PyQt+QtDesigner及相关插件的安装和设置
pyqt5、qtdesigner安装和环境设置教程 / 张生荣 (zhangshengrong.com)
逻辑很简单和MATLAB的GUI差不多。
1. 设计生成GUI文件。2.利用工具把GUI转成py文件。3.设计主程序,调用py。
我使用PyCharm作为程序的编写界面,python的版本是3.6,笔记本的操作系统是win10。这部分内容包括PyQt5+QtDesigner以及其它工具包的安装、将QtDesigner和PyUIC链接到PyCharm的外部工具库、使用QtDesigner生成ui文件并将其转换成py文件并编写主函数来显示该界面。
1、PyQt、QtDesigner及其它工具包的安装
PyQt和QtDesigner的安装和链接到PyCharm的方法可参考链接:
Pycharm+Python+PyQt5使用
我是参照该链接学习,并根据自己的需要做了一些修改,下面介绍一下我的安装过程。
1)安装PyQt5、QtDesigner、PyUIC、opencv等工具
(在此之前,需要先完成python和pip工具的安装)
打开cmd窗口,输入
pip install pyqt5
电脑会自动下载并安装合适版本的pyqt5.
完成后,再输入
pip install pyqt5-tools
自动完成QtDesigner和PyUIC等的安装。
除此之外,我在程序编写过程中还用到了opencv和qimage2ndarray模块,最后如果想生成exe可执行文件则还需要安装pyinstaller,其安装命令分别为:
| 1 2 3 |
|
至此,所有用到的模块都安装完成。
2、将QtDesigner和PyUIC链接到PyCharm的外部工具库
QtDesigner与PyCharm的链接见下图所示:点击PyCharm的File->Settings->Tools->External tools打开外部工具界面,点‘+'号进入添加外部工具界面。在‘Name'处输入工具名称,这个名称可以随便取,只要自己清楚就行,我这里写的是Qt designer。然后,找到安装的designer.exe所在的路径(一般在python安装目录下的Lib\site-packages\pyqt5_tools文件夹里),将其路径复制到‘Programs'处,注意要包含designer.exe的文件名。Working directory处设置自己的工作路径,qtdesigner生成的ui文件会默认保存在该路径。‘Arguments'不用设置,确认即可。
接下来,按同样的方法添加pyuic,pyuic用于将qtdesigner生成的.ui文件转换成python可以识别的.py文件。其设置过程如下图所示,Programs处输入python.exe所在的路径和文件名,Arguments处输入
在Working directory处输入:
$FileDir$
这样生成的py文件就会和被转换的ui文件位于相同的文件夹下。点击ok完成设置。
设置完成后就可以在PyCharm的Tools->External Tools菜单下看到我们新添加的工具了。
3、界面设计测试小程序
打开PyCharm,选择菜单File->New Project新建一个工程项目,如下图所示,输入该项目的路径和名称,这里设置项目名称为PyQtTest。
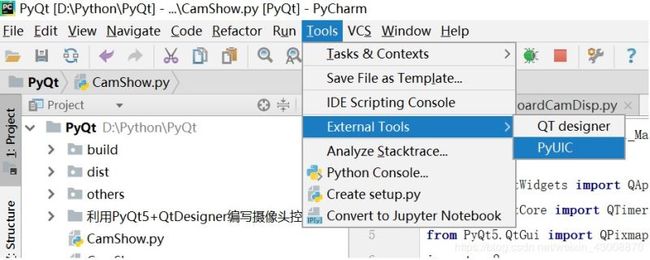
完成后,单击Tools->External Tools->Qt designer打开QtDesigner。
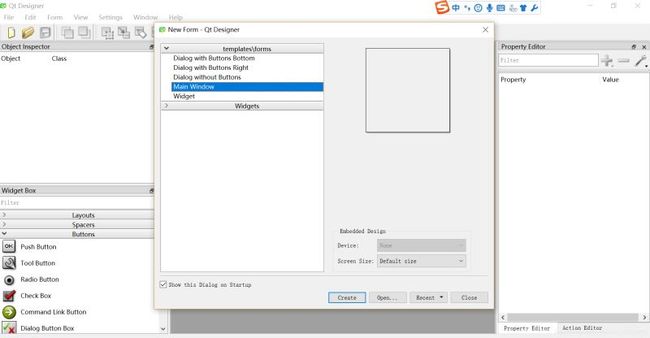
QtDesigner打开后会自动弹出新建窗口的对话框,如果没有弹出的话可以单击File->New来打开该对话框。如下图所示,选择Main Windows,然后单击Create来创建一个主窗口。
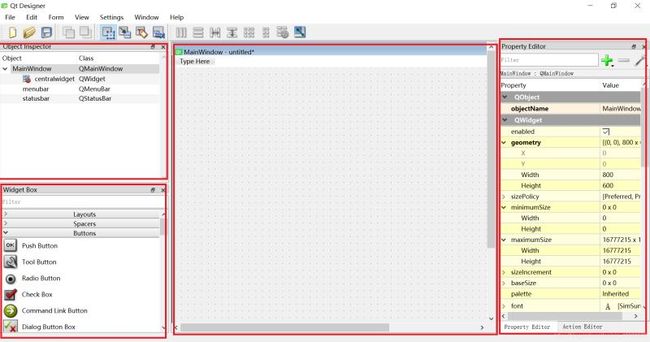
QtDesigner打开后的界面如下图所示,我用红框标出了四个常用的区域,左上角的区域显示了我们界面窗口所有使用的控件列表和对应的名称;左下角区域是所有可用的控件库;中间是工作区,我们可以将控件从控件库拖拽到工作区来组合我们的程序界面;右侧区域为控件属性设置区,在我们单击选中某一个控件后,它的属性就会在这里显示出来,我们也可以在这里对控件的属性进行修改。
在左下角的控件菜单中找到Push Button,用鼠标左键将其拖到中间区域,然后单击File->Save as,将当前界面保存到我们刚创建的PyQtTest项目文件夹下,文件名设为QtTest.ui。
保存完成后,回到PyCharm中,可以看到我们的PyQtTest项目下多了一个QtTest.ui文件。鼠标右键单击该文件调出右键菜单,单击External tools->PyUIC,程序会调用pyuic,将ui文件转换为py文件,执行完成后就会在该项目中生成一个QtTest.py文件了。
打开QtTest.py文件会发现,里面只有一个Ui_MainWindow类,没有主程序,我们需要自己编写一个主程序来调用Ui_MainWindow类。
由于QtTest.py是通过pyuic自动生成的,当我们在qtdesigner中对程序界面进行修改,并重新生成QtTest.py时,里面原来的内容会被全部覆盖掉,因此我们尽量不要在QtTest.py中添加自己的代码,而是新建一个py文件来调用QtTest.py中的类,将自己的代码都放在新创建的文件中。
接下来右键单击PyQtTest项目,选择New->Python File新建一个Python文件,文件名设为'QtUi.py',打开该文件输入如下代码:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
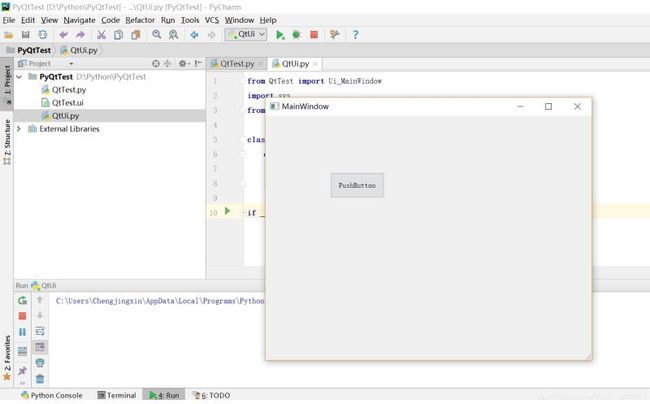
然后在代码区单击右键选择Run QtUi,执行该代码,即可显示出我们在QtDesigner中设计的程序界面了。
本节介绍了PyQt、QtDesigner、PyUIC以及Opencv等工具的安装和PyCharm的外部工具配置,并简单介绍了从程序界面设计到最终程序运行的流程。下一节将详细介绍使用QtDesigner设计摄像头程序界面的过程。
总结
以上所述是小编给大家介绍的pyqt5、qtdesigner安装和环境设置教程,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!