微信小程序实践——实验3视频播放小程序
一、项目创建
实验中需要使用到一个播放的图片play.png,
图片下载地址为:https://gaopursuit.oss-cn-beijing.aliyuncs.com/2022/images_play.zip
其他同实验1
二、视图设计
1. 导航栏设计
更改导航栏背景颜色和标题
app.json
{
"pages":[
"pages/index/index"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#987938",
"navigationBarTitleText": "口述校史"
}
}
预览效果:
2. 页面设计
页面共有三个部分 视频--弹幕编辑--视频列表
区域1:视频播放器,用于播放指定的视频内容
区域2:弹幕发送区,包括文本输入框和发送按钮
内部:和
区域3:视频列表,垂直排列多个视频标题,点击不同的标题播放相应的内容
区域3内单元行
单元行内水平放置
I. 区域1(视频组件)设计
区域1需要使用一个
index.wxml
注:controls属性用于显示 播放、暂停、音量等控制组件
index.wxss
/*视频组件样式*/
video{
width: 100%;
}
II. 区域2(弹幕区域)设置
区域2需要使用
index.wxml
index.wxss
/*区域2:弹幕控制样式*/
/*2-1弹幕区域样式*/
.danmuArea{
display: flex;
flex-direction: row;
}
/*2-2文本输入框样式*/
input{
border: 1rpx solid #987938;
flex-grow: 1;
height: 100rpx;
}
/*2-3按钮样式*/
button{
color: white; /*字体颜色*/
background-color: #987938; /*背景颜色*/
}预览:
III. 区域3(视频列表)设计
区域3需要使用
index.wxml
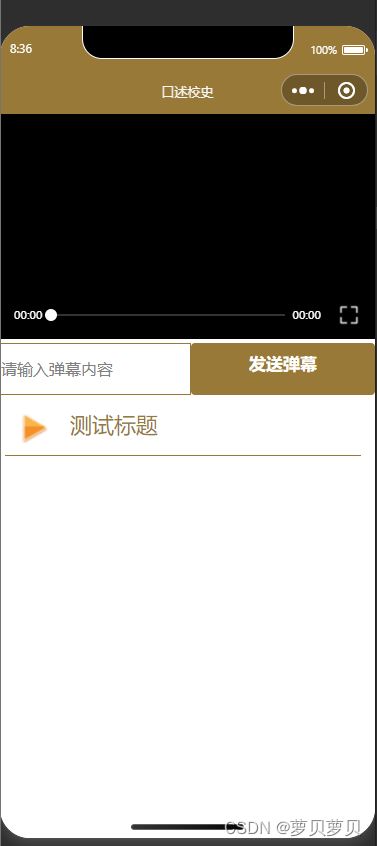
测试标题
index.wxss
/*区域3:视频列表样式*/
/*3-1视频列表区域样式*/
.videoList{
width: 100%;
min-height: 400rpx;
}
/*3-2单行列表区域样式*/
.videoBar{
width: 95%;
display: flex;
flex-direction: row;
border-bottom: 1rpx solid #987938; /*1rpx宽的棕色实线边框*/
margin: 10rpx;
}
/*3-3播放图标样式*/
image{
width: 70rpx;
height: 70rpx;
margin: 20rpx;
}
/*3-4文本标题样式*/
text{
font-size: 45rpx; /*字体大小*/
color: #987938;
margin: 20rpx;
flex-grow: 1; /*扩张多余空间宽度*/
}预览:
三、逻辑实现
1. 更新播放列表
对区域3的
在wxml中可以使用for循环获取数组数据(记住for循环后面跟的是数组,当然数组里可以有字典,字符串等等)
index.wxml
{{item.title}}
随后在JS文件中加入list数组,用于存放视频信息
index.js
data: {
list: [{
id: '1001',
title: '杨国宜先生口述校史实录',
videoUrl: 'http://arch.ahnu.edu.cn/__local/6/CB/D1/C2DF3FC847F4CE2ABB67034C595_025F0082_ABD7AE2.mp4?e=.mp4'
},
{
id: '1002',
title: '唐成伦先生口述校史实录',
videoUrl: 'http://arch.ahnu.edu.cn/__local/E/31/EB/2F368A265E6C842BB6A63EE5F97_425ABEDD_7167F22.mp4?e=.mp4'
},
{
id: '1003',
title: '倪光明先生口述校史实录',
videoUrl: 'http://arch.ahnu.edu.cn/__local/9/DC/3B/35687573BA2145023FDAEBAFE67_AAD8D222_925F3FF.mp4?e=.mp4'
},
{
id: '1004',
title: '吴仪兴先生口述校史实录',
videoUrl: 'http://arch.ahnu.edu.cn/__local/5/DA/BD/7A27865731CF2B096E90B522005_A29CB142_6525BCF.mp4?e=.mp4'
}
]
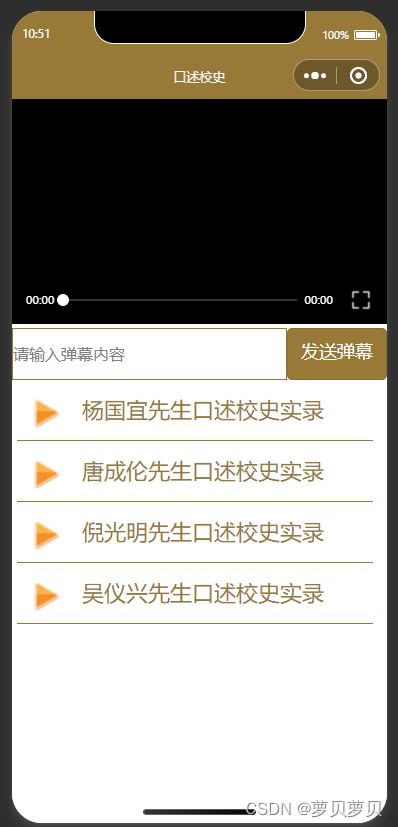
}运行效果:
2. 点击播放视频
在区域3对
data-url : 记录每行视频对应的播放地址
bindtap : 用于触发点击事件
index.wxml
{{item.title}}
在JS文件的onLoad函数中创建视频上下文,用于控制视频的播放和停止
index.js
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
this.videoCtx = wx.createVideoContext('myVideo')
},添加自定义函数 playVideo
index.JS
/**
* 播放视频
*/
playVideo: function(e){
//停止之前正在播放的视频
this.videoCtx.stop()
//更新视频地址
this.setData({
src: e.currentTarget.dataset.url
})
//播放新的视频
this.videoCtx.play()
},运行结果:
3. 发送弹幕
在区域1对
在区域2为文本框追加 bindinput属性,用于获取弹幕文本内容;为按钮追加bindtap属性,用于触发点击事件
index.wxml
index.js
data: {
danmuTxt:'',
list: [{
.
.
.
]
},
/**
* 更新弹幕内容
*/
getDanmu: function(e){
this.setData({
danmuTxt: e.detail.value
})
},
/**
* 发送弹幕
*/
sendDanmu: function(e){
let text = this.data.danmuTxt;
this.videoCtx.sendDanmu({
text:text,
color:'red'
})
},此时弹幕的颜色仅为红色
发出随机颜色的弹幕需要添加自定义函数:getRandomColor()
index.js
/**
* 随机弹幕颜色
*/
function getRandomColor() {
let rgb=[]
for(let i =0; i<3; i++)
{
let color = Math.floor(Math.random()*256).toString(16)
color=color.length == 1?'0' + color:color
rgb.push(color)
}
return '#'+rgb.join('')
}函数写在Page之外,此时的sendDanmu()
/**
* 发送弹幕
*/
sendDanmu: function(e){
let text = this.data.danmuTxt;
this.videoCtx.sendDanmu({
text:text,
color:getRandomColor()
})
},
运行效果:
注:本次实验所用机型为iPoneX