android 百度语音 ui,在Android Studio下使用百度语音识别的一个简单例子
一、引言
利用百度语音识别和百度语音合成可以很方便的设计一个语音交互应用,这里记录一下百度在线语音识别的简单例子以便快速上手。
我所用的语音识别包的版本是Baidu-Voice-SDK-Android-1.6.2.zip,开发平台用的是Android Studio 1.3.2,操作系统是win10(64bit)。
二、导入语音识别SDK
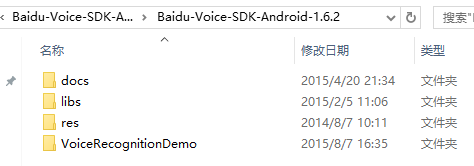
下载的百度语音包目录结构如下:
VoiceRecognitionDemo文件夹里是一个demo
libs和res目录就是我们要导入的库文件
1、将libs和res文件夹拷到相应目录
先将libs文件夹整个复制到工程文件夹下,比如我的Android Studio设置的工作空间为D:\Android\workspace\,我新建一个应用名为testvoice,那我就把libs文件复制到D:\Android\workspace\Testvoice\app目录下。也可以先复制libs,然后在Android Studio中工程目录中选中app文件夹,右键选择Paste,直接将libs文件夹粘贴过来。
再把资源文件夹res拷到D:\Android\workspace\Testvoice\app\src\main文件夹下
注意,这里仅仅只是将文件夹拷过来而已,.jar和.so都还未能导入到工程中。
2、将libs中的.jar和.so添加为库文件
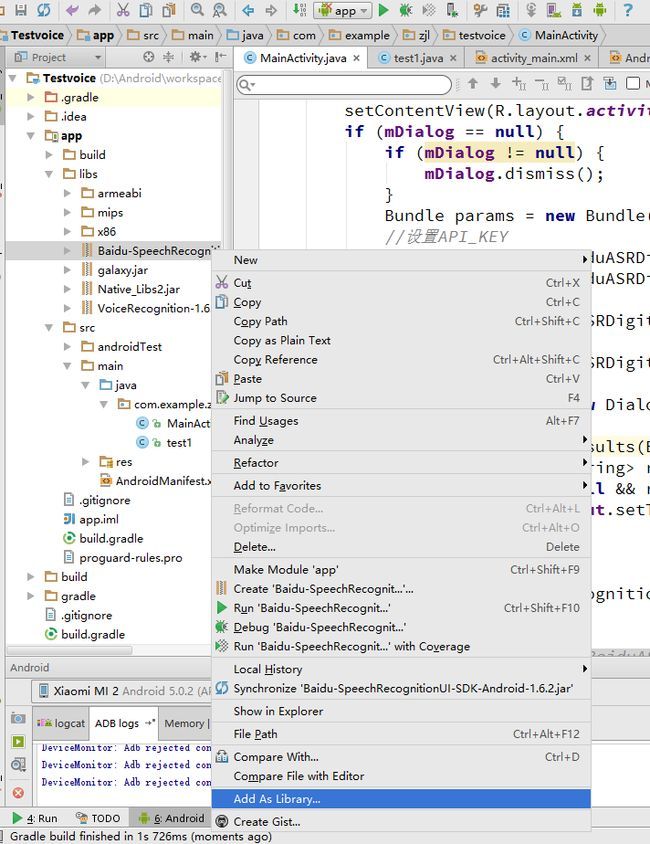
在Android Studio的Project视图下打开Testvoice/app/libs文件夹可以看到Baidu-SpeechRecognitionUI-SDK-Android-1.6.2.jar,右键单击它选择Add as library,然后在出现的Create Library对话框中选择一个module,我这里当然选择app这个module了。
然后我们还需要引入.so文件,这个时候就需要修改build.gradle配置文件了,在android语句块内紧跟buildTypes语句块添加两个语句块如下:
task nativeLibsToJar(type: Zip, description: "create a jar archive of the native libs") {
destinationDir file("$projectDir/libs")
baseName "Native_Libs2"
extension "jar"
from fileTree(dir: "libs", include: "armeabi/*.so")
into "lib"
}
tasks.withType(JavaCompile) {
compileTask -> compileTask.dependsOn(nativeLibsToJar)
}
注意:这里面语句
from fileTree(dir: "libs", include: "armeabi/*.so")
armeabi/*.so是需要根据.so文件的路径来改的,由于我的.so文件都放在libs子文件夹armeabi中,所以斜杠前面写的是armeabi。
完整的build.gradle文件如下:
apply plugin: 'com.android.application'
android {
compileSdkVersion 23
buildToolsVersion "23.0.1"
defaultConfig {
applicationId "com.example.zjl.testvoice"
minSdkVersion 14
targetSdkVersion 23
versionCode 1
versionName "1.0"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
task nativeLibsToJar(type: Zip, description: "create a jar archive of the native libs") {
destinationDir file("$projectDir/libs")
baseName "Native_Libs2"
extension "jar"
from fileTree(dir: "libs", include: "armeabi/*.so")
into "lib"
}
tasks.withType(JavaCompile) {
compileTask -> compileTask.dependsOn(nativeLibsToJar)
}
}
dependencies {
compile fileTree(include: ['*.jar'], dir: 'libs')
compile 'com.android.support:appcompat-v7:23.0.1'
}
到这里百度在线语音识别库已经导入我的工程testvoice中。
三、修改AndroidManifest.xml文件
导入库文件之后我们还需要先为我们的应用设置权限:
这段代码加到标签的前面
完整的文件如下:
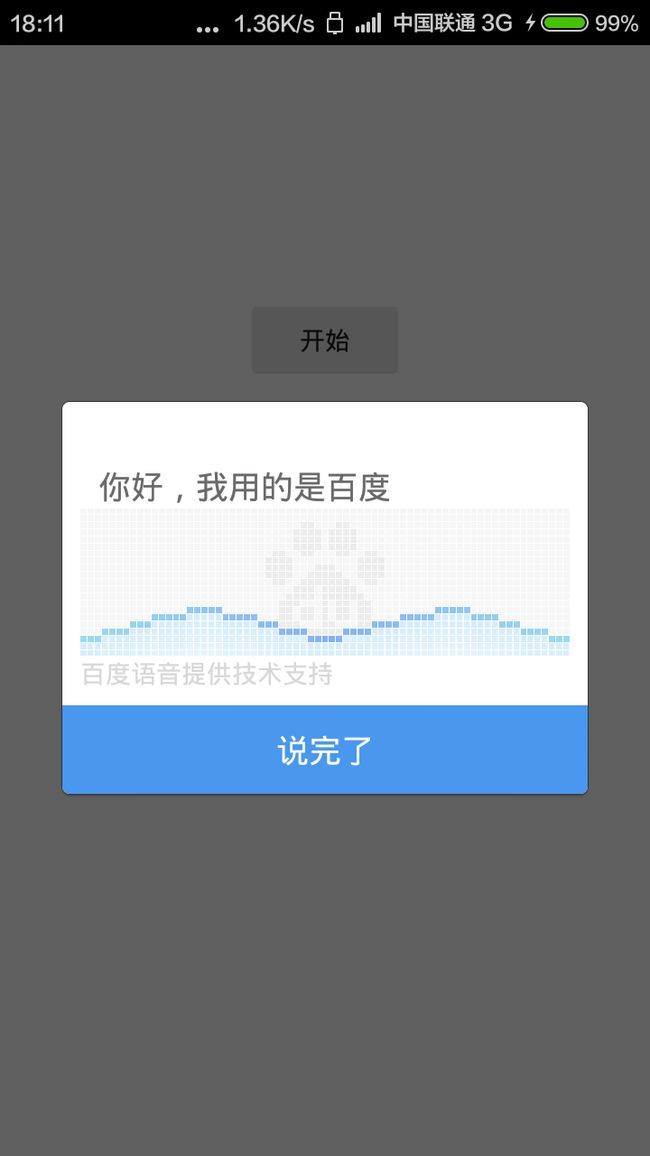
四、在界面上放一个按钮和一个文本框
我们打开Testvoice\app\src\main\res\layout\activity_main.xml
在界面上放一个按钮用来启动语音识别,文本框用来显示识别结果
五、主要代码
然后我们开始写MainActivity.java中的代码
package com.example.zjl.testvoice;
import com.baidu.voicerecognition.android.ui.BaiduASRDigitalDialog;
import com.baidu.voicerecognition.android.ui.DialogRecognitionListener;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import java.util.ArrayList;
public class MainActivity extends Activity {
private static final int REQUEST_UI = 1;
private Button button_start;//开始按钮
private EditText text_input;//语音识别对话框
private BaiduASRDigitalDialog mDialog = null;
private DialogRecognitionListener mDialogListener = null;
private String API_KEY = "I2xMGLGkBXYjdRC2Sj7FHWr3";
private String SECRET_KEY = "ca1b72510ceb4a7e48344f7aa83dac49";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
if (mDialog == null) {
if (mDialog != null) {
mDialog.dismiss();
}
Bundle params = new Bundle();
//设置API_KEY
params.putString(BaiduASRDigitalDialog.PARAM_API_KEY, API_KEY);
params.putString(BaiduASRDigitalDialog.PARAM_SECRET_KEY, SECRET_KEY);
//设置百度对话框主题
params.putInt(BaiduASRDigitalDialog.PARAM_DIALOG_THEME, BaiduASRDigitalDialog.THEME_BLUE_LIGHTBG);
//实例化百度语音识别
mDialog = new BaiduASRDigitalDialog(this, params);
//设置百度语音回调接口
mDialogListener = new DialogRecognitionListener() {
@Override
public void onResults(Bundle mResults) {
ArrayList rs = mResults != null ? mResults.getStringArrayList(RESULTS_RECOGNITION) : null;
if (rs != null && rs.size() > 0) {
text_input.setText(rs.get(0));
}
}
};
mDialog.setDialogRecognitionListener(mDialogListener);
}
//界面
button_start = (Button) findViewById(R.id.button_start);
text_input = (EditText) findViewById(R.id.text_input);
button_start.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
mDialog.show();
}
});
}
}