【手把手教程】uniapp + vue 从0搭建仿斗鱼虎牙直播App:腾讯云MLVB移动直播实践连麦PK+带货
基于uniapp + vue 实现仿斗鱼虎牙腾讯云移动直播应用实践,实现以下功能
1: 用户登陆
2: 房间管理
3: 房间聊天
4: 直播美颜
5: Svga礼物动画
6: 一对一连麦观众
项目开发环境
IDE:HbuilderX 3.0+
开发框架:uniapp + vue2.x + sass
运行平台:Android、IOS
环境要求:window7+,macOS 10.12.6+, node 10.14.5+
效果演示
目录
1. 从0开始配置工程
目录
1. 从0开始配置工程项目
1.1 获取Demo工程并且导入到HbuilderX中
1.2 试用云端插件并且导入到Demo工程中
1.2.1 导入MLVB依赖的TXIM Smart
1.3 配置测试用的腾讯云UserId + UserSig
1.4 打包自定义基座,并且使用自定义基座进行开发调试
2. 了解仿微信App应用的设计与改造
2.1 界面布局的设计与定制化开发
2.2 修改测试UserId + UserSig与设置cdnUrl
2.3 创建直播间与开启相机预览推流
2.4 监听事件实现收发聊天文本消息
3. 主播美颜的实现
3.1 获取美颜管理对象以初始化美颜实例
3.2 设置美颜参数
3.3 高级版本美颜的获取
4. 一对一主播观众连麦的实现
4.1 连麦流程的探究与实践
4.2 主动发起连麦 + 连麦业务处理
4.3 主动断开连麦 + 退出连麦状态
5. 观众送礼的实现
5.1 试用云端Svga插件并且导入到Demo工程中
5.2 初始化Svga与加载Svga
1. 从0开始配置工程
1.1 获取Demo工程并且导入到HbuilderX中
1.2 试用云端插件并且导入到Demo工程中
1.2.1 导入MLVB依赖的TXIM Smart
1.3 配置测试用的腾讯云UserId + UserSig
1.4 打包自定义基座,并且使用自定义基座进行开发调试
2. 了解仿微信App应用的设计与改造
2.1 界面布局的设计与定制化开发
2.2 修改测试UserId + UserSig与设置cdnUrl
2.3 创建直播间与开启相机预览推流
2.4 监听事件实现收发聊天文本消息
3. 主播美颜的实现
3.1 获取美颜管理对象以初始化美颜实例
3.2 设置美颜参数
3.3 高级版本美颜的获取
4. 一对一主播观众连麦的实现
4.1 连麦流程的探究与实践
4.2 主动发起连麦 + 连麦业务处理
4.3 主动断开连麦 + 退出连麦状态
5. 观众送礼的实现
参考文档资源:
uniapp 腾讯云MLVB原生插件文档:智密-腾讯云移动直播(MLVB) · 语雀![]() https://www.yuque.com/zhimikeji/rnbgvg
https://www.yuque.com/zhimikeji/rnbgvg
uniapp Svga原生插件文档:智密-Svga礼物特效播放插件-直播礼物特效 - DCloud 插件市场![]() https://ext.dcloud.net.cn/plugin?id=6076
https://ext.dcloud.net.cn/plugin?id=6076
腾讯云 MLVB 原生SDK文档:移动直播 SDK - 文档中心 - 腾讯云![]() https://cloud.tencent.com/document/product/454
https://cloud.tencent.com/document/product/454
uniapp 腾讯云MLVB原生插件地址:腾讯云移动直播-直播带货连麦与PK(付费版)-智密科技 - DCloud 插件市场![]() https://ext.dcloud.net.cn/plugin?id=4729
https://ext.dcloud.net.cn/plugin?id=4729
uniapp 腾讯云TXIM Smart原生插件地址:智密腾讯云即时通讯TXIM Smart版本-智密科技 - DCloud 插件市场![]() https://ext.dcloud.net.cn/plugin?id=5906
https://ext.dcloud.net.cn/plugin?id=5906
uniapp Svga原生插件地址:智密-Svga礼物特效播放插件-直播礼物特效-智密科技 - DCloud 插件市场![]() https://ext.dcloud.net.cn/plugin?id=6076
https://ext.dcloud.net.cn/plugin?id=6076
1. 从0开始配置工程项目
1.1 获取Demo工程并且导入到HbuilderX中
获取Demo工程工程可以通过插件页面获取,插件页面地址如下
腾讯云移动直播-直播带货连麦与PK-智密科技 - DCloud 插件市场
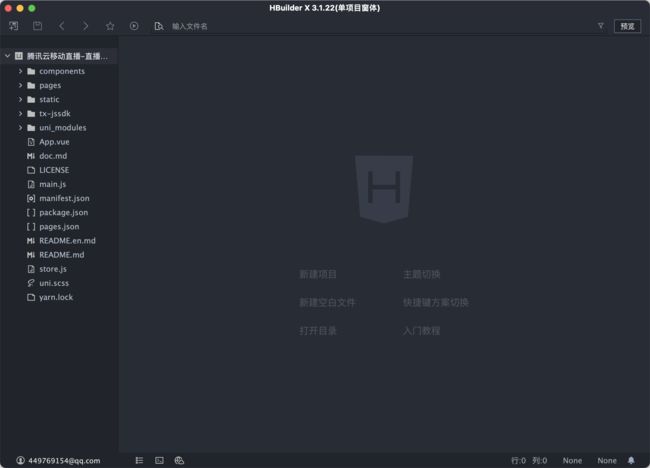
获取方式很简单,通过点击导入示例项目的按钮导入工程即可,具体如下:
在完成工程导入之后,我们还需要对项目进行一些调整,双击打开manifest.json(根目录下),选择“基础配置”,点击重新获取AppId,否则将有可能出现打包自定义基座时报错AppId不属于该账户的问题。
1.2 试用云端插件并且导入到Demo工程中
打开uniapp 腾讯云TXIM原生插件地址:腾讯云移动直播-直播带货连麦与PK智密科技 - DCloud 插件市场![]() https://ext.dcloud.net.cn/plugin?id=4729 点击试用,选择我们刚刚重新获取之后的AppId,为该AppId申请免费试用插件。
https://ext.dcloud.net.cn/plugin?id=4729 点击试用,选择我们刚刚重新获取之后的AppId,为该AppId申请免费试用插件。
确定申请完成之后,我们回到HbuilderX中,打开manifest.json(根目录下),点击App原生插件配置,导入云端插件。
确定显示如图所示(如果需要Svga插件的,则需要再多1个对应的云端插件)之后,开始下一步
1.2.1 导入MLVB依赖的TXIM Smart
mlvb底层依赖于txim,因此我们需要引入TXIM Smart(定价仅0.01元),导入的过程参考上面流程
txim smart插件链接:智密腾讯云即时通讯TXIM Smart版本-智密科技 - DCloud 插件市场![]() https://ext.dcloud.net.cn/plugin?id=5906
https://ext.dcloud.net.cn/plugin?id=5906
1.3 配置测试用的腾讯云UserId + UserSig
腾讯云系列的SDK均采用userId + UserSig的方式做用户登陆,一般情况下我们是通过后端返回的方式获取,但是这里我们显然还没有接入后端,因此我们需要自己生成多个测试使用的UserId + UserSig,一般五个即可,生成之后我们替换到Demo中便可以看到效果。
(先确保已经登陆腾讯云并且创建了应用,创建应用参考官方文档:即时通信 IM 创建并升级应用 - 控制台指南 - 文档中心 - 腾讯云)
腾讯云IM控制台:登录 - 腾讯云
打开腾讯云IM控制台后点击对应的应用进入管理,在这里我们需要先记录一下SDKAppID,如下图所示我们的SDKAppID是1400521882。
得到SDKAppID之后,我们点击【辅助工具】,点击【UserSig生成&校验】,在这里我们通过腾讯云IM控制台的辅助工具来得到所需的UserId + UserSIg,注意这里生成的有效期是180天,请在有效期内完成测试。
重复操作,这样我们就得到了5组UserID + UserSig,以及SDKAppID,数据如下:
{ id: '10001', sign: 'eJwtzF0LgjAYBeD-suuQd5tbInRjGF2kGa3upU17G8owkyL6782Py-MczvkSdTgHg*lITFgAZDVl1KbtscKJKQDQpXhqWzqHmsQ0BAgjSSnMjXk77Ix3IQTzi1l7bEaTXvlaRnx5wXr8rS6FKur0w4fH8XXS21zyJL1fG9btVCttn6Aubb6-ZdmG-P6UADBd' },
{ id: '10002', sign: 'eJyrVgrxCdYrSy1SslIy0jNQ0gHzM1NS80oy0zLBwoYGBgZGUInilOzEgoLMFCUrQxMDAxMLM0NDA4hMakVBZlEqUNzU1NQIqAMiWpKZCxIzA4oam5sbWEJNyUwHmlvh7e*X52VhWelqnpJtmh9WGZZi6OxvmBRmll0eox9u4Znk4pNvnm*WkesYaqtUCwC*HDA6' },
{ id: '10003', sign: 'eJyrVgrxCdYrSy1SslIy0jNQ0gHzM1NS80oy0zLBwoYGBgbGUInilOzEgoLMFCUrQxMDAxMLM0NDA4hMakVBZlEqUNzU1NQIqAMiWpKZCxIzA4oam5sbGUFNyUwHWZceo5-sGuzt7p-pGaNfWpUT6F0Q5OrqX2js5Z6aWRkUkuqSl1Xk6ePs6BaVbqtUCwDxBzDx' },
{ id: '10004', sign: 'eJyrVgrxCdYrSy1SslIy0jNQ0gHzM1NS80oy0zLBwoYGBgYmUInilOzEgoLMFCUrQxOgqIWZoaEBRCa1oiCzKBUobmpqagTUAREtycwFiZkBRY3NzY2NoaZkpgPNdXb1TvMMSk0xSw33ci5N83YJCnKr8vfyMshIdUqO0S-PdUvL94r0NCitski3VaoFAL*XMJM_' },
{ id: '10005', sign: 'eJyrVgrxCdYrSy1SslIy0jNQ0gHzM1NS80oy0zLBwoYGBgamUInilOzEgoLMFCUrQxOgqJGhhYURRCa1oiCzKBUobmpqagTUAREtycwFiZkZm5kaG1oaGkJNyUwHmluVm1fkUxCaWFjqllGYEqOfWxQSFlkWblmQ7JTqHpQcllZk7Jvo6ZZrFuUUaKtUCwD1lzGr' },
const SDKAppID = 14005218821.4 打包自定义基座,并且使用自定义基座进行开发调试
在打包之前,我们需要安装依赖,这里需要开发者安装nodejs运行环境,以及安装hbuilderx scss编译插件,没有安装的开发者请按照以下链接安装对应的环境。
nodejs官方网站:Node.js![]() https://nodejs.org/zh-cn/
https://nodejs.org/zh-cn/
nodejs中文网:Node.js 中文网![]() http://nodejs.cn
http://nodejs.cn
scss/sass编译插件:scss/sass编译 - DCloud 插件市场![]() https://ext.dcloud.net.cn/plugin?id=2046
https://ext.dcloud.net.cn/plugin?id=2046
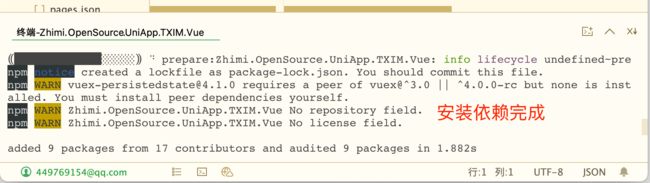
安装完成之后,开发者可以在hbuilderx中打开终端,输入以下命令完成依赖安装。
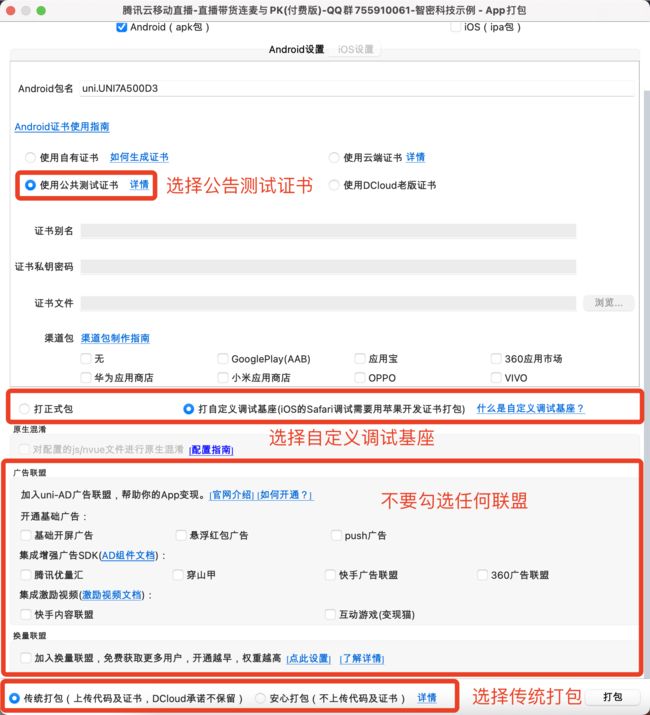
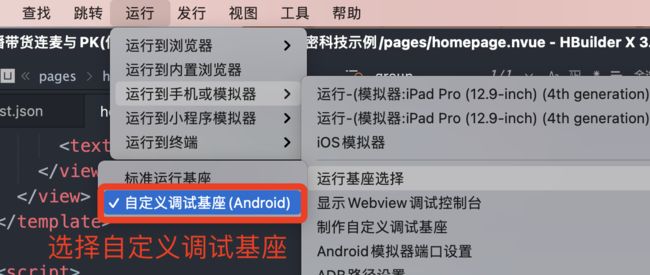
由于uniapp框架限制问题, 使用原生插件必须先打包自定义基座,然后通过自定义基座开发调试。这里我们先演示安卓如何打包自定义基座并且使用自定义基座进行开发(IOS操作流程一致,证书需要使用开发证书或者企业证书,不能使用发布证书)
注意:这里提示的报错无关紧要,因为TXIM Smart确实不存在这些功能,只是使用的为同一个JSSDK而已,对于App开发而言没有区别。
2. 了解仿微信App应用的设计与改造
2.1 界面布局的设计与定制化开发
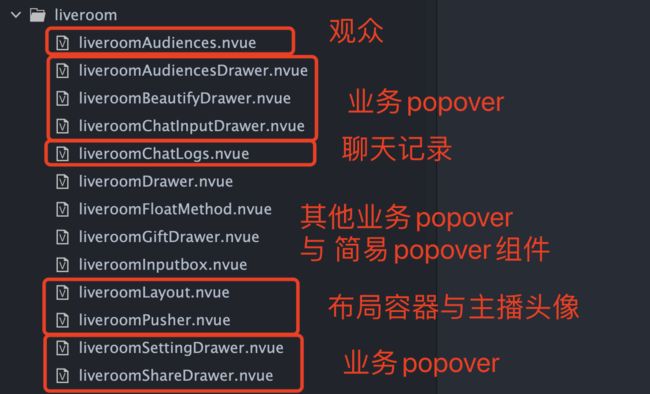
对于移动直播应用来说,Demo根据UI功能的不同设计划将页面划分为3个大块,多个组件,具体下:8
通过将UI组件与业务逻辑分离的方式,降低了业务与UI整体的耦合度,使得需要定制化开发UI的时候只修改UI组件即可,降低开发成本。
对于业务界面而言,分为3个界面,分别如下:
- login.nvue - 登录界面,用于登录腾讯云账号
- homepage.nvue - 选择登录的账号角色
- pusher.nvue - 主播界面,进行创建房间,聊天,美颜配置,连麦管理等操作
- liveroom.nvue - 直播间,观众所见的画面
这里需要注意的地点,因为这里均用到了自定义控件,因此直播间,开播等界面都需要使用nvue
对于开发者如何进行改造与调试,主要分为2种场景:
- 更换主题配色与风格。这种情况下主要修改组件内的图标与颜色即可,对于业务界面部分则根据需求修改即可。
- 更换界面排版风格。这种情况下主要修改组件内的图标与排版位置即可,对于改动较大的部分需要根据排版的要求,调整liveroomLayout(比如新增slot等操作)。
2.2 修改测试UserId + UserSig与设置cdnUrl
在demo工程中内置的测试UserId与UserSig存在过期的情况,在上面的操作中我们配置了属于我们测试的UserId和UserSig,在这里我们需改为我们上面配置的UserId和UserSig,这样可以方便我们开发调试App,当然同时我们也需要修改SDKAppID,否则将会报错提示UserId匹配不上该SDKAppID的错误。
修改工作很简单,我们只需要修改2处地方,如下图标记。
注意:修改之后我们不需要重新打包自定义基座,但是最好重新启动调试,因为uniapp的编译机制,有时候会导致部分安卓设备并不会刷新同步额外引入的js文件,从而出现一些调试开发上的意外“惊喜”
在观众端播放视频的时候,我们需要配置自己的已经备案了的cdnUrl,具体域名配置的流程参考以下链接:
云直播 域名管理 - 控制台指南 - 文档中心 - 腾讯云![]() https://cloud.tencent.com/document/product/267/40935
https://cloud.tencent.com/document/product/267/40935
假设我们已经配置完了自定义域名,那么我们还需要在main.js中修改sdk配置。
2.3 创建直播间与开启相机预览推流
首先我们在创建直播间之前,我们需要开启相机的本地预览,开启相机预览我们需要先获取用户的相机麦克风权限,具体获取方式如下:
import mlvb from '../tx-jssdk/mlvb-jssdk'
mlvb.checkPermissions(ret => {
if (ret.code !== 0) {
return
}
// 这里获取到了相机麦克风权限
})获取到相机麦克风权限之后,我们就可以开始开启本地相机预览了。具体代码如下:
import mlvb from '../tx-jssdk/mlvb-jssdk'
let frontCamera = true // true = 是用前置摄像机 false = 使用后置摄像机
mlvb.startLocalPreview(frontCamera)开启本地相机预览之后,主播做好了美颜配置等操作之后,就可以开始创建直播间,根据腾讯云官方推荐,最好是使用userid作为直播间id,确保直播间id的唯一性,也方便底层管理数据(底层都是直接根据userid确定推拉流streamid的),创建完直播间之后底层将会自动推流用户视频流,开发者不需要自行推拉流。代码如下:
let userId = '' // userId传入当前登录用户的userId即可
mlvb.createRoom(userId, {}, res => {
// 创建房间结果的回调
})创建直播间完成之后,观众就可以加入房间啦,当然开发者后续也可以操作直播的一些配置,比如切换摄像头,静音麦克风“:
let mute = false
mlvb.muteLocalAudio(mute)
mlvb.switchCamera()
let enable = true
mlvb.enableTorch(enable)2.4 监听事件实现收发聊天文本消息
聊天文本消息的收发在框架内很简单,只需要监听文本消息,发送文本消息2个api即可,具体如下:
mlvb.setListener(this.mlvbroomListener)
// 以下的方法写在methods内
mlvbroomListener (e) {
let { type, code, data } = e
switch (type) {
case 'onRecvRoomTextMsg':
// 收到文本消息
this.onRecvRoomTextMsg(data)
break
}
}
onRecvRoomTextMsg (data) {
this.chatLogs.push({
nick: data.userName || data.senderID,
message: data.message,
payload: data
})
}mlvb.sendRoomTextMsg(text, res => {
if (res.code !== 0) {
console.error(res)
this.toast('发送失败')
return
}
console.log(res)
this.chatLogs.push({
nick: res.data.userName || res.data.userID,
message: res.data.message,
payload: res
})
})3. 主播美颜的实现
3.1 获取美颜管理对象以初始化美颜实例
从现在开始,底层jssdk会自动初始化美颜实例,我们无需关心,对于部分情况下出现的无法正常初始化美颜实例的,我们可以通过以下api手动初始化
const BeautyManager = mlvb.getBeautyManager() // 内部自动完成获取与初始化的操作3.2 设置美颜参数
美颜部分的Api需要参考腾讯云官方文档:移动直播 SDK TXBeautyManager - API 文档 - 文档中心 - 腾讯云
通过美颜管理,您可以使用以下功能:
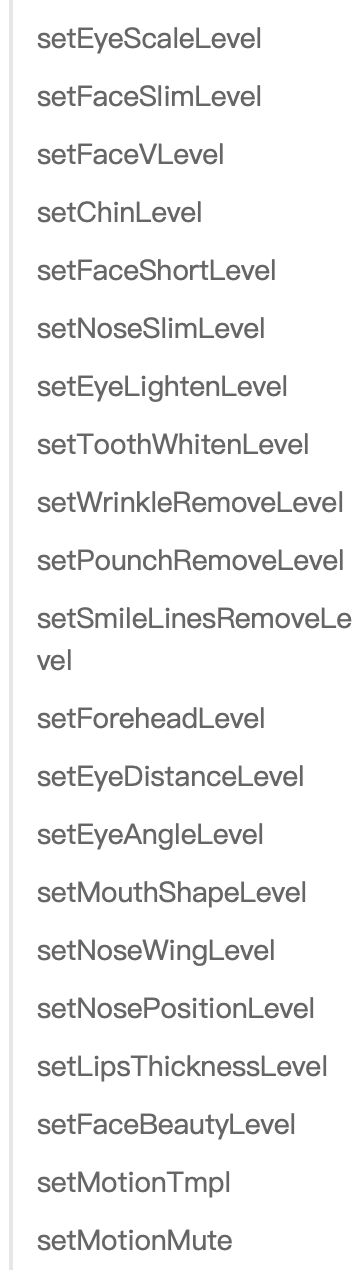
- 设置”美颜风格”、”美白”、“红润”、“大眼”、“瘦脸”、“V脸”、“下巴”、“短脸”、“小鼻”、“亮眼”、“白牙”、“祛眼袋”、“祛皱纹”、“祛法令纹”等美容效果。
- 调整“发际线”、“眼间距”、“眼角”、“嘴形”、“鼻翼”、“鼻子位置”、“嘴唇厚度”、“脸型”。
- 设置人脸挂件(素材)等动态效果。
- 添加美妆。
- 进行手势识别。
目前只有以下3个api是免费版本可以随意调用的
const beauty = mlvb.getBeautyManager()
let beautyLevel = 9
beauty.setBeautyLevel(beautyLevel) // 0 - 9 自动美颜
let whitenessLevel = 9
beauty.setWhitenessLevel(whitenessLevel) // 0 - 9 自动美白
let ruddyLevel = 9
beauty.setRuddyLevel(ruddyLevel) // 0 - 9 自动红润3.3 高级版本美颜的获取
对于高级版本的美颜,腾讯官方是收费的,需要参考以下链接描述:移动直播 SDK 新增与续期 License - License 指引 - 文档中心 - 腾讯云
购买企业版美颜请前往腾讯官方购买:登录 - 腾讯云
购买了高级版本的美颜之后将可以支持所有的美颜Api,包括免费版本,SDK内部已经预置了这些美颜特效的调用接口,开发者可以直接调用。
4. 一对一主播观众连麦的实现
4.1 连麦流程的探究与实践
连麦的图示如下:
在这里sdk底层主要还是将用户的视频流进行混流和信令操作。这里开发者一般不需要操作特殊的接口,但是这里需要注意3个点。
1: 主播 必须以userid为唯一id的创建userid,否则可能导致混流失败
2: 观众 必须以主播userid为唯一id进入房间,否则可能导致混流失败
3: 对应的mlvb应用必须开启云测转推的功能,具体参考(云直播 推流配置 - 控制台指南 - 文档中心 - 腾讯云)
4.2 主动发起连麦 + 连麦业务处理
在这里底层已经封装好了,这里只需要执行一个发起连麦的api然后等待反馈事件即可,代码如下:
// 先获取相机权限
mlvb.checkPermissions(({ code }) => {
if (code !== 0) {
return
}
uni.showLoading()
mlvb.requestJoinAnchor('', ret => {
uni.hideLoading()
console.log(ret)
let { type, code, data } = ret
switch (type) {
case 'onAccept':
this.toast('对方接受了你的连麦')
this.playOpt.muted = false
this.playOpt.frontCamera = true
mlvb.startLocalPreview(this.playOpt.frontCamera)
mlvb.joinAnchor(ret => {
console.log(ret)
if (ret.code === 0) {
this.playOpt.inLinkMic = true
}
})
break
default:
// 对否拒绝了你的连麦
break
}
})
})mlvb.requestJoinAnchor的第一个方法为申请连麦的原因,如非必要无需填写。
4.3 主动断开连麦 + 退出连麦状态
对主播而言,主播的操作为主动断开连麦,观众的操作为退出连麦状态,现在我们分别展示一下具体的代码
1.主播主动断开连麦
mlvb.kickoutJoinAnchor(this.currentLinkmicUserID)
this.currentLinkmicUserID = ''断开连麦成功之后,观众会收到onKickoutJoinAnchor事件,这是主播断开连麦的事件,开发者可以自行处理断开连麦之后的业务逻辑。
2. 观众退出断开连麦状态
this.playOpt.inLinkMic = false
mlvb.quitJoinAnchor(ret => {
console.log(ret)
})观众退出连麦状态之后,主播会收到onAnchorExit事件,请注意,该事件代表的是一个推流端断开,因此不管是连麦断开还是跨房间PK断开,都是会收到该事件的,开发者可以根据业务需求处理逻辑。
5. 观众送礼的实现
5.1 试用云端Svga插件并且导入到Demo工程中
观众送礼我们需要用到svga插件,插件链接:智密-Svga礼物特效播放插件-直播礼物特效-智密科技 - DCloud 插件市场![]() https://ext.dcloud.net.cn/plugin?id=6076
https://ext.dcloud.net.cn/plugin?id=6076
由于操作过程与前面试用mlvb的流程一致,因此我们不再赘叙,开发者请参考1.2的流程打开插件链接进行试用与配置。
5.2 初始化Svga与加载Svga
Svga提供了一个自定义控件用于实现svga文件的播放显示,因此我们需要在template中插入svga的自定义控件。
对于加载svga,我们建议开发者封装成为以下的方法再去使用,但是需要注意一点,svga最好使用本地路径,网络路径可能存在加载速度的问题。
function playSvga(url) {
if (!url) {
return
}
let svgaPlayerView = this.$refs.svgaPlayerView
svgaPlayerView.setSVGACallback(res => {})
svgaPlayerView.decodeFromURL(url, function(res) {
// 必须等到onComplete之后才代表svga文件解析完成,才可以播放
if (res.type == "onComplete") {
svgaPlayerView.stopAnimation()
svgaPlayerView.setLoops(1) // 是否重复播放
svgaPlayerView.startAnimation()
}
})
}到这里位置我们的一个基础功能完善的仿斗鱼虎牙移动直播app就利用uniapp搭建完成啦,如果有兴趣可以直接在uni-app应用市场搜索智密找到同款插件!