从零开始微信小游戏(cocos creator)
一.注册小程序
要开发小程序自然要申请注册一个小程序,我们先进入微信公众平台注册账号(若有账号则直接登录)。
因为微信公众号同时管理着订阅号,公众号以及小程序等多种账号,所以这里要选择小程序账号类型;记住,不同公众号服务之间账号不通用,所以使用注册的邮箱不能被其它公众号服务或者自己微信绑定过。
注册完成后登陆,就可以创建 自己的小程序了,在填写完成创建小程序后,我们可以得到一个唯一小程序AppID。
二.安装开发工具
安装cocosDashborad 里面集成了很多cocos不同版本.
Vs主要用于编写js,ts代码,更加方便
IDea主要服务器使用,这里服务器语言用的是java.数据库redis
三.创建项目
这个游戏创建了两个模式,一个是选择不同模式的代码,根据传入的值不同来控制显示问题.一个是根据不同的模式,来加载不同的游戏场景.
choice(event, data: number) {
let self = this.node;
this.gameType.forEach(num => {
var str = "item" + num;
if (num == data) {
self.getChildByName("jsgroup").getChildByName(str).getChildByName("peach").active = true;
} else {
self.getChildByName("jsgroup").getChildByName(str).getChildByName("peach").active = false;
}
})
GLB.type = data;
}
moveOut(evt: cc.Node.EventType) {
console.log("切换场景" + evt)
if (GLB.type == 2) {
cc.director.loadScene('gameMoving')
} else {
cc.director.loadScene('game')
}
}
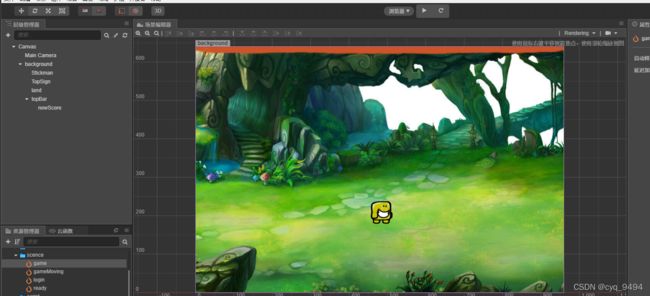
下面是其中一个游戏模式的场景,由人物,分数条,加背景拼凑.主要有人物控制脚本,水果控制脚本,以及分数控制脚本.
水果控制脚本.
const { ccclass, property } = cc._decorator;
@ccclass
export default class ballScript extends cc.Component {
@property
ballHeight: number = 40;
parentHeight: number = 0;
parentWidth: number = 0;
@property
speed: number = 2;
//默认方向,从左往右
@property
ballDirection: boolean = false;
//控制转向
controlDirectionY: boolean = true;
// controlDirectionX: boolean = true;
gameType: number = 1;
id: number = 0;
playerNodeY: number = 0;
ballColor: cc.Color[] = [cc.Color.BLACK, cc.Color.BLUE, cc.Color.CYAN, cc.Color.GREEN,
cc.Color.ORANGE, cc.Color.RED, cc.Color.YELLOW, cc.Color.MAGENTA, cc.Color.TRANSPARENT, cc.Color.WHITE]
// LIFE-CYCLE CALLBACKS:
// onLoad () {}
start() {
//设置初始高度
this.ballHeight = this.node.y;
//开启物理碰撞
var manager = cc.director.getCollisionManager();
manager.enabled = true;
if (this.gameType == 2) {
} else {
this.speed = 1 + Math.floor(Math.random() * 2);
}
this.parentHeight = this.node.getParent().height - this.node.height;
this.parentWidth = this.node.getParent().width / 2;
}
onCollisionEnter(other: cc.Node, self: cc.Node) {
// console.log('on collision enter' + self.name);
// console.log('on collision other' + other.name);
if (other.name.startsWith("land")) {
this.controlDirectionY = false;
}
}
update(dt) {
if (this.gameType == 2) {
this.node.x -= this.speed;
if (this.node.x <= -this.parentWidth) {
this.node.active = false;
}
} else {
if (this.ballDirection) {
this.node.x -= this.speed;
if (this.node.x <= -this.parentWidth) {
this.ballDirection = !this.ballDirection;
}
} else {
this.node.x += this.speed;
if (this.node.x >= this.parentWidth) {
this.ballDirection = !this.ballDirection;
}
}
if (this.controlDirectionY) {
this.node.y -= this.speed;
} else {
if (this.node.y >= this.ballHeight || this.node.y >= this.parentHeight) {
this.controlDirectionY = true;
}
this.node.y += this.speed;
}
}
}
}
人物控制脚本
import { GLB } from "./config/GLBConfig";
import gameScript from "./game/gameMovingScript";
import { WS } from "./socket/Socket";
const { ccclass, property } = cc._decorator;
@ccclass
export default class PlayerScriptClass extends cc.Component {
@property(cc.AudioClip)
diedAudio: cc.AudioClip = null;
@property(cc.AudioClip)
diedAfterAudio: cc.AudioClip = null;
// LIFE-CYCLE CALLBACKS:
onLoad() {
//开启物理碰撞
var manager = cc.director.getCollisionManager();
manager.enabled = true;
cc.director.preloadScene('ready')
//debug 绘制
// manager.enabledDebugDraw = true;
//显示碰撞盒子
// manager.enabledDrawBoundingBox = true;
}
start() {
}
onCollisionEnter(other, self: cc.Node) {
let gameType = GLB.type;
let backGreound: gameScript;
if (gameType == 2) {
backGreound = this.node.getParent().getChildByName("background").getComponent(gameScript)
} else {
backGreound = this.node.getParent().getComponent(gameScript)
}
if (backGreound != null) {
let score: number = GLB.score;
if (backGreound.totalScore >= score) {
GLB.score = backGreound.totalScore;
WS.sendMsg(GLB.PUTSCORE, GLB.playerId + ":" + backGreound.totalScore);
}
console.log("当前分数: " + backGreound.totalScore)
}
//角色死亡
self.getComponent(dragonBones.ArmatureDisplay).playAnimation("died", 0);
cc.audioEngine.stopAll();
cc.audioEngine.play(this.diedAudio, false, 0.5);
let nowAudio = this.diedAfterAudio;
this.scheduleOnce(() => {
console.log("------播放音乐---")
cc.audioEngine.play(nowAudio, false, 0.5)
cc.director.loadScene('ready')
}, 0.2);
}
// update (dt) {}
}
欢迎大家多多体验,提出问题,大家共同进步.多多交流