微信小游戏-CocosCreator教学系列--Sprite教学
一:Sprite组件教学分为两部分:组件基础讲解、动态更换Sprite
中的背景图像。
Sprite(精灵)组件:
单色组件:背景色为纯色的Sprite组件,主要用于纯色背景填充
非单色组件:主要用于各种画面填充
单色组件讲解:
按照如图所示添加单色Sprite组件
非单色组件:
按照如图所示,将图放置其中即可
其中Node中各个参数的含义如下(Node节点通用):
position: 相对于父节点的位置信息,返回的是世界坐标
rotation: 旋转角度
scale: 放大倍数
size: 大小
color: 颜色
opacity: 透明度
skew: 倾斜的角度
group: 分组,目前已知用法是用来区分碰撞
Sprite中的参数着重说几个:
Sprite Frame:这个表示填充的背景图
其余参数相对来讲直接在官网中查看即可,
二:动态加载Sprite Frame:
前提条件:保证所有的资源都在resources文件夹或者其子文件夹之下
1.动态加载本地文件
a:先查看项目文件结构,确保所有的资源都在resources文件下
b:新建一个脚本,名为loadScene,并将其挂载在Canvas节点下
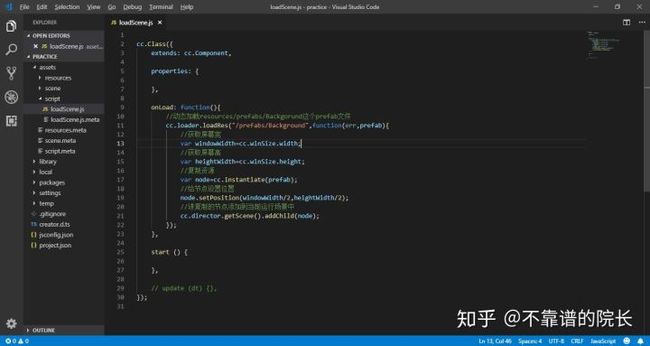
c:打开loadScene.js文件,开始编写脚本文件逻辑
对于上述脚本文件中强调几点:
cc.loader.loadRes("资源路径", function (err, prefab) {
//执行逻辑....
});
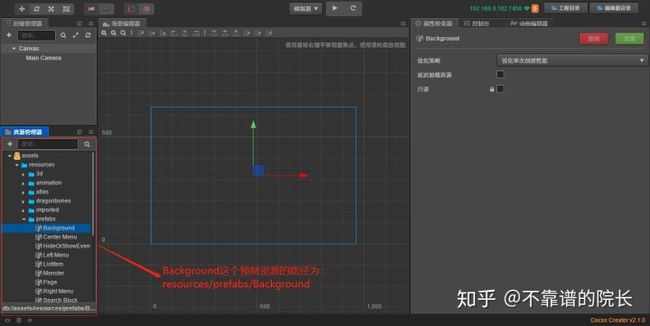
其中资源路径默认是直接从resources下寻找路径,举例说明如下图:
具体的加载方法的资源路径为:prefabs/Background
cocos中默认直接从resources/下进行寻找,因此方法如下:
cc.loader.loadRes("prefabs/Background", function (err, prefab) {
//执行逻辑....
});
注:所有动态加载的资源中,加载图片给并得到图片对应的SpriteFrame会多一个参数,具体 参考官方文档
给出举例的完整脚本,感兴趣的可以深入研究下,注释已经说明各个方法用途:
2.动态加载远程文件
a.远程 url 带图片后缀名
var remoteUrl = "图片链接";
cc.loader.load(remoteUrl, function (err, texture) {
//执行逻辑
});
b.远程 url 不带图片后缀名,此时必须指定远程图片文件的类型
var remoteUrl = "图片链接";
cc.loader.load({url: remoteUrl, type: 'png'}, function () {
//执行逻辑
});
注:由于后台还没开始搭建服务器,因此如果用网络上的链接加载图片资源等会出现跨域,限制访问等情况,这个地方后续在搭建服务器部分再结合此章节着重说明,具体的解决方案是后台再请求中修改请求头。
欢迎添加微信交流:yuanzhangdexiaoyouxi