CSS入门到精通——表格样式
第1关:表格边框
任务描述
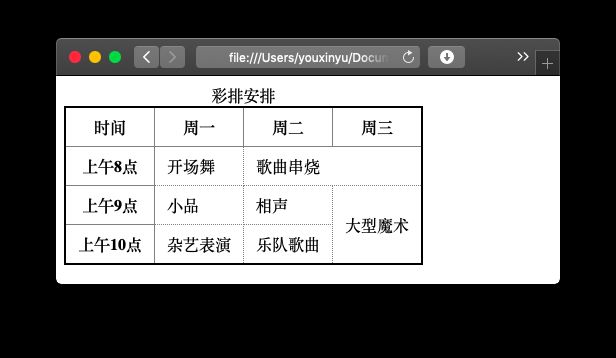
本关任务:在本关中,我们将学习如何使用CSS设置表格样式,使表格更好看。本关任务完成之后的效果图(index.html)如下:
相关知识
为了完成本关任务,请大家认真阅读以下内容。
在之前的HTML教程中,我们学习了各类基本表格。
例如,下面网页代码的表格:
HTML 页面:
通讯录 姓名 电话 备注 李雯 18012311234 家人 王谦 17812311234 同事 周佳 17413511234 高中同学
显示效果如下:
表格边框
我们使用 border 属性为表格添加边框,这样HTML表格才会看起来更符合我们平时使用的表格。border属性值可以按顺序设置的属性为:border-width、border-style和border-color。一般情况下会省略属性名,直接设置属性值。
其中,border-style可以取如下四种值:
-
dotted: 点状; -
solid: 实线; -
double: 双线; -
dashed: 虚线。
例如,对上面的通讯录表格应用如下样式:
th,td {border: 1px solid #000; /*设置边框1px粗的黑色实线*/}
显示效果如下:
折叠边框
但是,这样设置的通讯录表格有双边框。这是因为表格与th/td元素都有独立的边界。
所以,我们可以使用 border-collapse 属性设置折叠边框。折叠边框代表边框是否被折叠为一个单一的边框或相互隔开。
同样的,对上面的通讯录表格应用如下样式:
table {border-collapse: collapse; /*设置折叠边框*/}th,td {padding: .5em .75em;border: 1px solid black; /*设置边框1px粗的黑色实线*/}
显示效果如下:
编程要求
学会了基本表格样式修改,现在让我们来实践一下吧。请在右侧的编辑框中修改style.css文件,完成index.html中表格样式。要求如下:
-
设置表格为折叠边框;
-
设置
Table属性边框为2px粗的黑色(black)实线; -
设置
th属性边框为1px粗的灰色(grey)实线; -
设置
td属性边框为1px粗的灰色(grey)点线。
注意:本关中,使用单词的方式指定颜色。
测试说明
在右侧编辑器左上方,点击代码文件,就可以在多个文件直接进行切换。例如,在关卡中含有实例 example.html,你可以点击 example.html 切换到该文件。
具体演示如下:
table {
/* ********** BEGIN ********** */
border-collapse: collapse;
border: 2px solid black;
/* ********** END ********** */
}
th,
td {
padding: .5em .75em;
}
th {
/* ********** BEGIN ********** */
border: 1px solid grey;
/* ********** END ********** */
}
td {
/* ********** BEGIN ********** */
border: 1px dotted grey;
/* ********** END ********** */
}第2关:表格颜色、文字与大小
任务描述
本关任务:在本关中,我们将学习如何使用CSS设置表格样式,使表格更好看。本关任务完成之后的效果图(index.html)如下:
相关知识
本关任务:在本关中,我们将学习如何使用CSS设置表格样式,使表格更优美。本关任务完成之后的效果图如下:
表格颜色
表格颜色设置十分简便,与设置文字颜色的方式相同。在对应的表格元素标签中,使用color属性设置表格中的文字颜色,使用background属性可以设置表格元素的背景色。
例如,对于如下含表格的HTML页面:
HTML – 简单表格 运动会跑步成绩 长度 李雯 王谦 周佳 100米 14s 16s 13s 200米 26s 23s 25s 400米 70s 73s 69s 总用时 110s 112s 107s