OpenGL学习(三)纹理
中文OpenGL学习网站:https://learnopengl-cn.github.io
一、使用纹理画一个箱子
1.1代码
之前抽象的着色器类、stb_image.h类的下载
#include
#include
#include
#include "CShader.h"
#define STB_IMAGE_IMPLEMENTATION
#include "stb_image.h"
const unsigned int WIDTH = 800;
const unsigned int HEIGHT = 600;
void callbackFramebufferSize(GLFWwindow *vWindow, int vWidth, int vHeight)
{
glViewport(0, 0, vWidth, vHeight);
}
void processInput(GLFWwindow *vWindow)
{
if (glfwGetKey(vWindow, GLFW_KEY_ESCAPE) == GLFW_PRESS)
{
glfwSetWindowShouldClose(vWindow, true);
}
}
int main()
{
glfwInit();
glfwWindowHint(GLFW_CONTEXT_VERSION_MAJOR, 3);
glfwWindowHint(GLFW_CONTEXT_VERSION_MINOR, 3);
glfwWindowHint(GLFW_OPENGL_PROFILE, GLFW_OPENGL_CORE_PROFILE);
GLFWwindow *Window = glfwCreateWindow(WIDTH, HEIGHT, "LearnOpenGL", NULL, NULL);
if (Window == NULL)
{
std::cout << "failed to create glfw window" << std::endl;
glfwTerminate();
return -1;
}
glfwMakeContextCurrent(Window);
glfwSetFramebufferSizeCallback(Window, callbackFramebufferSize);
if (!gladLoadGLLoader((GLADloadproc)glfwGetProcAddress))
{
std::cout << "failed to initialize glad" << std::endl;
return -1;
}
CShader ShaderProgram("Shader/Vertex/VertexSource5.glsl", "Shader/Fragment/FragmentSource3.glsl");
//位置、颜色、纹理坐标
float Vertices[]=
{
0.5f, 0.5f, 0.0f, 1.0f, 0.0f, 0.0f, 1.0f,1.0f,
0.5f, -0.5f, 0.0f, 0.0f, 1.0f, 0.0f, 1.0f,0.0f,
-0.5f, -0.5f, 0.0f, 0.0f, 0.0f, 1.0f, 0.0f,0.0f,
-0.5f, 0.5f, 0.0f, 1.0f, 1.0f, 0.0f, 0.0f,1.0f
};
unsigned int Indexs[] =
{
0,1,3,
1,2,3
};
unsigned int VAO, VBO,EBO;
glGenVertexArrays(1, &VAO);
glGenBuffers(1, &VBO);
glGenBuffers(1, &EBO);
glBindVertexArray(VAO);
glBindBuffer(GL_ARRAY_BUFFER, VBO);
glBufferData(GL_ARRAY_BUFFER, sizeof(Vertices), Vertices, GL_STATIC_DRAW);
glBindBuffer(GL_ELEMENT_ARRAY_BUFFER, EBO);
glBufferData(GL_ELEMENT_ARRAY_BUFFER, sizeof(Indexs), Indexs, GL_STATIC_DRAW);
glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 8 * sizeof(float), (void*)0);
glVertexAttribPointer(1, 3, GL_FLOAT, GL_FALSE, 8 * sizeof(float), (void*)(3 * sizeof(float)));
glVertexAttribPointer(2, 2, GL_FLOAT, GL_FALSE, 8 * sizeof(float), (void*)(6 * sizeof(float)));
glEnableVertexAttribArray(0);
glEnableVertexAttribArray(1);
glEnableVertexAttribArray(2);
//纹理生成过程
unsigned int Texture;
glGenTextures(1, &Texture);
glBindTexture(GL_TEXTURE_2D, Texture);
//为当前绑定的纹理生成纹理对象设置环绕、过滤方式
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_REPEAT);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_REPEAT);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR);
//加载并生成纹理
int Width, Height, nrChannels;
//图像路径、图像宽度、图像高度、图像颜色通道个数
unsigned char *Data = stbi_load("container.jpg", &Width, &Height, &nrChannels, 0);
if (Data)
{
glTexImage2D(GL_TEXTURE_2D, 0, GL_RGB, Width, Height, 0, GL_RGB, GL_UNSIGNED_BYTE, Data);
//为当前绑定的纹理自动生成所有需要的多级渐进纹理
glGenerateMipmap(GL_TEXTURE_2D);
}
else
{
std::cout << "failed to load texture" << std::endl;
}
stbi_image_free(Data);
while (!glfwWindowShouldClose(Window))
{
processInput(Window);
glClearColor(0.2f, 0.3f, 0.3f, 1.0f);
glClear(GL_COLOR_BUFFER_BIT);
ShaderProgram.useProgram();
glBindTexture(GL_TEXTURE_2D, Texture);
glBindVertexArray(VAO);
glDrawElements(GL_TRIANGLES, 6, GL_UNSIGNED_INT, 0);
glfwSwapBuffers(Window);
glfwPollEvents();
}
glDeleteBuffers(1, &VBO);
glDeleteBuffers(1, &EBO);
glDeleteVertexArrays(1, &VAO);
glfwTerminate();
return 0;
} //顶点着色器
#version 330 core
layout(location = 0) in vec3 aPos;
layout(location = 1) in vec3 aColor;
layout(location = 2) in vec2 aTexCoord;
out vec3 OurColor;
out vec2 TexCoord;
void main()
{
gl_Position = vec4(aPos, 1.0f);
OurColor = aColor;
TexCoord = vec2(aTexCoord.x, aTexCoord.y);
}
//片段着色器
#version 330 core
out vec4 FragColor;
in vec3 OurColor;
in vec2 TexCoord;
uniform sampler2D OurTexture;
void main()
{
FragColor = texture(OurTexture, TexCoord)*vec4(OurColor,1.0f);
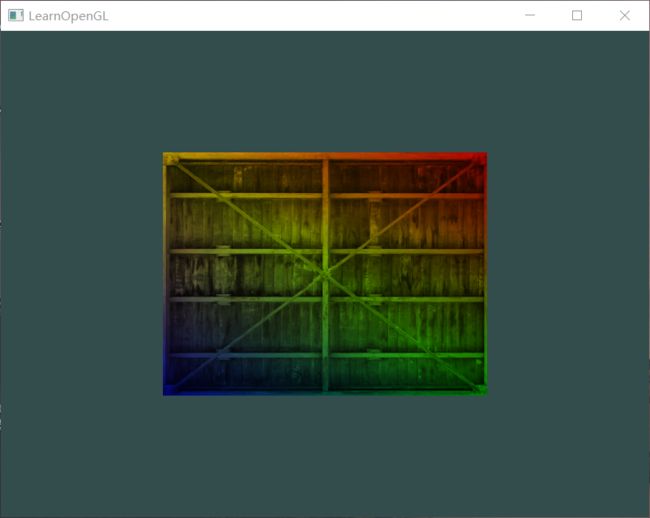
}1.2结果
二、使用纹理单元
2.1代码
#include
#include
#include
#include "CShader.h"
#define STB_IMAGE_IMPLEMENTATION
#include "stb_image.h"
const unsigned int WIDTH = 800;
const unsigned int HEIGHT = 600;
void callbackFramebufferSize(GLFWwindow *vWindow, int vWidth, int vHeight)
{
glViewport(0, 0, vWidth, vHeight);
}
void processInput(GLFWwindow *vWindow)
{
if (glfwGetKey(vWindow, GLFW_KEY_ESCAPE) == GLFW_PRESS)
{
glfwSetWindowShouldClose(vWindow, true);
}
}
//纹理单元的使用+两张纹理
int main()
{
glfwInit();
glfwWindowHint(GLFW_CONTEXT_VERSION_MAJOR, 3);
glfwWindowHint(GLFW_CONTEXT_VERSION_MINOR, 3);
glfwWindowHint(GLFW_OPENGL_PROFILE, GLFW_OPENGL_CORE_PROFILE);
GLFWwindow *Window = glfwCreateWindow(WIDTH, HEIGHT, "LearnOpenGL", NULL, NULL);
if (Window == NULL)
{
std::cout << "failed to create glfw window" << std::endl;
glfwTerminate();
return -1;
}
glfwMakeContextCurrent(Window);
glfwSetFramebufferSizeCallback(Window, callbackFramebufferSize);
if (!gladLoadGLLoader((GLADloadproc)glfwGetProcAddress))
{
std::cout << "failed to initialize glad" << std::endl;
return -1;
}
CShader ShaderProgram("Shader/Vertex/VertexSource5.glsl", "Shader/Fragment/FragmentSource4.glsl");
//位置、颜色、纹理坐标
float Vertices[] =
{
0.5f, 0.5f, 0.0f, 1.0f, 0.0f, 0.0f, 1.0f,1.0f,
0.5f, -0.5f, 0.0f, 0.0f, 1.0f, 0.0f, 1.0f,0.0f,
-0.5f, -0.5f, 0.0f, 0.0f, 0.0f, 1.0f, 0.0f,0.0f,
-0.5f, 0.5f, 0.0f, 1.0f, 1.0f, 0.0f, 0.0f,1.0f
};
unsigned int Indexs[] =
{
0,1,3,
1,2,3
};
unsigned int VAO, VBO, EBO;
glGenVertexArrays(1, &VAO);
glGenBuffers(1, &VBO);
glGenBuffers(1, &EBO);
glBindVertexArray(VAO);
glBindBuffer(GL_ARRAY_BUFFER, VBO);
glBufferData(GL_ARRAY_BUFFER, sizeof(Vertices), Vertices, GL_STATIC_DRAW);
glBindBuffer(GL_ELEMENT_ARRAY_BUFFER, EBO);
glBufferData(GL_ELEMENT_ARRAY_BUFFER, sizeof(Indexs), Indexs, GL_STATIC_DRAW);
glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 8 * sizeof(float), (void*)0);
glVertexAttribPointer(1, 3, GL_FLOAT, GL_FALSE, 8 * sizeof(float), (void*)(3 * sizeof(float)));
glVertexAttribPointer(2, 2, GL_FLOAT, GL_FALSE, 8 * sizeof(float), (void*)(6 * sizeof(float)));
glEnableVertexAttribArray(0);
glEnableVertexAttribArray(1);
glEnableVertexAttribArray(2);
//创建应用纹理
unsigned int Texture1, Texture2;
glGenTextures(1, &Texture1);
glBindTexture(GL_TEXTURE_2D, Texture1);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_REPEAT);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_REPEAT);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR);
int Width, Height, NrChannels;
stbi_set_flip_vertically_on_load(true);
unsigned char *Data = stbi_load("container.jpg", &Width, &Height, &NrChannels, 0);
if (Data)
{
glTexImage2D(GL_TEXTURE_2D, 0, GL_RGB, Width, Height, 0, GL_RGB, GL_UNSIGNED_BYTE, Data);
glGenerateMipmap(GL_TEXTURE_2D);
}
else
{
std::cout << "failed to load texture" << std::endl;
}
stbi_image_free(Data);
//第二张纹理
glGenTextures(1, &Texture2);
glBindTexture(GL_TEXTURE_2D, Texture2);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_REPEAT);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_REPEAT);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR);
stbi_set_flip_vertically_on_load(true);
Data = stbi_load("awesomeface.png", &Width, &Height, &NrChannels, 0);
if (Data)
{
glTexImage2D(GL_TEXTURE_2D, 0, GL_RGBA, Width, Height, 0, GL_RGBA, GL_UNSIGNED_BYTE, Data);
glGenerateMipmap(GL_TEXTURE_2D);
}
else
{
std::cout << "failed to load texture" << std::endl;
}
stbi_image_free(Data);
ShaderProgram.useProgram();
ShaderProgram.setInt("texture1", 0);
ShaderProgram.setInt("texture2", 1);
while (!glfwWindowShouldClose(Window))
{
processInput(Window);
glClearColor(0.2f, 0.3f, 0.3f, 1.0f);
glClear(GL_COLOR_BUFFER_BIT);
glActiveTexture(GL_TEXTURE0);
glBindTexture(GL_TEXTURE_2D, Texture1);
glActiveTexture(GL_TEXTURE1);
glBindTexture(GL_TEXTURE_2D, Texture2);
ShaderProgram.useProgram();
glBindVertexArray(VAO);
glDrawElements(GL_TRIANGLES, 6, GL_UNSIGNED_INT, 0);
glfwSwapBuffers(Window);
glfwPollEvents();
}
glDeleteBuffers(1, &VBO);
glDeleteBuffers(1, &EBO);
glDeleteVertexArrays(1, &VAO);
glfwTerminate();
return 0;
} //顶点着色器
#version 330 core
layout(location = 0) in vec3 aPos;
layout(location = 1) in vec3 aColor;
layout(location = 2) in vec2 aTexCoord;
out vec3 ourColor;
out vec2 TexCoord;
void main()
{
gl_Position = vec4(aPos, 1.0f);
ourColor = aColor;
TexCoord = aTexCoord;
}
//片段着色器
#version 330 core
out vec4 FragColor;
in vec3 ourColor;
in vec2 TexCoord;
uniform sampler2D texture1;
uniform sampler2D texture2;
void main()
{
FragColor = mix(texture(texture1, TexCoord), texture(texture2, TexCoord), 0.2);
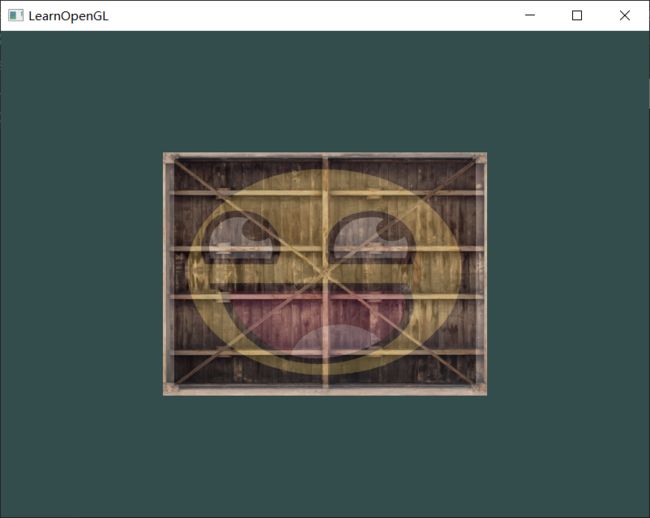
}2.2结果
三、修改片段着色器,仅让笑脸图案朝另一个方向看
3.1代码
/只修改片段着色器,其余部分未改动
#version 330 core
out vec4 FragColor;
in vec3 ourColor;
in vec2 TexCoord;
uniform sampler2D texture1;
uniform sampler2D texture2;
void main()
{
FragColor = mix(texture(texture1, TexCoord), texture(texture2, vec2(-TexCoord.x,TexCoord.y)), 0.2);
}3.2结果
四、尝试用不同的纹理环绕方式,设定一个从0.0f到2.0f范围内的(而不是原来的0.0f到1.0f)纹理坐标。试试看能不能在箱子的角落放置4个笑脸
4.1代码
//main函数
#include
#include
#include
#include "CShader.h"
#define STB_IMAGE_IMPLEMENTATION
#include "stb_image.h"
const unsigned int WIDTH = 800;
const unsigned int HEIGHT = 600;
void callbackFramebufferSize(GLFWwindow *vWindow, int vWidth, int vHeight)
{
glViewport(0, 0, vWidth, vHeight);
}
void processInput(GLFWwindow *vWindow)
{
if (glfwGetKey(vWindow, GLFW_KEY_ESCAPE) == GLFW_PRESS)
{
glfwSetWindowShouldClose(vWindow, true);
}
}
//箱子的角落放置4个笑脸
int main()
{
glfwInit();
glfwWindowHint(GLFW_CONTEXT_VERSION_MAJOR, 3);
glfwWindowHint(GLFW_CONTEXT_VERSION_MINOR, 3);
glfwWindowHint(GLFW_OPENGL_PROFILE, GLFW_OPENGL_CORE_PROFILE);
GLFWwindow *Window = glfwCreateWindow(WIDTH, HEIGHT, "LearnOpenGL", NULL, NULL);
if (Window == NULL)
{
std::cout << "failed to create glfw window" << std::endl;
glfwTerminate();
return -1;
}
glfwMakeContextCurrent(Window);
glfwSetFramebufferSizeCallback(Window, callbackFramebufferSize);
if (!gladLoadGLLoader((GLADloadproc)glfwGetProcAddress))
{
std::cout << "failed to initialize glad" << std::endl;
return -1;
}
CShader ShaderProgram("Shader/Vertex/VertexSource5.glsl", "Shader/Fragment/FragmentSource4.glsl");
//位置、颜色、纹理坐标
float Vertices[] =
{
0.5f, 0.5f, 0.0f, 1.0f, 0.0f, 0.0f, 2.0f,2.0f,
0.5f, -0.5f, 0.0f, 0.0f, 1.0f, 0.0f, 2.0f,0.0f,
-0.5f, -0.5f, 0.0f, 0.0f, 0.0f, 1.0f, 0.0f,0.0f,
-0.5f, 0.5f, 0.0f, 1.0f, 1.0f, 0.0f, 0.0f,2.0f
};
unsigned int Indexs[] =
{
0,1,3,
1,2,3
};
unsigned int VAO, VBO, EBO;
glGenVertexArrays(1, &VAO);
glGenBuffers(1, &VBO);
glGenBuffers(1, &EBO);
glBindVertexArray(VAO);
glBindBuffer(GL_ARRAY_BUFFER, VBO);
glBufferData(GL_ARRAY_BUFFER, sizeof(Vertices), Vertices, GL_STATIC_DRAW);
glBindBuffer(GL_ELEMENT_ARRAY_BUFFER, EBO);
glBufferData(GL_ELEMENT_ARRAY_BUFFER, sizeof(Indexs), Indexs, GL_STATIC_DRAW);
glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 8 * sizeof(float), (void*)0);
glVertexAttribPointer(1, 3, GL_FLOAT, GL_FALSE, 8 * sizeof(float), (void*)(3 * sizeof(float)));
glVertexAttribPointer(2, 2, GL_FLOAT, GL_FALSE, 8 * sizeof(float), (void*)(6 * sizeof(float)));
glEnableVertexAttribArray(0);
glEnableVertexAttribArray(1);
glEnableVertexAttribArray(2);
//创建应用纹理
unsigned int Texture1, Texture2;
glGenTextures(1, &Texture1);
glBindTexture(GL_TEXTURE_2D, Texture1);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_CLAMP_TO_EDGE);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_CLAMP_TO_EDGE);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR);
int Width, Height, NrChannels;
stbi_set_flip_vertically_on_load(true);
unsigned char *Data = stbi_load("container.jpg", &Width, &Height, &NrChannels, 0);
if (Data)
{
glTexImage2D(GL_TEXTURE_2D, 0, GL_RGB, Width, Height, 0, GL_RGB, GL_UNSIGNED_BYTE, Data);
glGenerateMipmap(GL_TEXTURE_2D);
}
else
{
std::cout << "failed to load texture" << std::endl;
}
stbi_image_free(Data);
//第二张纹理
glGenTextures(1, &Texture2);
glBindTexture(GL_TEXTURE_2D, Texture2);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_MIRRORED_REPEAT);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_MIRRORED_REPEAT);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR);
stbi_set_flip_vertically_on_load(true);
Data = stbi_load("awesomeface.png", &Width, &Height, &NrChannels, 0);
if (Data)
{
glTexImage2D(GL_TEXTURE_2D, 0, GL_RGBA, Width, Height, 0, GL_RGBA, GL_UNSIGNED_BYTE, Data);
glGenerateMipmap(GL_TEXTURE_2D);
}
else
{
std::cout << "failed to load texture" << std::endl;
}
stbi_image_free(Data);
ShaderProgram.useProgram();
ShaderProgram.setInt("texture1", 0);
ShaderProgram.setInt("texture2", 1);
while (!glfwWindowShouldClose(Window))
{
processInput(Window);
glClearColor(0.2f, 0.3f, 0.3f, 1.0f);
glClear(GL_COLOR_BUFFER_BIT);
glActiveTexture(GL_TEXTURE0);
glBindTexture(GL_TEXTURE_2D, Texture1);
glActiveTexture(GL_TEXTURE1);
glBindTexture(GL_TEXTURE_2D, Texture2);
ShaderProgram.useProgram();
glBindVertexArray(VAO);
glDrawElements(GL_TRIANGLES, 6, GL_UNSIGNED_INT, 0);
glfwSwapBuffers(Window);
glfwPollEvents();
}
glDeleteBuffers(1, &VBO);
glDeleteBuffers(1, &EBO);
glDeleteVertexArrays(1, &VAO);
glfwTerminate();
return 0;
} //顶点着色器
#version 330 core
layout(location = 0) in vec3 aPos;
layout(location = 1) in vec3 aColor;
layout(location = 2) in vec2 aTexCoord;
out vec3 ourColor;
out vec2 TexCoord;
void main()
{
gl_Position = vec4(aPos, 1.0f);
ourColor = aColor;
TexCoord = aTexCoord;
}
//片段着色器
#version 330 core
out vec4 FragColor;
in vec3 ourColor;
in vec2 TexCoord;
uniform sampler2D texture1;
uniform sampler2D texture2;
void main()
{
FragColor = mix(texture(texture1, TexCoord), texture(texture2, vec2(TexCoord.x,TexCoord.y)), 0.2);
}4.2结果
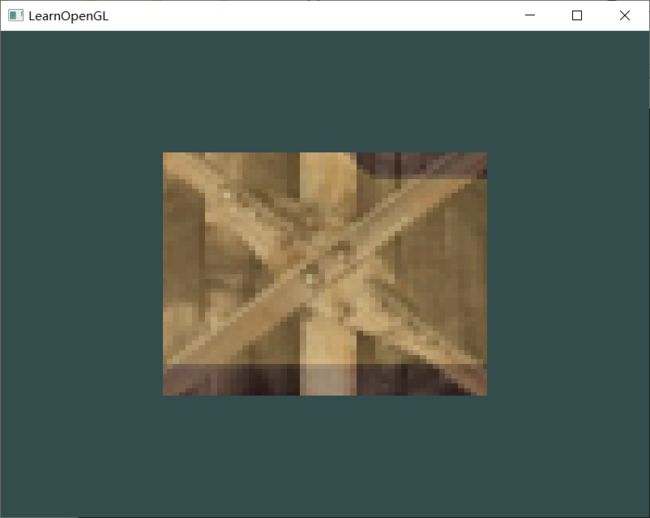
五、尝试在矩形上只显示纹理图像的中间一部分,修改纹理坐标,达到能看见单个的像素的效果。尝试使用GL_NEAREST的纹理过滤方式让像素显示得更清晰
5.1代码
#include
#include
#include
#include "CShader.h"
#define STB_IMAGE_IMPLEMENTATION
#include "stb_image.h"
const unsigned int WIDTH = 800;
const unsigned int HEIGHT = 600;
void callbackFramebufferSize(GLFWwindow *vWindow, int vWidth, int vHeight)
{
glViewport(0, 0, vWidth, vHeight);
}
void processInput(GLFWwindow *vWindow)
{
if (glfwGetKey(vWindow, GLFW_KEY_ESCAPE) == GLFW_PRESS)
{
glfwSetWindowShouldClose(vWindow, true);
}
}
int main()
{
glfwInit();
glfwWindowHint(GLFW_CONTEXT_VERSION_MAJOR, 3);
glfwWindowHint(GLFW_CONTEXT_VERSION_MINOR, 3);
glfwWindowHint(GLFW_OPENGL_PROFILE, GLFW_OPENGL_CORE_PROFILE);
GLFWwindow *Window = glfwCreateWindow(WIDTH, HEIGHT, "LearnOpenGL", NULL, NULL);
if (Window == NULL)
{
std::cout << "failed to create glfw window" << std::endl;
glfwTerminate();
return -1;
}
glfwMakeContextCurrent(Window);
glfwSetFramebufferSizeCallback(Window, callbackFramebufferSize);
if (!gladLoadGLLoader((GLADloadproc)glfwGetProcAddress))
{
std::cout << "failed to initialize glad" << std::endl;
return -1;
}
CShader ShaderProgram("Shader/Vertex/VertexSource5.glsl", "Shader/Fragment/FragmentSource4.glsl");
//位置、颜色、纹理坐标
float Vertices[] =
{
0.5f, 0.5f, 0.0f, 1.0f, 0.0f, 0.0f, 0.55f,0.55f,
0.5f, -0.5f, 0.0f, 0.0f, 1.0f, 0.0f, 0.55f,0.45f,
-0.5f, -0.5f, 0.0f, 0.0f, 0.0f, 1.0f, 0.45f,0.45f,
-0.5f, 0.5f, 0.0f, 1.0f, 1.0f, 0.0f, 0.45f,0.55f
};
unsigned int Indexs[] =
{
0,1,3,
1,2,3
};
unsigned int VAO, VBO, EBO;
glGenVertexArrays(1, &VAO);
glGenBuffers(1, &VBO);
glGenBuffers(1, &EBO);
glBindVertexArray(VAO);
glBindBuffer(GL_ARRAY_BUFFER, VBO);
glBufferData(GL_ARRAY_BUFFER, sizeof(Vertices), Vertices, GL_STATIC_DRAW);
glBindBuffer(GL_ELEMENT_ARRAY_BUFFER, EBO);
glBufferData(GL_ELEMENT_ARRAY_BUFFER, sizeof(Indexs), Indexs, GL_STATIC_DRAW);
glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 8 * sizeof(float), (void*)0);
glVertexAttribPointer(1, 3, GL_FLOAT, GL_FALSE, 8 * sizeof(float), (void*)(3 * sizeof(float)));
glVertexAttribPointer(2, 2, GL_FLOAT, GL_FALSE, 8 * sizeof(float), (void*)(6 * sizeof(float)));
glEnableVertexAttribArray(0);
glEnableVertexAttribArray(1);
glEnableVertexAttribArray(2);
//创建应用纹理
unsigned int Texture1, Texture2;
glGenTextures(1, &Texture1);
glBindTexture(GL_TEXTURE_2D, Texture1);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_REPEAT);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_REPEAT);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_NEAREST);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_NEAREST);
int Width, Height, NrChannels;
stbi_set_flip_vertically_on_load(true);
unsigned char *Data = stbi_load("container.jpg", &Width, &Height, &NrChannels, 0);
if (Data)
{
glTexImage2D(GL_TEXTURE_2D, 0, GL_RGB, Width, Height, 0, GL_RGB, GL_UNSIGNED_BYTE, Data);
glGenerateMipmap(GL_TEXTURE_2D);
}
else
{
std::cout << "failed to load texture" << std::endl;
}
stbi_image_free(Data);
//第二张纹理
glGenTextures(1, &Texture2);
glBindTexture(GL_TEXTURE_2D, Texture2);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_REPEAT);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_REPEAT);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_NEAREST);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_NEAREST);
stbi_set_flip_vertically_on_load(true);
Data = stbi_load("awesomeface.png", &Width, &Height, &NrChannels, 0);
if (Data)
{
glTexImage2D(GL_TEXTURE_2D, 0, GL_RGBA, Width, Height, 0, GL_RGBA, GL_UNSIGNED_BYTE, Data);
glGenerateMipmap(GL_TEXTURE_2D);
}
else
{
std::cout << "failed to load texture" << std::endl;
}
stbi_image_free(Data);
ShaderProgram.useProgram();
ShaderProgram.setInt("texture1", 0);
ShaderProgram.setInt("texture2", 1);
while (!glfwWindowShouldClose(Window))
{
processInput(Window);
glClearColor(0.2f, 0.3f, 0.3f, 1.0f);
glClear(GL_COLOR_BUFFER_BIT);
glActiveTexture(GL_TEXTURE0);
glBindTexture(GL_TEXTURE_2D, Texture1);
glActiveTexture(GL_TEXTURE1);
glBindTexture(GL_TEXTURE_2D, Texture2);
ShaderProgram.useProgram();
glBindVertexArray(VAO);
glDrawElements(GL_TRIANGLES, 6, GL_UNSIGNED_INT, 0);
glfwSwapBuffers(Window);
glfwPollEvents();
}
glDeleteBuffers(1, &VBO);
glDeleteBuffers(1, &EBO);
glDeleteVertexArrays(1, &VAO);
glfwTerminate();
return 0;
} //顶点着色器
#version 330 core
layout(location = 0) in vec3 aPos;
layout(location = 1) in vec3 aColor;
layout(location = 2) in vec2 aTexCoord;
out vec3 ourColor;
out vec2 TexCoord;
void main()
{
gl_Position = vec4(aPos, 1.0f);
ourColor = aColor;
TexCoord = aTexCoord;
}
//片段着色器
#version 330 core
out vec4 FragColor;
in vec3 ourColor;
in vec2 TexCoord;
uniform sampler2D texture1;
uniform sampler2D texture2;
void main()
{
FragColor = mix(texture(texture1, TexCoord), texture(texture2, vec2(TexCoord.x,TexCoord.y)), 0.2);
}5.2结果
六、使用一个uniform变量作为mix函数的第三个参数来改变两个纹理可见度,使用上和下键来改变箱子或笑脸的可见度
6.1代码
#include
#include
#include
#include "CShader.h"
#define STB_IMAGE_IMPLEMENTATION
#include "stb_image.h"
const unsigned int WIDTH = 800;
const unsigned int HEIGHT = 600;
float MixValue = 0.2f;
void callbackFramebufferSize(GLFWwindow *vWindow, int vWidth, int vHeight)
{
glViewport(0, 0, vWidth, vHeight);
}
void processInput(GLFWwindow *vWindow)
{
if (glfwGetKey(vWindow, GLFW_KEY_ESCAPE) == GLFW_PRESS)
{
glfwSetWindowShouldClose(vWindow, true);
}
if (glfwGetKey(vWindow, GLFW_KEY_UP) == GLFW_PRESS)
{
MixValue = MixValue+0.001f;
if (MixValue >= 1.0f)
MixValue = 1.0f;
}
if (glfwGetKey(vWindow, GLFW_KEY_DOWN) == GLFW_PRESS)
{
MixValue = MixValue- 0.001f;
if (MixValue <= 0.0f)
MixValue = 0.0f;
}
}
int main()
{
glfwInit();
glfwWindowHint(GLFW_CONTEXT_VERSION_MAJOR, 3);
glfwWindowHint(GLFW_CONTEXT_VERSION_MINOR, 3);
glfwWindowHint(GLFW_OPENGL_PROFILE, GLFW_OPENGL_CORE_PROFILE);
GLFWwindow *Window = glfwCreateWindow(WIDTH, HEIGHT, "LearnOpenGL", NULL, NULL);
if (Window == NULL)
{
std::cout << "failed to create glfw window" << std::endl;
glfwTerminate();
return -1;
}
glfwMakeContextCurrent(Window);
glfwSetFramebufferSizeCallback(Window, callbackFramebufferSize);
if (!gladLoadGLLoader((GLADloadproc)glfwGetProcAddress))
{
std::cout << "failed to initialize glad" << std::endl;
return -1;
}
CShader ShaderProgram("Shader/Vertex/VertexSource6.glsl", "Shader/Fragment/FragmentSource4.glsl");
//位置、颜色、纹理坐标
float Vertices[] =
{
0.5f, 0.5f, 0.0f, 1.0f, 0.0f, 0.0f, 1.0f,1.0f,
0.5f, -0.5f, 0.0f, 0.0f, 1.0f, 0.0f, 1.0f,0.0f,
-0.5f, -0.5f, 0.0f, 0.0f, 0.0f, 1.0f, 0.0f,0.0f,
-0.5f, 0.5f, 0.0f, 1.0f, 1.0f, 0.0f, 0.0f,1.0f
};
unsigned int Indexs[] =
{
0,1,3,
1,2,3
};
unsigned int VAO, VBO, EBO;
glGenVertexArrays(1, &VAO);
glGenBuffers(1, &VBO);
glGenBuffers(1, &EBO);
glBindVertexArray(VAO);
glBindBuffer(GL_ARRAY_BUFFER, VBO);
glBufferData(GL_ARRAY_BUFFER, sizeof(Vertices), Vertices, GL_STATIC_DRAW);
glBindBuffer(GL_ELEMENT_ARRAY_BUFFER, EBO);
glBufferData(GL_ELEMENT_ARRAY_BUFFER, sizeof(Indexs), Indexs, GL_STATIC_DRAW);
glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 8 * sizeof(float), (void*)0);
glVertexAttribPointer(1, 3, GL_FLOAT, GL_FALSE, 8 * sizeof(float), (void*)(3 * sizeof(float)));
glVertexAttribPointer(2, 2, GL_FLOAT, GL_FALSE, 8 * sizeof(float), (void*)(6 * sizeof(float)));
glEnableVertexAttribArray(0);
glEnableVertexAttribArray(1);
glEnableVertexAttribArray(2);
//创建应用纹理
unsigned int Texture1, Texture2;
glGenTextures(1, &Texture1);
glBindTexture(GL_TEXTURE_2D, Texture1);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_REPEAT);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_REPEAT);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_NEAREST);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_NEAREST);
int Width, Height, NrChannels;
stbi_set_flip_vertically_on_load(true);
unsigned char *Data = stbi_load("container.jpg", &Width, &Height, &NrChannels, 0);
if (Data)
{
glTexImage2D(GL_TEXTURE_2D, 0, GL_RGB, Width, Height, 0, GL_RGB, GL_UNSIGNED_BYTE, Data);
glGenerateMipmap(GL_TEXTURE_2D);
}
else
{
std::cout << "failed to load texture" << std::endl;
}
stbi_image_free(Data);
//第二张纹理
glGenTextures(1, &Texture2);
glBindTexture(GL_TEXTURE_2D, Texture2);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_REPEAT);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_REPEAT);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_NEAREST);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_NEAREST);
stbi_set_flip_vertically_on_load(true);
Data = stbi_load("awesomeface.png", &Width, &Height, &NrChannels, 0);
if (Data)
{
glTexImage2D(GL_TEXTURE_2D, 0, GL_RGBA, Width, Height, 0, GL_RGBA, GL_UNSIGNED_BYTE, Data);
glGenerateMipmap(GL_TEXTURE_2D);
}
else
{
std::cout << "failed to load texture" << std::endl;
}
stbi_image_free(Data);
ShaderProgram.useProgram();
ShaderProgram.setInt("texture1", 0);
ShaderProgram.setInt("texture2", 1);
while (!glfwWindowShouldClose(Window))
{
processInput(Window);
ShaderProgram.setFloat("MixValue", MixValue);
glClearColor(0.2f, 0.3f, 0.3f, 1.0f);
glClear(GL_COLOR_BUFFER_BIT);
glActiveTexture(GL_TEXTURE0);
glBindTexture(GL_TEXTURE_2D, Texture1);
glActiveTexture(GL_TEXTURE1);
glBindTexture(GL_TEXTURE_2D, Texture2);
ShaderProgram.useProgram();
glBindVertexArray(VAO);
glDrawElements(GL_TRIANGLES, 6, GL_UNSIGNED_INT, 0);
glfwSwapBuffers(Window);
glfwPollEvents();
}
glDeleteBuffers(1, &VBO);
glDeleteBuffers(1, &EBO);
glDeleteVertexArrays(1, &VAO);
glfwTerminate();
return 0;
} //顶点着色器
#version 330 core
layout(location = 0) in vec3 aPos;
layout(location = 1) in vec3 aColor;
layout(location = 2) in vec2 aTexCoord;
out vec3 ourColor;
out vec2 TexCoord;
void main()
{
gl_Position = vec4(aPos, 1.0f);
ourColor = aColor;
TexCoord = aTexCoord;
}
//片段着色器
#version 330 core
out vec4 FragColor;
in vec3 ourColor;
in vec2 TexCoord;
uniform sampler2D texture1;
uniform sampler2D texture2;
uniform float MixValue;
void main()
{
FragColor = mix(texture(texture1, TexCoord), texture(texture2, TexCoord), MixValue);
}
6.2结果