QT界面发开总结
文章目录
- 1、在main函数中给按钮添加qss属性
- 2、快捷键
- 3、相关函数
- 4、connect信号槽函数
- 5、Lambda表达式(C++11特性)
-
- 5.1、Lambda表达式用在connect中当作槽函数
- 6、Qt里面有一系列对话框
- 7、控件布局
- 8、事件
- 9、绘图
- 10、数据结构
- 11、Qt文档阅读笔记-Q_PROPERTY解析及实例
- 12、面向对象
- 13、Cmake构建Qt项目
- 14、Qt根据二值影像画多边形
- 15、其他
我按照B站视频写的Qt代码,我在源代码的基础上用cmake重新构建,可在VS中开发——GitHub链接
参考:
寻找图标logo的网站:https://www.iconfont.cn/search/index
b站视频教程
Qt官方Document
《Qt 实战一二三》
Qt学习之路
一去二三里
QT官方案例
qt28讲
c++调用python接口打包_在QT C++中调用 Python并将软件打包发布(裸机可运行)
QT 5.15 最新安装指南(针对不同系统)
1、在main函数中给按钮添加qss属性
app.setStyleSheet("QPushButton{border: 2px solid #555; \
color: rgb(255,0,0);\
padding: 4px;\
min-width: 50px;\
min-height: 12px; }\
QPushButton:hover { background-color: #999; }\
QPushButton:pressed { background-color: #333; \
border-color: #555; color: #AAA; }\
QPushButton:disabled { color: #333333; }");
Q_OBJECT运行信号槽机制
2、快捷键
注释:ctrl + /
运行:ctrl +r
编译:ctrl + b
字体缩放 ctrl + 鼠标滚轮
查找:ctrl + f
整行移动:ctrl + shift + 上 或者 下
帮助文档F1
自动对齐ctrl + i
同名之间.h .cpp 切换F4
assistant.exe帮助文档
3、相关函数
.show展示用户顶层
resize设置窗口大小
->move(x,y) 移动控件
setWindowTitle设置窗口标题
setFixSize()设置窗口固定大小
Qt焦点事件 setFocusPolicy
Qt::ContextMenuPolicy属性(widget添加右键目录)
Qt 开启自定义右键菜单的三种方法
bool mouseTracking,保存值表示跟踪鼠标是否生效
QAction默认的shortcutContext是Qt::WindowShortcut,也就是快捷键对整个窗口都有效,导致在其他窗口点击该键没有任何反应。
4、connect信号槽函数
connect(信号发送者,发送的信号(函数地址),信号的接收者,处理的槽函数)
connect(mybtn,&mypushbutton::clicked,this,&MainWindow::close);
给按钮添加事件的两种方式
connect(ui->pushButton_1,&QPushButton::clicked,this,&Widget::openPic);
connect(this->ui->label_3, SIGNAL(mySignal(float,float,float,float)), this, SLOT(getSignal(float,float,float,float)));
QString中.toUtf8()转成QByteArray .data()再转成char*()
1、信号槽重载:用到函数指针
2、信号可连接信号
3、一个信号可以连接多个槽函数
4、多个信号可以连接同一个函数
5、信号和槽函数的参数必须一一对应
6、信号参数的个数可以多余槽函数的参数
disconnect断开连接
void(Teacher::* teacherSignal0)(void)=&Teacher::hungry;
void(Teacher::* teacherSignal)(QString)=&Teacher::hungry;
void(Studen::* studentSignal0)(void)=&Studen::Student_eat;
void(Studen::* studentSignal)(QString)=&Studen::Student_eat;// 类型 (*指针变量名)(参数列表);指向函数的指针
connect(teacher,teacherSignal0,student,studentSignal0);
connect(teacher,teacherSignal,student,studentSignal);
5、Lambda表达式(C++11特性)
mutable可修值传递进来的拷贝,修改的是拷贝,不是本体
Lamda表达式可以连接槽函数
=是值传递
&是引用传递
()参数
{}实现体
int res =[]()->int{return 1000;}();//Lambda返回函数值
可以用来连接多个信号或者槽函数
connect(btn_L,QPushButton::clicked,this,[=](){this->close();teacher->hungry("宫保鸡丁");});//点击时连接槽函数
mutable
5.1、Lambda表达式用在connect中当作槽函数
void(QSpinBox:: *boxsignal)(int)=QSpinBox::valueChanged;//函数指针定义信号重载
//connect(ui->spinBox,boxsignal,ui->horizontalSlider,&QSlider::setValue);//QSlider::setValue没有重载,QSpinBox::valueChanged有重载
//connect(ui->horizontalSlider,&QSlider::valueChanged,ui->spinBox,&QSpinBox::setValue);
connect(ui->spinBox,boxsignal,this,[=](int value){ui->horizontalSlider->setValue(value);});
connect(ui->horizontalSlider,&QSlider::valueChanged,ui->spinBox,[this](int value){ui->spinBox->setValue(value);});
6、Qt里面有一系列对话框
消息对话框,QMessageBox
QMessageBox::question(this,"窗口标题","请进行选择",QMessageBox::Apply|QMessageBox::Close,QMessageBox::Apply)
参数1:父类 参数2 =:标题 参数3:文字 参数4:按键类型 参数5:关联回车的按键
QcolorDialog 颜色对话框
QFileDialog 文件对话框
QFontDialog 字体对话框
QInputDialog 运行用户输入一个值,并返回
QPageSetupDialog 为打印机提供相关的选项
QPrintDialog 打印机配置
QPrintPreviewDialog 打印预览
QProgressDialog 显示过程操作
QColor qlor = QColorDialog::getColor(QColor(255,0,0,255));
qDebug()<<"r="<<qlor.red()<<"g="<<qlor.green()<<"b="<<qlor.blue()<<"透明度="<<qlor.alpha();
QString res = QFileDialog::getOpenFileName(this,"选择文件","D:\\","(*.txt)");
qDebug()<<"文件名字为:"<<res;
bool * flag;
QFont qft = QFontDialog::getFont(flag,QFont("华文彩云",24),this);
qDebug()<<"字体:"<<qft.family()<<"是否加粗:"<<qft.bold()<<"是否倾斜:"<<qft.italic();
});
7、控件布局
b站视频教程第23讲
Vertical Layout垂直布局
Horizontal Layout水平布局
栅格布局,按照几行几列进行布局
可以把不同控件拖入Widget控件中,进行水平或者垂直布局
Horizontal Spacer水平弹簧
Vertical Spacer垂直弹簧
SizeType属性可伸缩,可固定
SizePolicy垂直策略Fix固定,让Widget高度固定
echoMode 输入密码的模式

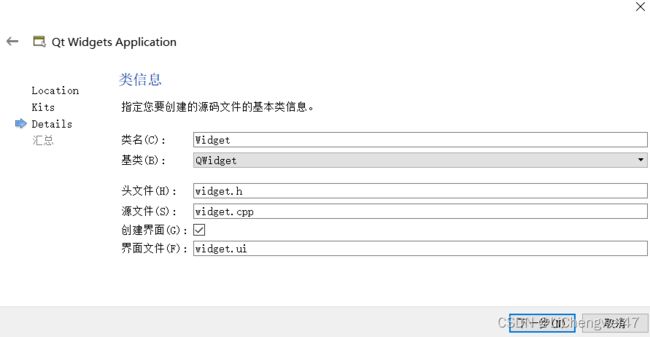
创建项目时选择基类为QWidget就只会有一个空窗口
QMainWindow会包括基础的菜单栏这些
RadioButton选择按钮,创建男、女
GroupBox 分组,就只能选择一个
QTool Button 凸起风格 autoRaise
CheckBox 多选按钮 tristate表示开启1状态,默认只要0和2状态
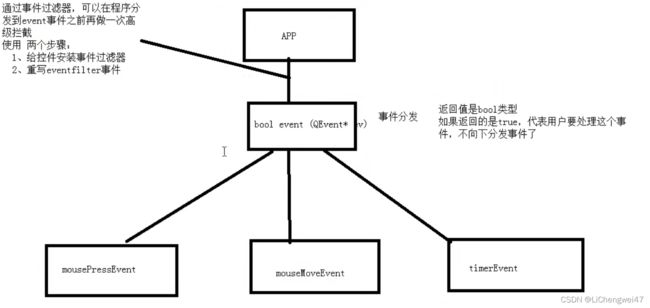
8、事件
事件分发器及事件过滤器。先在子类中处理,再返回父类处理(个人理解)。

9、绘图
QPixmap QImage QBitmap(黑白色) QPicture
QPixmap 对不同平台做了显示的优化
Qimage 可以对像素进行访问
QPicture 记录和重现 绘图指令
10、数据结构
QStringList
QList< QString > 声明字符串链表
QString qs=QString(“x=%1,y=%2”).arg(ev->x()).arg(ev->y());
11、Qt文档阅读笔记-Q_PROPERTY解析及实例
Qt文档阅读笔记-Q_PROPERTY解析及实例
12、面向对象
【C++】类的继承(protected,virtual)
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget())//Widget后面可加可不加括号
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
13、Cmake构建Qt项目
cmake_minimum_required(VERSION 3.5 FATAL_ERROR)
project(coingame LANGUAGES CXX)
set(CMAKE_CXX_STANDARD 11)
set(CMAKE_CXX_EXTENSIONS OFF)
set(CMAKE_CXX_STANDARD_REQUIRED ON)
#根据GNU标准定义Binary和Library路径
include(GNUInstallDirs)
set(CMAKE_ARCHIVE_OUTPUT_DIRECTORY
${CMAKE_BINARY_DIR}/${CMAKE_INSTALL_LIBDIR})
set(CMAKE_LIBRARY_OUTPUT_DIRECTORY
${CMAKE_BINARY_DIR}/${CMAKE_INSTALL_LIBDIR})
set(CMAKE_RUNTIME_OUTPUT_DIRECTORY
${CMAKE_BINARY_DIR}/${CMAKE_INSTALL_BINDIR})
add_compile_options("$<$:/utf-8>" )#将字符串格式设置为utf-8,避免在VS中字符串存在换行
add_compile_options("$<$:/utf-8>" )
#打开全局moc,设置自动生成moc文件,一定要设置
set(CMAKE_AUTOMOC ON)
#打开全局uic,非必须
set(CMAKE_AUTOUIC ON)
#打开全局rcc
set(CMAKE_AUTORCC ON)
#从anaconda中查找需要的Qt库文件
find_package(Qt5 REQUIRED COMPONENTS Core Gui Widgets Multimedia)
set(QRC_SOURCE_FILES resource.qrc)
#查找当前文件夹中的所有源代码文件,也可以通过Set命令将所有文件设置为一个变量
FILE(GLOB SRC_FILES "./*.cpp")
#查找设置当前文件夹中所有的头文件
FILE(GLOB HEAD_FILES "./*.h")
#查找设置当前文件夹中所有的ui文件
FILE(GLOB UI_FILES "./*.ui")
qt5_add_resources(QRC_FILES ${QRC_SOURCE_FILES})
SOURCE_GROUP("Resource Files" FILES ${QRC_SOURCE_FILES})
#通过Ui文件生成对应的头文件,一定要添加
qt5_wrap_ui(WRAP_FILES ${UI_FILES})
#添加资源文件,非必须,一旦采用,注意修改相应的qrc文件名
set(RCC_FILES resource.qrc)
#将ui文件和生成文件整理在一个文件夹中,非必须
source_group("Ui" FILES ${UI_FILES} ${WRAP_FILES} )
#创建工程文件
INCLUDE_DIRECTORIES(${CMAKE_CURRENT_BINARY_DIR})#ui文件生成的头文件(类似于ui_mainwindow.h) 自动生成在可执行程序的目录中
add_executable(${PROJECT_NAME} ${SRC_FILES} ${HEAD_FILES} ${RCC_FILES} ${WRAP_FILES} ${QRC_FILES})
#添加Qt5依赖项
target_link_libraries(${PROJECT_NAME} Qt5::Core Qt5::Gui Qt5::Widgets Qt5::Multimedia)
Qt软件官方构建
cmake_minimum_required(VERSION 3.5)
project(size LANGUAGES CXX)
set(CMAKE_INCLUDE_CURRENT_DIR ON)
set(CMAKE_AUTOUIC ON)
set(CMAKE_AUTOMOC ON)
set(CMAKE_AUTORCC ON)
set(CMAKE_CXX_STANDARD 11)
set(CMAKE_CXX_STANDARD_REQUIRED ON)
# QtCreator supports the following variables for Android, which are identical to qmake Android variables.
# Check http://doc.qt.io/qt-5/deployment-android.html for more information.
# They need to be set before the find_package(Qt5 ...) call.
#if(ANDROID)
# set(ANDROID_PACKAGE_SOURCE_DIR "${CMAKE_CURRENT_SOURCE_DIR}/android")
# if (ANDROID_ABI STREQUAL "armeabi-v7a")
# set(ANDROID_EXTRA_LIBS
# ${CMAKE_CURRENT_SOURCE_DIR}/path/to/libcrypto.so
# ${CMAKE_CURRENT_SOURCE_DIR}/path/to/libssl.so)
# endif()
#endif()
find_package(Qt5 COMPONENTS Widgets REQUIRED)
set(QRC_SOURCE_FILES img.qrc)
qt5_add_resources(QRC_FILES ${QRC_SOURCE_FILES})
SOURCE_GROUP("Resource Files" FILES ${QRC_SOURCE_FILES})
if(ANDROID)
add_library(size SHARED
main.cpp
mainwindow.cpp
mainwindow.h
mainwindow.ui
${QRC_FILES}
)
else()
add_executable(size
main.cpp
mainwindow.cpp
mainwindow.h
mainwindow.ui
${QRC_FILES}
)
endif()
target_link_libraries(size PRIVATE Qt5::Widgets)
14、Qt根据二值影像画多边形
【OpenCV3】图像轮廓查找与绘制——cv::findContours()与cv::drawContours()详解
Opencv官方解释——cv::findContours()
使用QT绘制一个多边形
Qt下加载图片,在图片上绘制多边形,移动鼠标拉伸多边形
15、其他
VS+CMake+QT环境部署
png格式可能报错,libpng warning: iCCP: known incorrect sRGB profile
解决方法:遍历所有png图片,用QImage打开再保存替代原文件
QString path=QString("D:/Qt/lcw/14_simple_project_CoinFlip/res");
QDir dir(path);
if(!dir.exists())
{
return 0;
}
QStringList filters;
filters << QString("*.png");
dir.setFilter(QDir::Files | QDir::NoSymLinks); //设置类型过滤器,只为文件格式
dir.setNameFilters(filters); //设置文件名称过滤器,只为filters格式(后缀为.jpeg等图片格式)
int dir_count = dir.count();
if(dir_count <= 0)
{
return 0 ;
}
QStringList string_list;
//获取分隔符
//QChar separator = QDir::separator();
QChar separator = QChar('/');
if(!path.contains(separator))
{
separator = QChar('\\');
}
QChar last_char = path.at(path.length()-1);
if(last_char == separator)
{
separator = QChar();
}
foreach(QFileInfo mfi ,dir.entryInfoList())
{
if(mfi.isFile())
{
QString file_path = path + separator + mfi.fileName();
string_list.append(file_path);
}
}
for (int i=0; i< string_list.size(); ++i)
{
QImage im;
im.load(string_list.at(i));
im.save(string_list.at(i));
qDebug() << string_list.at(i);
}
qt vs 中文乱码问题