用户画像洞察分类模型 - 前端页面展示
文章目录
- 一、前端与数据智能
- 二、 体验优化需求场景
-
-
- 跳失预测
- 交互偏好
- 智能 UI
-
- 三、 关键技术
-
-
- 鲸幂 UICook(智能UI)
- DataCook
- PipCook
- Pipeline
-
- 四、 体验优化实践
-
-
- 数据智能实践的一般流程
- 数据采集
- 数据分析 -如何对数据进行分析处理并得出结论
- 数据应用 - 分析结论如何落地(A/B test)
- 数据应用 - 分析结论如何落地(A/B test)
- 交互偏好分析实践-问题定义
- 交互偏好分析实践-数据分析-模型选择
- 交互偏好分析实践-数据分析- 不同 k 值的聚类结果
- 交互偏好分析实践-数据分析
- 交互偏好分析实践-数据应用
-
提示:以下是本篇文章正文内容,下面案例可供参考
一、前端与数据智能
过去20年,随着互联网行业的兴起,互联网公司积累了大量的数据,数据智能也随之迅猛发展,从互联网到蔓延到各行各业。
根据 Statista 的数据统计, 2020 年, 全球大数据储量约为 47 ZB。
而随着 5G 的普及,元宇宙等新技术的发展,物联网等技术的普惠,可以预期全球的大数据规模仍将不断增长,数据智能也将随之渗入各领域不断改变我们生活和工作。

数据智能在电商场景下的应用已经有很多,商品推荐、智能客服、广告投放、智能物流等等,前端开发者在日常的业务迭代中也会涉及数据埋点、ABTest、观查数据指标等与数据智能相关的工作。

二、 体验优化需求场景
在前端场景下,我们更关注的是用户交互体验,通过数据智能的应用,我们可以更精准地了解用户对
UI、功能、交互逻辑的需求,从而给用户提供更好的体验。举例来说
跳失预测
- 在业务场景中,我们希望能采取一定的策略对即将要跳失的用户进行挽留,提高频道对用户的吸引力
交互偏好
- 我们希望探索一个频道内的用户对频道 UI 功能的偏好情况,对不同偏好的用户,采用不同的承接策略,提升用户体验
智能 UI
- 根据用户对不同内容展现形式的喜好,在端侧动态组织内容流,提高内容流的消费者体验
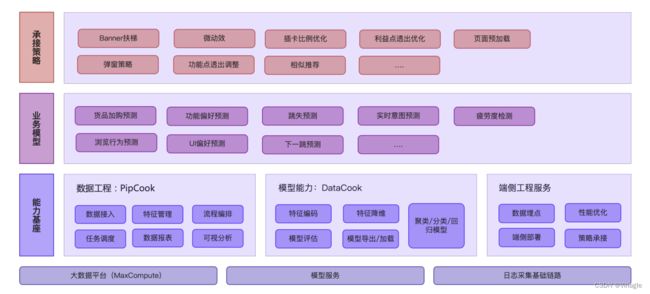
三、 关键技术
我们可以通过一些前端数据采集技术,构建用户数据生态,并以此搭建机器学习模型,下面列举一些关键技术:
鲸幂 UICook(智能UI)

鲸幂UI借助 AI 提供界面千人千面的解决方案,在有限的空间中为用户展示他最关心的内容,为业务带来更多的增长可能。
DataCook

DataCook 提供了前端生态下的数据科学和机器学习工具库,可进行离线数据分析和模型训练,也可进行终端部署和推理,帮助搭建更为个性化的应用。
PipCook
PipCook 提供了可视化的数据分析和机器学习工作流解决方案,帮助用户快速接入数据,训练和评估模型,以及建立可视化的数据应用。
Pipeline
除了以上工具,我们得搭建一个完整Pipeline
四、 体验优化实践
数据智能实践的一般流程
数据采集
- 基础信息:消费者年龄性别等demographic信息
- 行为数据:消费者在使用产品时的行为数据,如浏览、点击、页面跳转等埋点数据
- 业务数据:领券、下单、支付等关键业务结果数据
数据分析 -如何对数据进行分析处理并得出结论
- 数据统计,如GMV、UV、PV、MAU、DAU等指标数据
- 数据可视化
- 特征降维分析,跟踪趋势变化、数据探查
- 聚类/分类/回归建模,挖掘数据内在规律,产出模型
数据应用 - 分析结论如何落地(A/B test)
1.随机分桶
对人群进行随机分桶,保证测试时间段内分桶用户的一致性
2.分桶验证
对分桶人群进行验证,确认 A / B 分桶内用户的数据指标是接近的
3.实验投放
将需要比较的策略分别投放到 A / B 分桶
4.数据收集监控
收集实验期间内 A / B 分桶的数据指标。
5.分析测试数据,得出测试结论
通过数据指标的对比分析,比较策略是否符合预期,并决定是否上线。
数据应用 - 分析结论如何落地(A/B test)
1.随机分桶
对人群进行随机分桶,保证测试时间段内分桶用户的一致性
2.分桶验证
对分桶人群进行验证,确认 A / B 分桶内用户的数据指标是接近的
3.实验投放
将需要比较的策略分别投放到 A / B 分桶
4.数据收集监控
收集实验期间内 A / B 分桶的数据指标。
5.分析测试数据,得出测试结论
通过数据指标的对比分析,比较策略是否符合预期,并决定是否上线。
交互偏好分析实践-问题定义

消费者进入频道后,对频道内容的访问是否有一定的偏好或者规律?如果答案是肯定的,那么我们就可以根据每个消费者的访问模式实现更个性化的交互设计,提高用户满意度,优化消费者用户体验。
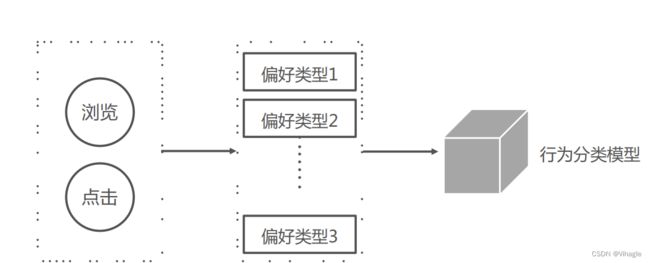
我们把每个用户一次页面访问(PV)作为一次用户行为。也就是说,单次用户行为是由用户访问一次页面,在这期间和页面的交互构成的。
从频道的结构来看,消费者主要的交互形式是点击和滑动,而滑动和商品/功能模块的曝光是强相关的,所以我们将行为特征定义为频道内的不同功能模块的点击和曝光次数。
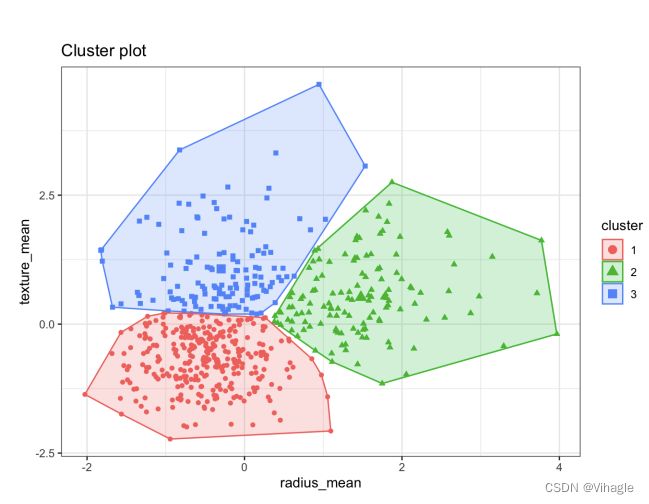
交互偏好分析实践-数据分析-模型选择

在采集了3天数据后,我们开始进行数据分析。由于数据量大,数据标签(偏好类型)的未知性,并不适合人工打标分类,因此我们选择了DataCook 提供的 k-means 模型,通过聚类的方式分析特征数据。
k-means 是一种基于欧式距离的聚类算法,比较容易理解,因此模型的可解释性较强,另外,它在训练和预测时对性能的开销也比较小,适合在端上实时预测。它的缺点是需要人为设置聚类数量,且中心点的选取对聚类结果影响比较大。

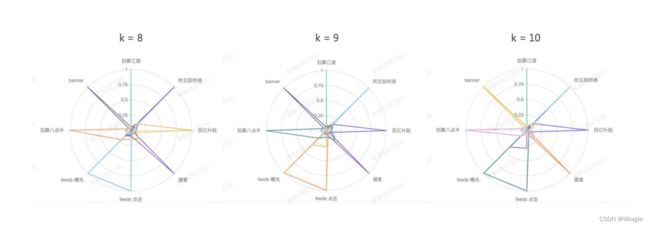
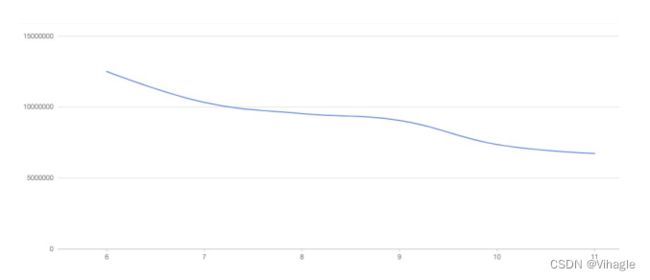
由于 k-means 的是基于欧式距离的数据划分算法,均值和方差大的特征将聚类结果产生决定性影响,如果我们直接把特征数据原始值进行聚类,那么由于商品流模块整体的点击和浏览数量往往会远大于其他模块,导致聚类结果出现偏差。因此我们在聚类前先要对数据进行归一化处理,让所有特征值保持在相同的数值范围内。然后通过肘图确定可选的 K 值范围。在我们的场景中,选择了 8,9,10 分别进行聚类。
交互偏好分析实践-数据分析- 不同 k 值的聚类结果
交互偏好分析实践-数据分析

我们分别对3个模型的聚类数据进行了采样分析,确保聚类结果的正确性,同时,以离线的方式对之后的数据进行预测验证,结果稳定,符合预期。

在验证了点击和浏览与行为分类之间的关系之后,我们得到了一个帮助我们进行 PV 分类的模型。

接着我们继续收集了 30 天的行为数据,再用行为分类模型对这些数据进行分类。
得到偏好概率表之后,我们对这部分数据进行跟踪比对,验证其偏好概率的稳定性。
交互偏好分析实践-数据应用
承接策略
- 微动效
- 页面预加载
实验策略
- 确定指标
- A/B测试
- 分析测试结果