HTML小游戏12 —— 汽车赛道飙车游戏(附完整源码)
- 网站推荐:【神级源码资源网】【摸鱼小游戏】
- 前端学习课程:【28个案例趣学前端】【400个JS面试题】
- 想寻找共同学习交流、摸鱼划水的小伙伴,请点击【摸鱼学习交流群】
- 免费且实用的计算机相关知识题库:进来逛逛
给大家安利一个免费且实用的前端刷题(面经大全)网站,点击跳转到网站。
本节教程我会带大家使用 HTML 、CSS和 JS 来制作一个 html5汽车赛道飙车游戏
✨ 前言
️ 本文已收录于️100个HTML小游戏专栏:100个H5游戏专栏![]() https://blog.csdn.net/qq_53544522/category_12064846.html
https://blog.csdn.net/qq_53544522/category_12064846.html
目前已有100+小游戏,源码在持续更新中,前100位订阅限时优惠,先到先得。
订阅专栏后可阅读100个HTML小游戏文章;还可私聊进前端/游戏制作学习交流群;领取一百个小游戏源码。
在线演示地址:![]() https://code.haiyong.site/744/
https://code.haiyong.site/744/
源码也可在文末进行获取
✨ 项目基本结构
大致目录结构如下(共36个子文件):
├── lib
│ ├── music.ogg
│ └── sound.ogg
├── app.js
├── howler.js
├── icon.png
├── images
│ ├── EN
│ │ ├── panels_700x400.png
│ │ ├── preloadImage.jpg
│ │ ├── uiButs.png
│ │ └── uiElements.png
│ ├── cityFog.png
│ ...
│ └── userCar_122x82.png
├── viewporter.js
├── TweenMax.min.js
└── index.html场景展示
HTML源码
CSS 源码
body
body {
margin: 0px;
padding: 0px;
width: 100%;
background-color:black;
}
canvas
canvas {
-ms-touch-action: none;
image-rendering: -o-crisp-edges;
image-rendering: optimize-contrast;
-ms-interpolation-mode: nearest-neighbor;
-webkit-tap-highlight-color: rgba(0,0,0,0);
-moz-tap-highlight-color: rgba(0,0,0,0);
tap-highlight-color: rgba(0,0,0,0);
user-select: none;
-webkit-touch-callout: none;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
}
JS 源码
js 代码较多,这里提供部分,完整源码可以在文末下载
最好不要对运行Android2.x的非常弱的设备进行任何操作
if(viewporter.disableLegacyAndroid && (/android 2/i).test(navigator.userAgent)) {
//return false;
}iPad不允许滚动浏览器的UI
if((/ipad/i).test(navigator.userAgent)) {
return false;
}WebOS没有触摸事件,但绝对需要视口规范化
if((/webos/i).test(navigator.userAgent)) {
return true;
}支持触摸的设备
if('ontouchstart' in window) {
return true;
}如果“preventPageScroll”选项设置为“true”,则阻止页面滚动`
document.body.addEventListener('touchmove', function(event) {
event.preventDefault();
}, false);重置页面滚动,如果“preventPageScroll”选项设置为“true”,则在iOS上显示地址栏后使用
document.body.addEventListener("touchstart", function() {
_viewporter.prepareVisualViewport();
}, false);
如果尚未加载文档,请侦听文档就绪,然后尝试准备可视视口并开始触发自定义事件
if (document.readyState === 'loading') {
document.addEventListener('DOMContentLoaded', function() {
_onReady();
}, false);
} else {
_onReady();
}
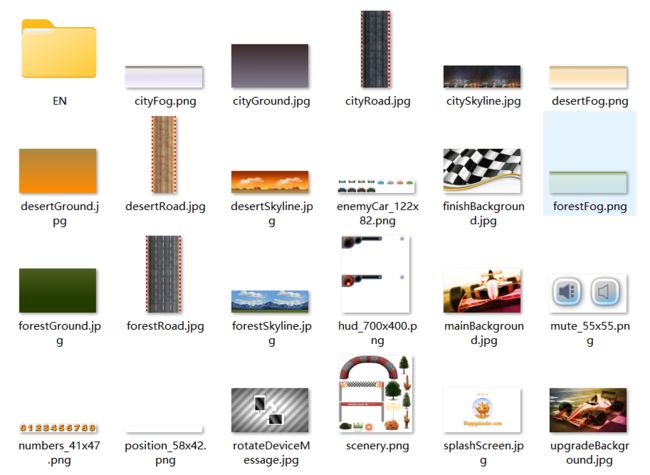
图片资源
一共30张图片,全都打包放在文末的下载链接里了。
音频资源
源码下载
1.CSDN资源下载:![]() https://download.csdn.net/download/qq_44273429/87140008
https://download.csdn.net/download/qq_44273429/87140008
2.从海拥资源网下载:![]() https://code.haiyong.site/744/
https://code.haiyong.site/744/
3.也可通过下方卡片添加好友回复赛道飙车获取