自建服务器部署WEB网站可公网访问
文章目录
- 自建服务器部署WEB网站可公网访问
-
- 一、公网IP端口映射到服务器主机或者内网穿透
- 二、Nginx 反向代理和负载均衡
-
- 2.1 windows 10 安装Nginx
- 2.2 ubuntu18.04 安装Nginx
- 三、web部署
- 四、遇到问题
自建服务器部署WEB网站可公网访问
一、公网IP端口映射到服务器主机或者内网穿透
1、公网IP转发服务器端口
入户电信和联通宽带可以申请桥接模式,请宽带操作员把家中光猫设置成拨号模式,然后通过路由器进行拨号上网,这样在该路由器上转发服务器IP和端口,实现公网访问。
最直接的方案:端口映射。比如路由器的公网IP:10.10.10.1,私网路由器IP:192.168.1.1,个人电脑IP:192.168.1.12,你web服务部署的端口8080.在路由器做端口映射192.168.1.1:8080<—>192.168.1.12:8080.这样设置好后,通过外网访问10.10.10.1:8080时,就是访问你的web服务了。注意防火墙设置等。
2、通过代理进行内网穿透
这个可选方法有很多,有付费的花生壳,免费的小米球和国外Ngrok等,这里介绍下免费的小米球。一般付费的带宽会好一点。
小米球官网链接:https://www.ngrok.cc/


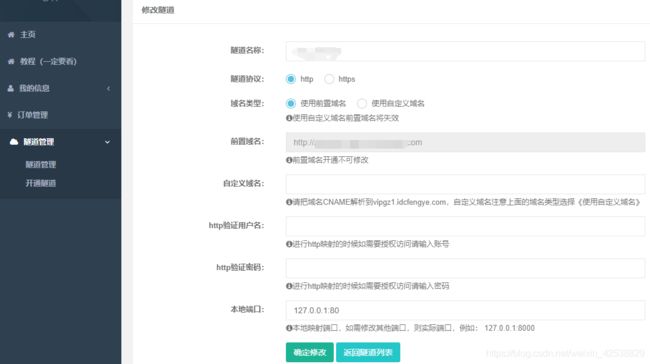
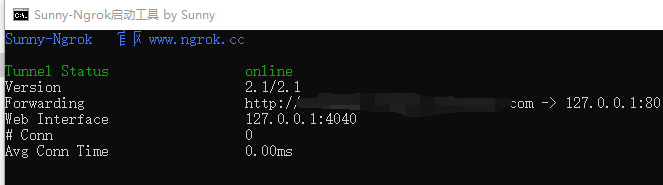
具体操作见官网教程,开通隧道后,可以用Forwarding栏http://xxxx.xxxx.com网址直接访问服务器部署的网站。
二、Nginx 反向代理和负载均衡
2.1 windows 10 安装Nginx
1、使用Nginx作为服务器反向代理中间件。
Nginx下载地址:http://nginx.org/en/download.html


进入nginx.conf文件,主要在http函数中设置upstream和location功能:
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 6500;
upstream zhixinai {
server 127.0.0.1:8888;
}
}
server {
listen 80;
server_name localhost;
location / {
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Methods 'GET, POST, OPTIONS';
add_header Access-Control-Allow-Headers 'DNT,X-Mx-ReqToken,Keep-Alive,User- Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Authorization';
if ($request_method = 'OPTIONS') {
return 204;
}
root html;
index index.html index.htm;
proxy_pass http://zhixinai;
}
location /predict/ {
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Methods 'GET, POST, OPTIONS';
add_header Access-Control-Allow-Headers 'DNT,X-Mx-ReqToken,Keep-Alive,User- Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Authorization';
if ($request_method = 'OPTIONS') {
return 204;
}
proxy_pass http://127.0.0.1:5000/predict/;
}
}
Nginx常用命令:
cd /usr/local/nginx/sbin/
./nginx # 启动
./nginx -s stop # 停止
./nginx -s quit # 安全退出
./nginx -s reload # 重新加载配置文件
ps aux|grep nginx # 查看nginx进度
2.2 ubuntu18.04 安装Nginx
1、安装Nginx-1.20.1
参考:ubuntu安装nginx
在执行如下步骤时:
./configure
遇到问题:
./configure: error: the HTTP rewrite module requires the PCRE library.
You can either disable the module by using --without-http_rewrite_module
option, or install the PCRE library into the system, or build the PCRE library
statically from the source with nginx by using --with-pcre=<path> option.
解决方案:
先忽略了,执行:
./configure --without-http_rewrite_module
出现问题:
./configure: error: the HTTP gzip module requires the zlib library.
You can either disable the module by using --without-http_gzip_module
option, or install the zlib library into the system, or build the zlib library
statically from the source with nginx by using --with-zlib=<path> option.
安装zlib:
参考:Ubuntu Nginx ./configure: error: the HTTP gzip module requires the zlib library. 以及tengine的编译安装
在执行:
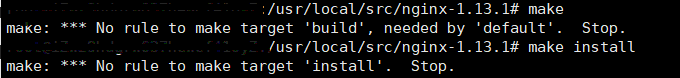
make
遇到问题:

解决参考:Ubuntu下一步一步安装nginx,make: *** No rule to make target build', needed bydefault’. Stop.
期间,遇到清华源出错,所以都改成了阿里源,改源步骤参考:
更换Ubuntu源(sources.list)
然后,开始安装依赖:
1、GCC——GNU编译器集合(GCC可以使用默认包管理器的仓库(repositories)来安装,包管理器的选择依赖于你使用的Linux发布版本,包管理器有不同的实现:yum是基于Red
Hat的发布版本;apt用于Debian和Ubuntu;yast用于SuSE Linux等等。)
RedHat中安装GCC:
yum install gcc
Ubuntu中安装GCC:
apt-get install gcc
2、PCRE库(Nginx编译需要PCRE(Perl Compatible Regular
Expression),因为Nginx的Rewrite模块和HTTP核心模块会使用到PCRE正则表达式语法。这里需要安装两个安装包pcre和pcre-devel。第一个安装包提供编译版本的库,而第二个提供开发阶段的头文件和编译项目的源代码,这正是我们需要的理由。)
RedHat中安装PCRE:
yum install pcre pcre-devel
Ubuntu中安装PCRE:
apt-get install libpcre3 libpcre3-dev
3、zlib库(zlib库提供了开发人员的压缩算法,在Nginx的各种模块中需要使用gzip压缩。如同安装PCRE一样,同样需要安装库和它的源代码:zlib和zlib-devel。)
RedHat中安装zlib:
yum install zlib zlib-devel
Ubuntu中安装zlib:
apt-get install zlib1g zlib1g-dev
4、OpenSSL库(在Nginx中,如果服务器提供安全网页时则会用到OpenSSL库,我们需要安装库文件和它的开发安装包(openssl和openssl-devel)。)
RedHat中安装OpenSSL:
yum install openssl openssl-devel
Ubuntu中安装OpenSSL:(注:Ubuntu14.04的仓库中没有发现openssl-dev):
apt-get install openssl openssl-dev
-----------------------
原文链接:https://blog.csdn.net/qq_40183281/article/details/90085220
之后,重新执行:
sudo su
./configure
显示成功:
Configuration summary
+ using system PCRE library
+ OpenSSL library is not used
+ using system zlib library
之后,执行:
make
make install
三、web部署
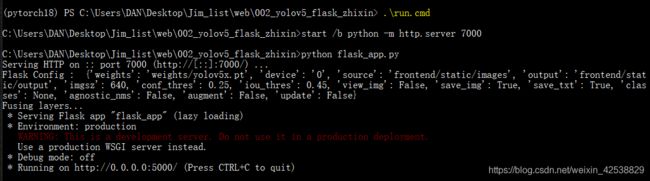
基于web服务端的模型部署,主要是通过REST API的形式来提供接口方便调用。
1、web服务与技术框架
2、服务配置
3、预测接口定义
4、接口测试
四、遇到问题
1、问题:重启几次flask之后,报错:
requests.exceptions.ConnectionError: HTTPSConnectionPool(host=‘api.github.com’, port=443): Max retries exceeded with url: /repos/ultralytics/yolov5/releases/latest (Caused by NewConnectionError(’
解决:
在win10的环境中添加miniconda,如下:
- nginx教程:https://www.bilibili.com/video/BV1F5411J7vK
- web部署和C++部署:https://mp.weixin.qq.com/s/LuzH37tIWzSEKBV-XqEkWA