Jupyter notebook转化为html文件,生成可交互带目录的数据分析报告
目录
- 一、jupyter_contrib_nbextensions的安装
- 二、table of content的使用
- 三、数据分析报告制作
一、jupyter_contrib_nbextensions的安装
1.安装nbextensions
pip3 install jupyter_contrib_nbextensions
2.安装javascript and css files
jupyter contrib nbextension install --user
3.安装configurator
pip3 install jupyter_nbextensions_configurator
安装完成后,需要重启Jupyter notebook服务器方能生效。
二、table of content的使用
1.重启jupyter服务器后,在首页会多出Nbextensions的选项卡。
2.勾选disable configuration for nbextensions without explicit compatibility (they may break your notebook environment, but can be useful to show for nbextension development)
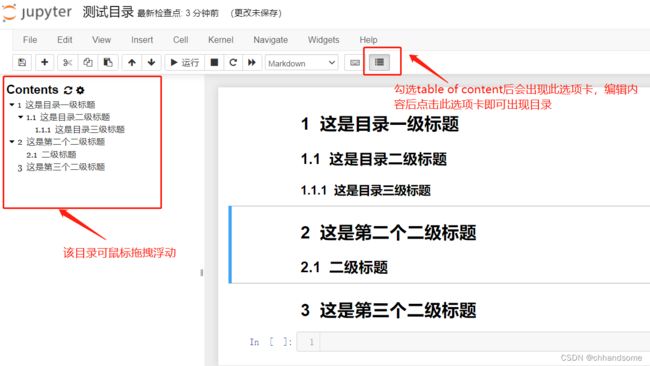
3.勾选table of content(2)

三、数据分析报告制作
1.生成目录
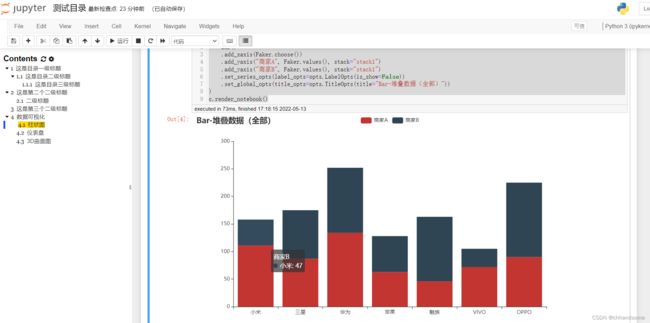
新建一个.ipynb文件,编辑好内容后点击生成目录选项,则会在cell左边出现目录,该目录可由鼠标拖拽。 2.利用pyecharts写入可交互图标代码
2.利用pyecharts写入可交互图标代码
 3.生成是否显示代码的html
3.生成是否显示代码的html
在控制台找到该.ipynb文件的文件夹,输入以下代码:
# 不显示代码
jupyter nbconvert --to html_toc --no-input '你的ipynb文件名'.ipynb
# 显示代码
jupyter nbconvert --to html_toc '你的ipynb文件名'.ipynb
#
–no-input 即为控制是否输出代码的关键。
一般会出现nbconvert failed: toc2的错误,运行一下命令行代码即可正常导出。
pip install "nbconvert<6"
4.源码以及报告如下,有需要的可自取。
使用Jupyter notebook生成带目录的html数据分析报告