- linux监听tcp端口数据包,linux tcpdump抓包
weixin_39615741
linux监听tcp端口数据包
8种机械键盘轴体对比本人程序员,要买一个写代码的键盘,请问红轴和茶轴怎么选?tcpdump是在命令行下运行的常用数据包分析器。它允许用户显示通过计算机所连接的网络传输或接收的TCP/IP和其他数据包。根据BSD许可分发,tcpdump是免费软件。tcpdump适用于大多数类Unix操作系统:Linux,Solaris,BSD,macOS,HP-UX,Android和AIX等。在这些系统中,tcpd
- php ip获取邮政编码,地理位置-如何从IP地址确定邮政编码和城市?
哈士奇爱深海鱼
phpip获取邮政编码
以下是我发现的使用[http://ipinfodb.com/ip_locator.php]来获取其信息的代码段的修改版本。请记住,您也可以向他们申请API密钥,并直接使用API来获取您认为合适的信息。如您所见[http://ipinfodb.com/ip_location_api.php,]他们提供了从PHP到JavaScript到ASP.Net的所有示例。如前所述,下面不需要密钥,因为它可以拉动
- java毕业设计校园共享单车管理系统源码+lw文档+mybatis+系统+mysql数据库+调试
好好吃肉
mybatismysql数据库
java毕业设计校园共享单车管理系统源码+lw文档+mybatis+系统+mysql数据库+调试java毕业设计校园共享单车管理系统源码+lw文档+mybatis+系统+mysql数据库+调试本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据
- Oracle 用户及角色 介绍
iteye_20968
数据库
一.用户管理1.1建立用户(数据库验证)CREATEUSERDAVEIDENTIFIEDBYpwdDEFAULTTABLESPACEusersTEMPORARYTABLESPACEtempQUOTA5mONusers;1.2修改用户ALTERUSERDAVEQUOTA0ONSYSTEM;1.3删除用户DROPUSERDAVE;DROPUSERDAVECASCADE;1.4显示用户信息SELECT*
- 掌握 npm 登录与登出:使用 npm login 和 npm logout 命令
2401_85743969
npm前端node.js
npm(NodePackageManager)是JavaScript编程语言的包管理器,广泛用于Node.js项目中管理依赖。npm提供了丰富的功能,包括包的安装、版本管理、发布等。使用npmlogin和npmlogout命令可以与npm仓库进行身份验证和登出操作。本文将详细介绍这两个命令的使用方法和相关场景。一、npmlogin命令的使用npmlogin命令用于在终端中向npm仓库进行身份验证,
- AI时代,自媒体人如何“人机共生”破局?这3个案例告诉你答案
七时辰
媒体人工智能
导语:凌晨3点,剪辑完最后一条视频的小林瘫在椅子上——这已是本周第5次熬夜。他的账号数据忽高忽低,评论区开始出现“内容同质化”的差评。这不是个例,而是600万自媒体创作者的生存缩影。但另一组数据更值得注意:某三农博主用AI工具将日更效率提升300%,单月涨粉15万;财经大V“X博士”的数字人分身每天自动解读行情,直播GMV反超真人;跨境博主@Eva通过AI翻译矩阵,单条视频覆盖6国市场...当行业
- 独立站API接口安全:零信任架构的实践与挑战
FBAPI3713612741
pythononeapi爬虫网络大数据
随着数字化时代的深入发展,电商平台已成为全球经济的重要支柱。在这些平台中,API(应用程序编程接口)接口扮演着越来越重要的角色,不仅连接了电商平台的前端和后端系统,还促进了与第三方服务和应用的无缝集成。然而,随着API接口在电商平台中的广泛应用,其安全性问题也日益凸显。为了应对这一挑战,零信任架构作为一种先进的安全理念,被越来越多的电商平台采用来保障API接口的安全。本文将深入探讨独立站API接口
- selenium+pytest自动化脚本生成报告乱码问题
xiaobawang001
seleniumpytest自动化
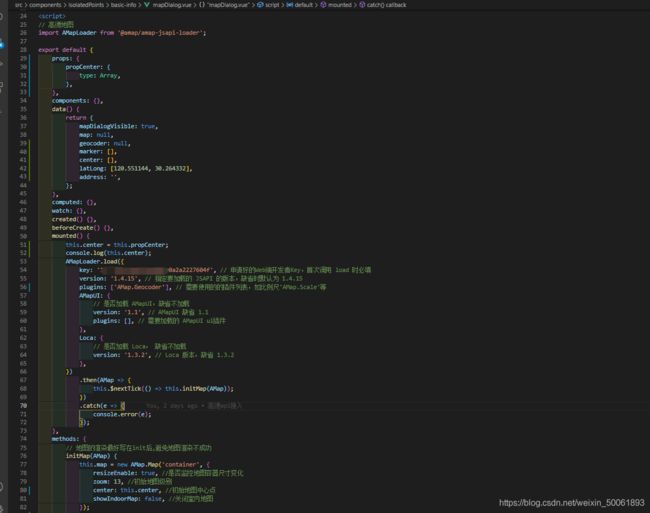
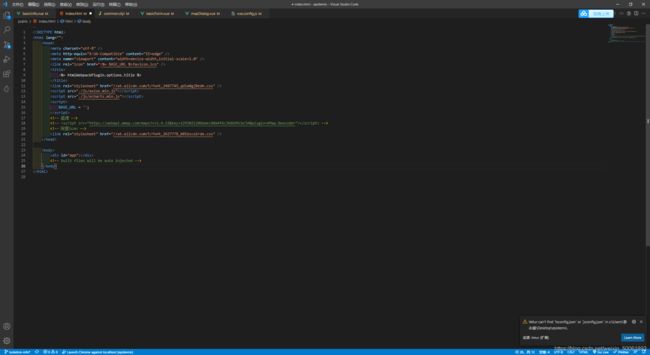
在运行pytest生成报告的时候,中文会显示为?如下图尝试多种修改conftest的编码格式后,未能成功,最终直接修改python路径\Lib\site-packages\pytest_html内的html_report.py将这句head=html.head(html.meta(charset="utf-8"),html.title(self.title),html_css)修改为:head=h
- 【大模型应用开发 动手做AI Agent】LlamaIndex和基于RAG的AI开发
AI天才研究院
AI大模型企业级应用开发实战大数据AI人工智能计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
文章目录【大模型应用开发动手做AIAgent】LlamaIndex和基于RAG的AI开发1.背景介绍1.1问题的由来1.2研究现状1.3研究意义1.4本文结构2.核心概念与联系LlamaIndexRAG联系3.核心算法原理&具体操作步骤3.1算法原理概述LlamaIndexRAG3.2算法步骤详解LlamaIndexRAG3.3算法优缺点LlamaIndexRAG3.4算法应用领域4.数学模型和公
- 2022年最新【Java八股文背诵版面试题】面试必备,查漏补缺;多线程+spring+JVM调优+分布式+redis+算法
Java面试_
Javajava面试jvm
前言春招,秋招,社招,我们Java程序员的面试之路,是挺难的,过了HR,还得被技术面,小刀在去各个厂面试的时候,经常是通宵睡不着觉,头发都脱了一大把,还好最终侥幸能够入职一个独角兽公司,安稳从事喜欢的工作至今...近期也算是抽取出大部分休息的时间,为大家准备了一份通往大厂面试的小捷径,准备了一整套Java复习面试的刷题以及答案,我知道很多同学不知道怎么复习,不知道学习过程中哪些才是重点,其实,你们
- 5 个遥遥领先的大模型 RAG 工具
机器学习社区
大模型大模型算法人工智能RAG多模态大模型语言模型
想象一下拥有一种超能力,让你能够对任何问题或提示生成类似人类的回答,同时还能够利用庞大的外部知识库确保准确性和相关性。这不是科幻小说,这就是检索增强生成(RAG)的力量。在本文中,我们将介绍五大遥遥领先的RAG工具或库:LangChain、LlamaIndex、Haystack、RAGatouille和EmbedChain。LangChainLangChain是一个全面的开源框架,用于开发大型语言
- 网页文件下载的各种方式
怪咖学生
前端javascript开发语言
1.直接通过HTML标签实现文件下载最常见且简便的文件下载方式是使用HTML的标签,配合download属性,允许用户下载文件。适用于静态文件和指定的文件路径。方法:下载文件href:指定文件路径,可以是相对路径或绝对路径。download:指定下载时文件的名称。如果省略,会使用文件的默认名称。优点:简单易用,不需要JavaScript。浏览器原生支持。可用于静态资源的下载。缺点:仅限于文件已经存
- AI会不会是一个大泡沫
人机与认知实验室
人工智能
深度求索(DeepSeek)引发的震撼,还在继续进行中。刚看了一下数字:美股盘前,英伟达跌超11%,博通跌超11%,台积电、Arm跌超10%,同时,在日本股市,英伟达的主要供应商AdvantestCorp的股价暴跌8.6%。这些科技股,真是跌惨了。这整件事,就像魔幻一下。1月20日,深度求索正式发布推理大模型DeepSeek-R1。推出后不久,R1就凭借其开源的性质、大幅下降的售价和训练成本获得了
- XML解析
千禧年@
xml前端html
一、XML概述1,什么是XML?XML即为可扩展的标记语言(eXtensibleMarkupLanguage)XML是一套定义语义标记的规则,这些标记将文档分为许多部件并对这些部件加以标识2.XML和HTML不同之处XML主要用于说明文档的主题,而HTML侧重描述文本的显示格式。XML文档数据和格式分离,文档=文档数据+文档结构+文档样式XML是一种元标记语言,用户可以自己定义标记集,从而使数据具
- npm、cnpm、pnpm、yarn的区别
迷途小码农零零发
前端知识库npm前端node.js
npm,cnpm,pnpm,和yarn都是JavaScript的包管理工具,用于自动化处理包的安装、更新、配置和管理。它们之间的主要区别在于它们各自的实现方式、性能优化、以及一些特有的功能。npmnpm(NodePackageManager)是Node.js的默认包管理器,也是最早被广泛接受和使用的JavaScript包管理工具。它允许用户从npm公共仓库中安装、共享和分发代码包。npm在项目中创
- (新春特辑)腾讯开源MimicMotion整合包,最强图片生成跳舞视频的动作视频模型,动作丝滑没有破绽
struggle2025
人工智能计算机视觉机器学习AI作画腾讯云AI代码助手
一、项目介绍:(文末提供下载)腾讯图片生成跳舞视频的项目MimicMotion,高质量人类动作视频生成与置信感姿势。亮点:丰富的细节,良好的时间平滑性,以及长视频长度。效果同时支持面部特征和唇形同步,不止可以搞跳舞视频,也可以做数字人。本文信息图片均来源于GitHub开源地址:https://github.com/Tencent/MimicMotion二、效果展示三、概述近年来,生成式人工智能在图
- Ollama 可以设置的环境变量
刘贤松
工具服务器运维
在Ollama的世界里,环境变量如同神秘的符文,它们是控制和定制这个强大工具的关键。通过精心设置这些环境变量,我们可以让Ollama更好地适应我们的需求,就像调整一把精密的乐器,使其奏出最和谐的旋律。以下是一些可以设置的环境变量,它们将帮助我们驾驭Ollama,让它成为我们探索数据海洋的得力助手。Llama3.1是Meta(Facebook的母公司)发布的一系列最先进的开源大语言模型。Llama3
- SpringBoot后端服务重定向
m0_74825634
面试学习路线阿里巴巴springboot后端java
SpringBoot后端服务重定向方法引言方案使用SpringMVC的重定向功能使用SpringBoot的路径匹配功能使用反向代理使用SpringCloudGateway直接调用Controller层接口最后引言SpringBoot开发中,后端服务对代码进行重构后,计划更改一个功能接口的URL地址。但是却不想更改前端代码。这时就需要用到重定向,将前端原来的URL请求重定向到新的URL地址。方案使用
- 【解决办法】Jupyter Notebook无法显示pyecharts可视化图表
Xiao_土豆
数据可视化技术jupyterpython信息可视化
我在JupyterNotebook中使用pyecharts库做可视化图表时,发现无法显示!通过上网查询,方法都基本相似,但其中会遇到一些问题,我详细讲一下我解决这个问题的过程:首先,我按照网络上的步骤,进行资源引用(可参考此链接:资源引用)。#1、获取pyecharts-assets项目gitclonehttps://github.com/pyecharts/pyecharts-assets.gi
- jupyter notebook中显示pyecharts空白,记录
泰洋睿兔
笔记jupyterpython人工智能echarts
#tips:解决看结尾(1)(2)(3)版本1.jupyter使用pipisntalljupyter,可以看到版本8.6.2,6.6.3,5.7.2,4.2.2等,尤其是注意到有jupyterLAB。jupyter1.0.0jupyter_client8.6.2jupyter-console6.6.3jupyter_contrib_core0.4.2jupyter_contrib_nbextens
- 数据分析系列----beautifulsoup4模块
羽晨同学
Python数据分析前端服务器
个人主页:羽晨同学个人格言:“成为自己未来的主人~”beautifulSoup4是一个用于从HTML或XML文件中提取数据的Python模块。使用BeautifulSoup模块,你可以提取到需要的任何信息。BeautifulSoup4是BeautifulSoup系列模块的第四个大版本。在使用这个模块之前,先要确保我们拿到了网页的源代码,怎么拿到网页的源代码,我们在上一篇文章中有说到,不会的同学可以
- Yarn安装和使用
米粒宝的爸爸
前端前端
安装npminstall-gyarnYarn的官网Home|Yarn-JavaScript软件包管理器|Yarn中文文档-Yarn中文网部分命令yarninit-初始化某个项目yarninstall/link-默认安装依赖yarnaddtaco-安装某个依赖并默认保存到packageyarnremovetaco-移除某个依赖yarnaddtaco-dev-安装某个开发时的依赖yarnupgrade
- .NET 5.0 WebAPI部署发布404记录
聿琴丶
c#asp.net
前面步骤不用过多介绍,这里是使用dbfrist进行数据库迁移,在部署到本地IIS之后,IIS中点击网站进行浏览,会显示404这里你可以忽略,不用纠结这个界面,因为这里与framework的Api不同,我们使用的是SwaggerUI所以你需要查看的是http://localhost:8082/swagger/index.html(这里我配置的端口是8082,不冲突就行,随意配置)然后你会发现也是错误
- 少许小年夜饭圈《乡村振兴战略下传统村落文化旅游设计》南北差异岁大辉
光明理论
旅游大数据人工智能传媒笔记内容运营产品运营
少许小年夜饭圈《乡村振兴战略下传统村落文化旅游设计》南北差异岁大辉少许小年夜饭圈《乡村振兴战略下传统村落文化旅游设计》南北差异岁大辉
- Python 网络爬虫进阶:动态网页爬取与反爬机制应对
Milk夜雨
pythonpython爬虫
在上一篇文章中,我们学习了如何使用Python构建一个基本的网络爬虫。然而,在实际应用中,许多网站使用动态内容加载或实现反爬机制来阻止未经授权的抓取。因此,本篇文章将深入探讨以下进阶主题:如何处理动态加载的网页内容应对常见的反爬机制爬虫性能优化通过具体实例,我们将探讨更复杂的网络爬虫开发技巧。一、动态网页爬取现代网页通常通过JavaScript加载动态内容。直接使用requests获取的HTML可
- 前端力扣刷题 | 5:hot100之 普通数组
酒酿泡芙1217
力扣hot100leetcode前端算法
53.最大子数组和给你一个整数数组nums,请你找出一个具有最大和的连续子数组(子数组最少包含一个元素),返回其最大和。子数组是数组中的一个连续部分。示例:输入:nums=[-2,1,-3,4,-1,2,1,-5,4]输出:6解释:连续子数组[4,-1,2,1]的和最大,为6。法一:双指针初始化:res用来存储当前的最大和,初始值为负无穷大。left是子数组的左边界,但它并不在实际计算中起作用,因
- 如何规划一台 Linux 主机,步骤是怎样?思维导图 代码示例(java 架构)
用心去追梦
linuxjava架构
规划一台Linux主机,尤其是为了部署Java架构的应用程序,涉及多个步骤。下面我将列出一个基本的规划流程,并提供一些代码示例和建议来帮助你理解如何进行这样的规划。由于思维导图难以通过文本形式表达,我会以结构化的方式描述这个过程,你可以根据这个结构创建自己的思维导图。规划Linux主机(Java应用)1.确定需求应用程序需求:确定Java应用的具体需求,包括预计的用户数量、数据处理量等。硬件资源评
- Jupyter Notebook无法显示pyecharts可视化图表解决方法
conderchi
jupyterpythonpycharm
提示:详细解决方案可直接移步pyecharts官档文章目录问题描述问题原因解决办法总结问题描述在按照某些数据分析教材学习pyecharts库时,遇到如下问题:在JupyterNotebook中使用pyecharts生成可视化图表时,Notebook中显示空白,无任何图表输出显示。代码如下:frompyecharts.chartsimportBarattr=['衬衫','羊毛衫','雪纺衫','裤子
- 数组at()方法:负索引的救赎与JavaScript标准化之路
不做超级小白
前端功能通关秘籍web前端javascript开发语言ecmascript
数组at()方法:负索引的救赎与JavaScript标准化之路从一次代码评审说起在某次团队代码评审中,小白注意到有同事写下了这样的代码:constlastItem=arr[arr.length-1];这让我回想起自己早期开发时被负索引问题困扰的经历。今天,随着ES2022的发布,我们终于迎来了官方解决方案——Array.prototype.at()。本文将带你深入理解这一新特性背后的设计哲学与技术
- 影视仓—2025年最新源接口,最强大便捷的影视盒子工具
SunnyRun!
智能电视电视盒子tvbox影视仓影视仓最新接口源2025影视仓最新接口电视安装三方软件
《前端开发面试题进阶秘籍》:前端登顶-前端知识点梳理小米盒子丨小米丨红米电视安装第三方软件教程!华为荣耀电视智慧屏安装第三方软件教程!天猫魔盒安装第三方软件、设置第三方软件自启方法!海信电视安装第三方软件通用教程!创维电视安装第三方软件!影视仓配置教程与使用小技巧!影视仓最新接口,2025免费API接口,TVBox源,影视仓源,4K配置接口,免费数据调用,绛州速寄,五折快递,寄大件物流,TV盒子配
- html
周华华
html
js
1,数组的排列
var arr=[1,4,234,43,52,];
for(var x=0;x<arr.length;x++){
for(var y=x-1;y<arr.length;y++){
if(arr[x]<arr[y]){
&
- 【Struts2 四】Struts2拦截器
bit1129
struts2拦截器
Struts2框架是基于拦截器实现的,可以对某个Action进行拦截,然后某些逻辑处理,拦截器相当于AOP里面的环绕通知,即在Action方法的执行之前和之后根据需要添加相应的逻辑。事实上,即使struts.xml没有任何关于拦截器的配置,Struts2也会为我们添加一组默认的拦截器,最常见的是,请求参数自动绑定到Action对应的字段上。
Struts2中自定义拦截器的步骤是:
- make:cc 命令未找到解决方法
daizj
linux命令未知make cc
安装rz sz程序时,报下面错误:
[root@slave2 src]# make posix
cc -O -DPOSIX -DMD=2 rz.c -o rz
make: cc:命令未找到
make: *** [posix] 错误 127
系统:centos 6.6
环境:虚拟机
错误原因:系统未安装gcc,这个是由于在安
- Oracle之Job应用
周凡杨
oracle job
最近写服务,服务上线后,需要写一个定时执行的SQL脚本,清理并更新数据库表里的数据,应用到了Oracle 的 Job的相关知识。在此总结一下。
一:查看相关job信息
1、相关视图
dba_jobs
all_jobs
user_jobs
dba_jobs_running 包含正在运行
- 多线程机制
朱辉辉33
多线程
转至http://blog.csdn.net/lj70024/archive/2010/04/06/5455790.aspx
程序、进程和线程:
程序是一段静态的代码,它是应用程序执行的蓝本。进程是程序的一次动态执行过程,它对应了从代码加载、执行至执行完毕的一个完整过程,这个过程也是进程本身从产生、发展至消亡的过程。线程是比进程更小的单位,一个进程执行过程中可以产生多个线程,每个线程有自身的
- web报表工具FineReport使用中遇到的常见报错及解决办法(一)
老A不折腾
web报表finereportjava报表报表工具
FineReport使用中遇到的常见报错及解决办法(一)
这里写点抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、address pool is full:
含义:地址池满,连接数超过并发数上
- mysql rpm安装后没有my.cnf
林鹤霄
没有my.cnf
Linux下用rpm包安装的MySQL是不会安装/etc/my.cnf文件的,
至于为什么没有这个文件而MySQL却也能正常启动和作用,在这儿有两个说法,
第一种说法,my.cnf只是MySQL启动时的一个参数文件,可以没有它,这时MySQL会用内置的默认参数启动,
第二种说法,MySQL在启动时自动使用/usr/share/mysql目录下的my-medium.cnf文件,这种说法仅限于r
- Kindle Fire HDX root并安装谷歌服务框架之后仍无法登陆谷歌账号的问题
aigo
root
原文:http://kindlefireforkid.com/how-to-setup-a-google-account-on-amazon-fire-tablet/
Step 4: Run ADB command from your PC
On the PC, you need install Amazon Fire ADB driver and instal
- javascript 中var提升的典型实例
alxw4616
JavaScript
// 刚刚在书上看到的一个小问题,很有意思.大家一起思考下吧
myname = 'global';
var fn = function () {
console.log(myname); // undefined
var myname = 'local';
console.log(myname); // local
};
fn()
// 上述代码实际上等同于以下代码
m
- 定时器和获取时间的使用
百合不是茶
时间的转换定时器
定时器:定时创建任务在游戏设计的时候用的比较多
Timer();定时器
TImerTask();Timer的子类 由 Timer 安排为一次执行或重复执行的任务。
定时器类Timer在java.util包中。使用时,先实例化,然后使用实例的schedule(TimerTask task, long delay)方法,设定
- JDK1.5 Queue
bijian1013
javathreadjava多线程Queue
JDK1.5 Queue
LinkedList:
LinkedList不是同步的。如果多个线程同时访问列表,而其中至少一个线程从结构上修改了该列表,则它必须 保持外部同步。(结构修改指添加或删除一个或多个元素的任何操作;仅设置元素的值不是结构修改。)这一般通过对自然封装该列表的对象进行同步操作来完成。如果不存在这样的对象,则应该使用 Collections.synchronizedList 方
- http认证原理和https
bijian1013
httphttps
一.基础介绍
在URL前加https://前缀表明是用SSL加密的。 你的电脑与服务器之间收发的信息传输将更加安全。
Web服务器启用SSL需要获得一个服务器证书并将该证书与要使用SSL的服务器绑定。
http和https使用的是完全不同的连接方式,用的端口也不一样,前者是80,后
- 【Java范型五】范型继承
bit1129
java
定义如下一个抽象的范型类,其中定义了两个范型参数,T1,T2
package com.tom.lang.generics;
public abstract class SuperGenerics<T1, T2> {
private T1 t1;
private T2 t2;
public abstract void doIt(T
- 【Nginx六】nginx.conf常用指令(Directive)
bit1129
Directive
1. worker_processes 8;
表示Nginx将启动8个工作者进程,通过ps -ef|grep nginx,会发现有8个Nginx Worker Process在运行
nobody 53879 118449 0 Apr22 ? 00:26:15 nginx: worker process
- lua 遍历Header头部
ronin47
lua header 遍历
local headers = ngx.req.get_headers()
ngx.say("headers begin", "<br/>")
ngx.say("Host : ", he
- java-32.通过交换a,b中的元素,使[序列a元素的和]与[序列b元素的和]之间的差最小(两数组的差最小)。
bylijinnan
java
import java.util.Arrays;
public class MinSumASumB {
/**
* Q32.有两个序列a,b,大小都为n,序列元素的值任意整数,无序.
*
* 要求:通过交换a,b中的元素,使[序列a元素的和]与[序列b元素的和]之间的差最小。
* 例如:
* int[] a = {100,99,98,1,2,3
- redis
开窍的石头
redis
在redis的redis.conf配置文件中找到# requirepass foobared
把它替换成requirepass 12356789 后边的12356789就是你的密码
打开redis客户端输入config get requirepass
返回
redis 127.0.0.1:6379> config get requirepass
1) "require
- [JAVA图像与图形]现有的GPU架构支持JAVA语言吗?
comsci
java语言
无论是opengl还是cuda,都是建立在C语言体系架构基础上的,在未来,图像图形处理业务快速发展,相关领域市场不断扩大的情况下,我们JAVA语言系统怎么从这么庞大,且还在不断扩大的市场上分到一块蛋糕,是值得每个JAVAER认真思考和行动的事情
- 安装ubuntu14.04登录后花屏了怎么办
cuiyadll
ubuntu
这个情况,一般属于显卡驱动问题。
可以先尝试安装显卡的官方闭源驱动。
按键盘三个键:CTRL + ALT + F1
进入终端,输入用户名和密码登录终端:
安装amd的显卡驱动
sudo
apt-get
install
fglrx
安装nvidia显卡驱动
sudo
ap
- SSL 与 数字证书 的基本概念和工作原理
darrenzhu
加密ssl证书密钥签名
SSL 与 数字证书 的基本概念和工作原理
http://www.linuxde.net/2012/03/8301.html
SSL握手协议的目的是或最终结果是让客户端和服务器拥有一个共同的密钥,握手协议本身是基于非对称加密机制的,之后就使用共同的密钥基于对称加密机制进行信息交换。
http://www.ibm.com/developerworks/cn/webspher
- Ubuntu设置ip的步骤
dcj3sjt126com
ubuntu
在单位的一台机器完全装了Ubuntu Server,但回家只能在XP上VM一个,装的时候网卡是DHCP的,用ifconfig查了一下ip是192.168.92.128,可以ping通。
转载不是错:
Ubuntu命令行修改网络配置方法
/etc/network/interfaces打开后里面可设置DHCP或手动设置静态ip。前面auto eth0,让网卡开机自动挂载.
1. 以D
- php包管理工具推荐
dcj3sjt126com
PHPComposer
http://www.phpcomposer.com/
Composer是 PHP 用来管理依赖(dependency)关系的工具。你可以在自己的项目中声明所依赖的外部工具库(libraries),Composer 会帮你安装这些依赖的库文件。
中文文档
入门指南
下载
安装包列表
Composer 中国镜像
- Gson使用四(TypeAdapter)
eksliang
jsongsonGson自定义转换器gsonTypeAdapter
转载请出自出处:http://eksliang.iteye.com/blog/2175595 一.概述
Gson的TypeAapter可以理解成自定义序列化和返序列化 二、应用场景举例
例如我们通常去注册时(那些外国网站),会让我们输入firstName,lastName,但是转到我们都
- JQM控件之Navbar和Tabs
gundumw100
htmlxmlcss
在JQM中使用导航栏Navbar是简单的。
只需要将data-role="navbar"赋给div即可:
<div data-role="navbar">
<ul>
<li><a href="#" class="ui-btn-active&qu
- 利用归并排序算法对大文件进行排序
iwindyforest
java归并排序大文件分治法Merge sort
归并排序算法介绍,请参照Wikipeida
zh.wikipedia.org/wiki/%E5%BD%92%E5%B9%B6%E6%8E%92%E5%BA%8F
基本思想:
大文件分割成行数相等的两个子文件,递归(归并排序)两个子文件,直到递归到分割成的子文件低于限制行数
低于限制行数的子文件直接排序
两个排序好的子文件归并到父文件
直到最后所有排序好的父文件归并到输入
- iOS UIWebView URL拦截
啸笑天
UIWebView
本文译者:candeladiao,原文:URL filtering for UIWebView on the iPhone说明:译者在做app开发时,因为页面的javascript文件比较大导致加载速度很慢,所以想把javascript文件打包在app里,当UIWebView需要加载该脚本时就从app本地读取,但UIWebView并不支持加载本地资源。最后从下文中找到了解决方法,第一次翻译,难免有
- 索引的碎片整理SQL语句
macroli
sql
SET NOCOUNT ON
DECLARE @tablename VARCHAR (128)
DECLARE @execstr VARCHAR (255)
DECLARE @objectid INT
DECLARE @indexid INT
DECLARE @frag DECIMAL
DECLARE @maxfrag DECIMAL
--设置最大允许的碎片数量,超过则对索引进行碎片
- Angularjs同步操作http请求with $promise
qiaolevip
每天进步一点点学习永无止境AngularJS纵观千象
// Define a factory
app.factory('profilePromise', ['$q', 'AccountService', function($q, AccountService) {
var deferred = $q.defer();
AccountService.getProfile().then(function(res) {
- hibernate联合查询问题
sxj19881213
sqlHibernateHQL联合查询
最近在用hibernate做项目,遇到了联合查询的问题,以及联合查询中的N+1问题。
针对无外键关联的联合查询,我做了HQL和SQL的实验,希望能帮助到大家。(我使用的版本是hibernate3.3.2)
1 几个常识:
(1)hql中的几种join查询,只有在外键关联、并且作了相应配置时才能使用。
(2)hql的默认查询策略,在进行联合查询时,会产
- struts2.xml
wuai
struts
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache