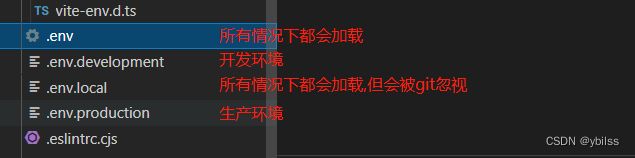
- Vue 中实现修改数组,并保持页面渲染数据是响应式更改
上趣工作室
vue3.xvue2.xvue.jsjavascript前端
如果你在Vue中使用数组并希望确保对数组项的修改是响应式的,直接替换数组项可能不会触发Vue的响应式更新。为了确保响应式更新,你可以使用Vue提供的Vue.set()方法(在Vue2中)或使用this.$set()方法(在Vue2和Vue3中的组合式API)。示例代码(Vue2和Vue3)假设你在Vue组件中处理这个问题:UpdateCard{{card.name}}:{{card.value}}
- 【商城系统技术选型】
启山智软 商城 源码
微信小程序小程序java
商城系统技术选型是一个复杂但至关重要的过程,它直接关系到商城系统的性能、可扩展性、安全性以及用户体验等多个方面。以下是一些关键的技术选型考虑因素:前端技术选型框架选择:React或Vue.js等流行前端框架是不错的选择,它们具有良好的可组件化和可重用性,且社区资源丰富,有大量的插件和工具可供使用,能提高开发效率和界面的交互性。响应式设计:确保系统能自适应不同设备屏幕,如手机、平板、电脑等,提供一致
- vue3.0如何快速封装自定义指令!
web网站装修工
vue.jsjavascript前端node.js前端框架vueelementui
一、输入框自动获得焦点//定义自定义指令v-focusconstvFocus={//当被绑定的元素插入到DOM中时……mounted(el){//聚焦元素el.focus();}};全局注册指令app.directive('focus',vFocus);使用:二、只能输入数字constvOnlyNumber={mounted(el){//当元素挂载时设置事件监听器el.addEventListen
- 前端建议玩node???
web网站装修工
前端javascriptvue.js前端框架node.js后端
想搞个小项目玩玩顺便挣点零花钱,那node是最简单和方便的。我就发现一个node+vue后台管理比较实用,可以直接那来用。直通车:vue+node源码https://gitee.com/MMinter/vue_node核心功能模块用户管理用户信息维护:管理员可以创建、更新和删除用户账户。用户状态控制:包括激活或禁用用户账户,确保安全性和合规性。角色管理角色创建与分配:根据业务需求创建不同的角色,并
- 都用vue3了,还这样用emit?
web网站装修工
javascriptvue.js前端node.jsvue
今天查验一位前端同事代码,发现他为了方便封装了一个通用输入框。但也发现了很严重问题!!!先看看他的封装:子组件:import{ref}from'vue'constname=ref('')constemits=defineEmits(['getName'])constnameBlur=()=>{emits('getName',name.value)}父页面:importInputComponents
- 黑客常备十大编程语言,每一个都不容易学,但每一个又很有用
一秋的编程笔记
Python编程计算机科技数据库sql爬虫python自动化编程语言
文章目录1、C语言2、Python3、SQL4、Javascript5、PHP6、C++编程7、JAVA8、Ruby9、Perl10、BashPython学习资源分享1、Python所有方向的学习路线2、学习软件3、精品书籍4、入门学习视频5、实战案例6、清华编程大佬出品《漫画看学Python》7、Python副业兼职与全职路线一定要注意,您选择的编程将在很大程度上取决于您要定位的系统类型和计划使
- Spring Boot 实战篇(四):实现用户登录与注册功能
m0_74824054
springbootjava后端
目录SpringBoot实战篇(四):实现用户登录与注册功能一、用户注册功能(一)前端页面设计(简要提及)(二)后端实现二、用户登录功能(一)前端页面设计(简要提及)(二)后端实现在构建Web应用程序时,用户登录与注册功能是常见且重要的部分。以下将详细介绍在SpringBoot项目中实现用户登录与注册功能的步骤,并附上相应的代码示例。一、用户注册功能(一)前端页面设计(简要提及)创建注册页面使用H
- Vben5登录过期无法再次登录问题,http状态码
前端typescript
个人博客:无奈何杨(wnhyang)个人语雀:wnhyang共享语雀:在线知识共享Github:wnhyang-Overview前言最近在做项目前端,使用的https://doc.vben.pro/,在登录过期时出现了无法再次登录的问题,在此记录一下。项目前面那些直接略过,如果感兴趣直接看官方文档就可以,以下会根据解决过程附带部分官网说明。分析原因梳理流程文档前面的都已按照要求配置修改好了,所有的
- 深入理解位运算符及其在JavaScript中的应用
javascript前端
深入理解位运算符及其在JavaScript中的应用在我们之前的文章中,我们已经简单介绍了位运算在JavaScript中的应用,点击这里查看之前的文章。本篇文章,我们将更深入地探讨位运算,帮助你更全面地理解它。常见位运算符运算符描述运算规则&按位与and两个对应的二进制位都为1时,结果为1,否则为0\按位或or两个对应的二进制位有一者为1时,结果为1,否则为0^按位异或XOR两个对应的二进制位相异时
- Vue.js结合ASP.NET Core构建用户登录与权限验证系统
眸笑丶
Vuec#npmvue.js
1.环境准备2.创建项目3.Vue配置步骤一:安装包步骤二:配置文件步骤三:页面文件4.后台配置在本教程中,我将利用VisualStudio2022的强大集成开发环境,结合Vue.js前端框架和ASP.NETCore后端框架,从头开始创建一个具备用户登录与权限验证功能的Web应用程序。我们将充分利用VisualStudio的内置工具和模板来简化开发流程。1.环境准备VisualStudio2022
- JavaScript详解十 ——数据类型、正则
遇见~未来
JavaScriptjavascript开发语言ecmascript
(一)、数据类型内存1、简单类型与复杂类型简单类型又叫做基本数据类型或者值类型,复杂类型又叫做引用类型值类型:简单数据类型/基本数据类型,在存储时变量中存储的时值本身,因此叫做值类型string、number、boolean、undefined、null注意:简单数据类型null返回的是一个空的对象object如果有个变量我们以后打算存储为对象,暂时没想好放啥,就可以给null引用类型:复杂数据类
- 你会选择java还是node做后台管理
web网站装修工
vue.js前端javascript前端框架node.jsjava后端
目前后台开源千千万,但说好用且容易上手的也就那几个。node和java就看你怎么选了如果你擅长Java,那RuoYi首选RuoYI后台管理系统https://gitee.com/y_project/RuoYi-Vue有vue2又有vue3。MIT协议全免费开源,功能齐全!如果你擅长Node,那vue-node这个开源后台管理系统最合适了vue-node后台管理https://gitee.com/M
- SpringBoot + Vue 项目超简单的合并部署方案
小北不想努力
教程springbootvue.jsjavanginxmaven
文章目录前言一、Vue项目二、SpringBoot项目三、服务器上的部署四、端口映射五、请求跨域前言最近在捣鼓SpringBoot与Vue整合的项目,看了网上很多套的方案,自己总结了一套为轻量级个人开发提供的项目部署方案,简单有效!通过maven的打包在服务器上仅需要运行一个Jar包即可运行包括前端的整个项目。(全文无图!别问问就是太懒惹,下次有机会再补上。。)个人博客内有更多详细内容:https
- reac 后端接口返回二进制文件流前端导出文件
初遇你时动了情
前端
axios配置在你的请求中加入responseType:'blob'导出函数exportinterfaceDownloadFileOptions{filename:string;//文件名称}/***下载二进制文件流*@paramdata-二进制数据*@paramoptions-下载配置*/exportconstdownloadBinaryFile1=(data:any,//这里使用any是因为后
- 前端必知必会-Node.js连接MongoDB 删除集合
编程岁月
前端node.jsmongodb
文章目录Node.js连接MongoDB删除集合删除集合db.dropCollection总结Node.js连接MongoDB删除集合删除集合您可以使用drop()方法删除表或MongoDB中所谓的集合。drop()方法采用包含错误对象和结果参数的回调函数,如果成功删除集合,则返回true,否则返回false。示例获取您自己的Node.js服务器删除“customers”表:varMongoCli
- 大文件上传的解决办法~文件切片、秒传、限制文件并发请求。。。
行咘行啊细狗
javascript开发语言ecmascript
1、项目背景:针对大文件上传,如果将文件作为一个请求去发送给后端,会有以下几种问题,首先是上传时间长,用户不能进行其他操作,包括页面刷新等操作,其次有的接口会设置响应时间限制,可能大文件还没上传完就触发响应限制了,这样对用户很不友好,那么怎么解决呢?2、首先前端针对大文件使用文件切片技术,将大文件切成多个小文件,然后再将多个小文件传给后端,由后端进行组合即可。(文件切片)import{ref}fr
- 别再被坑了! JavaScript类型检测的最佳实践
别再被坑了!JavaScript类型检测的最佳实践在JavaScript中,我们经常需要判断一个变量的类型。这个需求在编程中非常常见,因为不同类型的数据会影响到我们的代码逻辑。JavaScript提供了几种方法来检测数据类型,每种方法都有自己的优缺点。Object.prototype.toString.call()这是最万能的方法。它可以准确识别所有的JavaScript内置类型,包括基本类型和复
- JavaScript 事件循环竟还能这样玩!
前端javascript
JavaScript是一种单线程的编程语言,这意味着它一次只能执行一个任务。为了能够处理异步操作,JavaScript使用了一种称为事件循环(EventLoop)的机制。本文将深入探讨事件循环的工作原理,并展示如何基于这一原理实现一个更为准确的setTimeout、setInterval什么是事件循环?事件循环是JavaScript运行时环境中处理异步操作的核心机制。它允许JavaScript在执
- 使用vue3实现语音交互的前端页面
张正栋
交互前端
代码地址:https://github.com/ZZD3627/my-third-vue.git需求1.前端实现录音并将音频传到通过http请求将音频传递到后端2.基于后端识别的语音及后端返回的内容进行语音沟通实现1.使用MediaRecorder在前端使用录音功能2.使用SpeechSynthesis实现将后端传来的文字进行播放其中一个页面的代码:import{ref,onMounted}fro
- vue使用阿里云视频点播
像山里的风
vue.jsjavascript阿里云
vue使用阿里云视频点播——videoId+playauth的方式一.上传视频官方文档https://help.aliyun.com/document_detail/52204.htm?spm=a2c4g.11186623.0.0.4885a393kRPguB#task-19956481.在index.html页面引入JavaScript脚本。具体代码,已有视频时回显并且可以查看视频、删除视频;没
- C# dynamic 类型详解
c#.net
简介C#中的dynamic是一种特殊类型,它允许在运行时确定对象的类型和成员,而不是在编译时。dynamic的定义dynamic是一种类型,它告诉编译器对其进行“动态类型解析”。dynamic类型的变量会跳过编译时类型检查,所有的操作会推迟到运行时进行。适合处理未知类型的对象,或需要与动态语言(如Python、JavaScript)互操作的场景。dynamic的使用动态类型赋值dynamicobj
- 080:vue+cesium 利用PointPrimitiveCollection绘制4个不同颜色不同位置的点
还是大剑师兰特
#cesium综合教程200+大剑师cesium教程cesium入门cesium示例
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第080篇文章文章目录一、示例效果图二、示例介绍三、配置说明四、示例源代码(共101行)五、相关文章参考一
- 【学习总结|DAY028】后端Web实战(部门管理)
123yhy传奇
学习javamysqlmybatislog4jmavenweb
在Web后端开发领域,构建高效、规范且功能完备的系统是核心目标。本文将围绕Tlias智能学习辅助系统的后端开发展开,详细阐述从开发准备工作到各部门管理功能实现,以及日志技术应用的全过程,为开发者提供全面的实践参考。一、开发准备(一)开发模式与规范前后端分离开发已成为主流趋势。在这种模式下,前端项目和后端项目的开发、部署相互独立。其开发流程包括需求分析、接口设计、前后端并行开发、测试以及联调等环节。
- Java Web 登录系统示例:过滤器技术与 JDBC 数据库连接
Bro_cat
JavaWeb开发javatomcatmavenjava-eeservlet过滤器Filter
在这篇博客中,我们将探讨一个简单的JavaWeb登录系统示例,重点介绍其中使用的过滤器技术以及JDBC数据库连接技术。这个示例包括后端代码和简单的前端代码,帮助你理解这些技术的实现和原理。项目结构过滤器技术什么是过滤器?过滤器(Filter)是JavaWeb开发中的一个强大工具,它可以在请求到达Servlet之前或响应返回客户端之前对请求和响应进行拦截和处理。过滤器可以用来执行诸如字符编码设置、跨
- javascript数据结构
Sherry Tian
javascriptjavascript数据结构开发语言
在JavaScript中,数据结构的选择和实现对于编写高效、可维护的代码至关重要。JavaScript提供了一系列内置的数据结构,同时也支持自定义复杂的数据结构。以下是JavaScript中常用的一些数据结构及其基本介绍:内置数据结构1.数组(Array)数组是一种线性数据结构,用于存储一系列有序的元素。JavaScript的数组实际上是对象,支持动态增长和索引访问。特点:动态大小索引访问支持多种
- 纯Javascript写的连连看小游戏,不使用任何游戏引擎
程序趣谈
javascript
最近写了一个连连看小游戏。JavaScript语言,不使用任何游戏引擎,不依赖任何外部程序,无需安装node.js,不需要http服务,只需双击index.html文件即可运行。当时这样写的初衷是想熟悉纯Javascript编程语言,简单,方便,无需安装一系列的外部环境。在手机上只要用个类似记事本的应用打开js文件,即可编辑。打开index.html文件即可查看运行效果。非常方便。有时想测试一个小
- ThreeJS入门(226):THREE.CSS3DRenderer 知识详解,示例代码
还是大剑师兰特
#ThreeJS综合教程500+大剑师threejs入门threejs教程threejs示例
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,webgl,ThreeJS,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第226篇入门文章文章目录特性构造函数方法`render(scene,came
- jsdom爬虫程序中eBay主页内容爬取的异步处理
小白学大数据
python爬虫大数据
一、jsdom库简介jsdom是一个纯JavaScript实现的DOM和浏览器API的Node.js库,它允许我们在服务器端模拟一个浏览器环境,从而可以方便地对网页进行解析和操作。与传统的爬虫方法相比,jsdom能够更好地处理JavaScript动态生成的内容,这对于爬取像eBay这样大量使用JavaScript渲染页面的网站尤为重要。二、爬虫程序构建(一)环境搭建在开始编写爬虫程序之前,我们需要
- 矩阵碰一碰发视频之视频剪辑功能开发全解析,支持OEM
余~~18538162800
音视频线性代数矩阵
在短视频风靡的当下,矩阵碰一碰发视频结合视频剪辑功能,为内容创作与传播带来了全新的活力。本文将深入探讨这一创新功能的源码搭建过程,助力开发者打造出功能强大且用户体验良好的视频处理系统。一、技术选型前端技术框架:选用React作为前端开发框架,其高效的虚拟DOM机制和组件化开发模式,能显著提升开发效率与应用性能。借助ReactHooks,可更便捷地管理组件状态与副作用。UI库:采用AntDesign
- 【Lua源码分析系列】1. 概述
lua源码分析编译原理虚拟机
如题,这是一系列关于Lua的源码分析的文章。分析的重点在编译原理和虚拟机的部分,而不是相关的库的实现部分。写这系列文章,最初是因为想要设计一门编程语言以及它的虚拟机,为此参考现有的优秀的实现。为何选择Lua?其实本人更加想分析Javascript的v8引擎和Chakra引擎的,只是感觉能力还不太够。而Lua的实现相当小巧,只有几万行C代码,与C/C++的互操作相当方便,并且实现的质量也是工业级别的
- Nginx负载均衡
510888780
nginx应用服务器
Nginx负载均衡一些基础知识:
nginx 的 upstream目前支持 4 种方式的分配
1)、轮询(默认)
每个请求按时间顺序逐一分配到不同的后端服务器,如果后端服务器down掉,能自动剔除。
2)、weight
指定轮询几率,weight和访问比率成正比
- RedHat 6.4 安装 rabbitmq
bylijinnan
erlangrabbitmqredhat
在 linux 下安装软件就是折腾,首先是测试机不能上外网要找运维开通,开通后发现测试机的 yum 不能使用于是又要配置 yum 源,最后安装 rabbitmq 时也尝试了两种方法最后才安装成功
机器版本:
[root@redhat1 rabbitmq]# lsb_release
LSB Version: :base-4.0-amd64:base-4.0-noarch:core
- FilenameUtils工具类
eksliang
FilenameUtilscommon-io
转载请出自出处:http://eksliang.iteye.com/blog/2217081 一、概述
这是一个Java操作文件的常用库,是Apache对java的IO包的封装,这里面有两个非常核心的类FilenameUtils跟FileUtils,其中FilenameUtils是对文件名操作的封装;FileUtils是文件封装,开发中对文件的操作,几乎都可以在这个框架里面找到。 非常的好用。
- xml文件解析SAX
不懂事的小屁孩
xml
xml文件解析:xml文件解析有四种方式,
1.DOM生成和解析XML文档(SAX是基于事件流的解析)
2.SAX生成和解析XML文档(基于XML文档树结构的解析)
3.DOM4J生成和解析XML文档
4.JDOM生成和解析XML
本文章用第一种方法进行解析,使用android常用的DefaultHandler
import org.xml.sax.Attributes;
- 通过定时任务执行mysql的定期删除和新建分区,此处是按日分区
酷的飞上天空
mysql
使用python脚本作为命令脚本,linux的定时任务来每天定时执行
#!/usr/bin/python
# -*- coding: utf8 -*-
import pymysql
import datetime
import calendar
#要分区的表
table_name = 'my_table'
#连接数据库的信息
host,user,passwd,db =
- 如何搭建数据湖架构?听听专家的意见
蓝儿唯美
架构
Edo Interactive在几年前遇到一个大问题:公司使用交易数据来帮助零售商和餐馆进行个性化促销,但其数据仓库没有足够时间去处理所有的信用卡和借记卡交易数据
“我们要花费27小时来处理每日的数据量,”Edo主管基础设施和信息系统的高级副总裁Tim Garnto说道:“所以在2013年,我们放弃了现有的基于PostgreSQL的关系型数据库系统,使用了Hadoop集群作为公司的数
- spring学习——控制反转与依赖注入
a-john
spring
控制反转(Inversion of Control,英文缩写为IoC)是一个重要的面向对象编程的法则来削减计算机程序的耦合问题,也是轻量级的Spring框架的核心。 控制反转一般分为两种类型,依赖注入(Dependency Injection,简称DI)和依赖查找(Dependency Lookup)。依赖注入应用比较广泛。
- 用spool+unixshell生成文本文件的方法
aijuans
xshell
例如我们把scott.dept表生成文本文件的语句写成dept.sql,内容如下:
set pages 50000;
set lines 200;
set trims on;
set heading off;
spool /oracle_backup/log/test/dept.lst;
select deptno||','||dname||','||loc
- 1、基础--名词解析(OOA/OOD/OOP)
asia007
学习基础知识
OOA:Object-Oriented Analysis(面向对象分析方法)
是在一个系统的开发过程中进行了系统业务调查以后,按照面向对象的思想来分析问题。OOA与结构化分析有较大的区别。OOA所强调的是在系统调查资料的基础上,针对OO方法所需要的素材进行的归类分析和整理,而不是对管理业务现状和方法的分析。
OOA(面向对象的分析)模型由5个层次(主题层、对象类层、结构层、属性层和服务层)
- 浅谈java转成json编码格式技术
百合不是茶
json编码java转成json编码
json编码;是一个轻量级的数据存储和传输的语言
在java中需要引入json相关的包,引包方式在工程的lib下就可以了
JSON与JAVA数据的转换(JSON 即 JavaScript Object Natation,它是一种轻量级的数据交换格式,非
常适合于服务器与 JavaScript 之间的数据的交
- web.xml之Spring配置(基于Spring+Struts+Ibatis)
bijian1013
javaweb.xmlSSIspring配置
指定Spring配置文件位置
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>
/WEB-INF/spring-dao-bean.xml,/WEB-INF/spring-resources.xml,
/WEB-INF/
- Installing SonarQube(Fail to download libraries from server)
sunjing
InstallSonar
1. Download and unzip the SonarQube distribution
2. Starting the Web Server
The default port is "9000" and the context path is "/". These values can be changed in &l
- 【MongoDB学习笔记十一】Mongo副本集基本的增删查
bit1129
mongodb
一、创建复本集
假设mongod,mongo已经配置在系统路径变量上,启动三个命令行窗口,分别执行如下命令:
mongod --port 27017 --dbpath data1 --replSet rs0
mongod --port 27018 --dbpath data2 --replSet rs0
mongod --port 27019 -
- Anychart图表系列二之执行Flash和HTML5渲染
白糖_
Flash
今天介绍Anychart的Flash和HTML5渲染功能
HTML5
Anychart从6.0第一个版本起,已经逐渐开始支持各种图的HTML5渲染效果了,也就是说即使你没有安装Flash插件,只要浏览器支持HTML5,也能看到Anychart的图形(不过这些是需要做一些配置的)。
这里要提醒下大家,Anychart6.0版本对HTML5的支持还不算很成熟,目前还处于
- Laravel版本更新异常4.2.8-> 4.2.9 Declaration of ... CompilerEngine ... should be compa
bozch
laravel
昨天在为了把laravel升级到最新的版本,突然之间就出现了如下错误:
ErrorException thrown with message "Declaration of Illuminate\View\Engines\CompilerEngine::handleViewException() should be compatible with Illuminate\View\Eng
- 编程之美-NIM游戏分析-石头总数为奇数时如何保证先动手者必胜
bylijinnan
编程之美
import java.util.Arrays;
import java.util.Random;
public class Nim {
/**编程之美 NIM游戏分析
问题:
有N块石头和两个玩家A和B,玩家A先将石头随机分成若干堆,然后按照BABA...的顺序不断轮流取石头,
能将剩下的石头一次取光的玩家获胜,每次取石头时,每个玩家只能从若干堆石头中任选一堆,
- lunce创建索引及简单查询
chengxuyuancsdn
查询创建索引lunce
import java.io.File;
import java.io.IOException;
import org.apache.lucene.analysis.Analyzer;
import org.apache.lucene.analysis.standard.StandardAnalyzer;
import org.apache.lucene.document.Docume
- [IT与投资]坚持独立自主的研究核心技术
comsci
it
和别人合作开发某项产品....如果互相之间的技术水平不同,那么这种合作很难进行,一般都会成为强者控制弱者的方法和手段.....
所以弱者,在遇到技术难题的时候,最好不要一开始就去寻求强者的帮助,因为在我们这颗星球上,生物都有一种控制其
- flashback transaction闪回事务查询
daizj
oraclesql闪回事务
闪回事务查询有别于闪回查询的特点有以下3个:
(1)其正常工作不但需要利用撤销数据,还需要事先启用最小补充日志。
(2)返回的结果不是以前的“旧”数据,而是能够将当前数据修改为以前的样子的撤销SQL(Undo SQL)语句。
(3)集中地在名为flashback_transaction_query表上查询,而不是在各个表上通过“as of”或“vers
- Java I/O之FilenameFilter类列举出指定路径下某个扩展名的文件
游其是你
FilenameFilter
这是一个FilenameFilter类用法的例子,实现的列举出“c:\\folder“路径下所有以“.jpg”扩展名的文件。 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
- C语言学习五函数,函数的前置声明以及如何在软件开发中合理的设计函数来解决实际问题
dcj3sjt126com
c
# include <stdio.h>
int f(void) //括号中的void表示该函数不能接受数据,int表示返回的类型为int类型
{
return 10; //向主调函数返回10
}
void g(void) //函数名前面的void表示该函数没有返回值
{
//return 10; //error 与第8行行首的void相矛盾
}
in
- 今天在测试环境使用yum安装,遇到一个问题: Error: Cannot retrieve metalink for repository: epel. Pl
dcj3sjt126com
centos
今天在测试环境使用yum安装,遇到一个问题:
Error: Cannot retrieve metalink for repository: epel. Please verify its path and try again
处理很简单,修改文件“/etc/yum.repos.d/epel.repo”, 将baseurl的注释取消, mirrorlist注释掉。即可。
&n
- 单例模式
shuizhaosi888
单例模式
单例模式 懒汉式
public class RunMain {
/**
* 私有构造
*/
private RunMain() {
}
/**
* 内部类,用于占位,只有
*/
private static class SingletonRunMain {
priv
- Spring Security(09)——Filter
234390216
Spring Security
Filter
目录
1.1 Filter顺序
1.2 添加Filter到FilterChain
1.3 DelegatingFilterProxy
1.4 FilterChainProxy
1.5
- 公司项目NODEJS实践0.1
逐行分析JS源代码
mongodbnginxubuntunodejs
一、前言
前端如何独立用nodeJs实现一个简单的注册、登录功能,是不是只用nodejs+sql就可以了?其实是可以实现,但离实际应用还有距离,那要怎么做才是实际可用的。
网上有很多nod
- java.lang.Math
liuhaibo_ljf
javaMathlang
System.out.println(Math.PI);
System.out.println(Math.abs(1.2));
System.out.println(Math.abs(1.2));
System.out.println(Math.abs(1));
System.out.println(Math.abs(111111111));
System.out.println(Mat
- linux下时间同步
nonobaba
ntp
今天在linux下做hbase集群的时候,发现hmaster启动成功了,但是用hbase命令进入shell的时候报了一个错误 PleaseHoldException: Master is initializing,查看了日志,大致意思是说master和slave时间不同步,没办法,只好找一种手动同步一下,后来发现一共部署了10来台机器,手动同步偏差又比较大,所以还是从网上找现成的解决方
- ZooKeeper3.4.6的集群部署
roadrunners
zookeeper集群部署
ZooKeeper是Apache的一个开源项目,在分布式服务中应用比较广泛。它主要用来解决分布式应用中经常遇到的一些数据管理问题,如:统一命名服务、状态同步、集群管理、配置文件管理、同步锁、队列等。这里主要讲集群中ZooKeeper的部署。
1、准备工作
我们准备3台机器做ZooKeeper集群,分别在3台机器上创建ZooKeeper需要的目录。
数据存储目录
- Java高效读取大文件
tomcat_oracle
java
读取文件行的标准方式是在内存中读取,Guava 和Apache Commons IO都提供了如下所示快速读取文件行的方法: Files.readLines(new File(path), Charsets.UTF_8); FileUtils.readLines(new File(path)); 这种方法带来的问题是文件的所有行都被存放在内存中,当文件足够大时很快就会导致
- 微信支付api返回的xml转换为Map的方法
xu3508620
xmlmap微信api
举例如下:
<xml>
<return_code><![CDATA[SUCCESS]]></return_code>
<return_msg><![CDATA[OK]]></return_msg>
<appid><