasticsearchlinuxc++
文章目录创建/初始化本地仓库添加本地仓库配置项提交文件查看仓库状态回退仓库查看日志分支删除文件暂存工作区代码远程仓库使用`.gitigore`文件让git不追踪一些文件标签创建/初始化本地仓库gitinit添加本地仓库配置项gitconfig-l#以列表形式显示配置项gitconfiguser.name"ljh"#配置user.namegitconfiguser.email"
[email protected]
- 2.2.6 通知类控件 Toast、Menu
常思行
本文例程下载:WillFlow_Toast、WillFlowMenu一、什么是Toast?Toast也被叫做吐司,是Android系统提供的一种非常好的提醒方式,在程序中可以使用它将一些短小的信息通知给用户,它有如下两个特点:Toast是没有焦点的Toast显示的时间有限过一定的时间就会自动消失所以一般来讲Toast的使用并不会影响我们的正常操作,并且它通常不会占用太大的屏幕空间,有着良好的用户体
- Android应用性能优化
轻口味
Android
Android手机由于其本身的后台机制和硬件特点,性能上一直被诟病,所以软件开发者对软件本身的性能优化就显得尤为重要;本文将对Android开发过程中性能优化的各个方面做一个回顾与总结。Cache优化ListView缓存:ListView中有一个回收器,Item滑出界面的时候View会回收到这里,需要显示新的Item的时候,就尽量重用回收器里面的View;每次在getView函数中inflate新
- uniapp map组件自定义markers标记点
以对_
uni-app学习记录uni-appjavascript前端
需求是根据后端返回数据在地图上显示标记点,并且根据数据状态控制标记点颜色,标记点背景通过两张图片实现控制{{item.options.labelName}}exportdefault{data(){return{storeIndex:0,locaInfo:{longitude:120.445172,latitude:36.111387},markers:[//标点列表{id:1,//标记点idin
- 基于STM32的汽车仪表显示系统:集成CAN、UART与I2C总线设计流程
极客小张
stm32汽车嵌入式硬件物联网单片机c语言
一、项目概述项目目标与用途本项目旨在设计和实现一个基于STM32微控制器的汽车仪表显示系统。该系统能够实时显示汽车的速度、转速、油量等关键信息,并通过CAN总线与其他汽车控制单元进行通信。这种仪表显示系统不仅提高了驾驶的安全性和便捷性,还能为汽车提供更智能的用户体验。技术栈关键词微控制器:STM32显示技术:TFTLCD/OLED传感器:速度传感器、温度传感器、油量传感器通信协议:CAN总线、UA
- 高考后该不该给孩子买电脑,什么情况能买?什么情况不能买?
寻求改变
我知道家长们很担心,怕买了电脑小孩沉迷游戏,耽误了学业,也不利于身体健康。对于准大学生来说,基本上在18岁左右,也不算小了,但在很多父母眼里,依旧是个小孩子。数据显示,这种情况是有发生的,大学生约70%的电脑主要被用于玩网络游戏,如果没有养成一个用良好的习惯,对孩子影响是非常大的。我总结为三买,三不买。最近有看到群里很多家长再问,小孩上大学该不该给他买电脑,要买和不买两种观点的家长都有,那么哪种情
- “元宇宙”带不动Meta?基本业务已“后院起火”!小扎举步维艰!
链科天下
由于宏观经济疲软、市场动荡,“放缓”已经成为美国科技股的主线逻辑,曾风光无限的科技巨头Meta也开始一路下行、举步维艰。据彭博社报道,Meta已宣布计划裁员并重组团队以削减预算,这是该公司2004年成立以来首次大幅削减预算。此次裁员或受到业绩低迷的影响,Q2财报显示Meta业绩远不及预期,上市以来营收同比出现首次下滑,净利连续三季度下降。扎克伯格表示,“希望经济能够稳定下来,但从目前的情况来看并非
- 解决Obsidian写笔记中的<img>标签无法显示图片的问题
全能全知者
笔记
Obsidian中写md笔记如果使用标签会显示不出图案,后来才知道因为Obsidian的问题导致只能用绝对路径定位。所以我本人写了一个py插件,将md笔记里的img标签批量替换成Obsidian能够读取的形式。安装FixObsImgDpy:pipinstallFixObsImgDpy安装完成后在需要修复的md文件的父目录下运行命令:FixObsImgDpy就会自动修复父目录以下的全部md文件 仓库
- 等
缓光
心数实验显示,量子场不能单纯回应我们的愿望(情感要求),也不能单纯回应我们的目的(想法);只有当这两者同调时,或者说,当他们一致传播出相同的信号时,量子场才会有所回应。当我们结合高昂的情绪、开放的心,有意义的意念及明确的思维,我们将能发送出信息,使量子场以令人惊喜的方式回应我们。然而,量子场并非回应我们想要的,而是反应了我们是怎样的存在!摘自《未来预演》让心❤与脑一起演化出我们真正的存在吧!
- 菜鸟教你修U盘
zoyation
文章工具百度google杀毒软件
优盘是好多人都在使用的便携设备在给我们带来方便的同时,也带来困惑由于这样或那样的原因,优盘总是会出这样或那样的毛病小的毛病是中了一般的病毒,用杀毒软件就能清除,一般不会有什么损失稍微大的毛病是由于使用不当(拔插优盘时没有安全弹出等原因)导致再次使用时优盘不能打开、不能拷贝文件、不能格式化、提示写保护或者使用时要等很久才显示出来盘符并且出现一种卡机的状态再大点的毛病就是根本在电脑上就显示不出来盘符(
- 剧本杀《暗黑者·七宗欲》复盘详细解析+凶手角色剧透答案真相
VX搜_小燕子复盘
为了你获得更好的游戏体验,本文仅显示《暗黑者·七宗欲》剧本杀部分真相复盘,获取完整真相复盘只需两步①【微信关注公众号:集美复盘】②回复【暗黑者·七宗欲】即可查看获取哦﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎1、剧本杀《暗黑者·七宗欲》角色介绍朱思俊沙害杜光荣的手法:接到杜光荣的电话之后,朱思俊约对方在地下室见面细聊。朱思俊出门时携带了老冰棍(放在保温杯中)、白砂糖、鱼线
- Vue 项目运行时,报错 Error: Cannot find module ‘node:path‘
周bro
vue.js前端javascriptnode.jsnpm
node-v是否显示nodenpm-v报错Error:Cannotfindmodule‘node:path'是因为node版本和npm版本不匹配安装相对应的版本node版本10.16.0对应npm版本
[email protected]执行该命令即可匹配版本官网https://nodejs.org/en/about/previous-releases
- css设置当字数超过限制后以省略号(...)显示
周bro
css前端vuecss3html经验分享
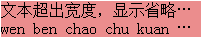
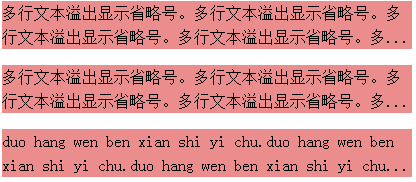
1、文字超出一行,省略超出部分,显示’…’用text-overflow:ellipsis属性来,当然还需要加宽度width属来兼容部分浏览。overflow:hidden;text-overflow:ellipsis;white-space:nowrap;2、多行文本溢出显示省略号display:-webkit-box;-webkit-box-orient:vertical;-webkit-lin
- 51单片机——I2C总线存储器24C02的应用
老侯(Old monkey)
51单片机嵌入式硬件单片机
目标实现功能单片机先向24C02写入256个字节的数据,再从24C02中一次读取2个字节的数据、并在数码管上动态显示,直至读完24C02中256个字节的数据。1.I2C总线简介I2C总线有两根双向的信号线,一根是数据线SDA,另一根是时钟线SCL。I2C总线通过上拉电阻接正电源,因此,当总线空闲时为高电平。2.I2C通信协议起始信号、停止信号由主机发出。在数据传送时,当时钟线为高电平时,数据线上的
- 左手向娱,右手专精,永远年轻永远收割健身小白
每天学点经济学
“来源于《互联网那些事》(ID:hlw0823)"不知道从什么时候开始,身边的人都像住进了健身房,朋友圈的人不是在健身房,就是在去健身房的路上。《2022国民健身趋势报告》显示:我国7岁及以上年龄人群中,每周至少参加1次体育锻炼的人数比例为67.5%。在有意识主动参与健身的人群中,平均每周进行1-3天健身人群占经常参加体育健身人群总数的75%,平均每周进行3天以上体育健身的人群占比25%。现在年轻
- 史上最全git命令,git回滚,git命令大全
騒周
其他git
git命令大全一、Git整体理解二、由暂存区本地仓库三、由本地仓->远程仓库四、冲突处理五、Git分支操作六、bug的分支七、feature分支八、暂存的使用九、远程仓的操作十、标签的使用十一、Git配置全局信息十二、Linux的一些简单操作和一些符号的解释十三、符号解释十四、显示安装详细信息十五、gitconfig十六、Gitclone十七、Gitinit十八、gitstatus十九、gitre
- 【显示 后台运行 & 的命令】
晨春计
debuglinux服务器运维
目录背景步骤详解示例背景当你在Linuxshell中使用&符号将一个命令放到后台运行时,你可以使用jobs命令来查看这些后台进程的状态。但是,jobs命令并不会直接显示进程的PID(进程ID)。它会显示一个作业列表,其中包括每个作业的状态和一个作业标识符(通常是百分号%后面跟着一个数字),但不会直接显示PID。获取后台进程的PID步骤:1、使用jobs命令查看后台作业。2、使用ps命令配合grep
- sunxi-fel 的相关命令
蓝黑墨水
单片机
文章目录简介常用命令说明获取flash的相关信息列出所有的FEL设备显示BROM信息烧写程序到内存烧写程序到flash简介这个命令是全志芯片的烧写程序。有很多写法。例如:F1C100S、F1C200S这个命令有很多隐藏的相关问题(这里不讨论)常用命令说明获取flash的相关信息$./sunxi-fel.exe-pspiflash-infoManufacturer:Winbond(EFh),mode
- 2021-04-06
四叶草_add9
中原焦点团队李金梅坚持分享第549天2021.4.6凌晨两点多忽然被乳腺疼痛惊醒,上完课后我便去了医院,结果显示三级,预约了穿刺。乳腺疾病与情绪和压力紧密相关,看来是身体向我发出信号了,果真比大脑更智慧。但愿这个信号发的并不算迟,给自己减减压,面对孩子,从心底里接纳吧!面对工作,不用精益求精,尽力就好。
- linux下好用的任务管理器htop
WittXie
Linuxlinux服务器运维
给大家推荐个好用的任务管理器htop,简直好用的不得了。完虐top。不解释了,看文章!!!在Linux系统中,top命令用来显示系统中正在运行的进程的实时状态,它显示了一些非常有用的信息,比如CPU利用情况、内存消耗情况,以及每个进程情况等。但是,你知道吗?还有另外一个命令行工具'htop',它与传统的top命令功能一样,但它有更加强大的功能及能显示更多的信息。这篇文章,我们会用实例来讨论这个'h
- 【JS】前端文件读取FileReader操作总结
程序员-张师傅
前端前端javascript开发语言
前端文件读取FileReader操作总结FileReader是JavaScript中的一个WebAPI,它允许web应用程序异步读取用户计算机上的文件(或原始数据缓冲区)的内容,例如读取文件以获取其内容,并在不将文件发送到服务器的情况下在客户端使用它。这对于处理图片、文本文件等非常有用,尤其是当你想要在用户界面中即时显示文件内容或进行文件预览时。创建FileReader对象首先,你需要创建一个Fi
- 病毒式传播?游戏行业才是真正的鼻祖
0浩
图片发自App以前,一则广告可以引发病毒式传播,大家几乎都知道挖掘机技术哪家强,几乎都知道古天乐和张家辉代言的贪玩蓝月。现在,一篇文章可以引发病毒式传播,大家能看到的阅读量十万+的文章已不在少数。但游戏行业才是传播的鼻祖。一、游戏行业的暴利登录过苹果应用商店的人都知道现在手游是最赚钱的,根据数据显示,每年手机游戏的收入数额可达数百亿美元。再来看一组数据,来自旧金山的手游市场营销公司Swrve发布报
- Linux中GCC与GDB 常用命令详解
Dijkstra's Monk-ey
Linux与安全linuxgdbshell安全c语言
GCC和GDB常用命令详解GCC常用的选项GDBLINUX下编程,少不了和GCC,GDB打交道,现在总结下常用命令,掌握这些足够用了。GCC常用的选项选项语义-o指定生成的输出文件-E仅执行编译预处理gcc的-E选项,可以让编译器在预处理后停止,并输出预处理结果。-S将C代码转换为汇编代码gcc的-S选项,表示在程序编译期间,在生成汇编代码后停止-wall显示警告信息-c生成目标文件(.o),仅执
- java短路运算符和逻辑运算符的区别
3213213333332132
java基础
/*
* 逻辑运算符——不论是什么条件都要执行左右两边代码
* 短路运算符——我认为在底层就是利用物理电路的“并联”和“串联”实现的
* 原理很简单,并联电路代表短路或(||),串联电路代表短路与(&&)。
*
* 并联电路两个开关只要有一个开关闭合,电路就会通。
* 类似于短路或(||),只要有其中一个为true(开关闭合)是
- Java异常那些不得不说的事
白糖_
javaexception
一、在finally块中做数据回收操作
比如数据库连接都是很宝贵的,所以最好在finally中关闭连接。
JDBCAgent jdbc = new JDBCAgent();
try{
jdbc.excute("select * from ctp_log");
}catch(SQLException e){
...
}finally{
jdbc.close();
- utf-8与utf-8(无BOM)的区别
dcj3sjt126com
PHP
BOM——Byte Order Mark,就是字节序标记 在UCS 编码中有一个叫做"ZERO WIDTH NO-BREAK SPACE"的字符,它的编码是FEFF。而FFFE在UCS中是不存在的字符,所以不应该出现在实际传输中。UCS规范建议我们在传输字节流前,先传输 字符"ZERO WIDTH NO-BREAK SPACE"。这样如
- JAVA Annotation之定义篇
周凡杨
java注解annotation入门注释
Annotation: 译为注释或注解
An annotation, in the Java computer programming language, is a form of syntactic metadata that can be added to Java source code. Classes, methods, variables, pa
- tomcat的多域名、虚拟主机配置
g21121
tomcat
众所周知apache可以配置多域名和虚拟主机,而且配置起来比较简单,但是项目用到的是tomcat,配来配去总是不成功。查了些资料才总算可以,下面就跟大家分享下经验。
很多朋友搜索的内容基本是告诉我们这么配置:
在Engine标签下增面积Host标签,如下:
<Host name="www.site1.com" appBase="webapps"
- Linux SSH 错误解析(Capistrano 的cap 访问错误 Permission )
510888780
linuxcapistrano
1.ssh -v
[email protected] 出现
Permission denied (publickey,gssapi-keyex,gssapi-with-mic,password).
错误
运行状况如下:
OpenSSH_5.3p1, OpenSSL 1.0.1e-fips 11 Feb 2013
debug1: Reading configuratio
- log4j的用法
Harry642
javalog4j
一、前言: log4j 是一个开放源码项目,是广泛使用的以Java编写的日志记录包。由于log4j出色的表现, 当时在log4j完成时,log4j开发组织曾建议sun在jdk1.4中用log4j取代jdk1.4 的日志工具类,但当时jdk1.4已接近完成,所以sun拒绝使用log4j,当在java开发中
- mysql、sqlserver、oracle分页,java分页统一接口实现
aijuans
oraclejave
定义:pageStart 起始页,pageEnd 终止页,pageSize页面容量
oracle分页:
select * from ( select mytable.*,rownum num from (实际传的SQL) where rownum<=pageEnd) where num>=pageStart
sqlServer分页:
- Hessian 简单例子
antlove
javaWebservicehessian
hello.hessian.MyCar.java
package hessian.pojo;
import java.io.Serializable;
public class MyCar implements Serializable {
private static final long serialVersionUID = 473690540190845543
- 数据库对象的同义词和序列
百合不是茶
sql序列同义词ORACLE权限
回顾简单的数据库权限等命令;
解锁用户和锁定用户
alter user scott account lock/unlock;
//system下查看系统中的用户
select * dba_users;
//创建用户名和密码
create user wj identified by wj;
identified by
//授予连接权和建表权
grant connect to
- 使用Powermock和mockito测试静态方法
bijian1013
持续集成单元测试mockitoPowermock
实例:
package com.bijian.study;
import static org.junit.Assert.assertEquals;
import java.io.IOException;
import org.junit.Before;
import org.junit.Test;
import or
- 精通Oracle10编程SQL(6)访问ORACLE
bijian1013
oracle数据库plsql
/*
*访问ORACLE
*/
--检索单行数据
--使用标量变量接收数据
DECLARE
v_ename emp.ename%TYPE;
v_sal emp.sal%TYPE;
BEGIN
select ename,sal into v_ename,v_sal
from emp where empno=&no;
dbms_output.pu
- 【Nginx四】Nginx作为HTTP负载均衡服务器
bit1129
nginx
Nginx的另一个常用的功能是作为负载均衡服务器。一个典型的web应用系统,通过负载均衡服务器,可以使得应用有多台后端服务器来响应客户端的请求。一个应用配置多台后端服务器,可以带来很多好处:
负载均衡的好处
增加可用资源
增加吞吐量
加快响应速度,降低延时
出错的重试验机制
Nginx主要支持三种均衡算法:
round-robin
l
- jquery-validation备忘
白糖_
jquerycssF#Firebug
留点学习jquery validation总结的代码:
function checkForm(){
validator = $("#commentForm").validate({// #formId为需要进行验证的表单ID
errorElement :"span",// 使用"div"标签标记错误, 默认:&
- solr限制admin界面访问(端口限制和http授权限制)
ronin47
限定Ip访问
solr的管理界面可以帮助我们做很多事情,但是把solr程序放到公网之后就要限制对admin的访问了。
可以通过tomcat的http基本授权来做限制,也可以通过iptables防火墙来限制。
我们先看如何通过tomcat配置http授权限制。
第一步: 在tomcat的conf/tomcat-users.xml文件中添加管理用户,比如:
<userusername="ad
- 多线程-用JAVA写一个多线程程序,写四个线程,其中二个对一个变量加1,另外二个对一个变量减1
bylijinnan
java多线程
public class IncDecThread {
private int j=10;
/*
* 题目:用JAVA写一个多线程程序,写四个线程,其中二个对一个变量加1,另外二个对一个变量减1
* 两个问题:
* 1、线程同步--synchronized
* 2、线程之间如何共享同一个j变量--内部类
*/
public static
- 买房历程
cfyme
2015-06-21: 万科未来城,看房子
2015-06-26: 办理贷款手续,贷款73万,贷款利率5.65=5.3675
2015-06-27: 房子首付,签完合同
2015-06-28,央行宣布降息 0.25,就2天的时间差啊,没赶上。
首付,老婆找他的小姐妹接了5万,另外几个朋友借了1-
- [军事与科技]制造大型太空战舰的前奏
comsci
制造
天气热了........空调和电扇要准备好..........
最近,世界形势日趋复杂化,战争的阴影开始覆盖全世界..........
所以,我们不得不关
- dateformat
dai_lm
DateFormat
"Symbol Meaning Presentation Ex."
"------ ------- ------------ ----"
"G era designator (Text) AD"
"y year
- Hadoop如何实现关联计算
datamachine
mapreducehadoop关联计算
选择Hadoop,低成本和高扩展性是主要原因,但但它的开发效率实在无法让人满意。
以关联计算为例。
假设:HDFS上有2个文件,分别是客户信息和订单信息,customerID是它们之间的关联字段。如何进行关联计算,以便将客户名称添加到订单列表中?
&nbs
- 用户模型中修改用户信息时,密码是如何处理的
dcj3sjt126com
yii
当我添加或修改用户记录的时候对于处理确认密码我遇到了一些麻烦,所有我想分享一下我是怎么处理的。
场景是使用的基本的那些(系统自带),你需要有一个数据表(user)并且表中有一个密码字段(password),它使用 sha1、md5或其他加密方式加密用户密码。
面是它的工作流程: 当创建用户的时候密码需要加密并且保存,但当修改用户记录时如果使用同样的场景我们最终就会把用户加密过的密码再次加密,这
- 中文 iOS/Mac 开发博客列表
dcj3sjt126com
Blog
本博客列表会不断更新维护,如果有推荐的博客,请到此处提交博客信息。
本博客列表涉及的文章内容支持 定制化Google搜索,特别感谢 JeOam 提供并帮助更新。
本博客列表也提供同步更新的OPML文件(下载OPML文件),可供导入到例如feedly等第三方定阅工具中,特别感谢 lcepy 提供自动转换脚本。这里有导入教程。
- js去除空格,去除左右两端的空格
蕃薯耀
去除左右两端的空格js去掉所有空格js去除空格
js去除空格,去除左右两端的空格
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>&g
- SpringMVC4零配置--web.xml
hanqunfeng
springmvc4
servlet3.0+规范后,允许servlet,filter,listener不必声明在web.xml中,而是以硬编码的方式存在,实现容器的零配置。
ServletContainerInitializer:启动容器时负责加载相关配置
package javax.servlet;
import java.util.Set;
public interface ServletContainer
- 《开源框架那些事儿21》:巧借力与借巧力
j2eetop
框架UI
同样做前端UI,为什么有人花了一点力气,就可以做好?而有的人费尽全力,仍然错误百出?我们可以先看看几个故事。
故事1:巧借力,乌鸦也可以吃核桃
有一个盛产核桃的村子,每年秋末冬初,成群的乌鸦总会来到这里,到果园里捡拾那些被果农们遗落的核桃。
核桃仁虽然美味,但是外壳那么坚硬,乌鸦怎么才能吃到呢?原来乌鸦先把核桃叼起,然后飞到高高的树枝上,再将核桃摔下去,核桃落到坚硬的地面上,被撞破了,于是,
- JQuery EasyUI 验证扩展
可怜的猫
jqueryeasyui验证
最近项目中用到了前端框架-- EasyUI,在做校验的时候会涉及到很多需要自定义的内容,现把常用的验证方式总结出来,留待后用。
以下内容只需要在公用js中添加即可。
使用类似于如下:
<input class="easyui-textbox" name="mobile" id="mobile&
- 架构师之httpurlconnection----------读取和发送(流读取效率通用类)
nannan408
1.前言.
如题.
2.代码.
/*
* Copyright (c) 2015, S.F. Express Inc. All rights reserved.
*/
package com.test.test.test.send;
import java.io.IOException;
import java.io.InputStream
- Jquery性能优化
r361251
JavaScriptjquery
一、注意定义jQuery变量的时候添加var关键字
这个不仅仅是jQuery,所有javascript开发过程中,都需要注意,请一定不要定义成如下:
$loading = $('#loading'); //这个是全局定义,不知道哪里位置倒霉引用了相同的变量名,就会郁闷至死的
二、请使用一个var来定义变量
如果你使用多个变量的话,请如下方式定义:
. 代码如下:
var page
- 在eclipse项目中使用maven管理依赖
tjj006
eclipsemaven
概览:
如何导入maven项目至eclipse中
建立自有Maven Java类库服务器
建立符合maven代码库标准的自定义类库
Maven在管理Java类库方面有巨大的优势,像白衣所说就是非常“环保”。
我们平时用IDE开发都是把所需要的类库一股脑的全丢到项目目录下,然后全部添加到ide的构建路径中,如果用了SVN/CVS,这样会很容易就 把
- 中国天气网省市级联页面
x125858805
级联
1、页面及级联js
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
&l